
sRGB-based HCV color space
HCV: hue, chroma, and value
since March 15, 2022

hHCV-surface02-5step-72frames-30msss.mp4

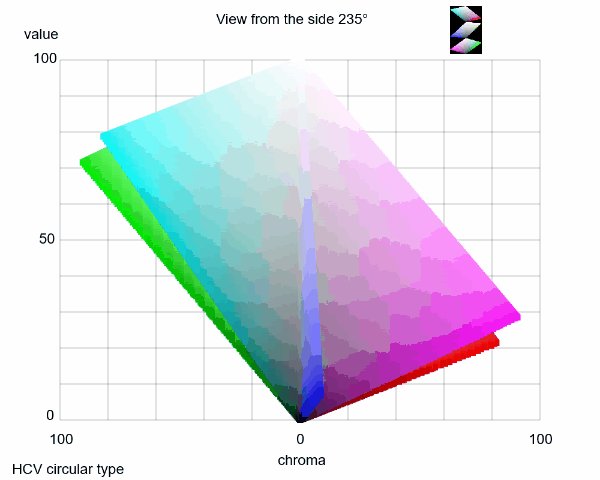
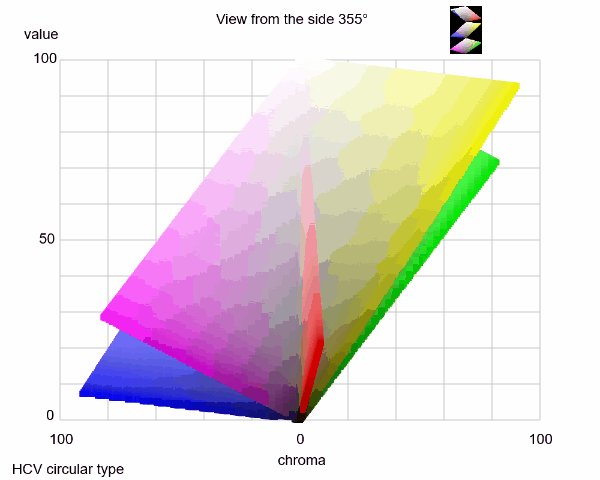
cHCV-surface03-5step-72frames-30msss.mp4
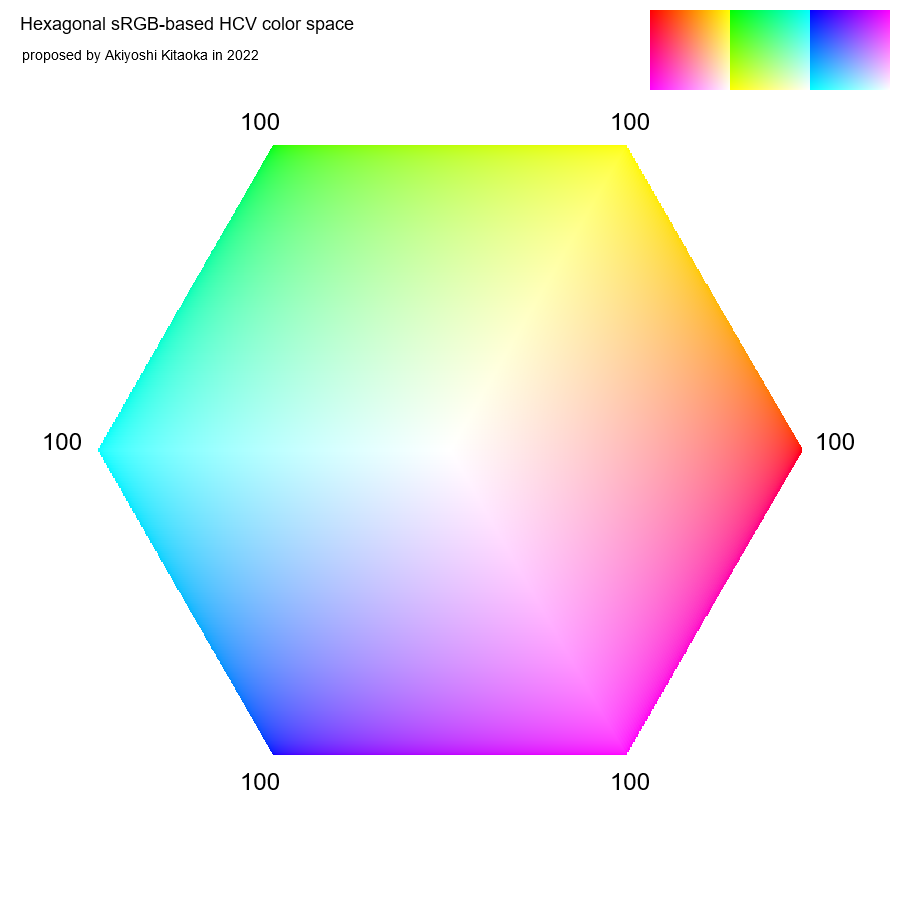
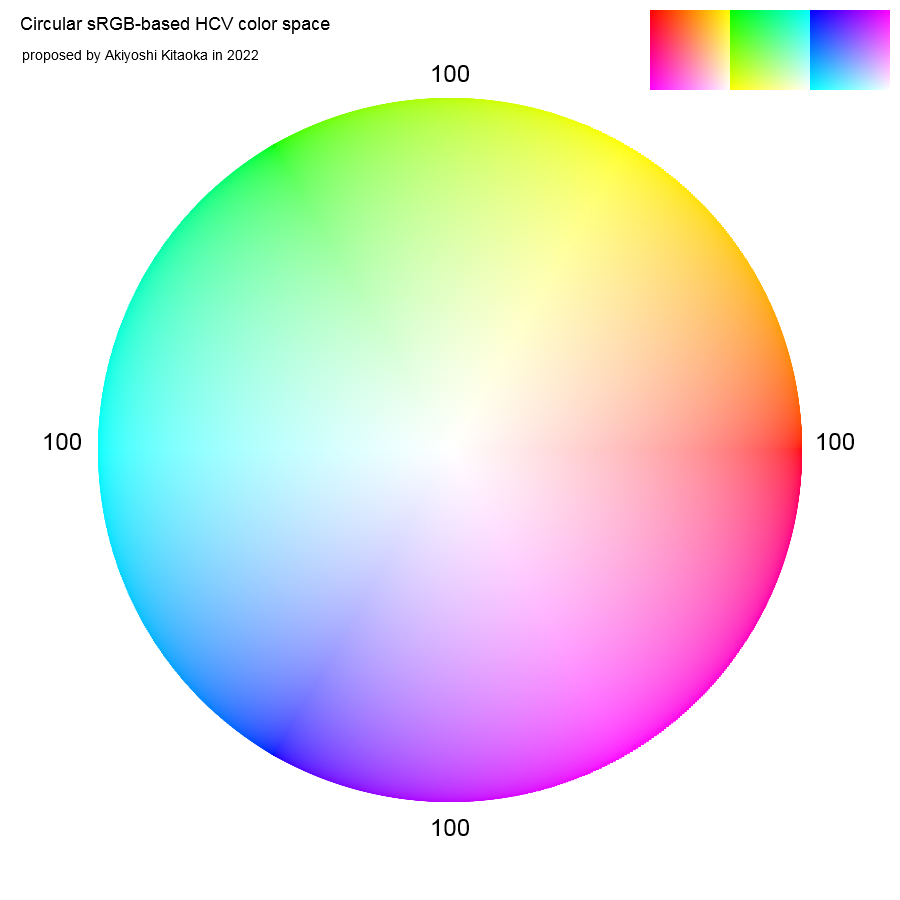
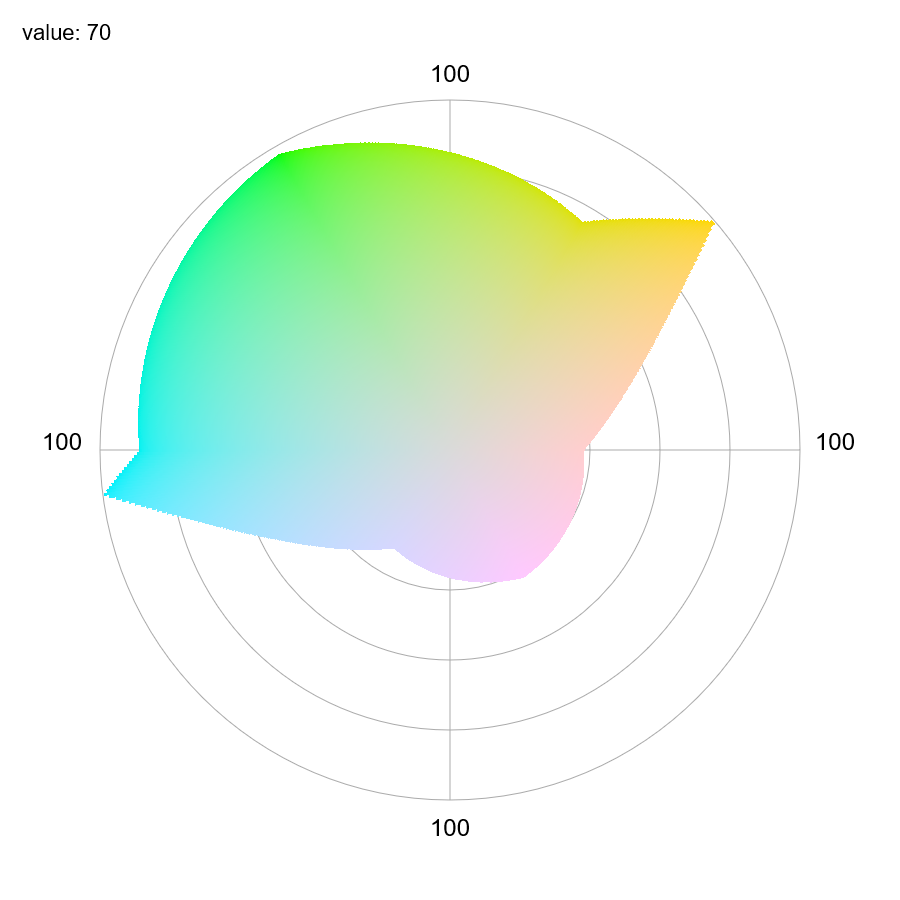
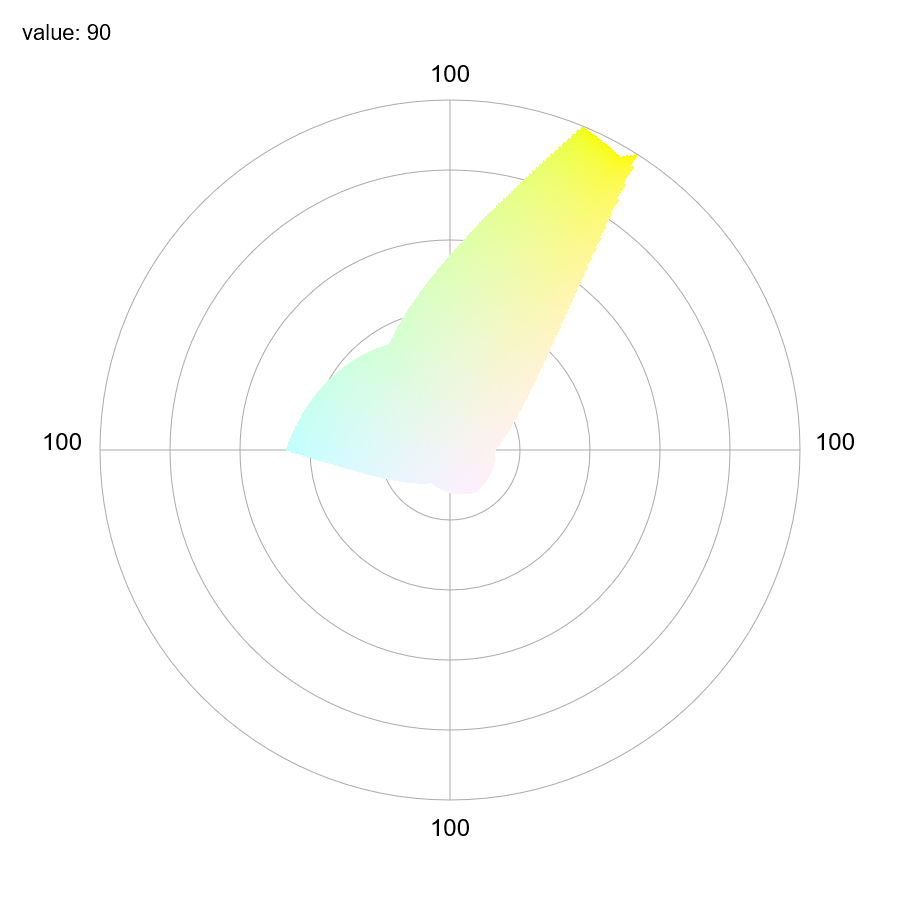
Top view


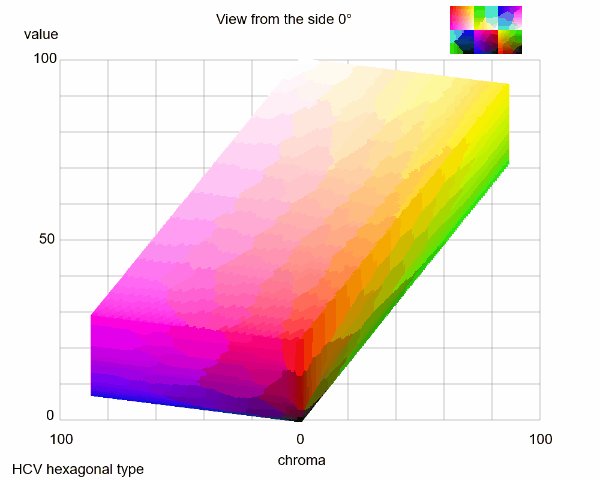
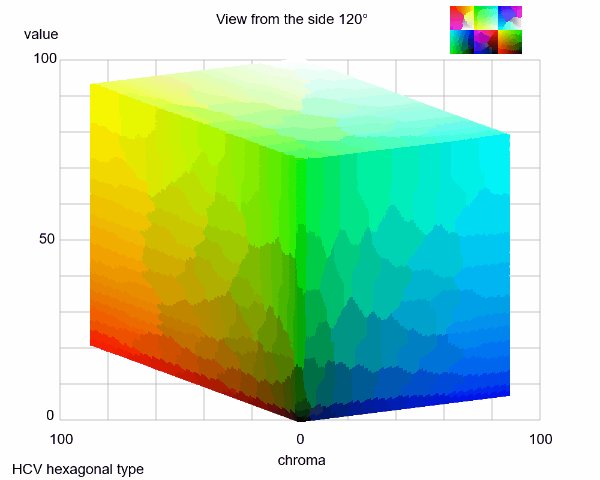
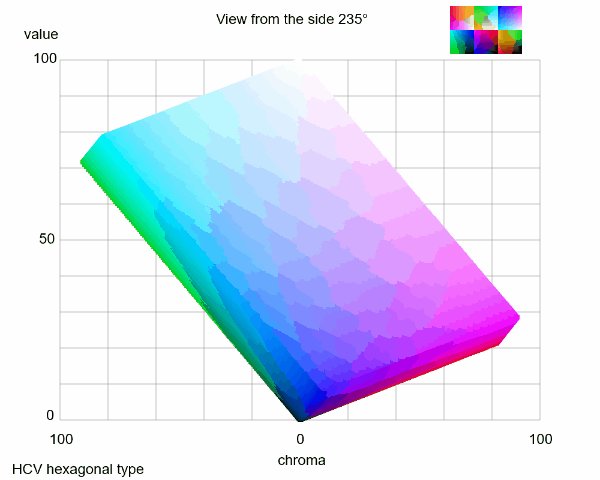
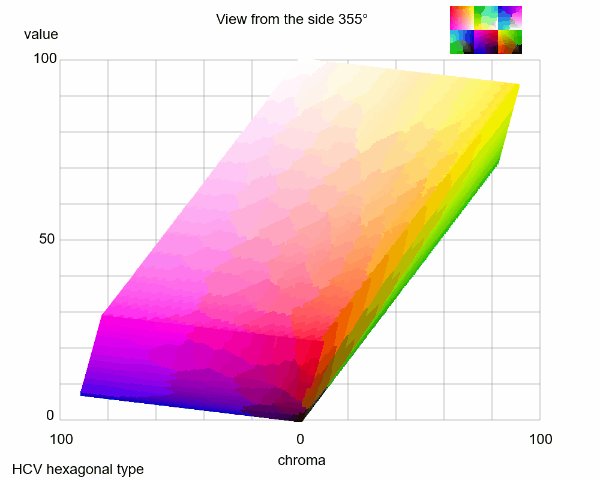
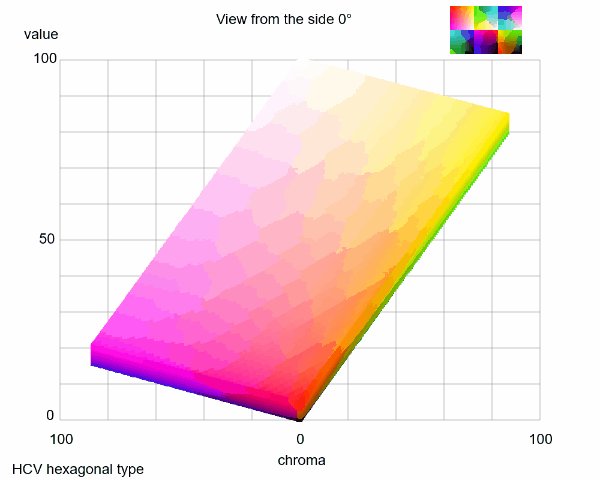
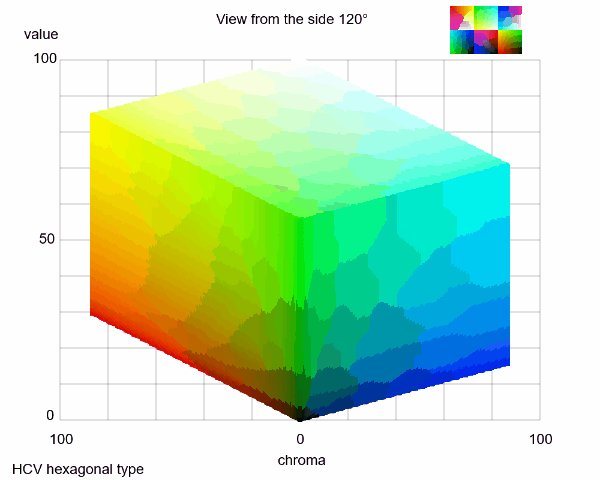
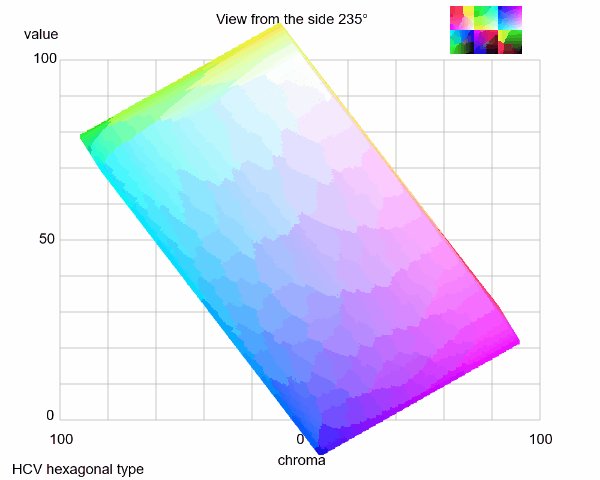
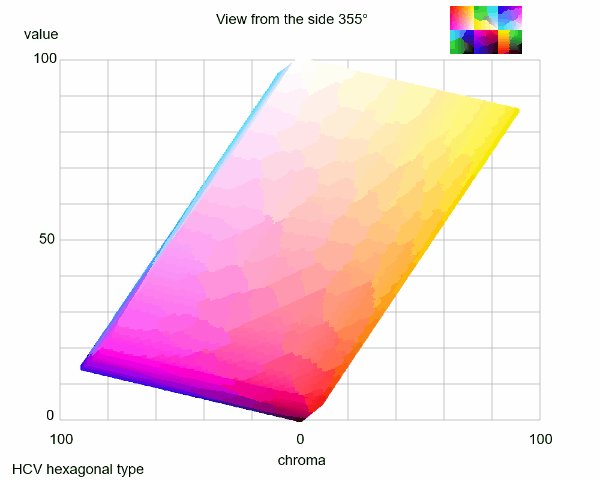
Exterior view of the hexagonal HCV





