
2023年3月6日(土)
質感・色覚研究会 hosted by 栗木一郎先生
sRGBで定義する色相・明度・彩度の色空間
北岡明佳(立命館大学)
本研究は色空間の話である。色覚について話題提供者自身の知識が不足していると感じたのでいくらか勉強したが、錯視研究者としては既存の色空間に十分満足できなかったので、新しく色空間を一つ提案しようという試みである。
1. 色空間を勉強している動機: 加算的色変換による色の錯視を例にして

イチゴは赤く見えるが、画素は赤くない。
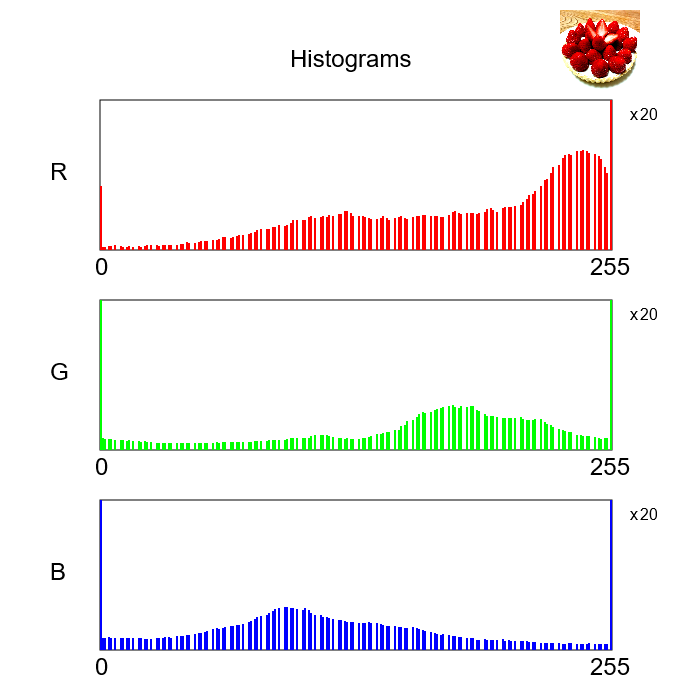
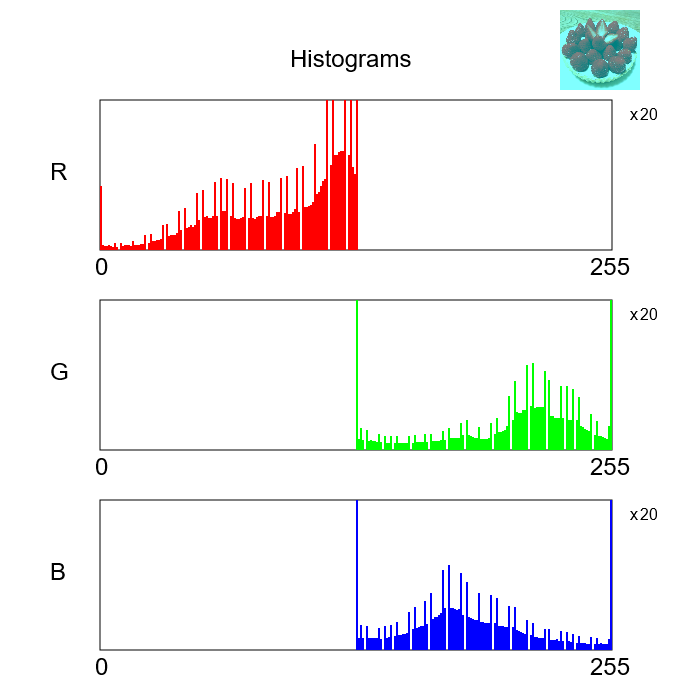