Movie
hHCV-exteriorview-000-350s.mp4
Web: hHCV-exteriorview-000-350s.html
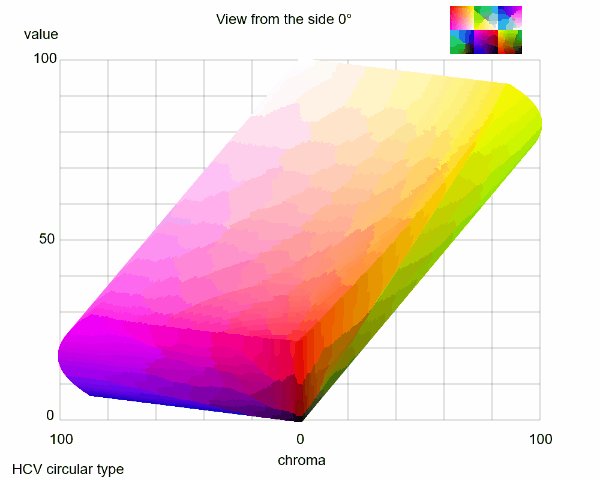
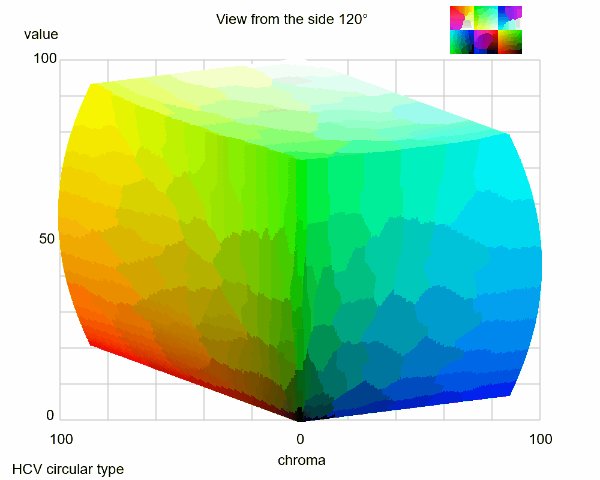
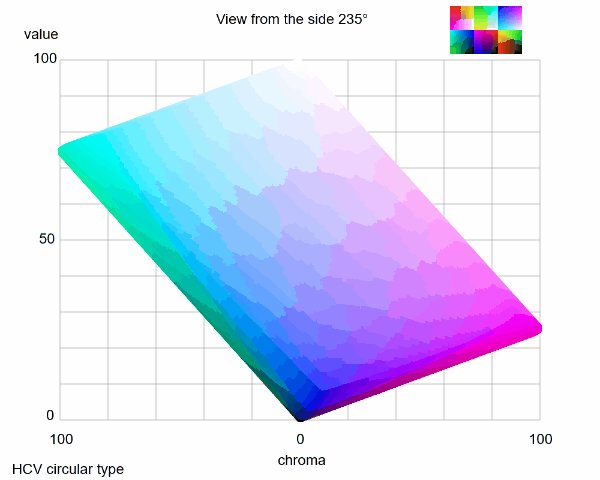
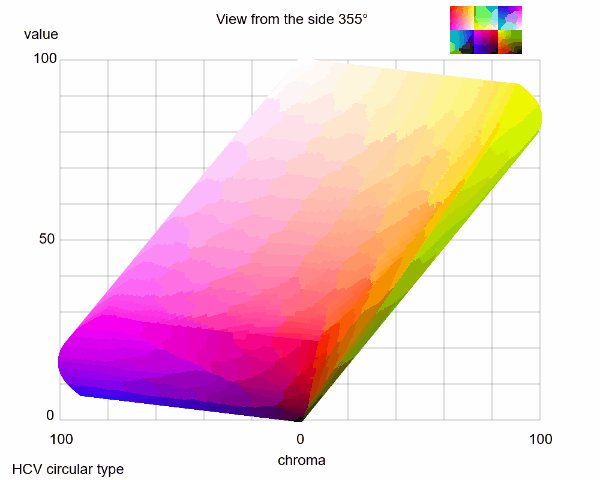
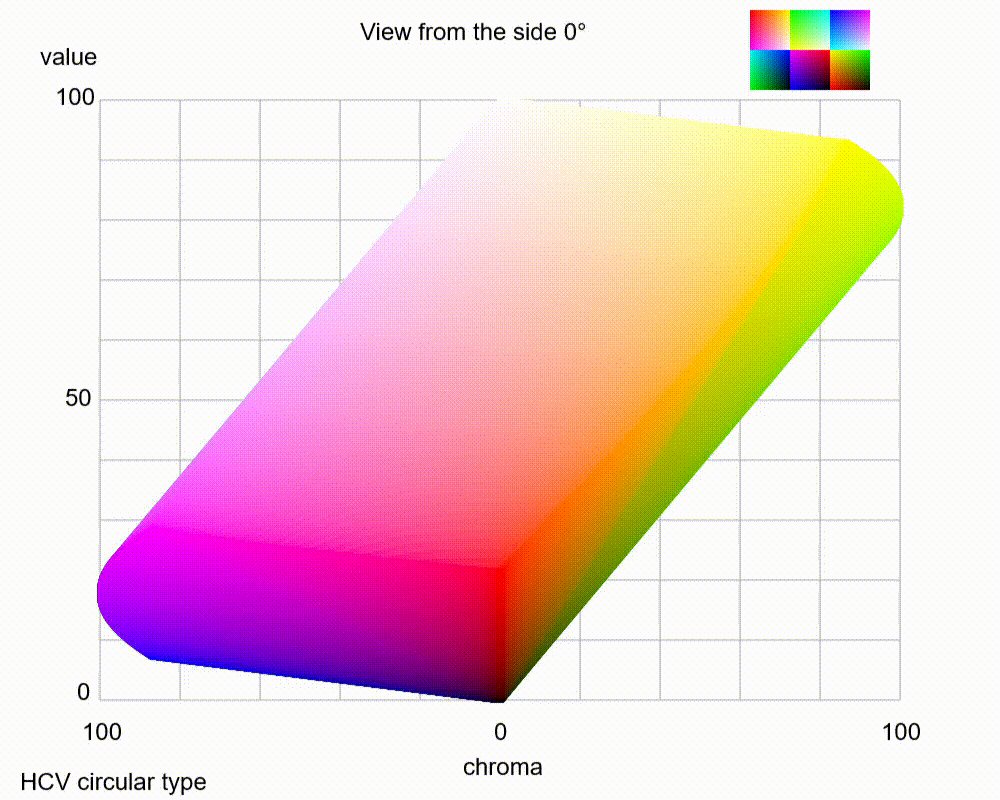
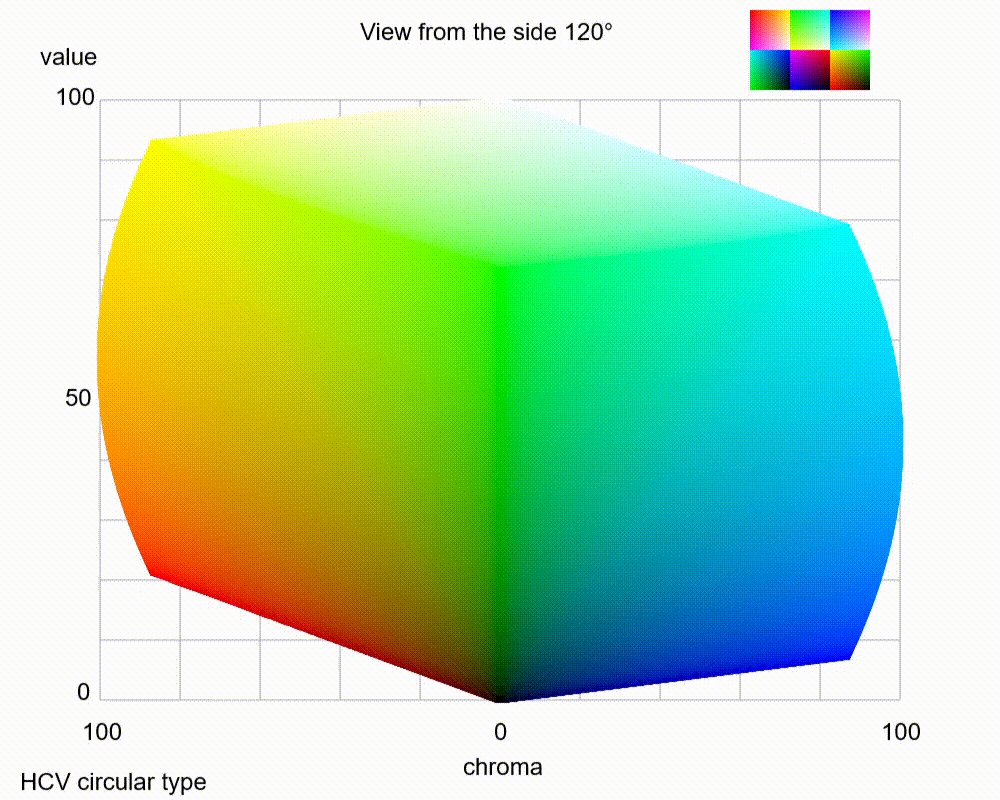
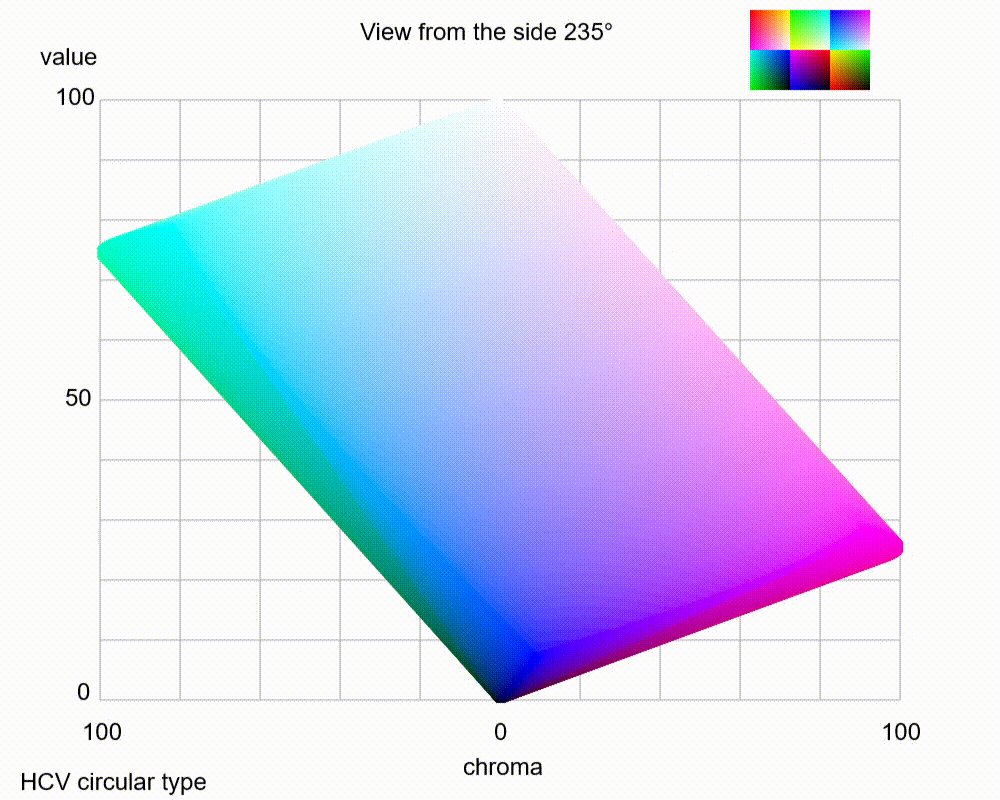
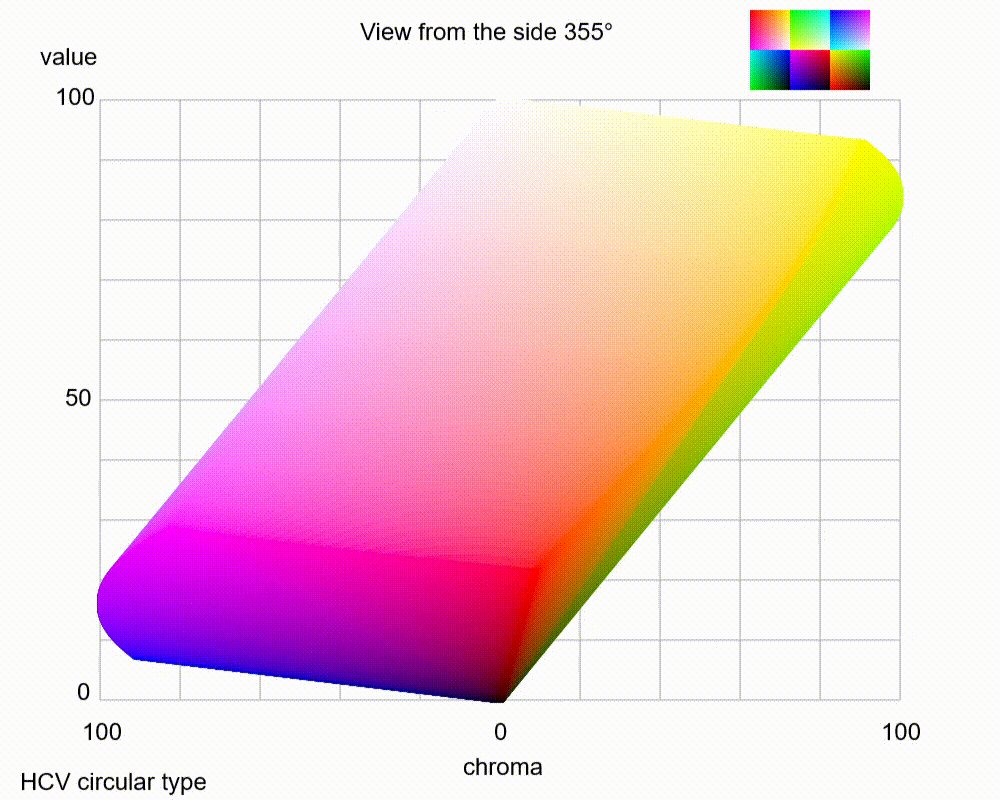
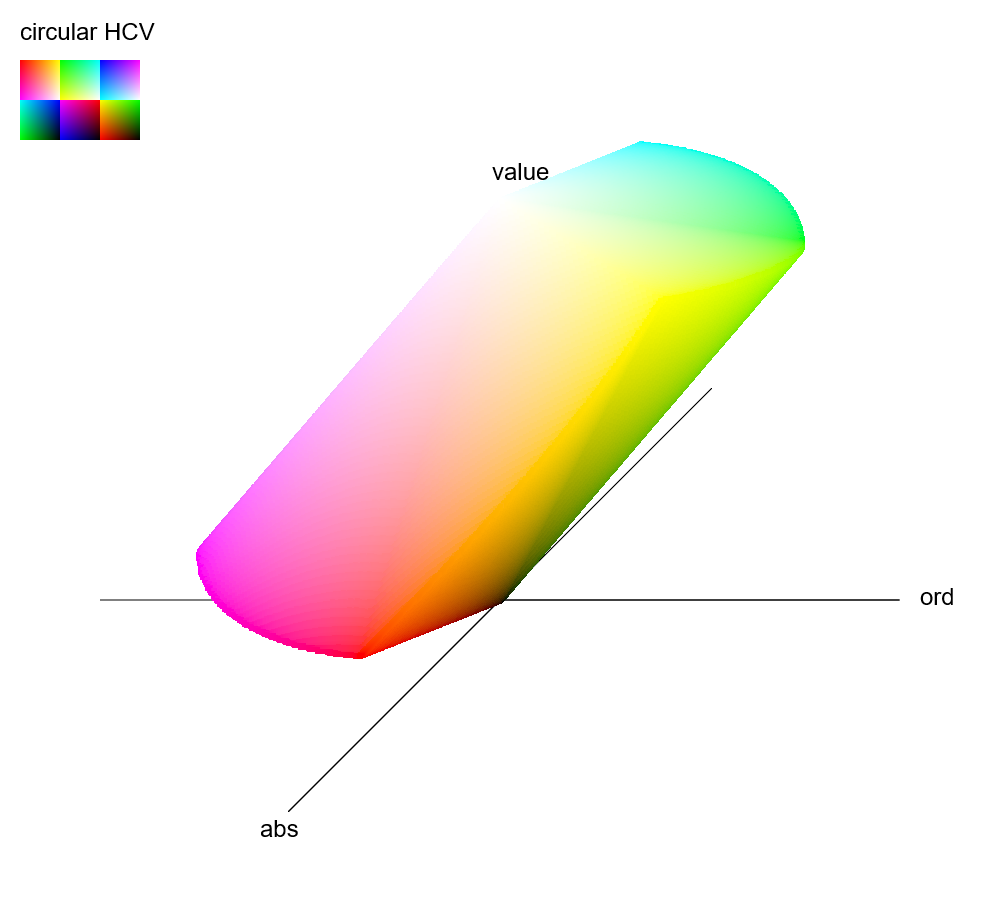
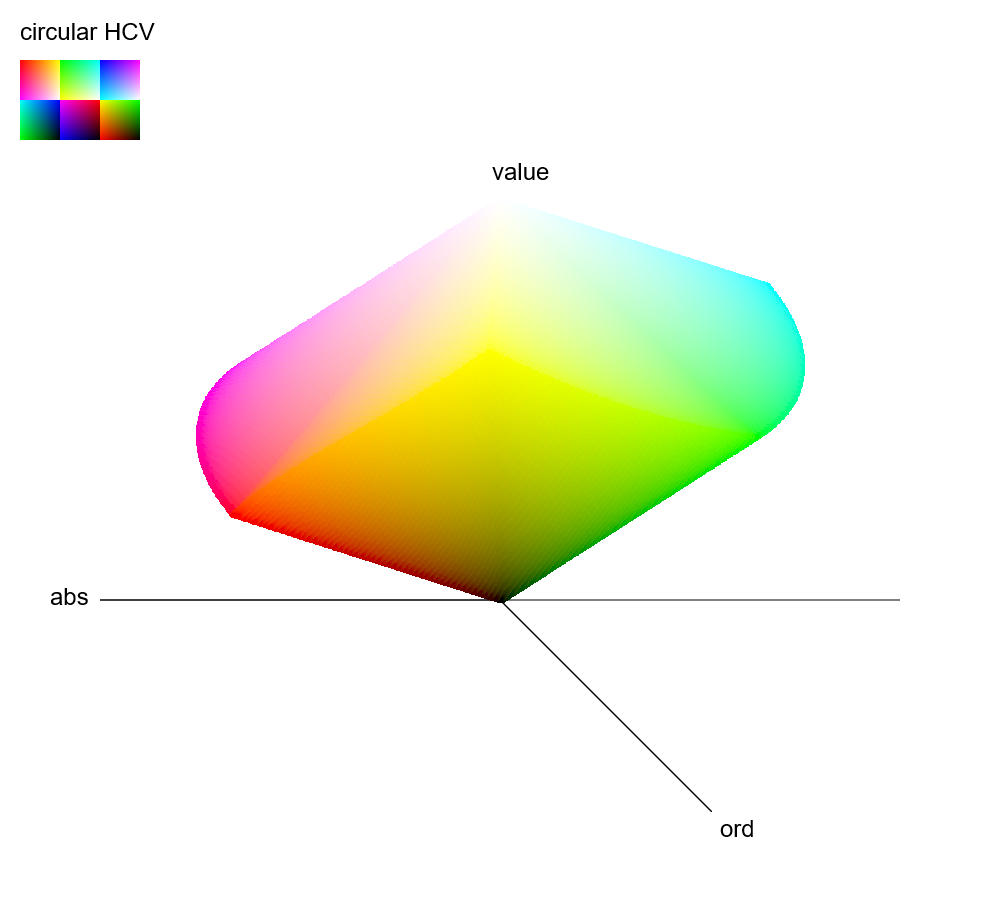
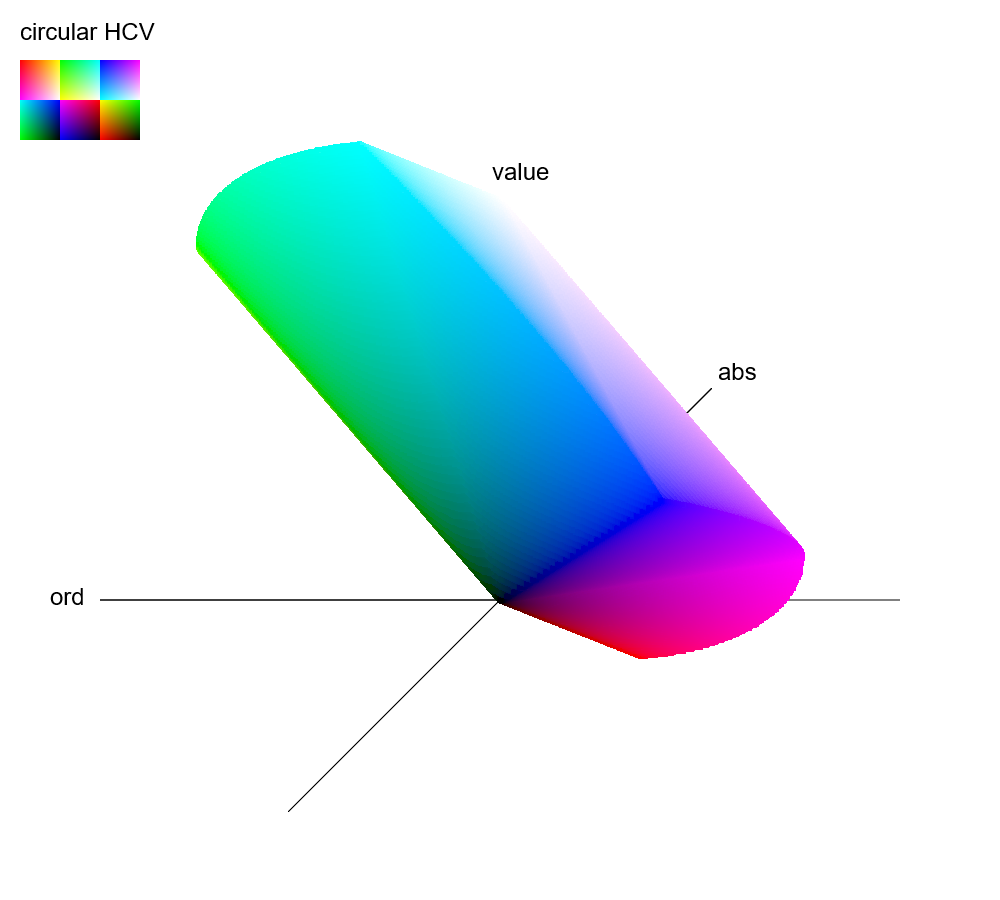
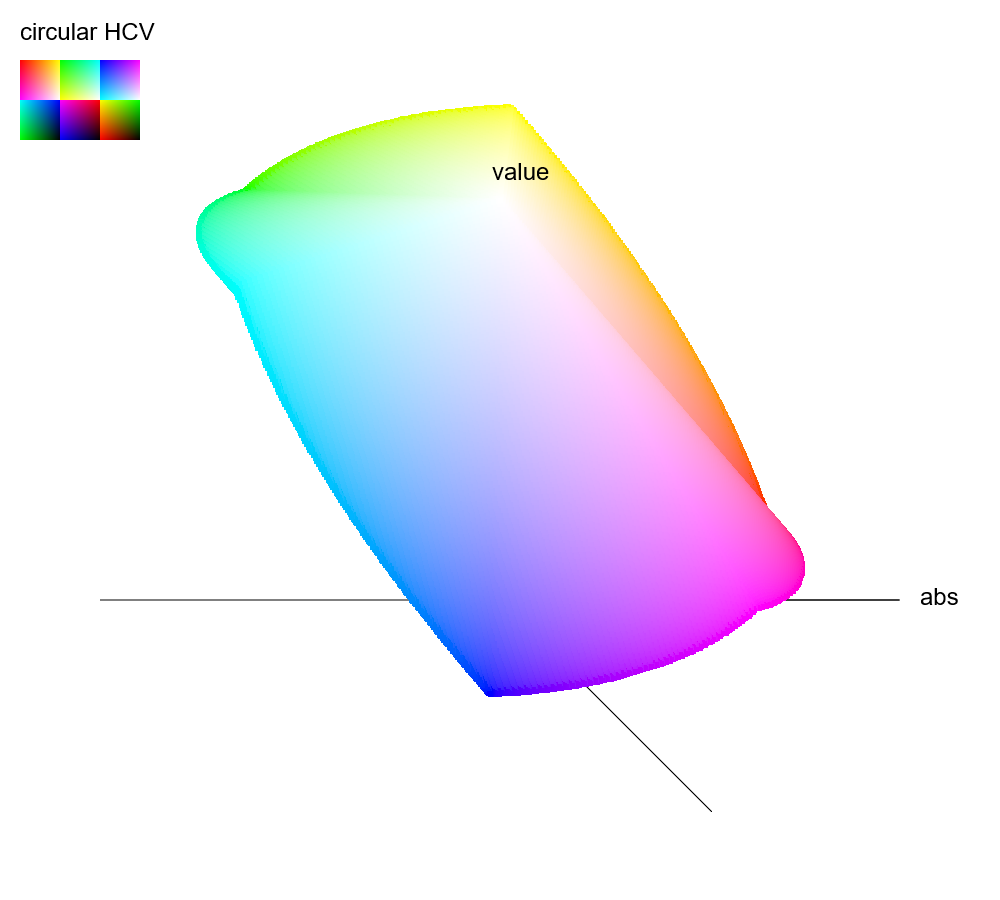
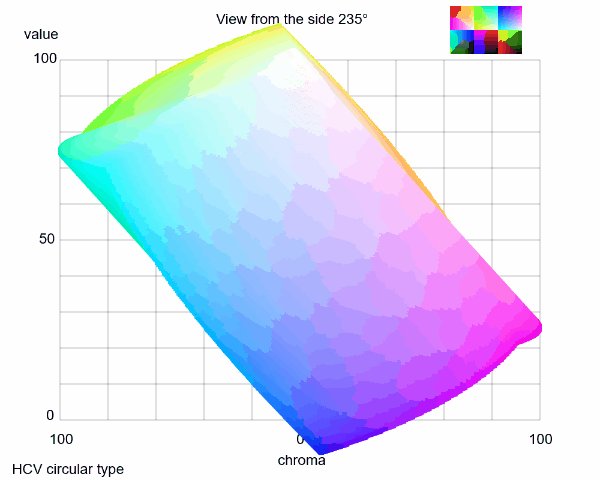
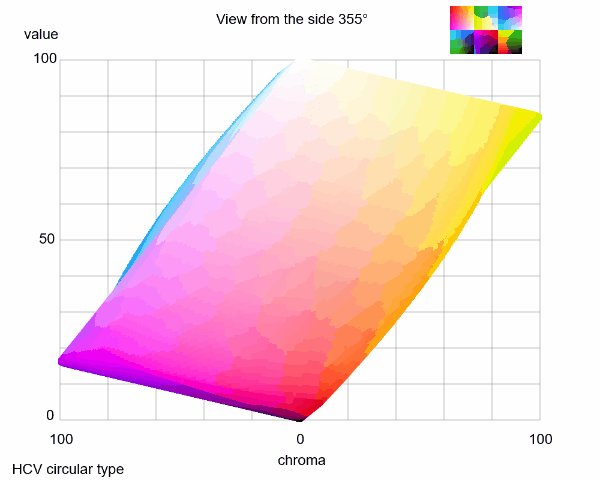
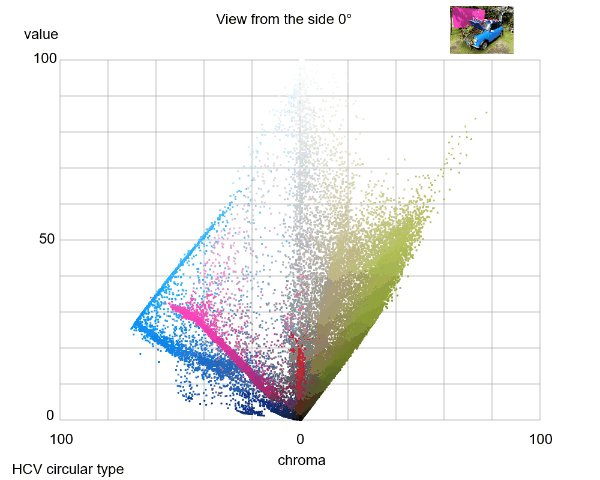
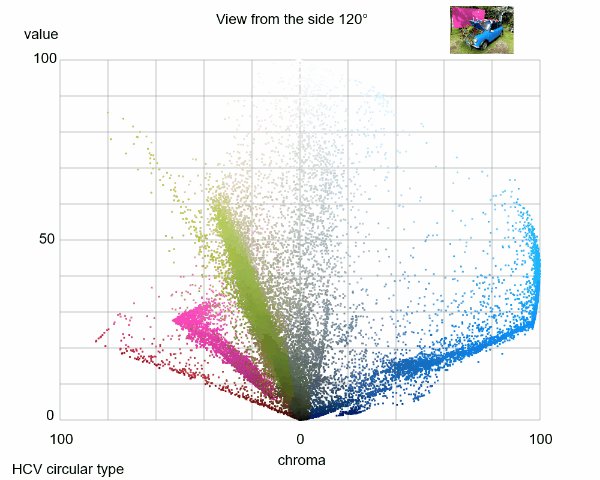
Exterior view of the circular HCV





Movie
cHCV-exteriorview-000-350s.mp4
Web: cHCV-exteriorview-000-350s.html
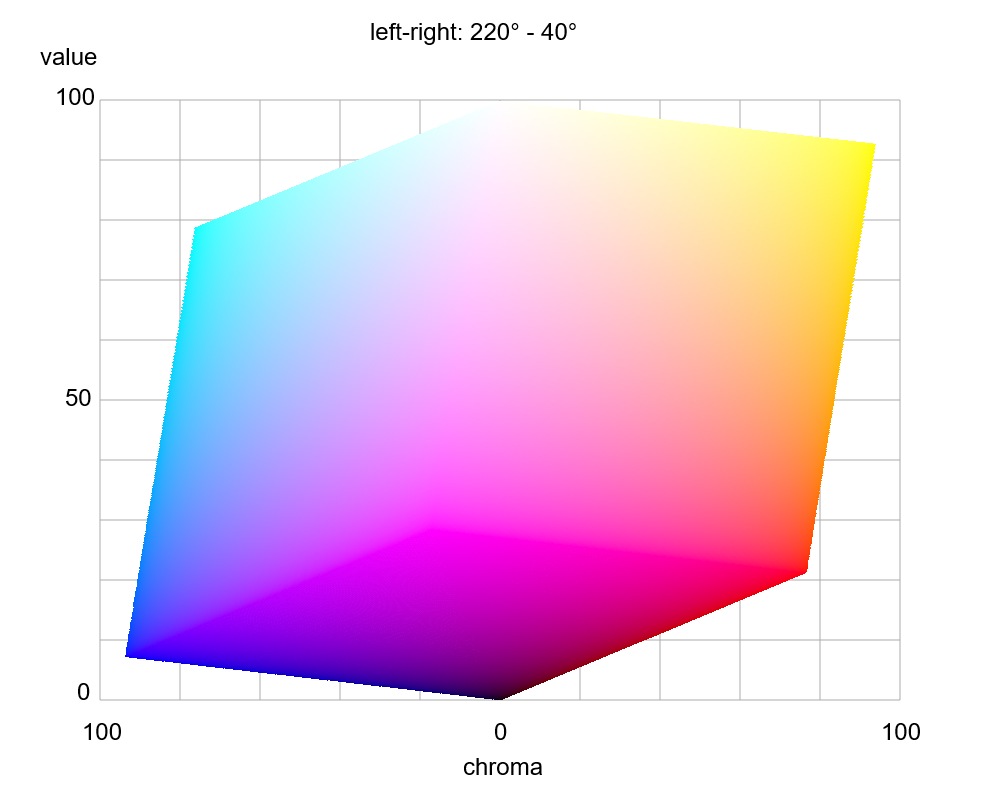
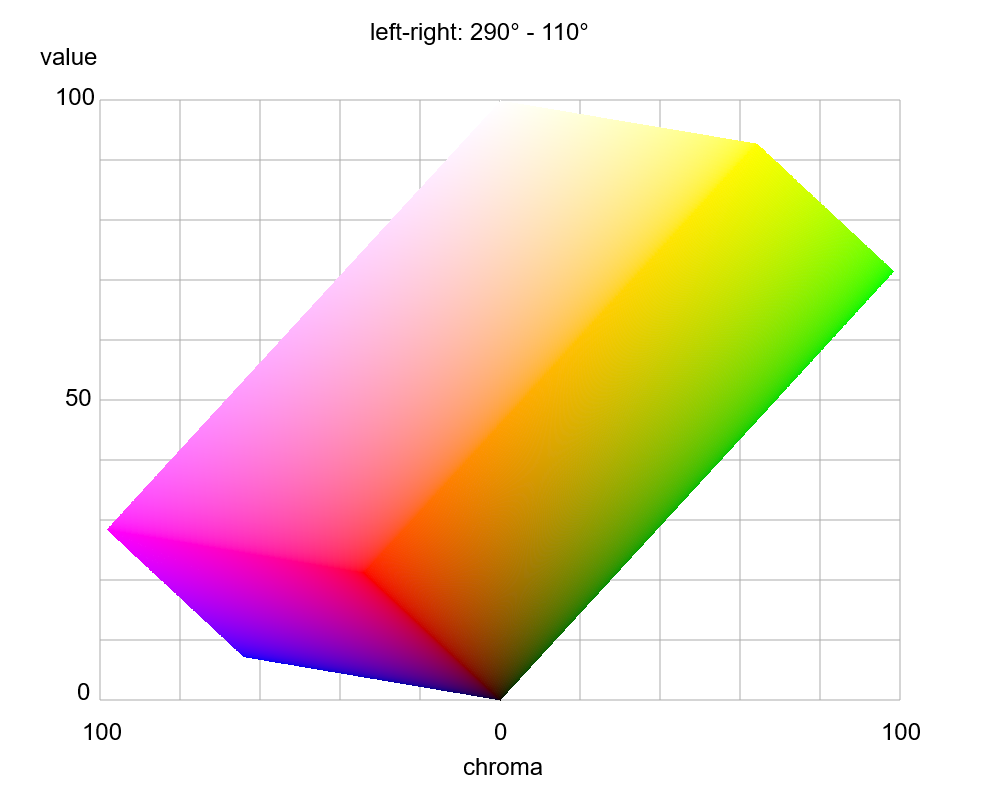
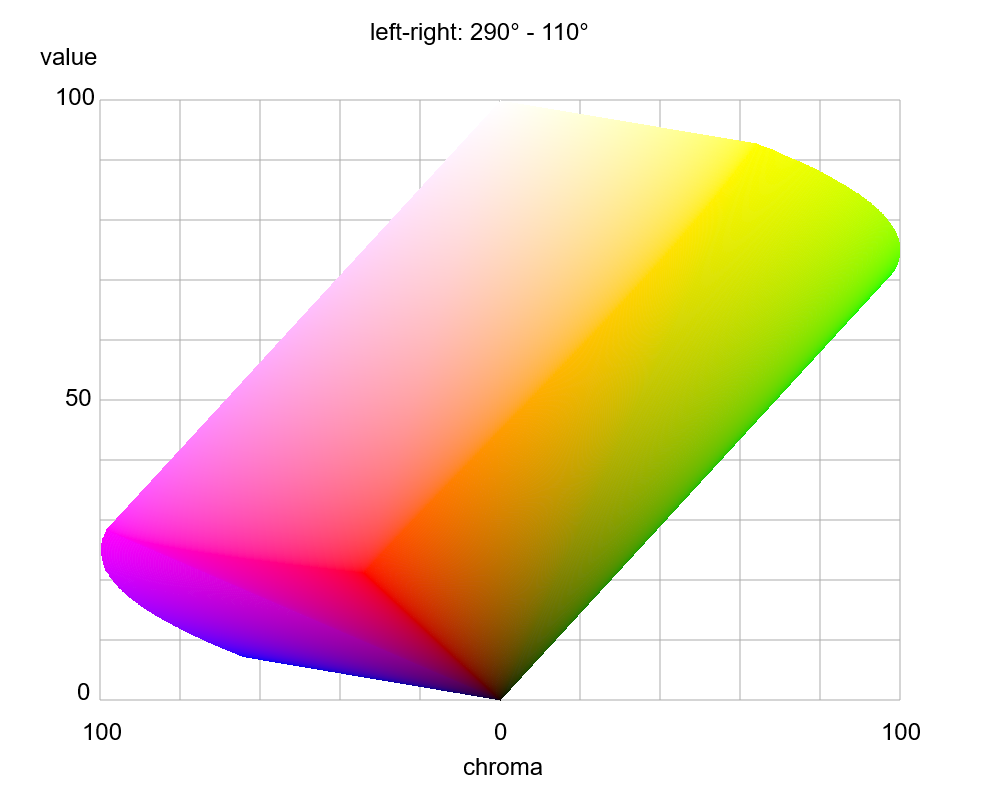
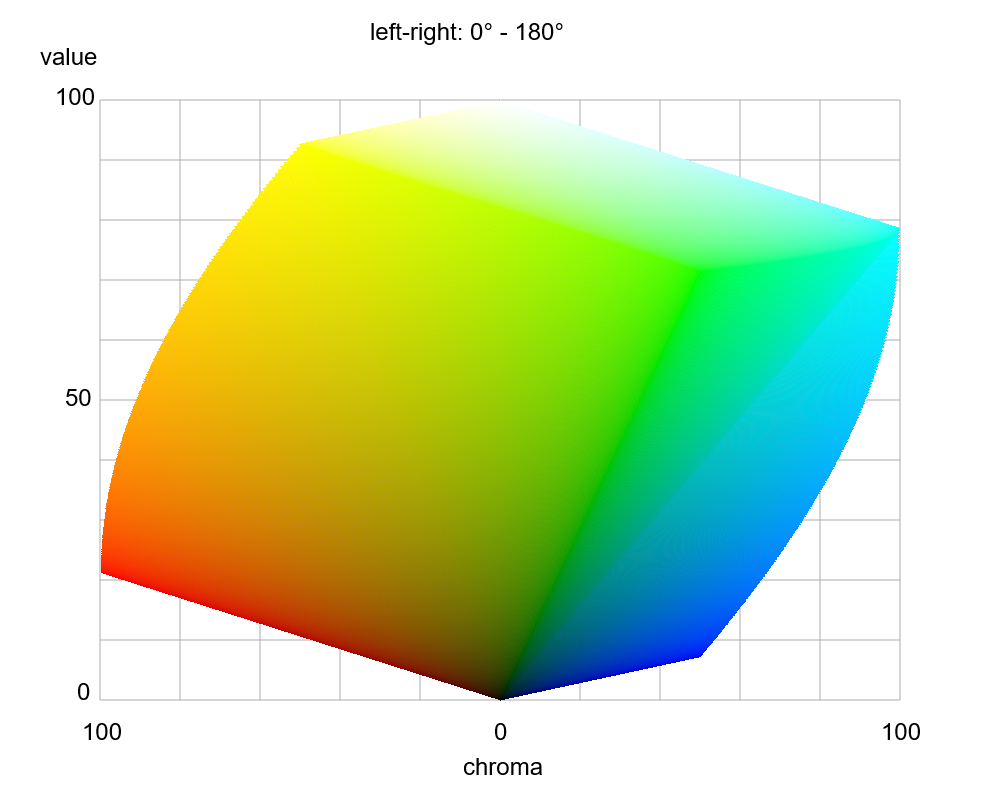
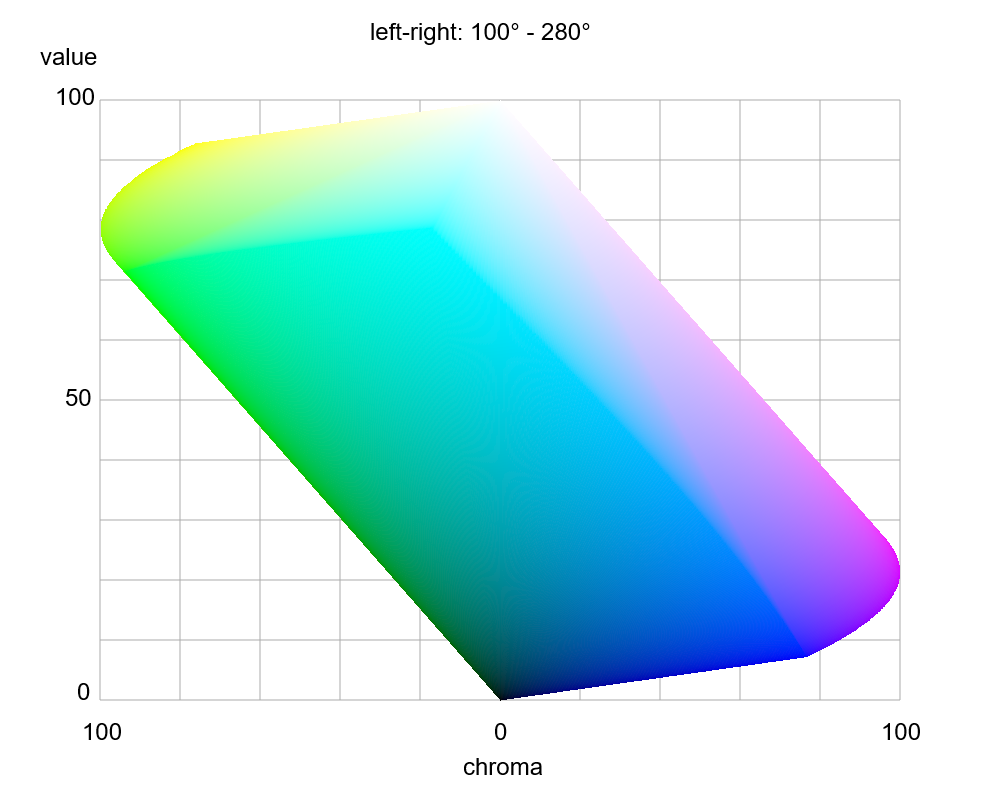
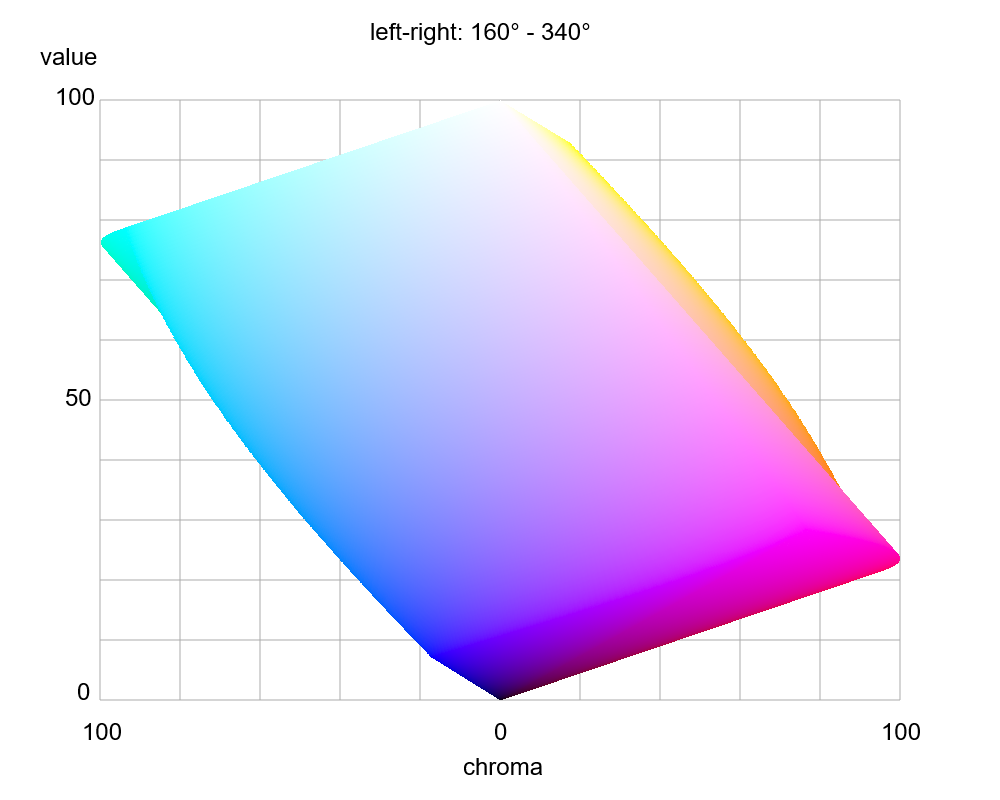
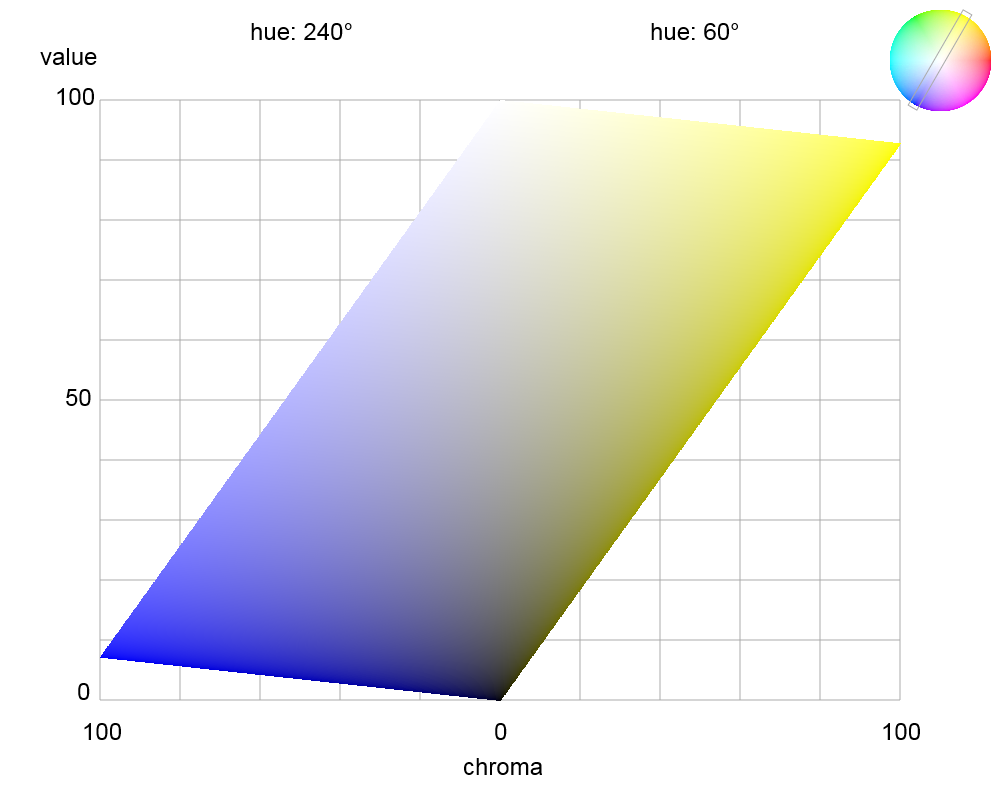
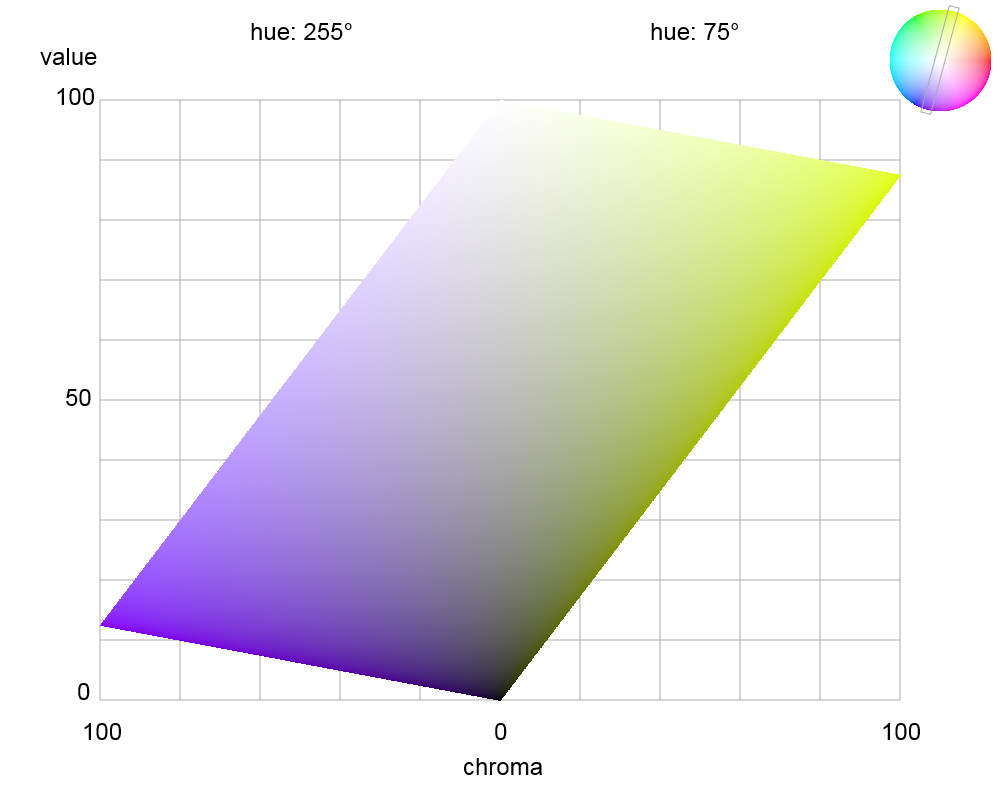
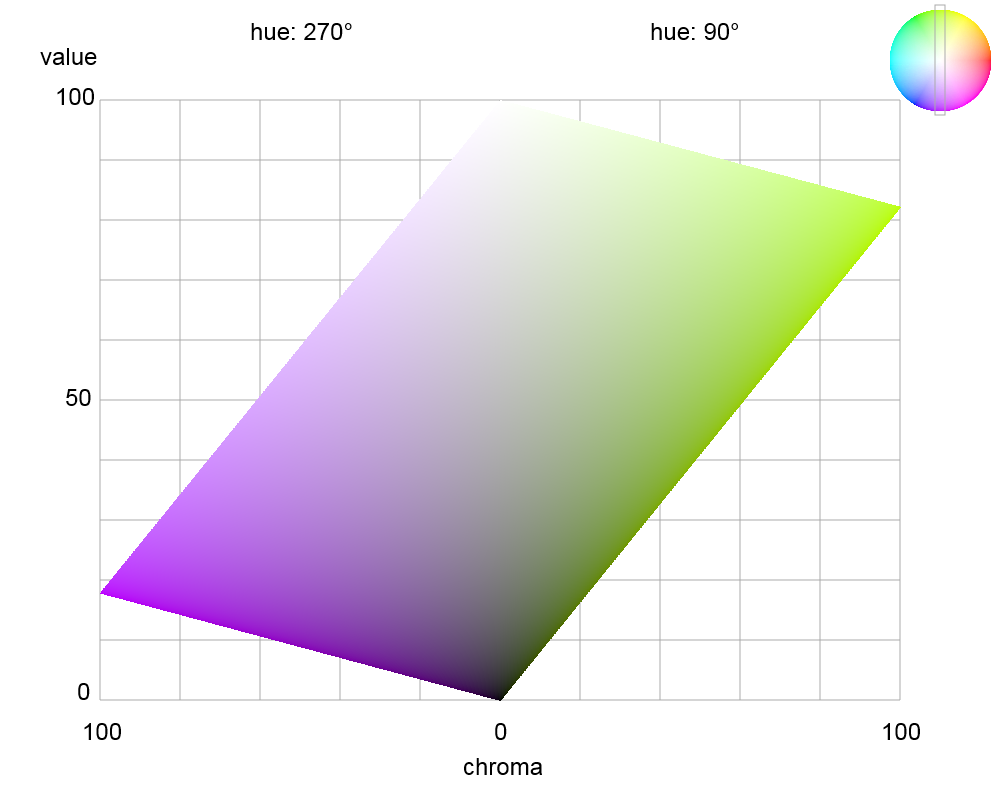
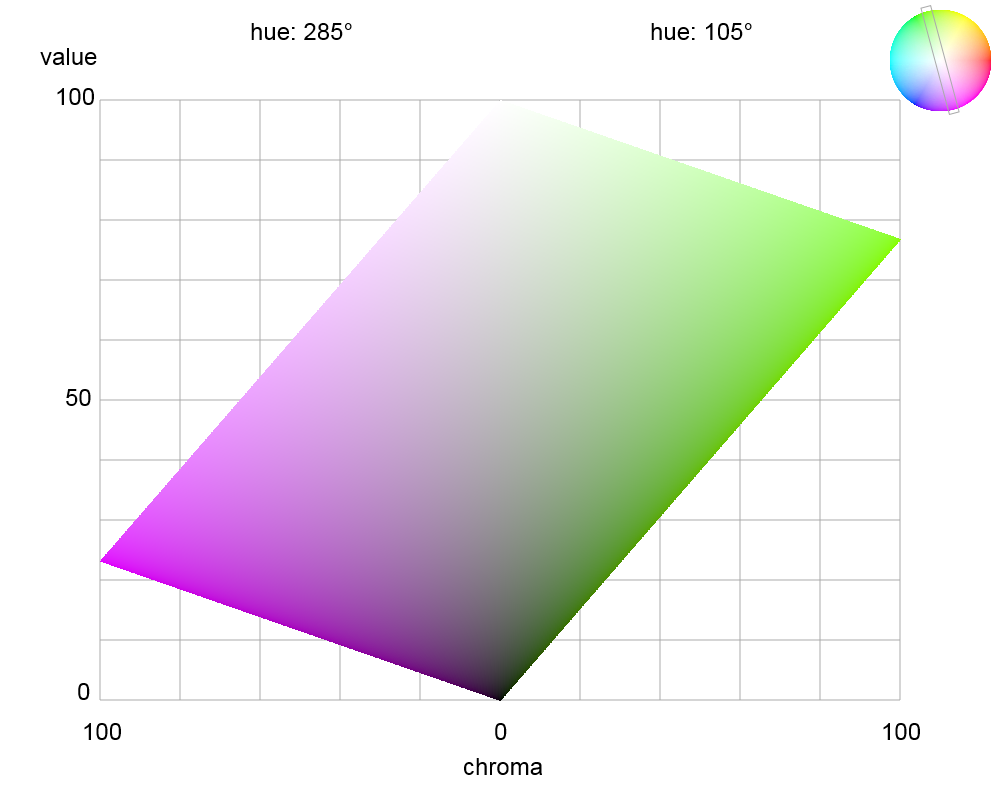
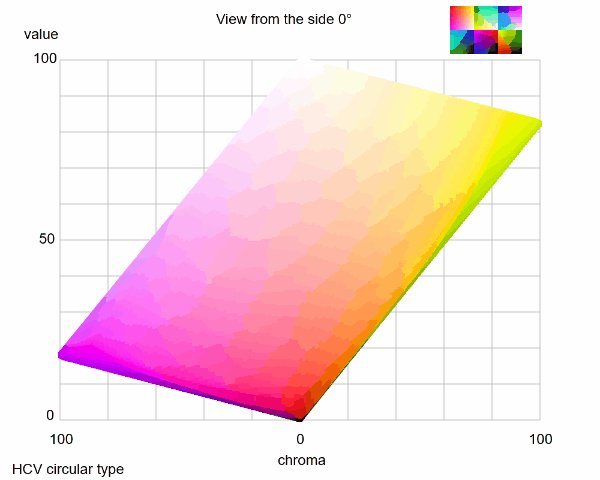
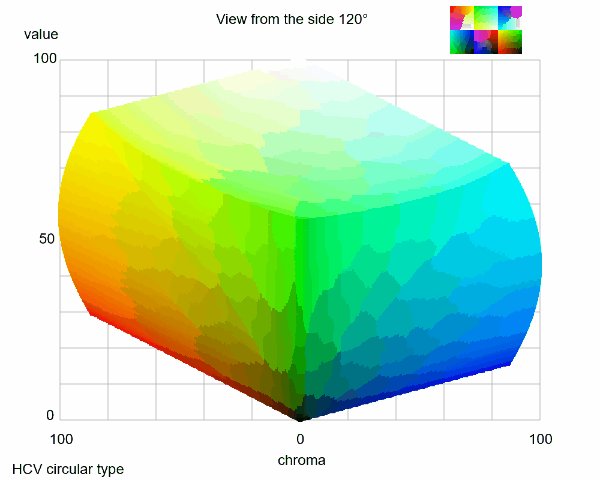
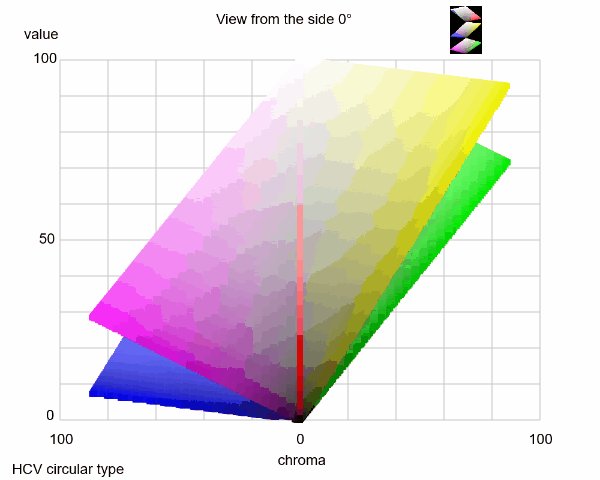
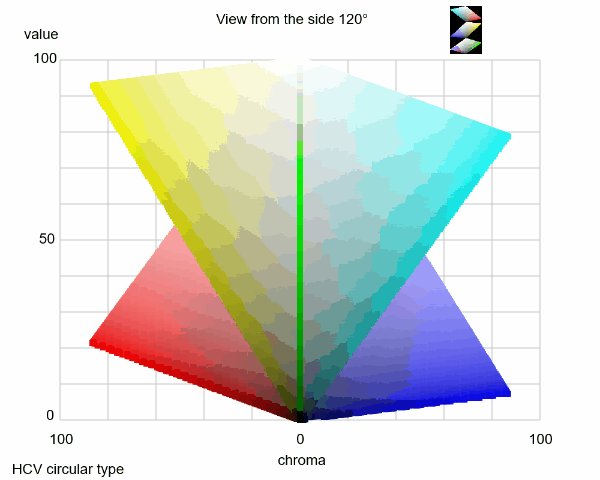
Vertical sections

























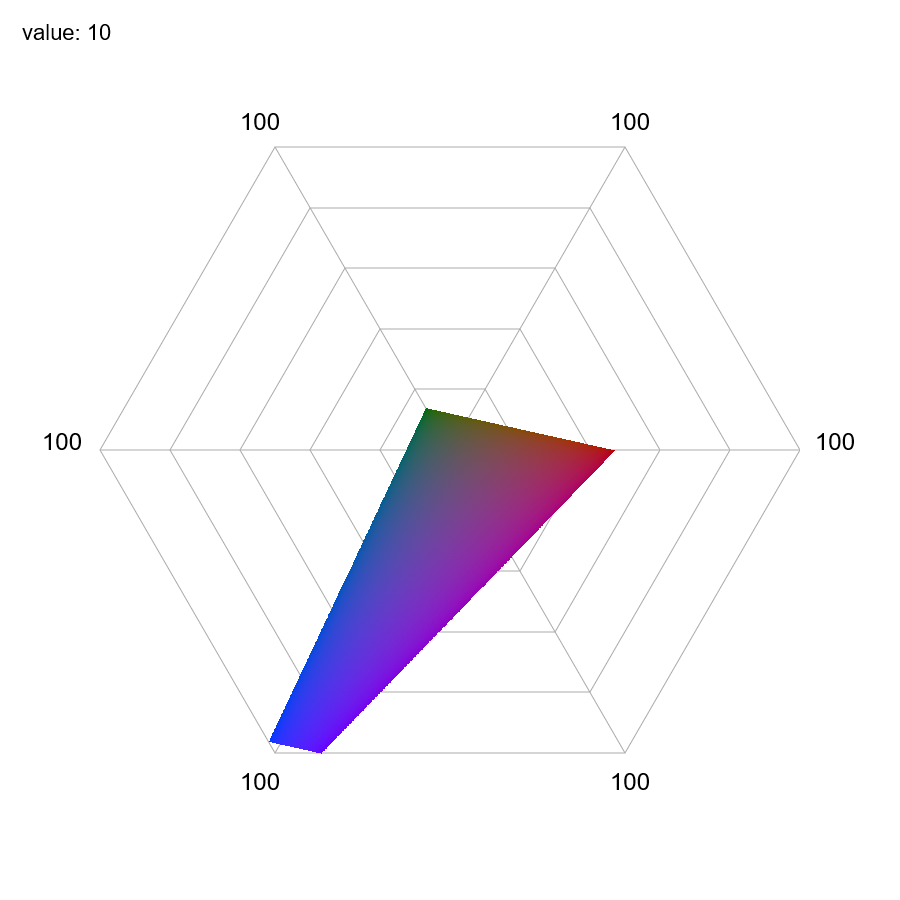
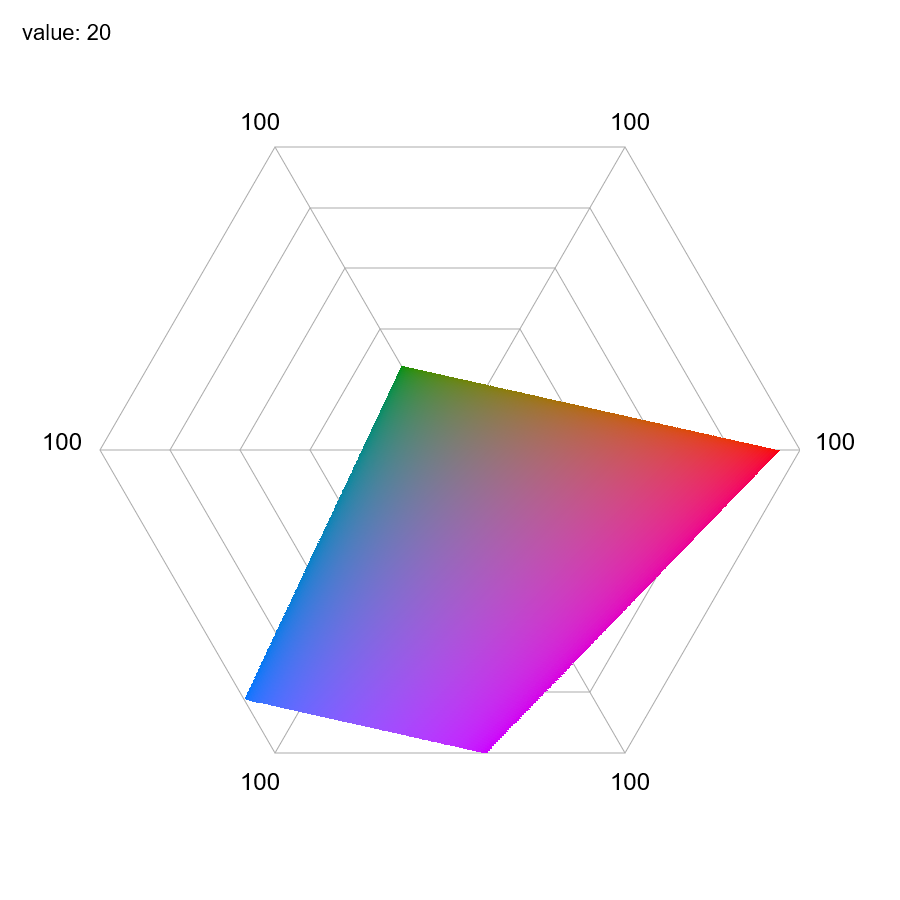
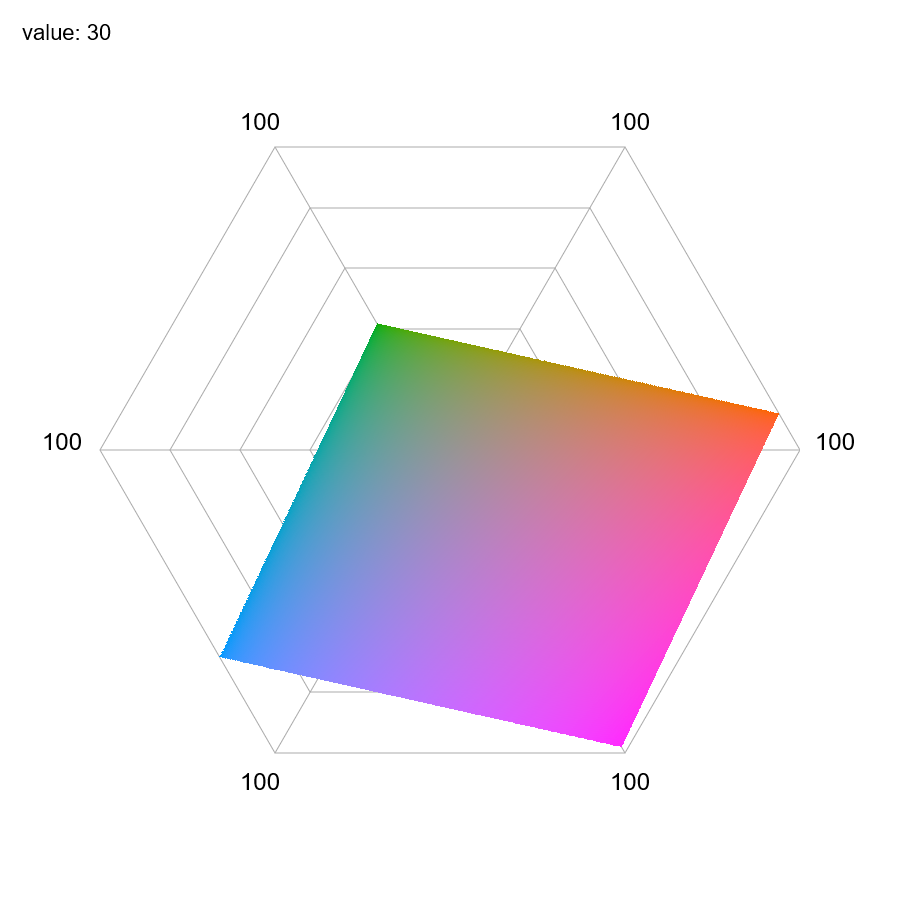