加算的色変換のプログラム histogram_compression-ECVP2021-ShowTime.html

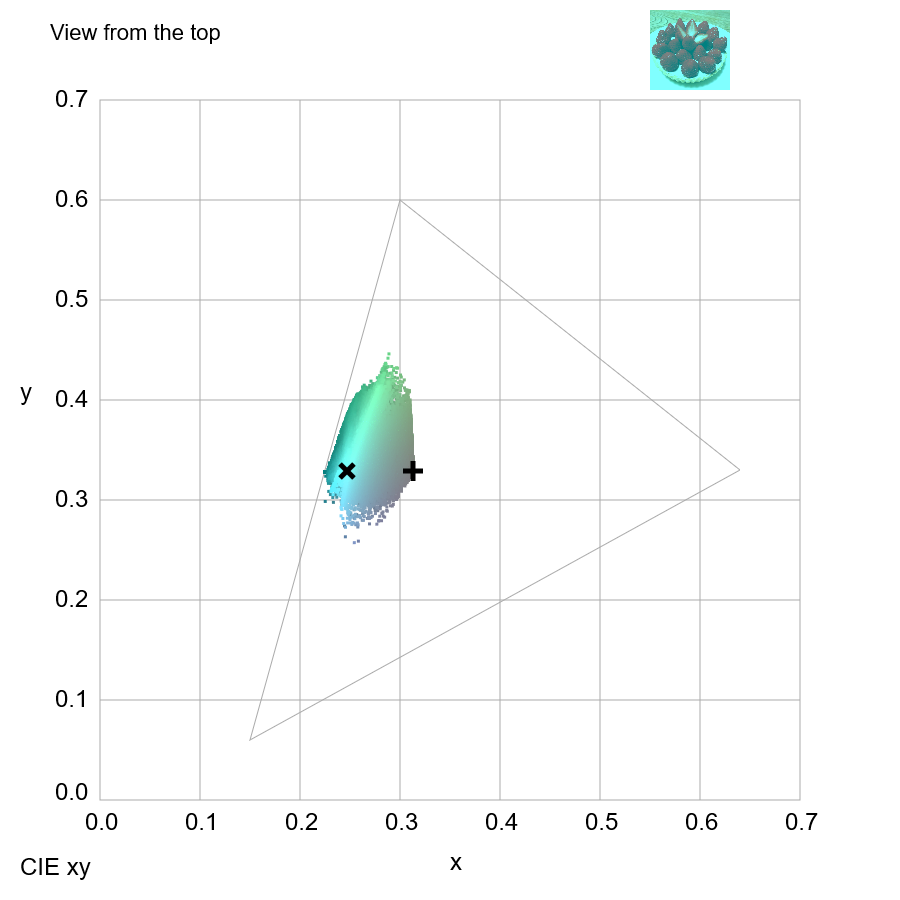
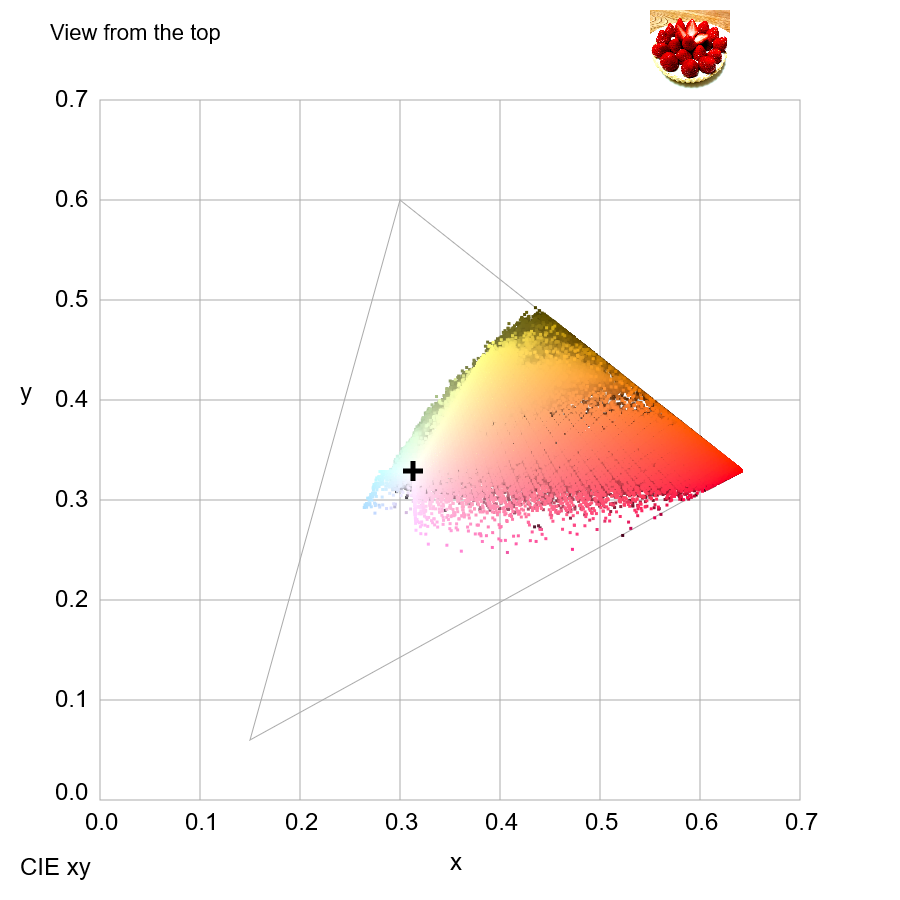