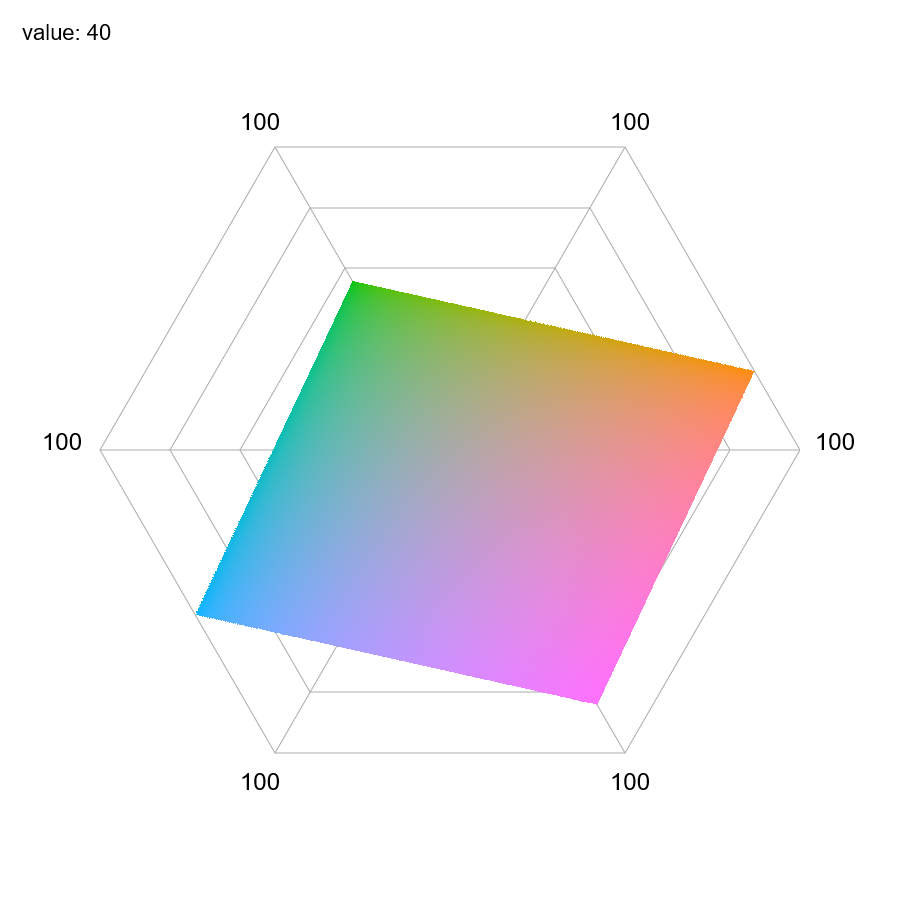
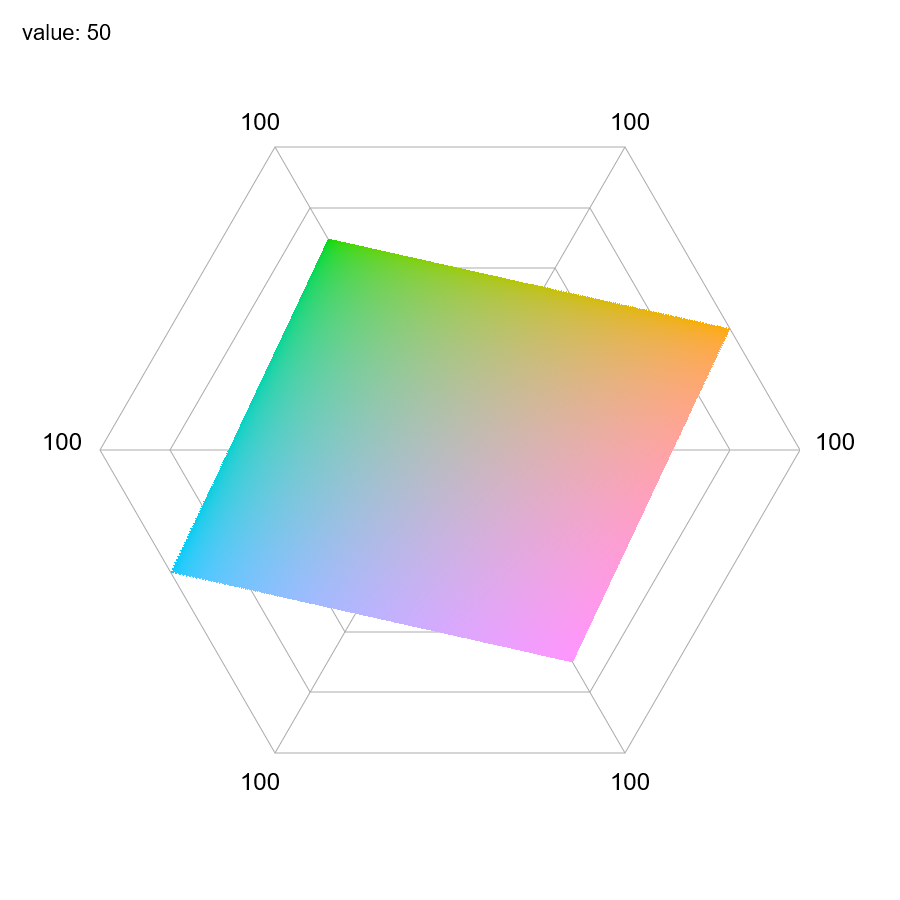
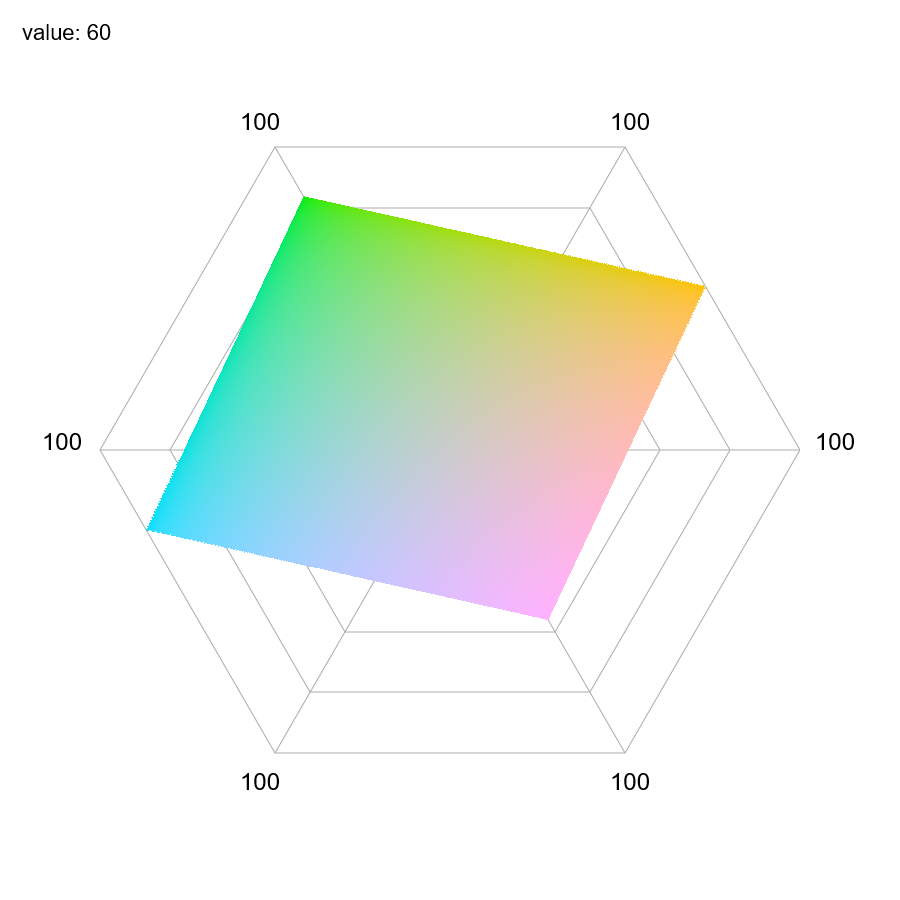
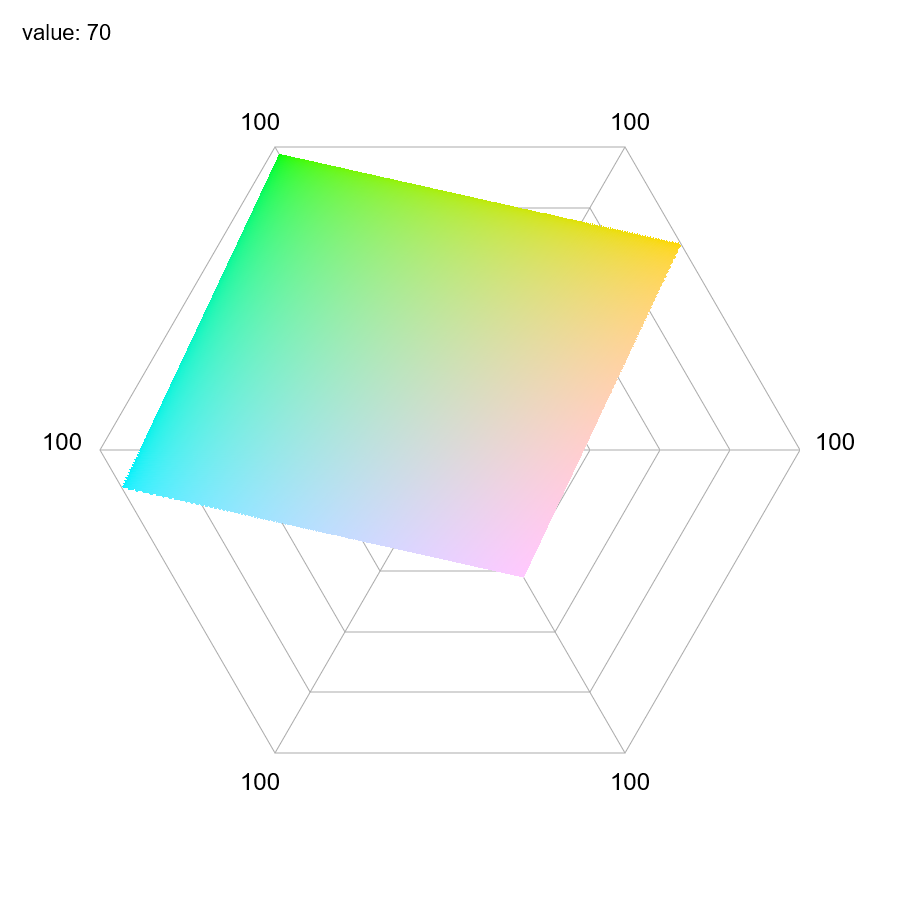
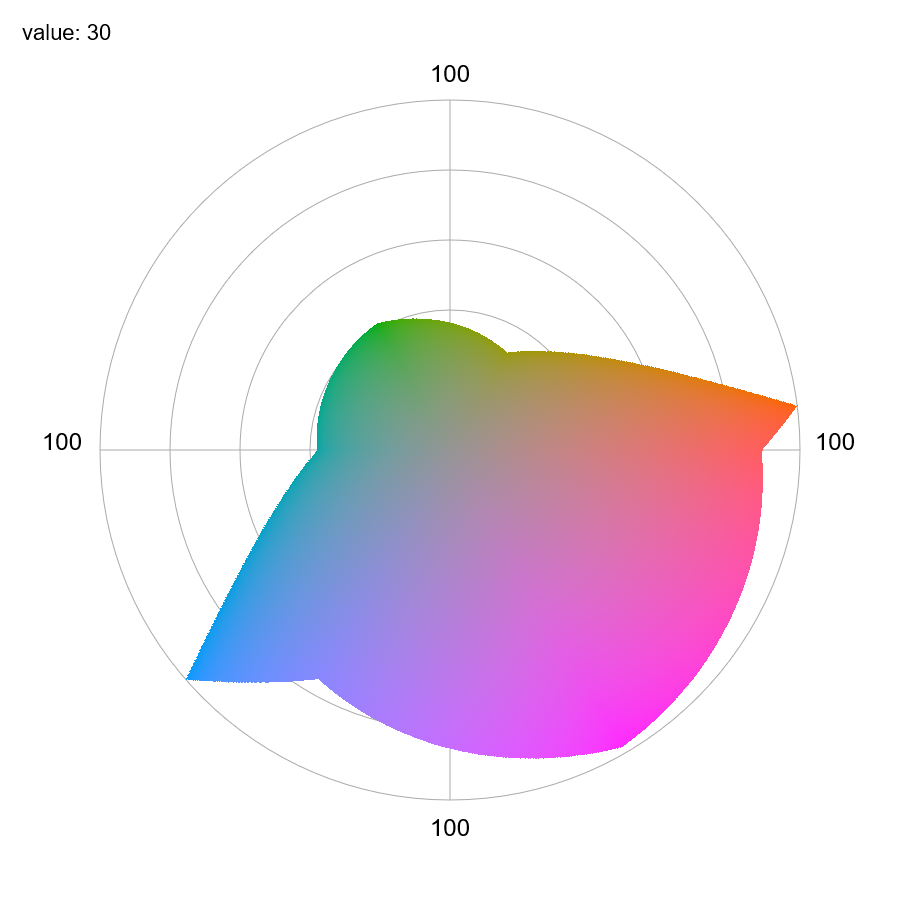
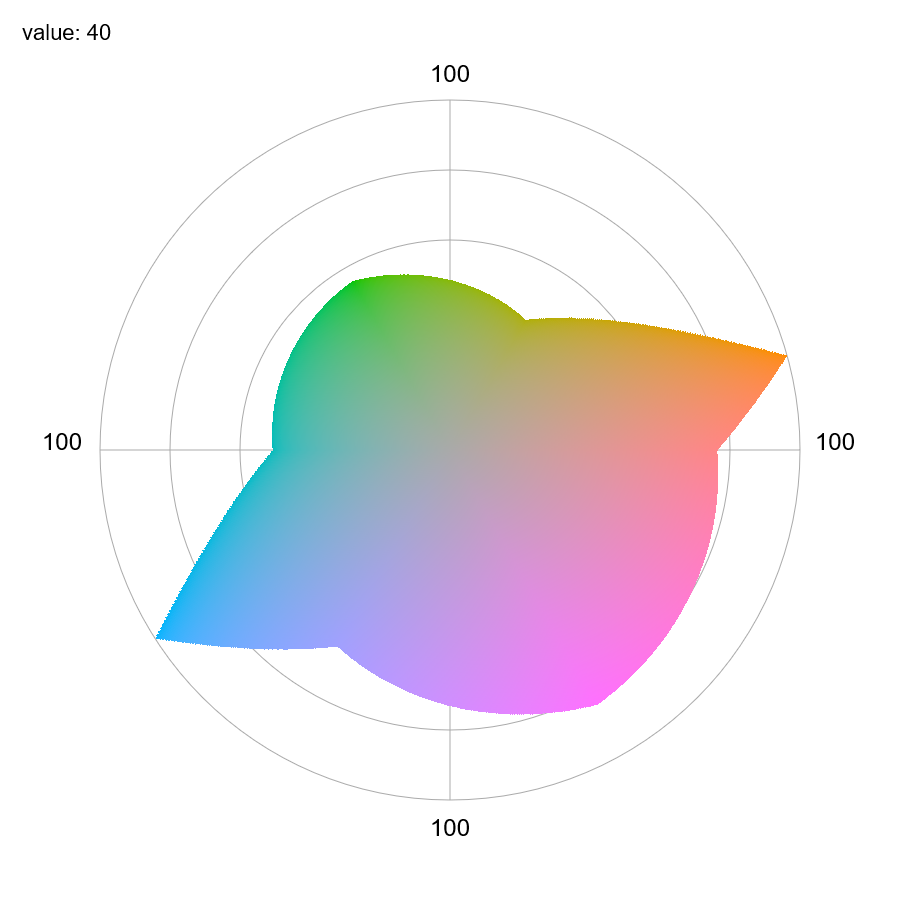
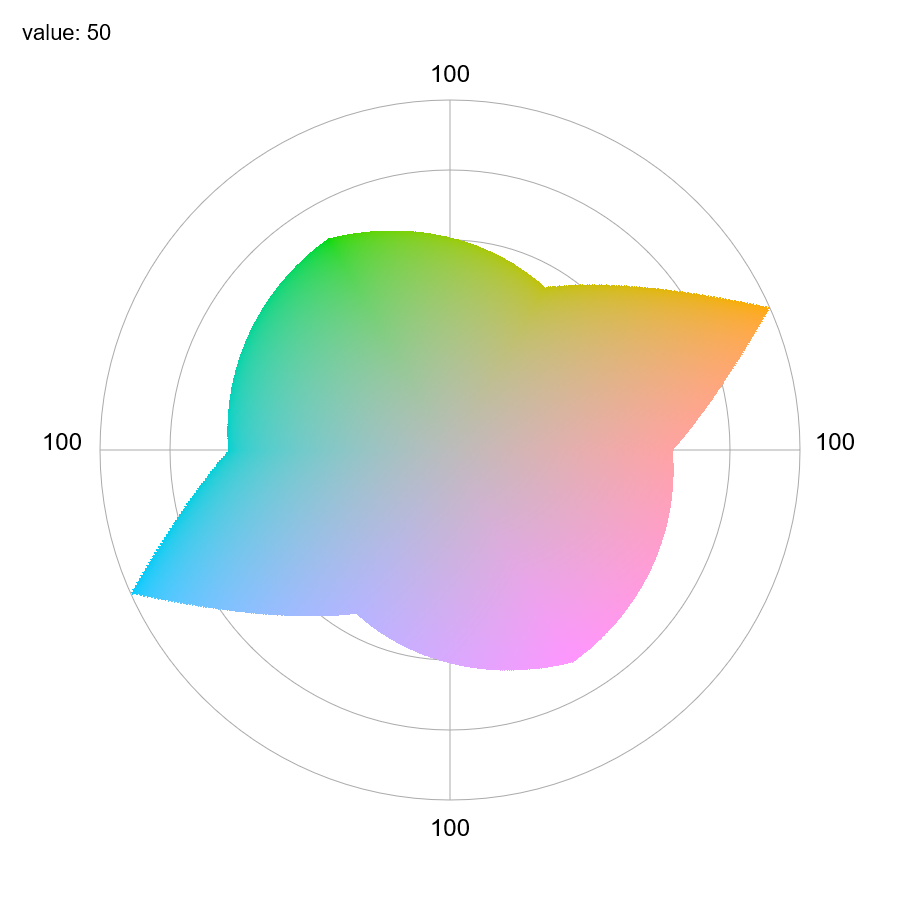
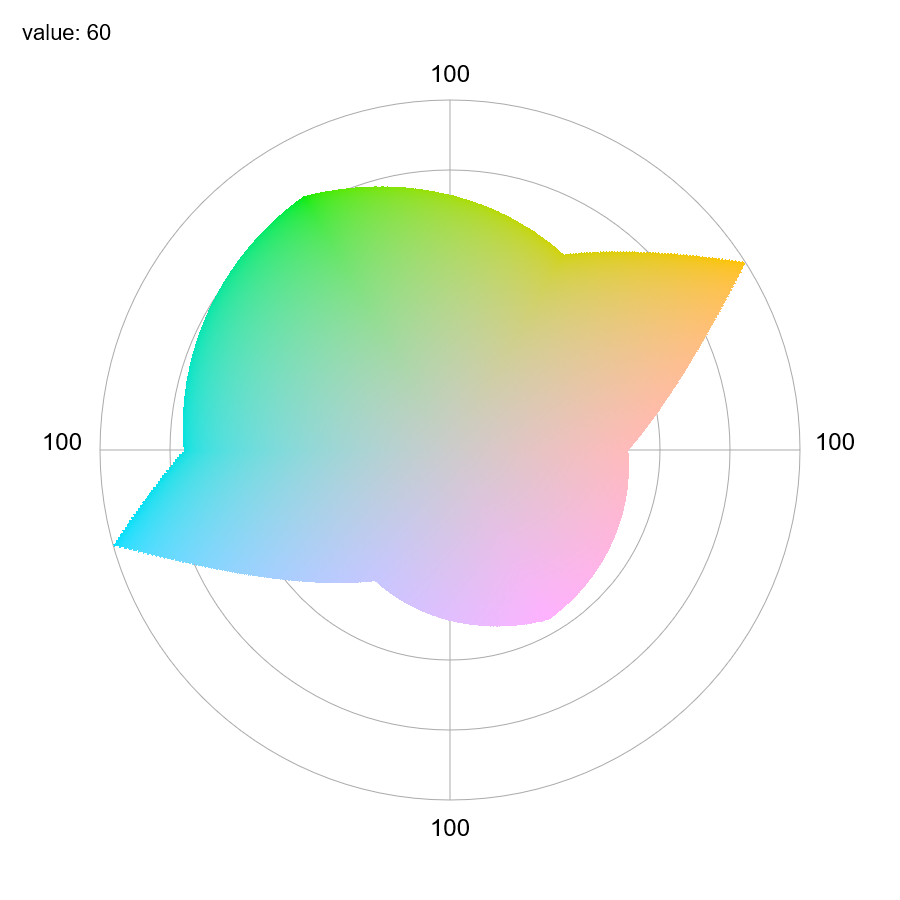
Horizontal sections of the hexagonal HCV









Movie
sRGB-based HCV color space — Mozilla Firefoxss2s.mp4
hHCV-horizontalsection0-100.mp4
Horizontal sections of the circular HCV









Movie
sRGB-based HCV color space — Mozilla Firefoxs.mp4
cHCV-horizontalsection0-100.mp4
sRGB-based HCV color space — Mozilla Firefox 2022-03-21 16-37-41.mp4
sRGB-based HCV color space — Mozilla Firefox 2022-03-21 15-13-24.mp4
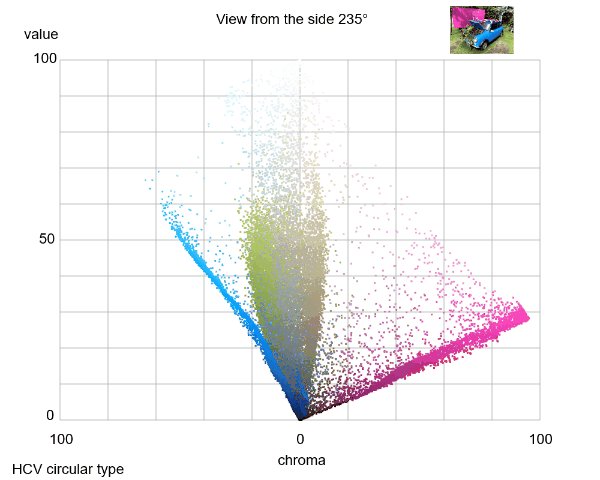