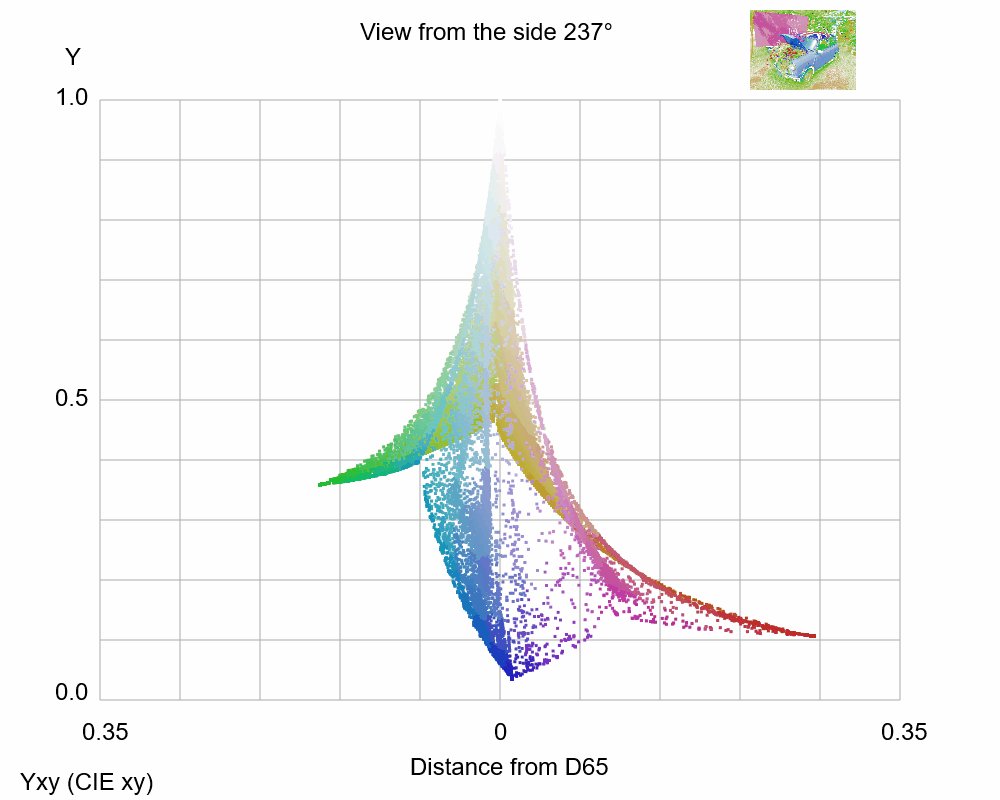
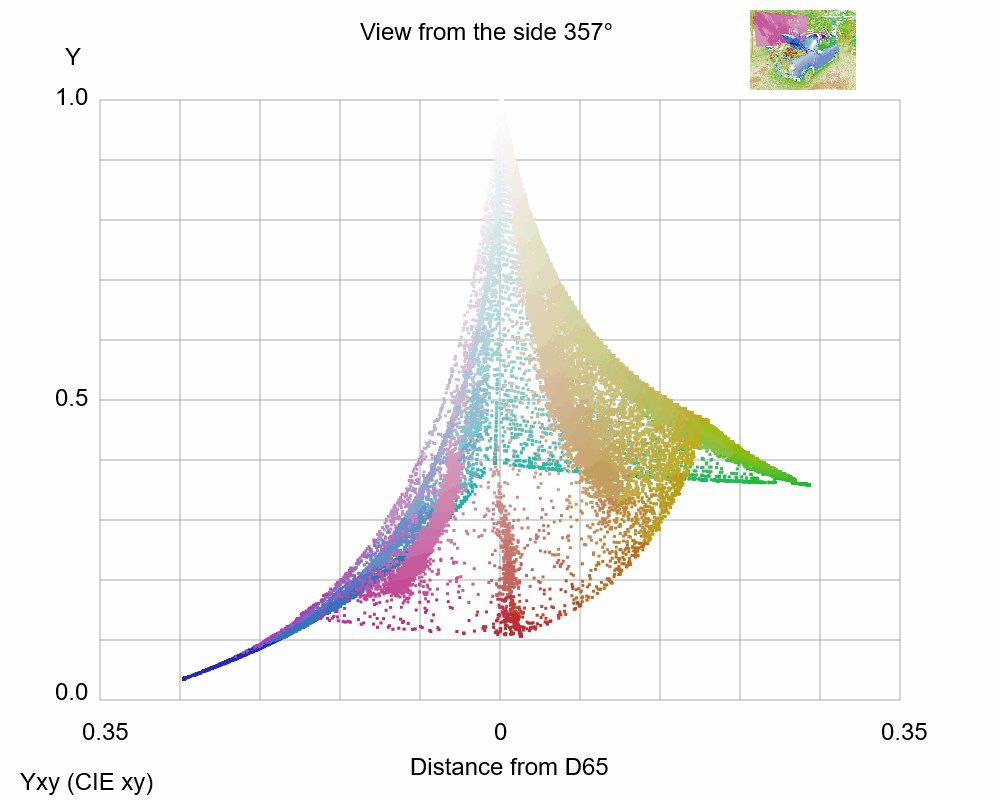
"x" は、知覚的白色点。"+" は、D65白色点
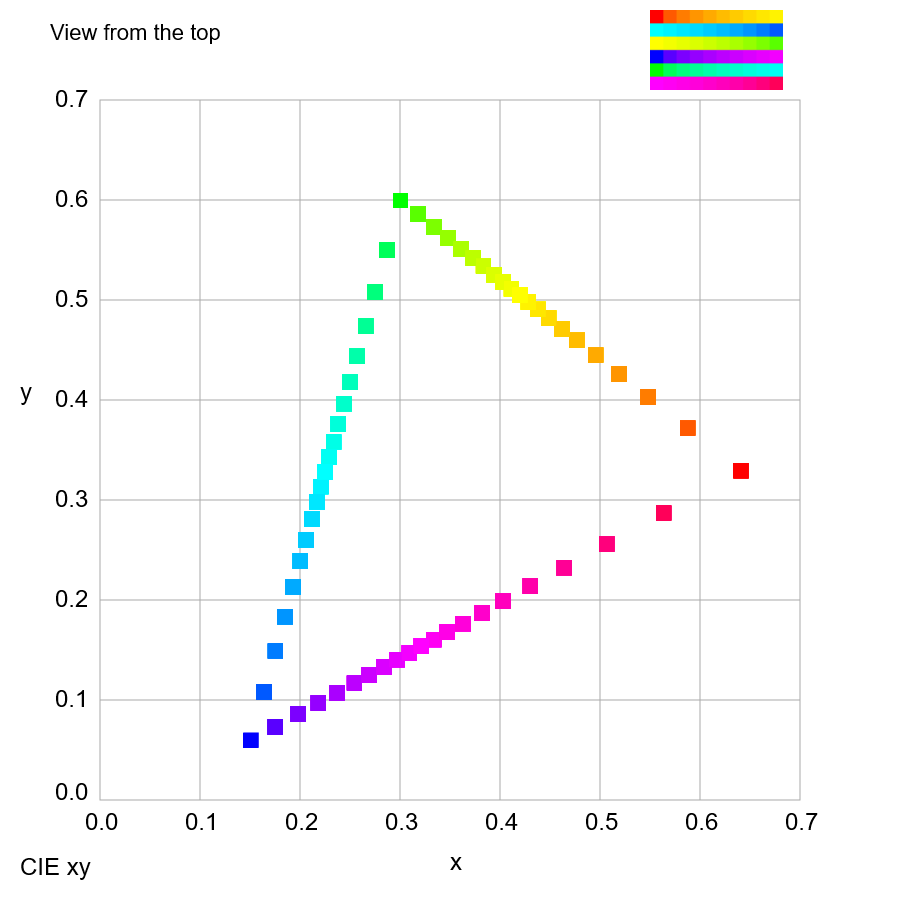
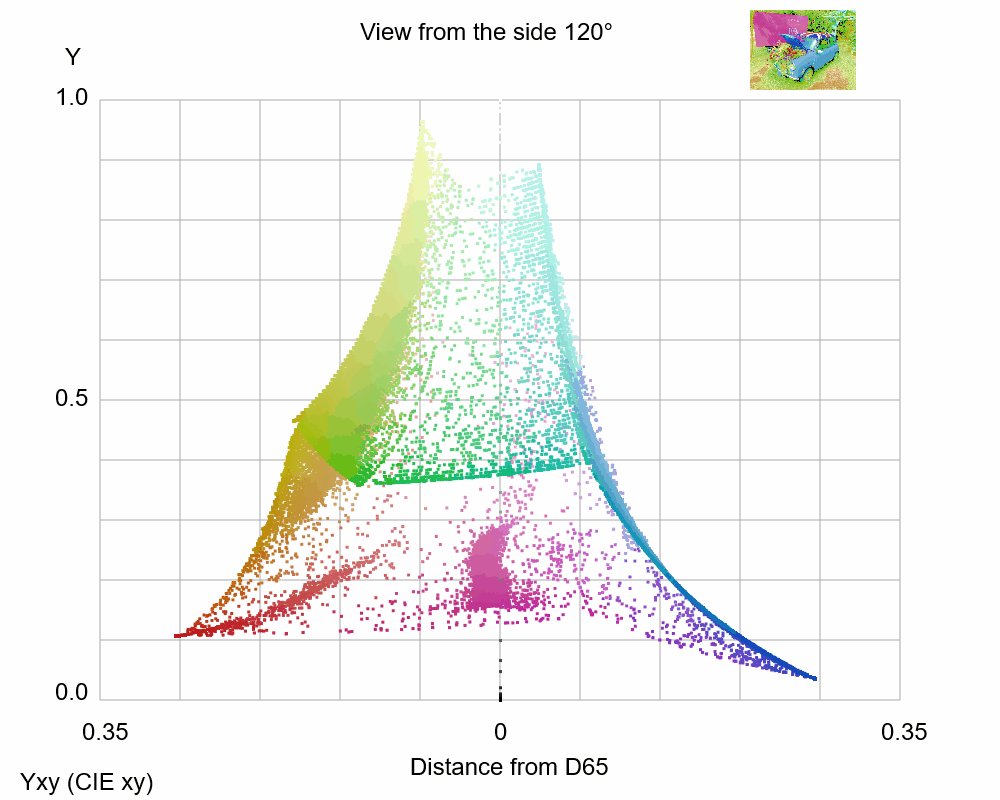
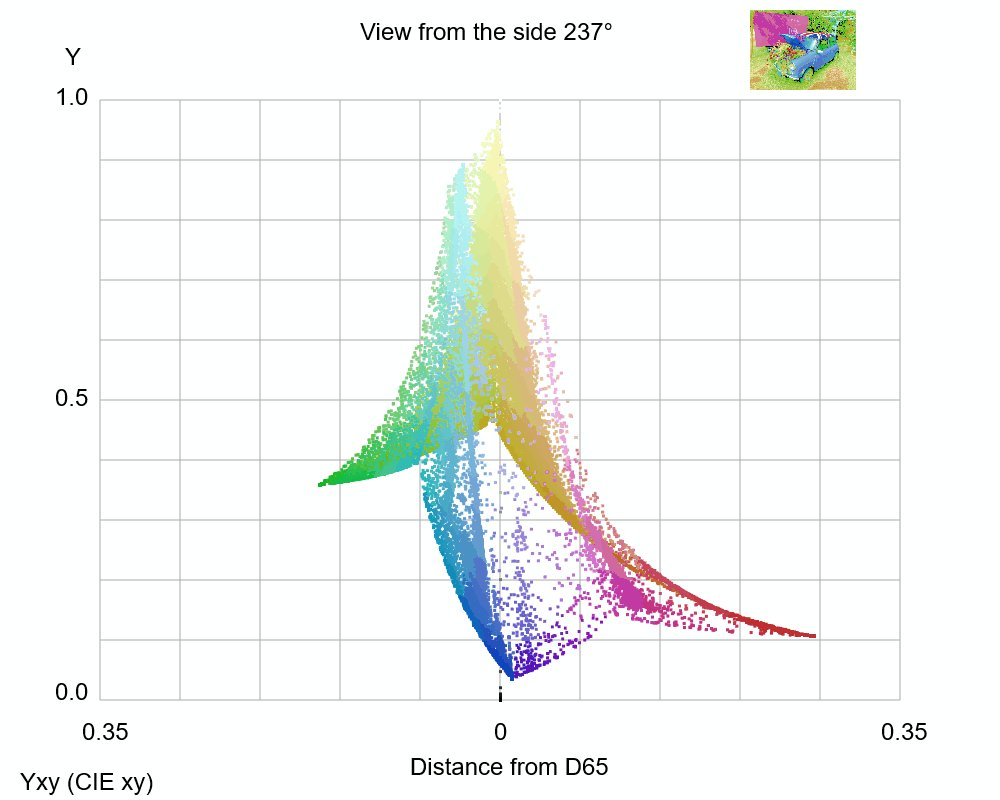
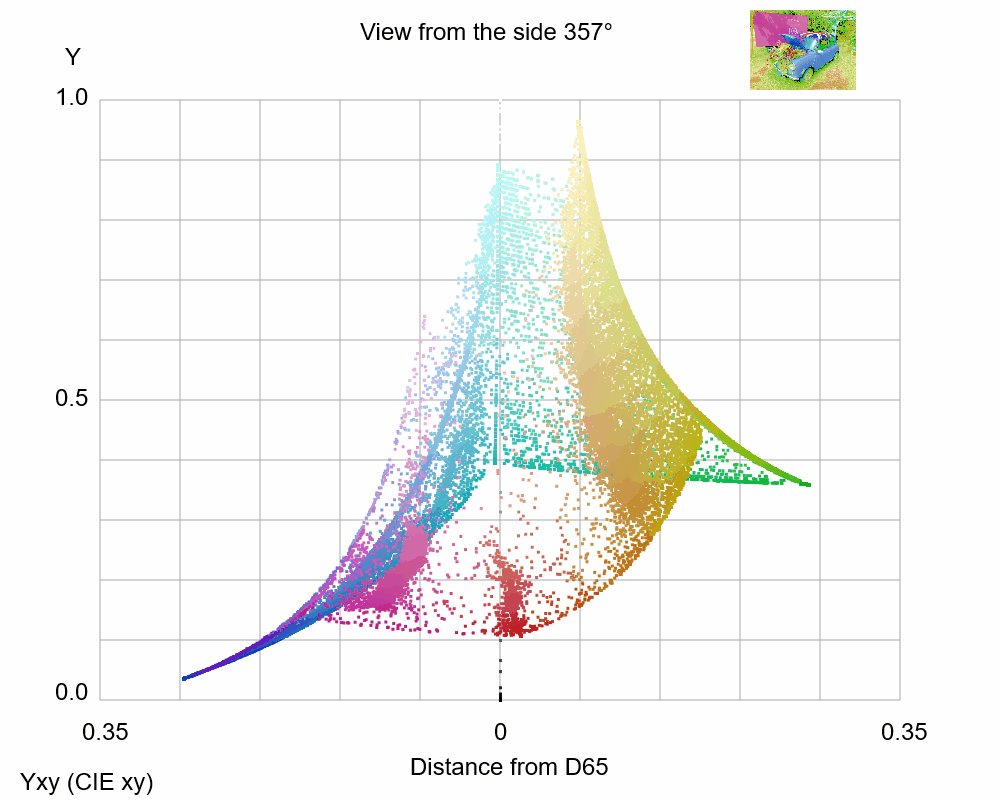