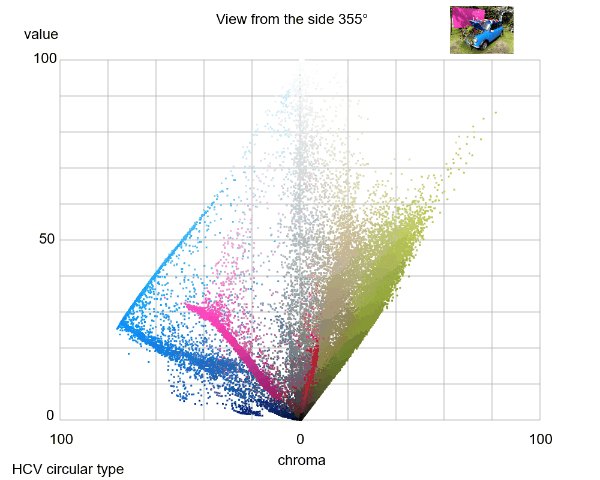
Exterior view
sRGB-based HCV color space — Mozilla Firefox 2022-03-21 16-53-12.mp4
sRGB-based HCV color space — Mozilla Firefox 2022-03-21 16-41-29.mp4
sRGB-based HCV color space — Mozilla Firefox 2022-03-21 16-34-02.mp4
sRGB-based HCV color space — Mozilla Firefox 2022-03-21 15-23-19.mp4
Distribution of colors in the HCV color space — Mozilla Firefox2s.mp4
Bird view of the circular HCV




Distribution of colors in the HCV color space — Mozilla Firefoxhs.mp4
















cHCV-colorchart01-5step-72frames-30msss.mp4
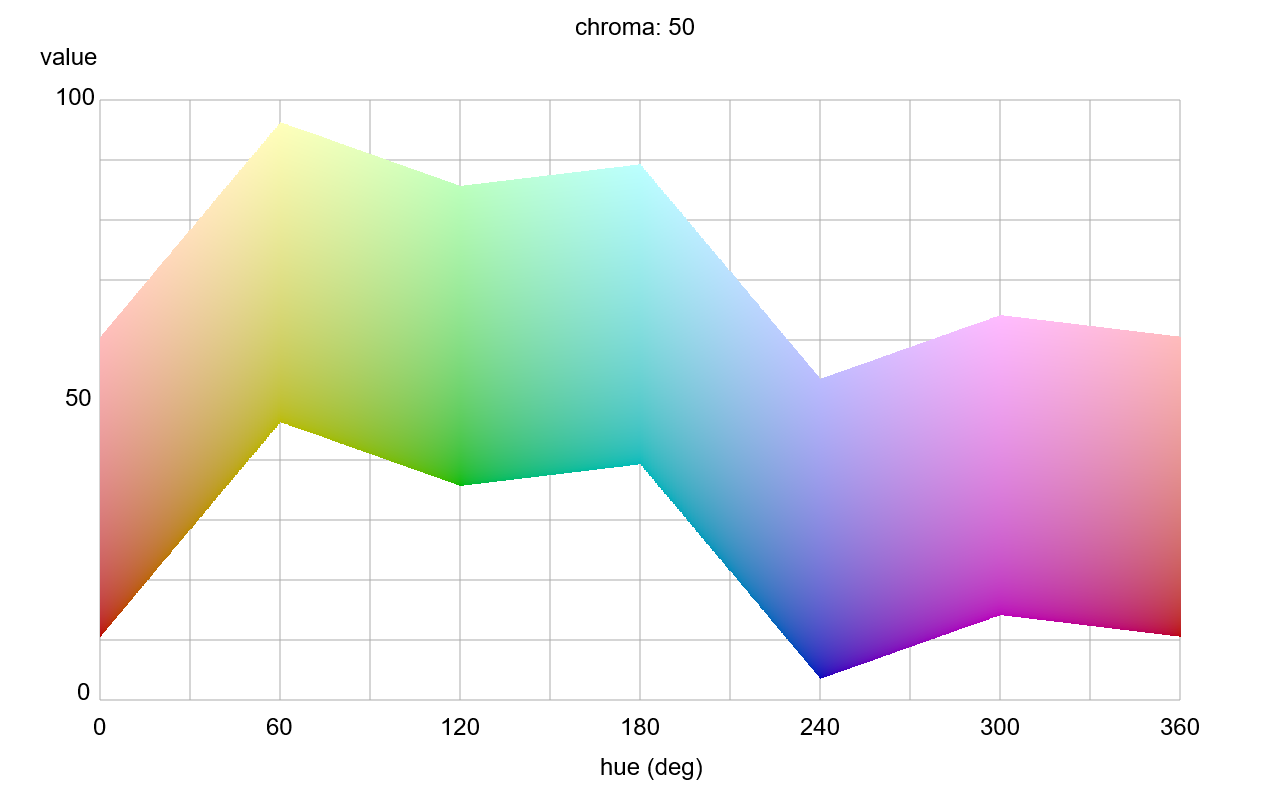
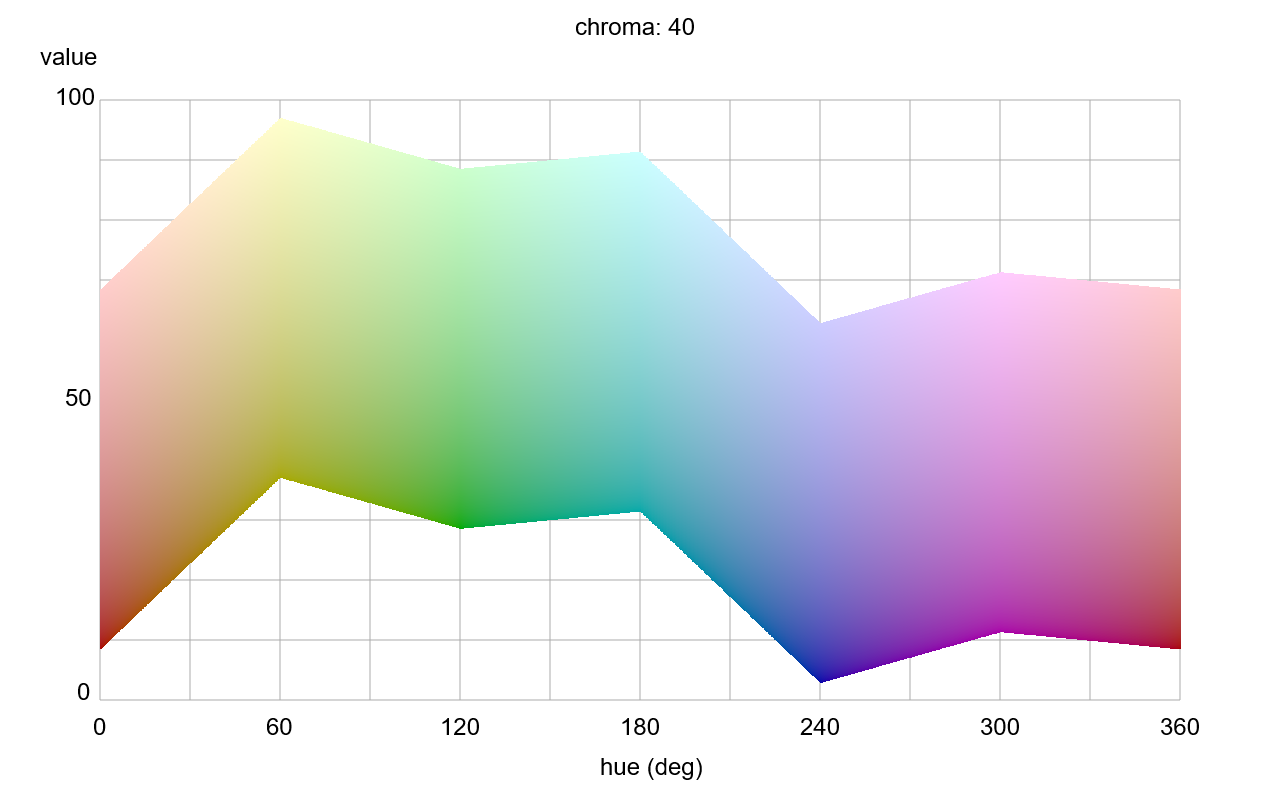
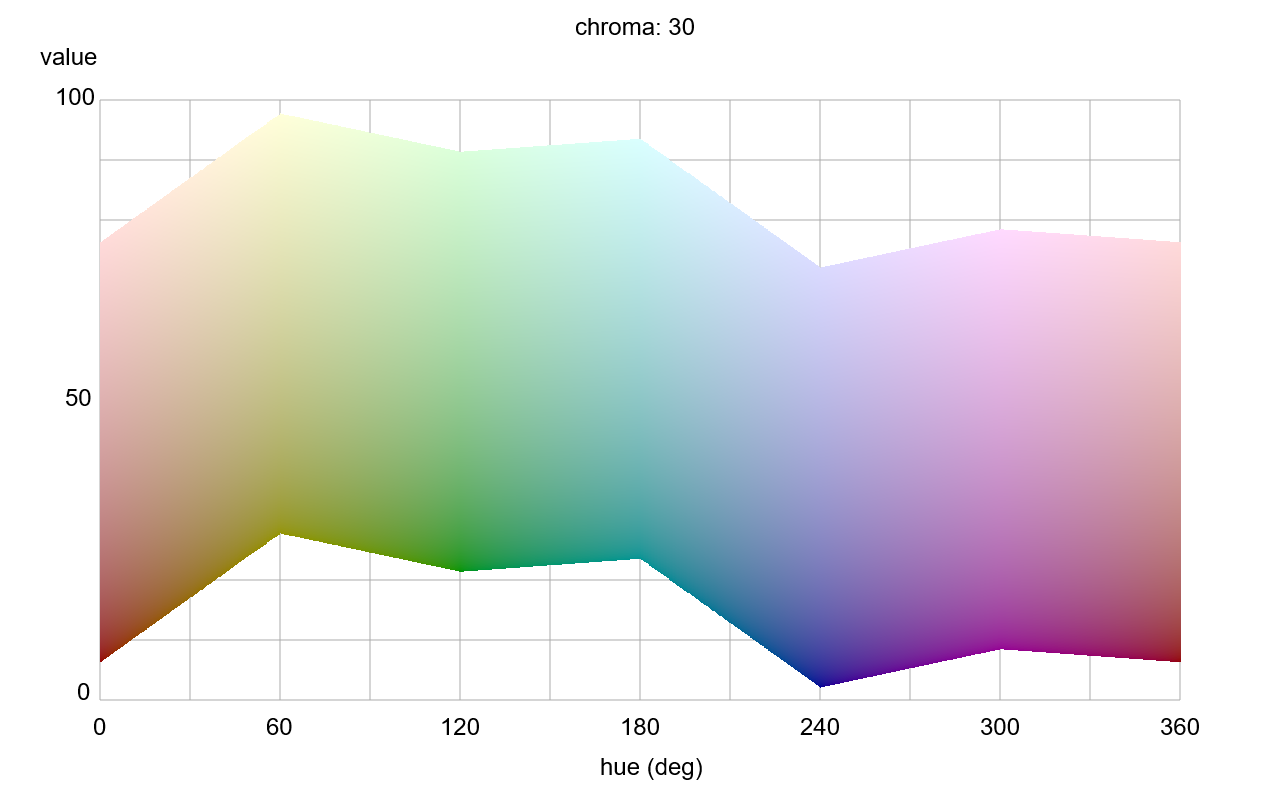
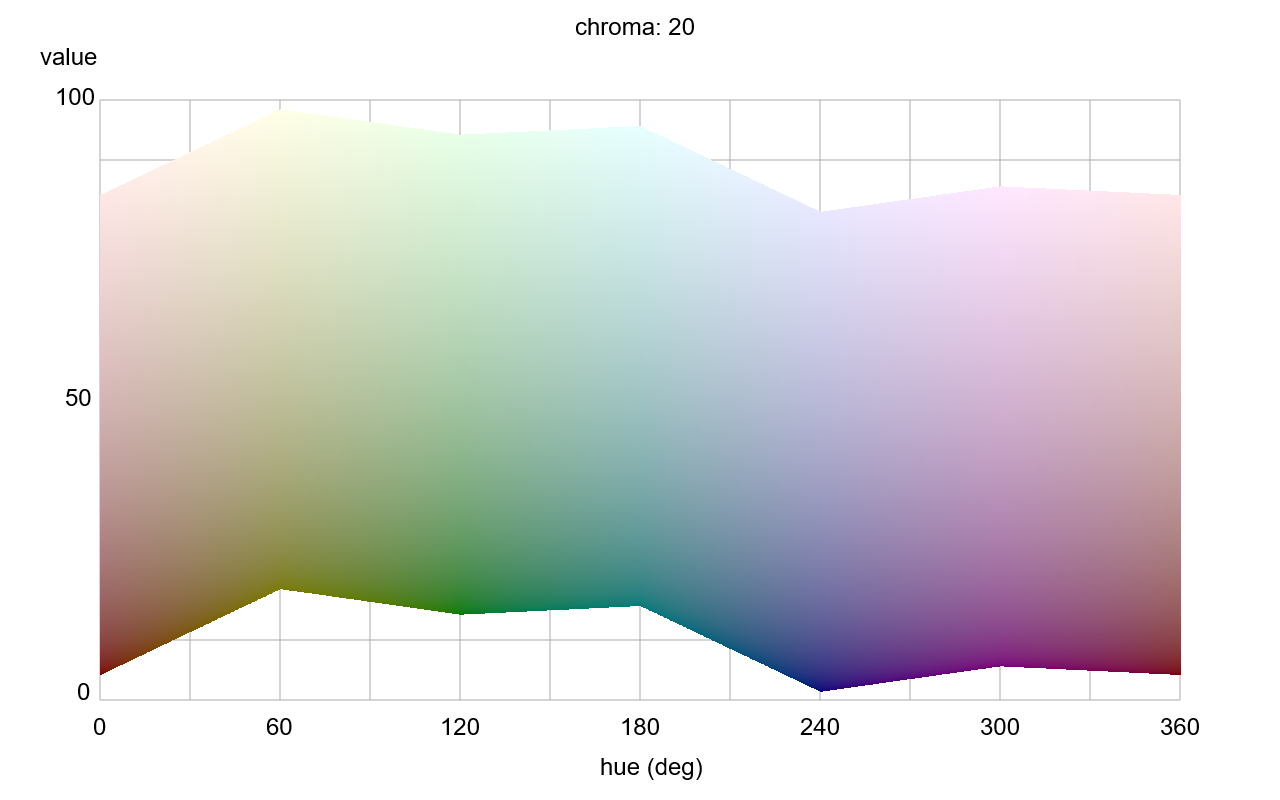
web program: JavaScript-HCV02j.html --- JavaScript-HCV-distrubution01f.html --- JavaScript-isochroma01d.html