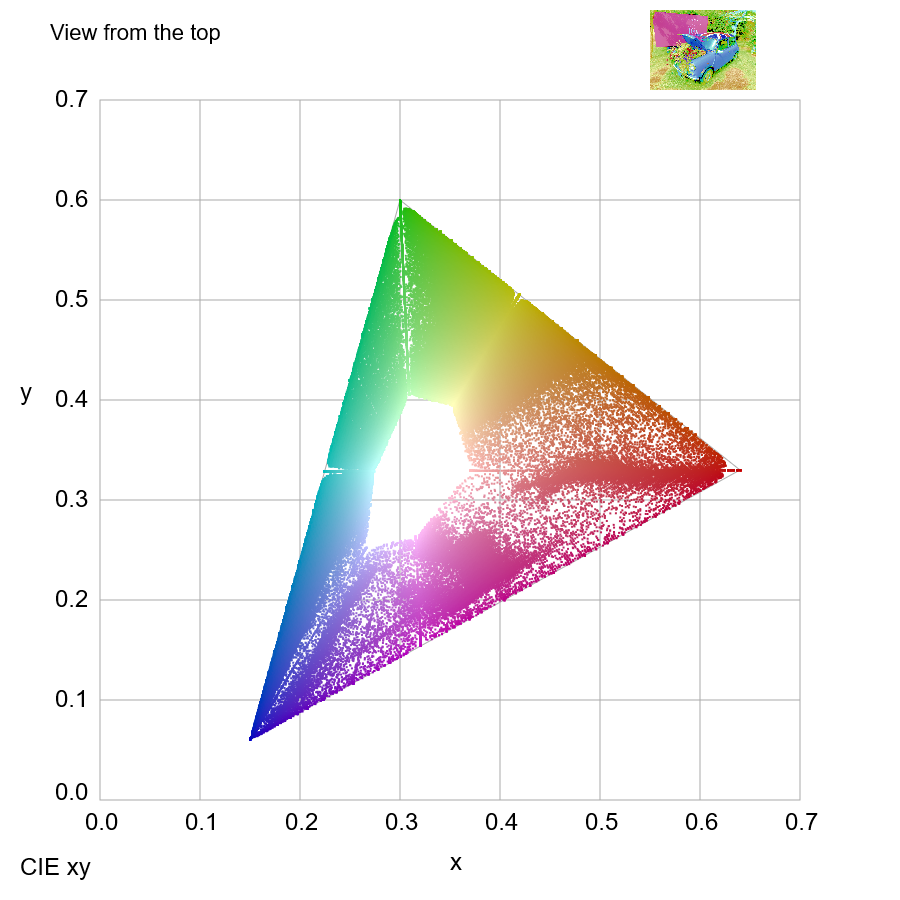
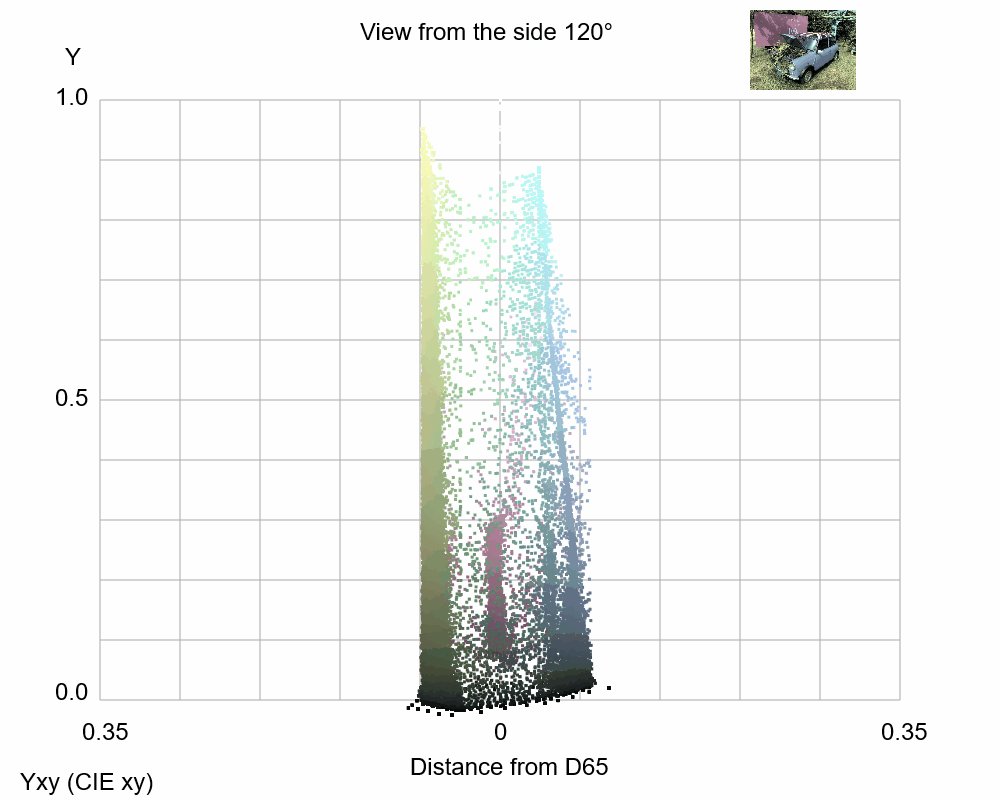
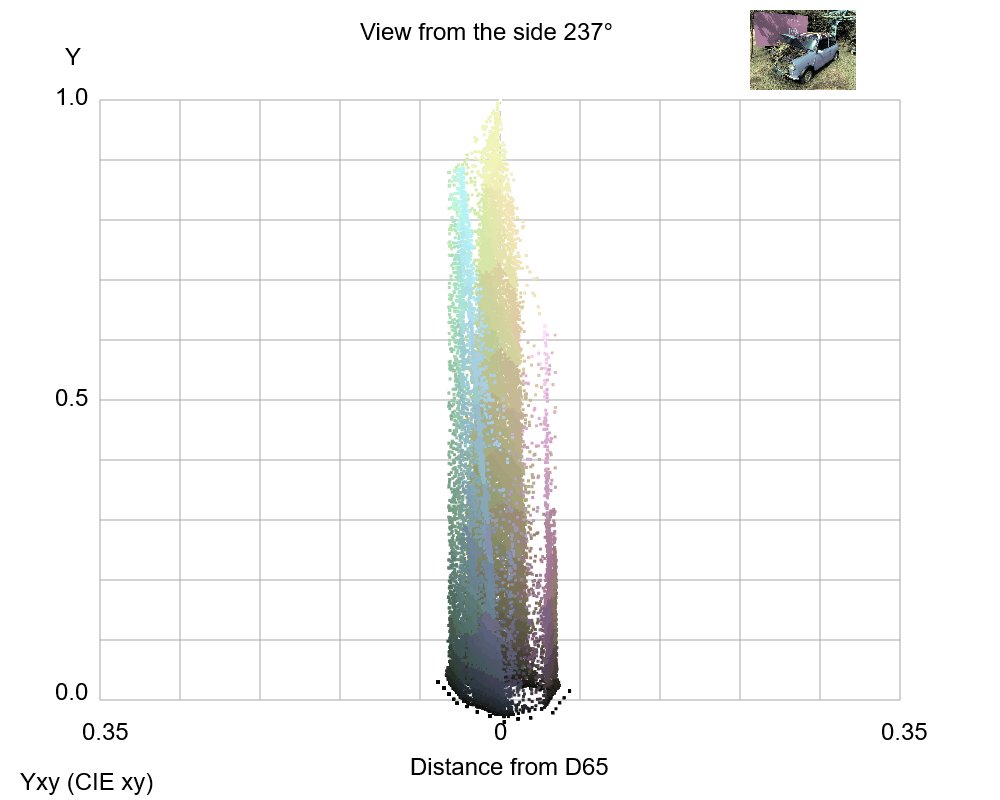
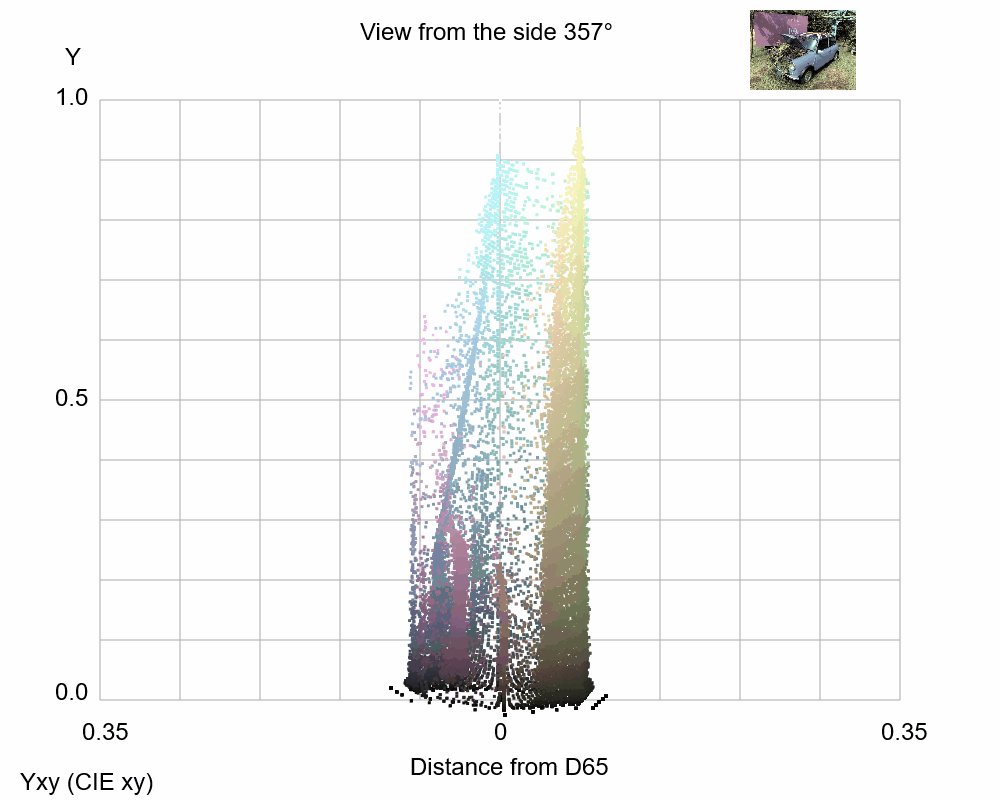