HCVの定義
HCVは、色相(hue)、彩度(chroma)、輝度(luminance)で定義します。Hはhueで、Cはchromaですが、Vはvalueの頭文字で、luminanceに対応します。ですのでLとすればよかったのですが、マンセル色票の明度(value)に合わせてVとしました。
Hは角度表示で、0から360までの値を取ります。ただし360は0と同じです。h = 0 は赤、60 は黄、120 は緑、180はシアン、240
は青、300 はマゼンタ、360 は赤です。
c値 は 0から100 までの値を取ります。もちろん、0から1までということでよかったのですが、それを100倍して小数点以下の表示を省略できるようにしています。c
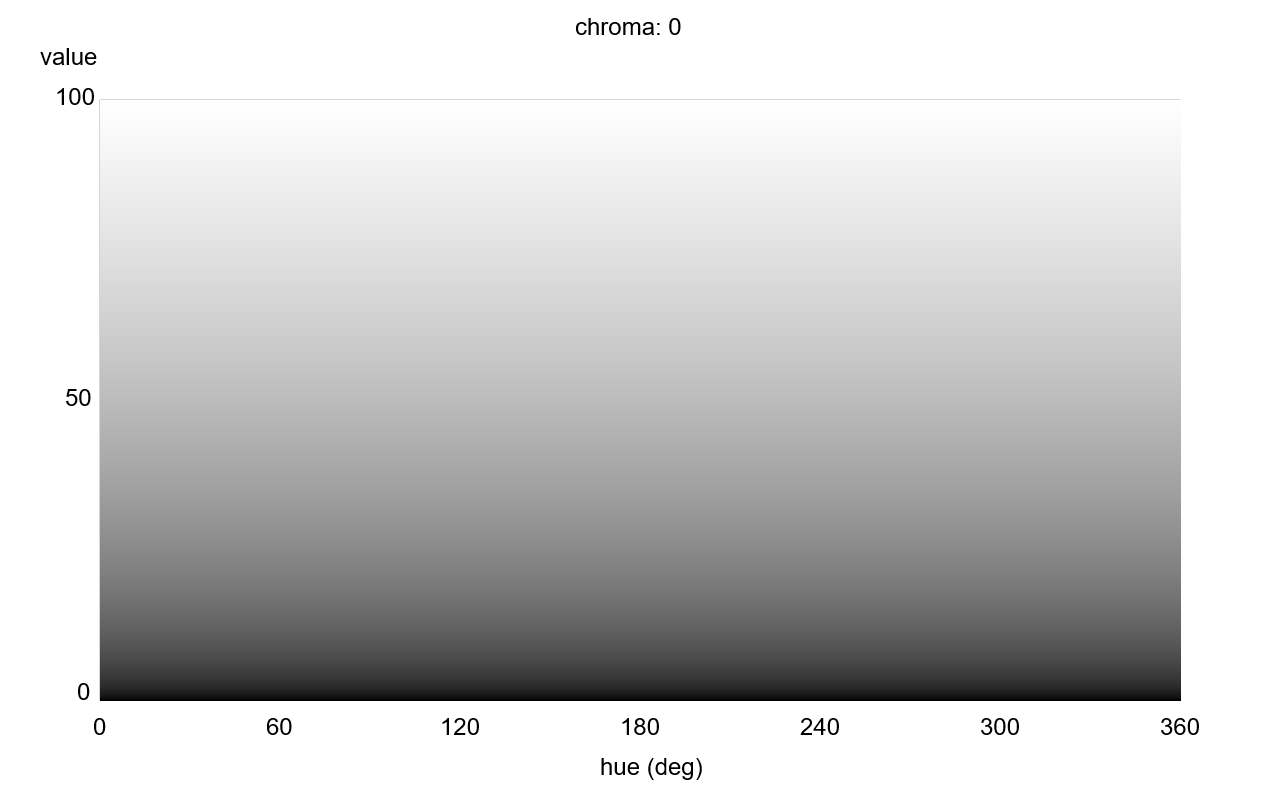
= 0 の時は色味はなく、グレースケール(灰色か白か黒)の色となります。100 の時はその色相において最大の鮮やかさの色ということになります。
v値 も0から100までの値を取ります。もちろん、0から1までということでよかったのですが、それを100倍して小数点以下の表示を省略できるようにしています。v
= 0 の時は色は黒で、100の時は白となります。
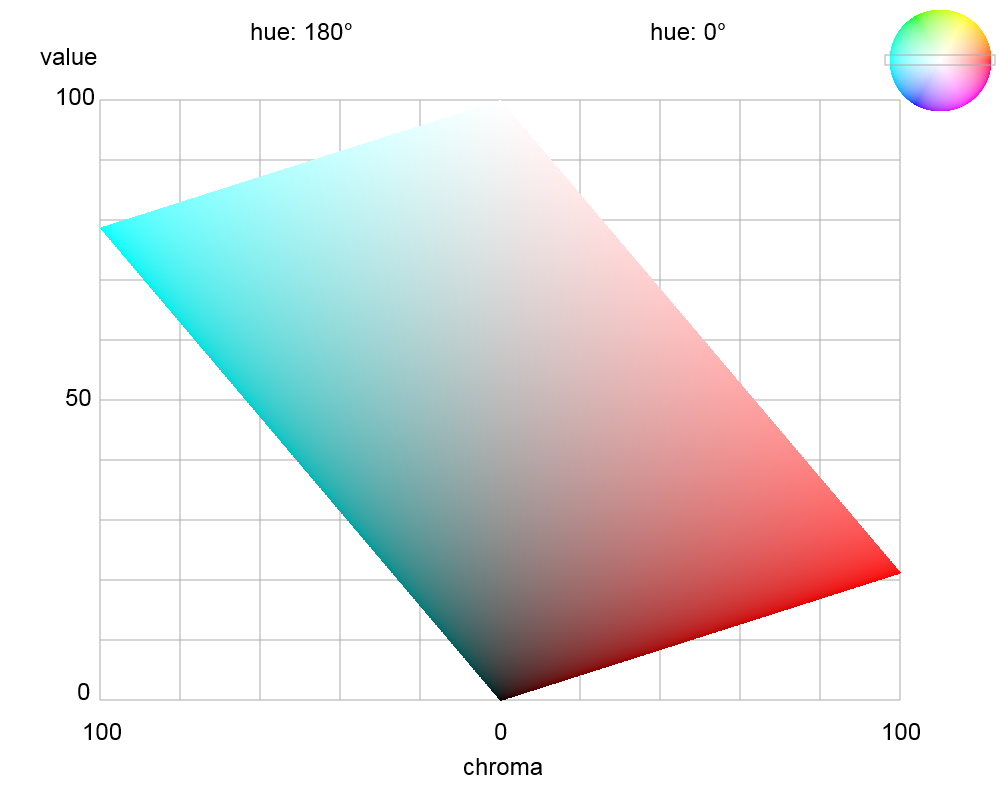
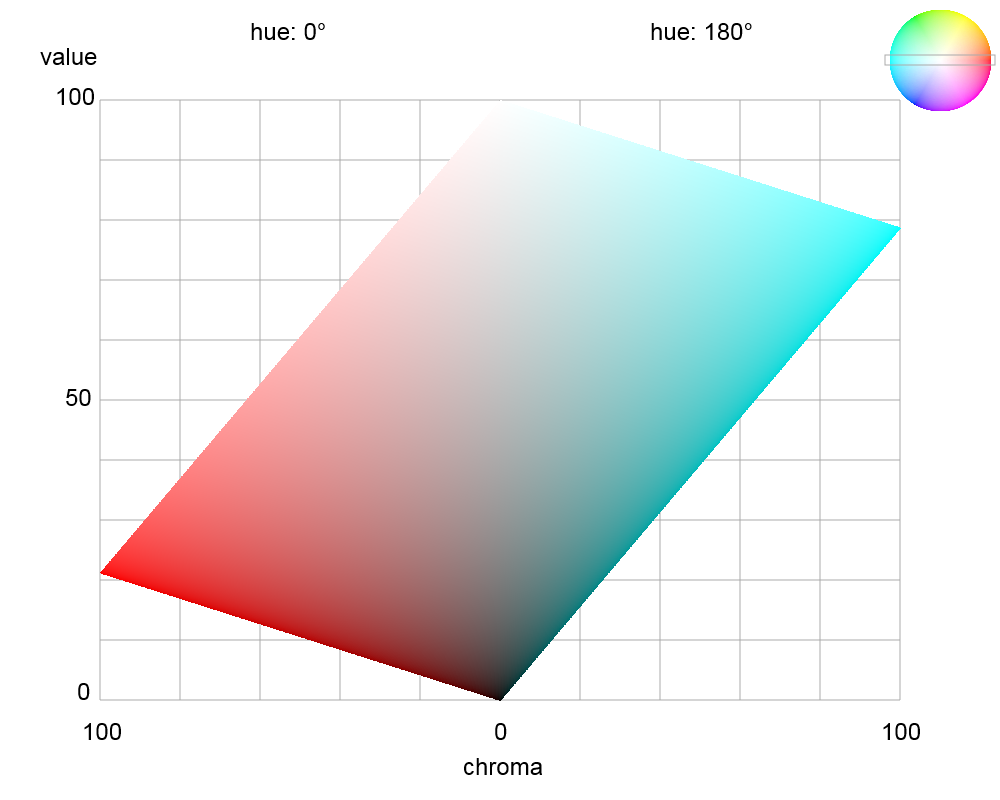
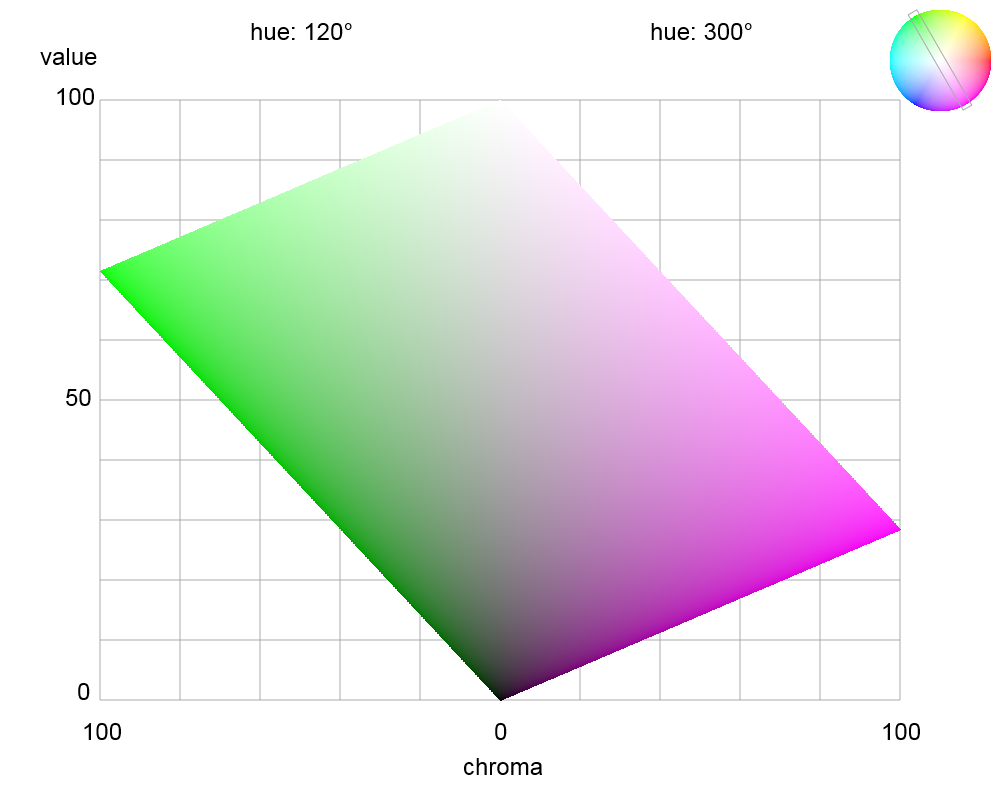
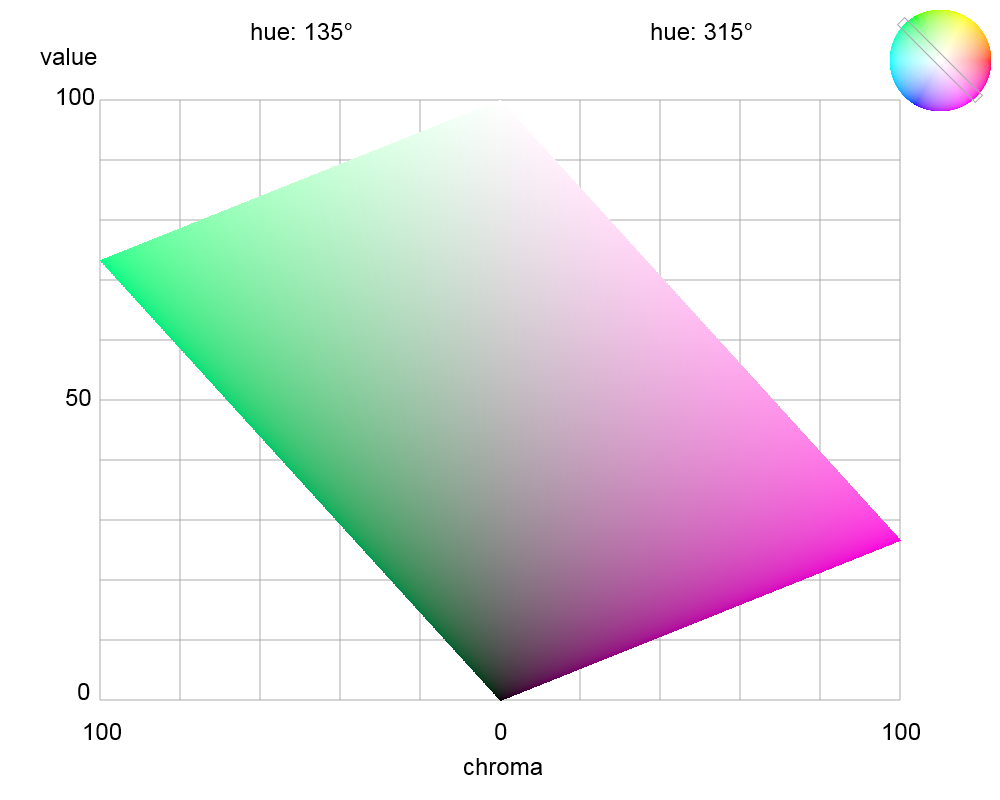
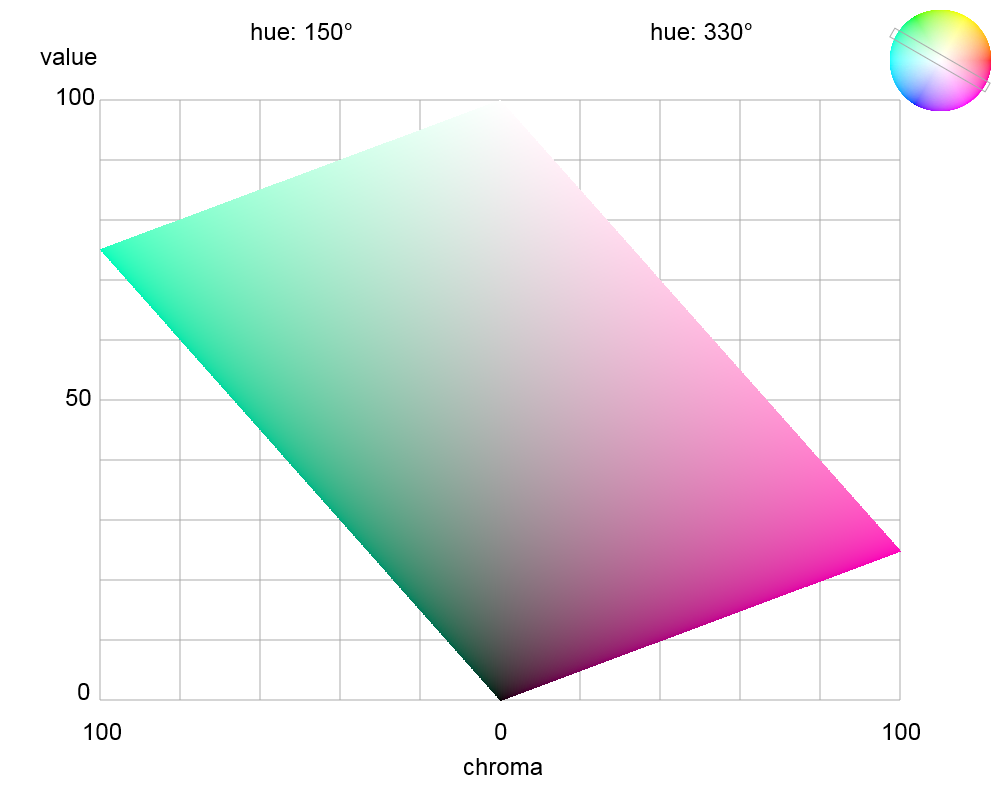
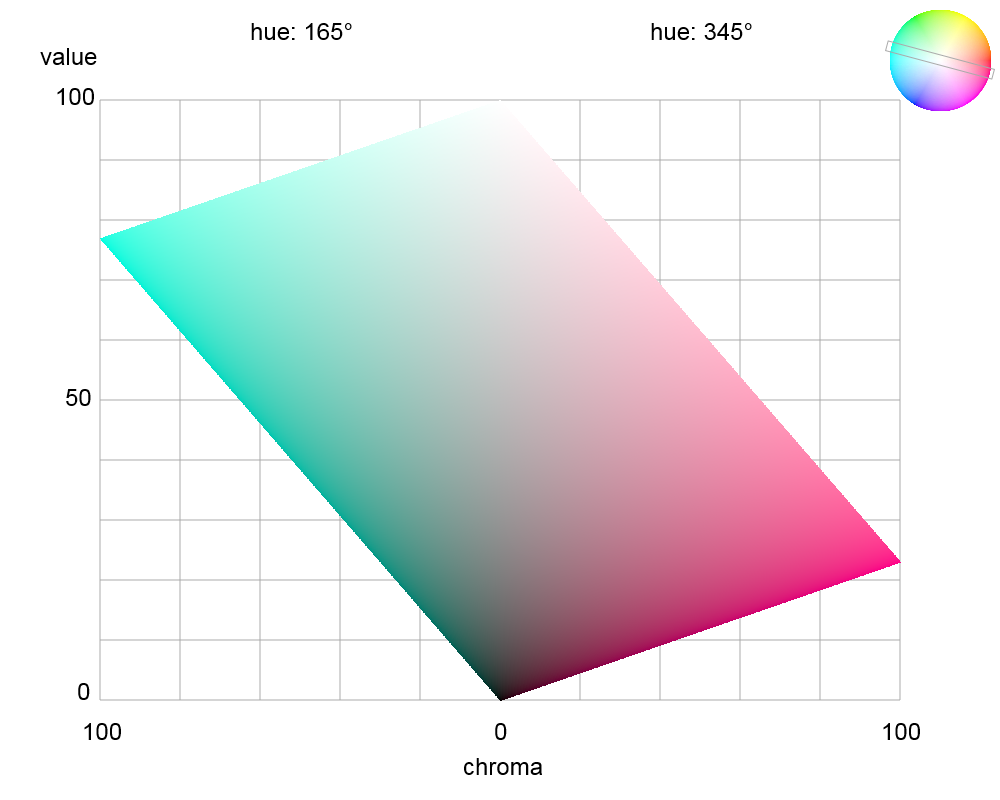
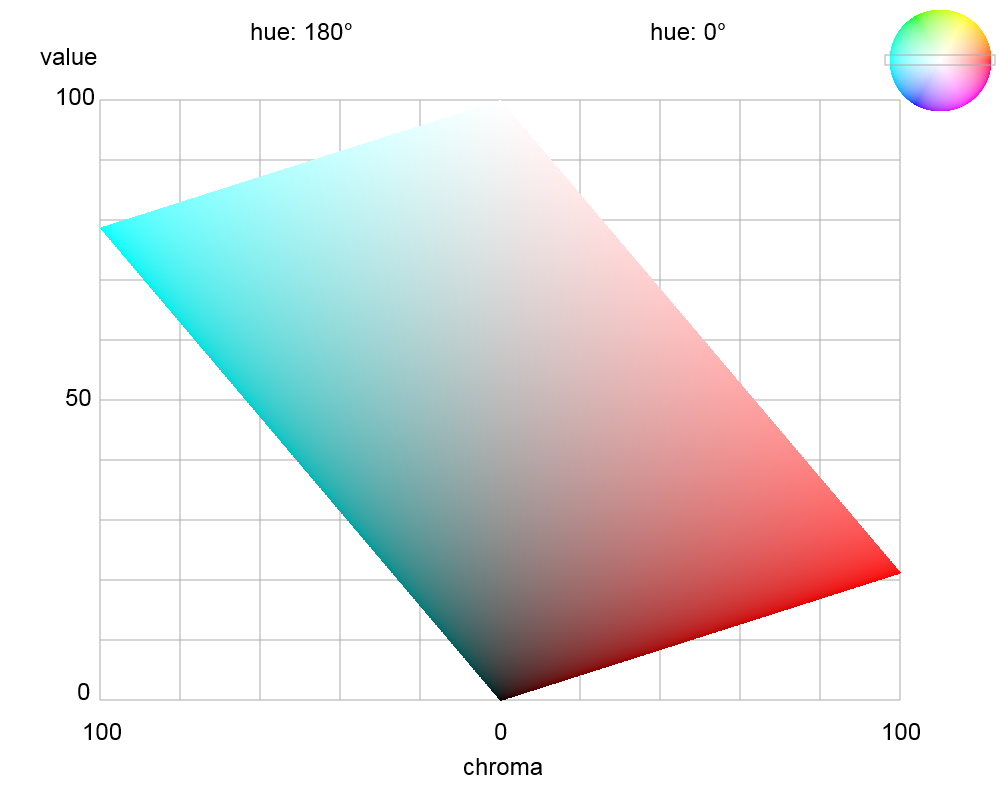
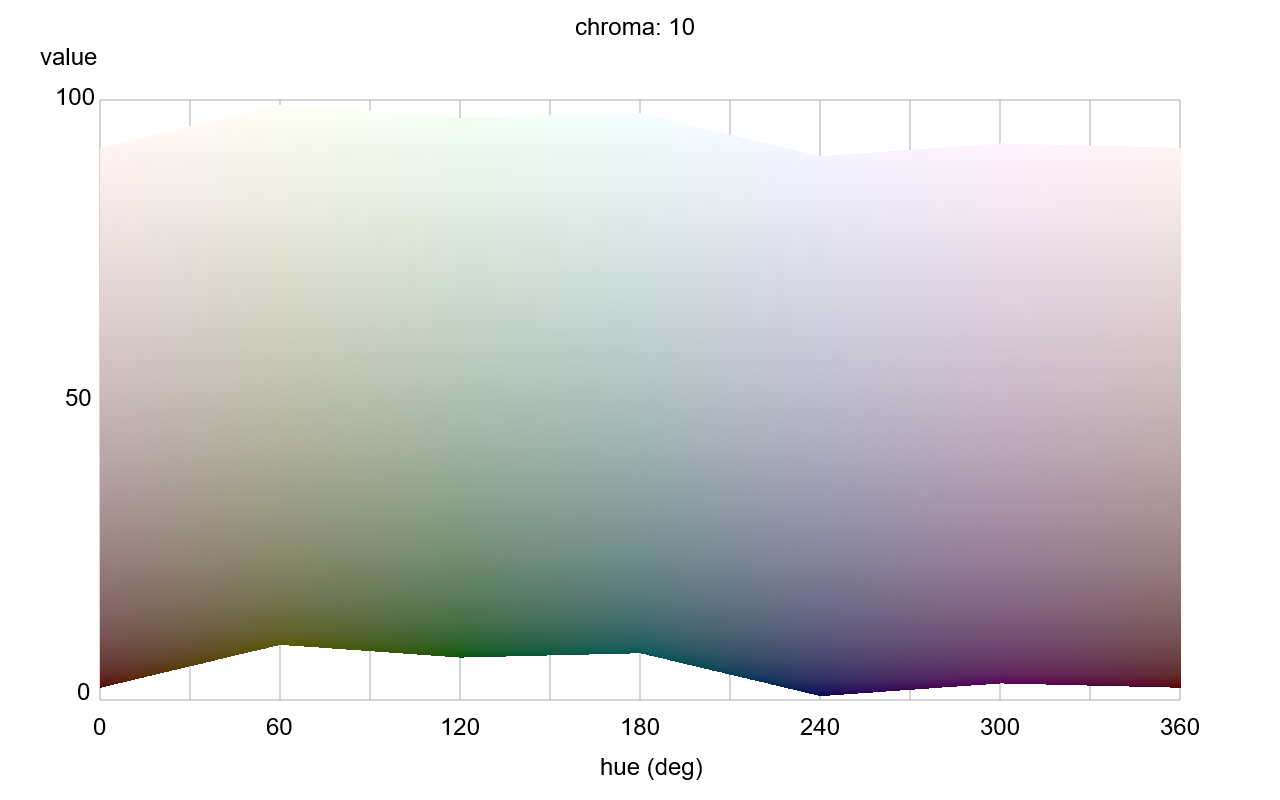
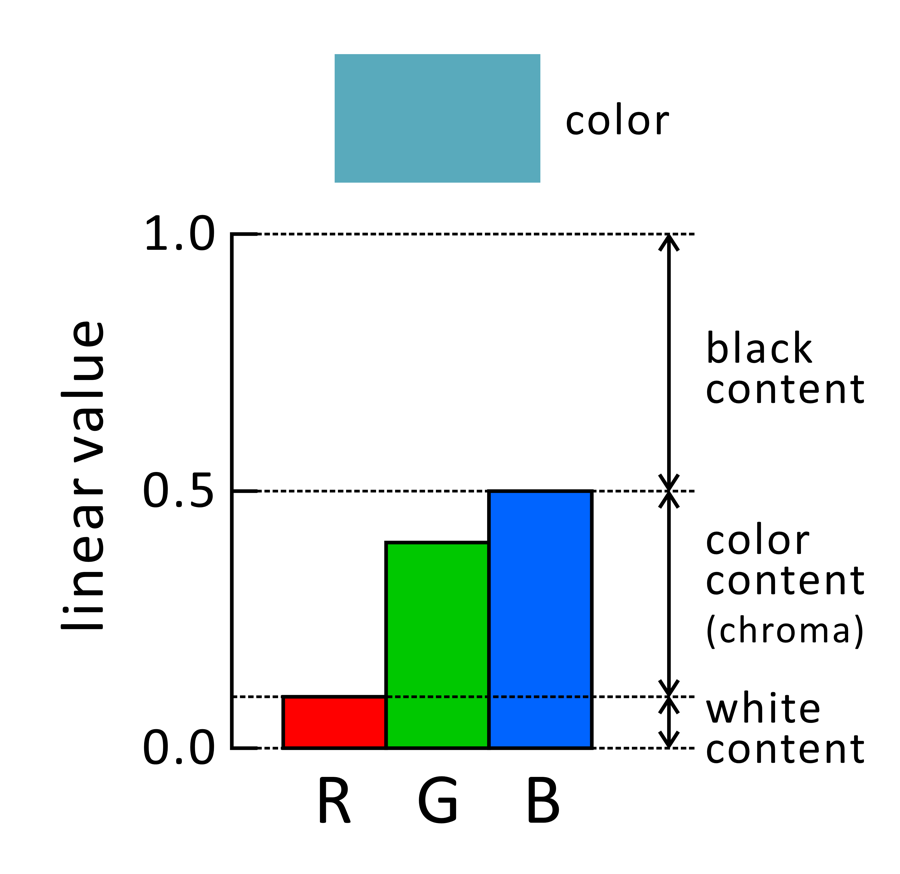
これらの数値の計算は、sRGB規格(sRGB standard)に従います(https://en.wikipedia.org/wiki/SRGB)。たとえば下図の上部の長方形の中くらいの明るさと鮮やかさの青緑色の v値の計算は、RGBのそれぞれのリニア値(輝度に比例した値)に一定の係数をかけたもの合計となります。この色では、
Rの階調値は 89 で、リニア値は 0.1
Gの階調値は 170 で、リニア値は 0.4
Bの階調値は 188 で、リニア値は 0.5
です。

ちなみに、階調値は0から255までの値を取り、リニア値は0から1までの値を取ります。 計算式は下記にあります。
https://www.psy.ritsumei.ac.jp/akitaoka/RGBtoXYZ_etal01.html
また、下記サイトで階調値をリニア値に変換できます。
https://www.psy.ritsumei.ac.jp/akitaoka/JavaScript-linear_converter01b.html
リニア値を輝度値にする時、RGBで係数が異なります。リニア値にしたRGB値をそれぞれR_linear、G_linear、B_linearとしますと、輝度値Yは
Y = 0.2126 × R_linear + 0.7152 × G_linear + 0.0722 × B_linear
で計算します。