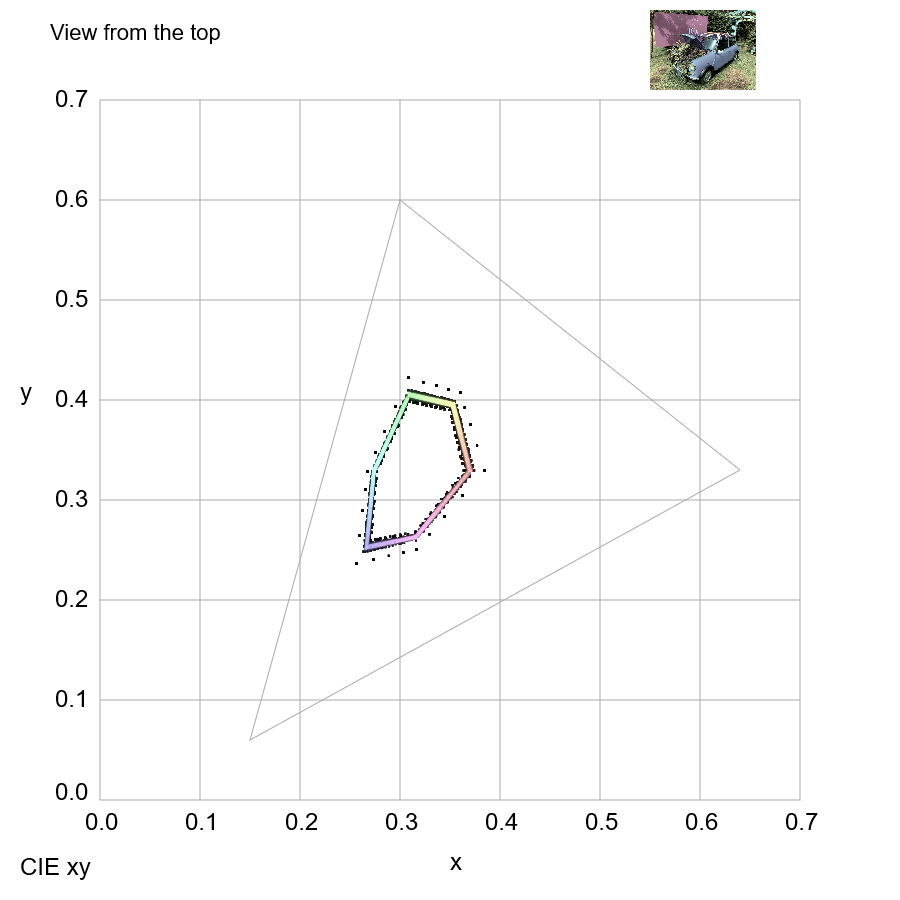
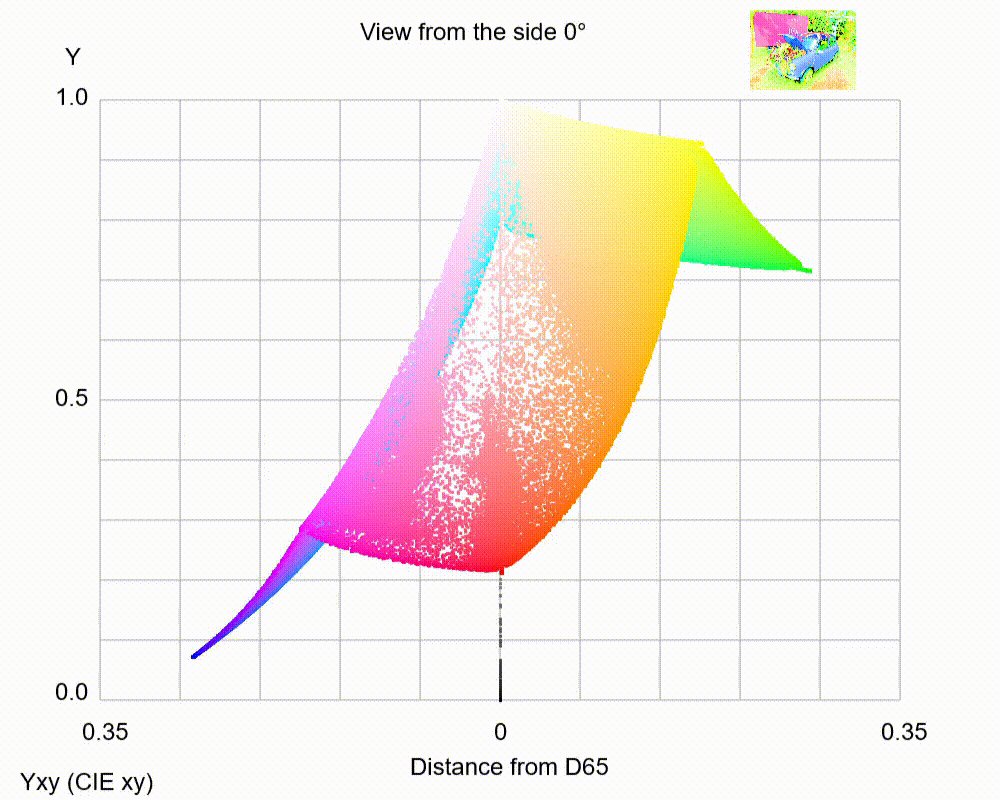
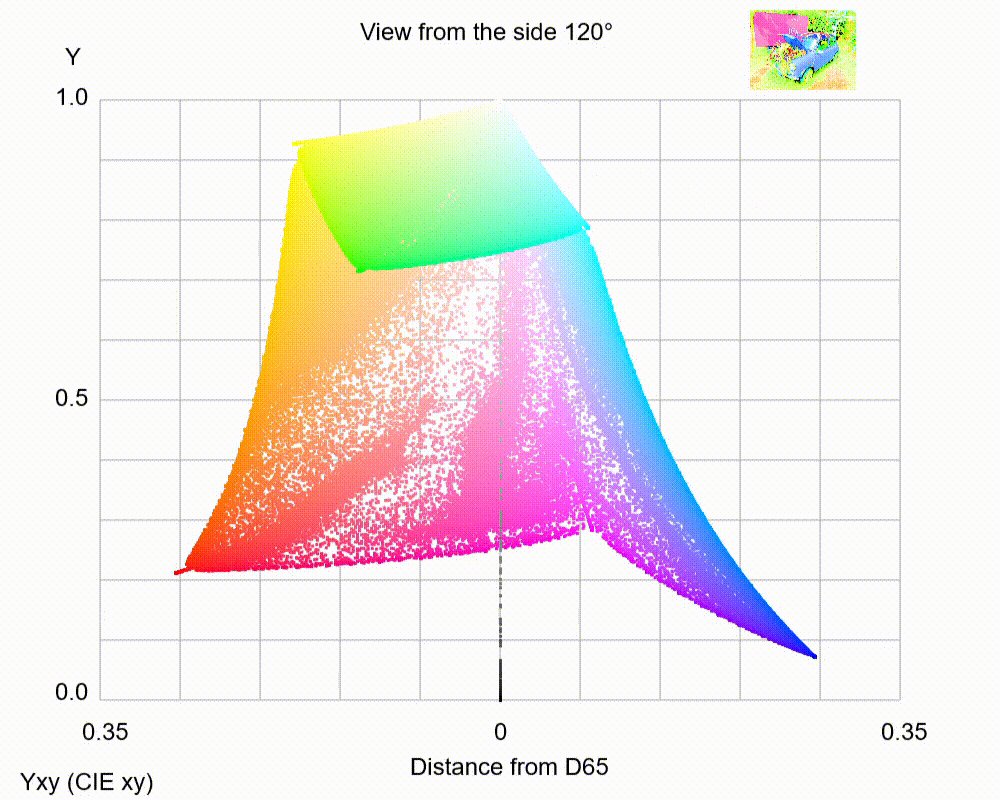
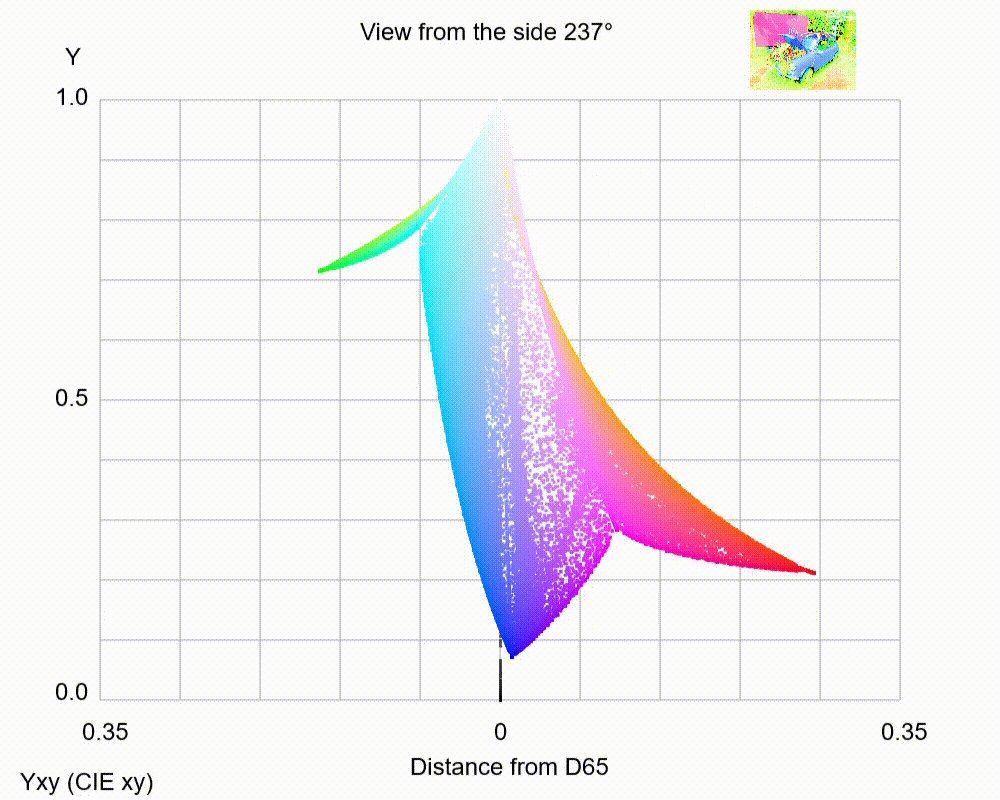