https://en.wikipedia.org/wiki/SRGB
https://www.psy.ritsumei.ac.jp/akitaoka/RGBtoXYZ_etal01.html
上の青緑色の輝度はY = 0.345 と計算されます。下記ツールにRGB値を入れて、出力されるY値を読み取ればよいです。
https://www.psy.ritsumei.ac.jp/akitaoka/JavaScript-paint_color01r.html
ここでいう輝度値Yはcd/m2という単位で表すものではなく、標準化されたもので、リニア値と同様に0から1の間の値を取ります。 この輝度値Y を100倍した値をHCVでは v値
としています。
彩度値cは、RGBのリニア値の最大値から最小値を引いた値としています(上図の中では(chroma)と表示)。
色相値h の計算は、下記の通りです。
RGBのリニア値の最大値から最小値を引いた値をdとします。dが0でない時(グレースケールの色ではない時)、下記の3通りのやり方で h を計算します。
(1) RGBのリニア値の最小値がBのリニア値の時、
h = 60 × (G_linear - R_linear)/d + 60
(2) RGBのリニア値の最小値がBのリニア値の時、
h = 60 × (B_linear - G_linear)/d + 180
(3) RGBのリニア値の最小値がGのリニア値の時、
h = 60 × (R_linear - B_linear)/d + 300
(参考)HCVからRGB値を求めるツールもあります。
https://www.psy.ritsumei.ac.jp/akitaoka/JavaScript-paint_color01m-HCV01d.html
February 17, 2025