CIE xy 色度図を描画するプログラム JavaScript-Yxy-distrubution01j.html

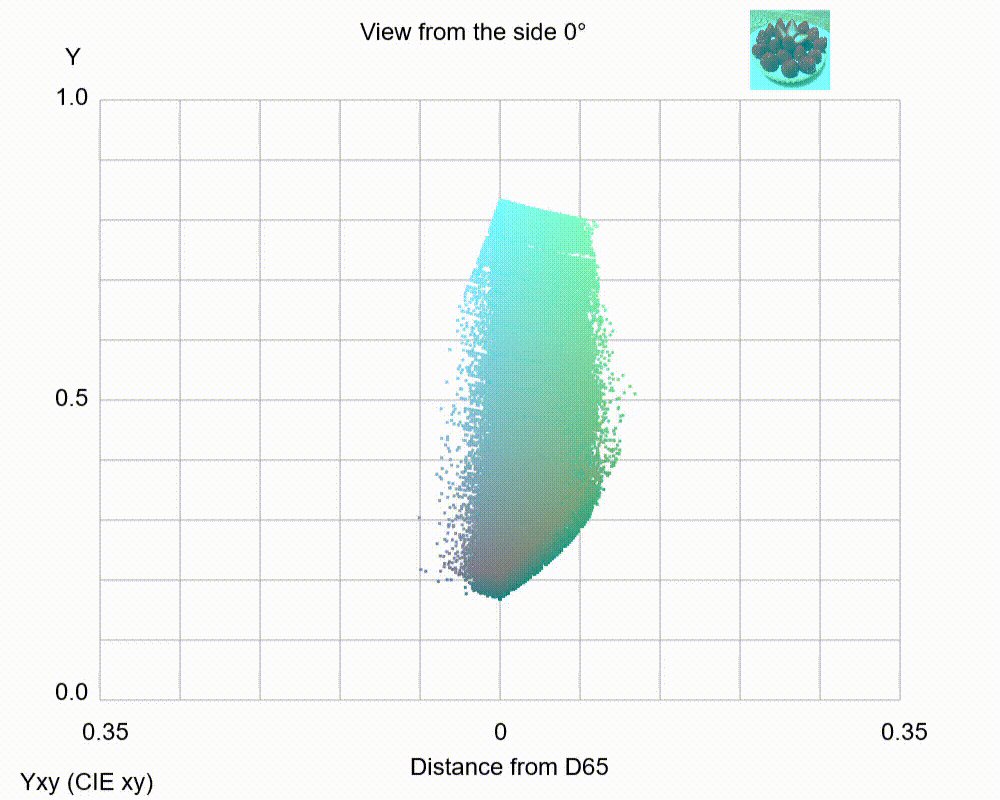
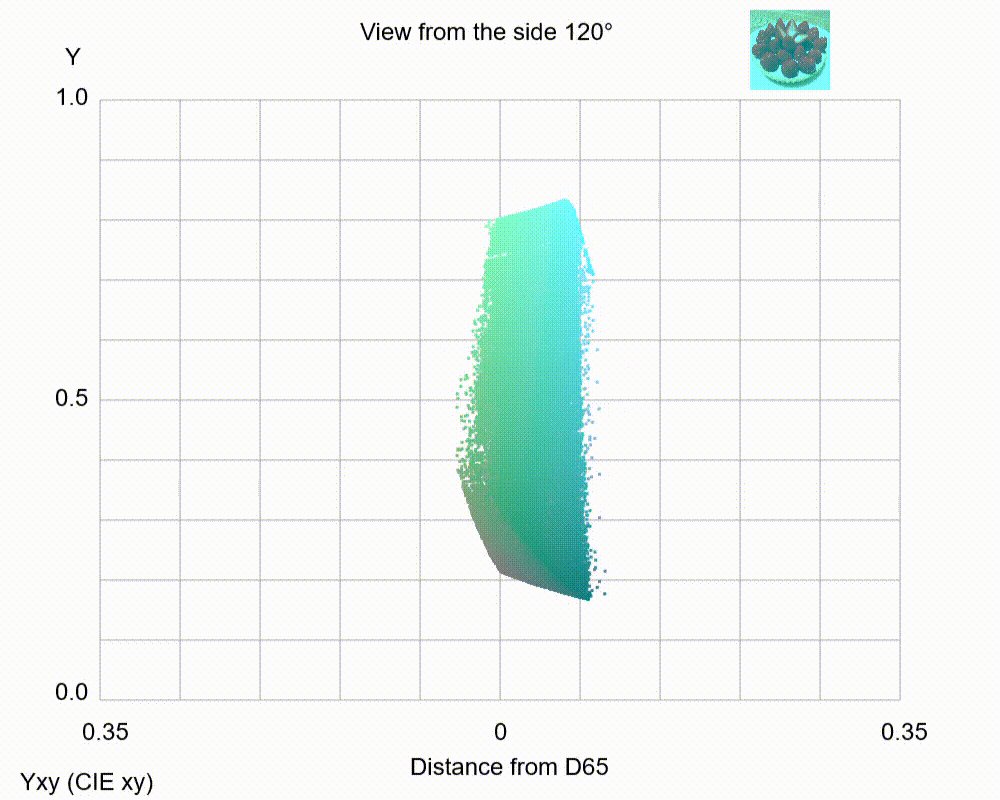
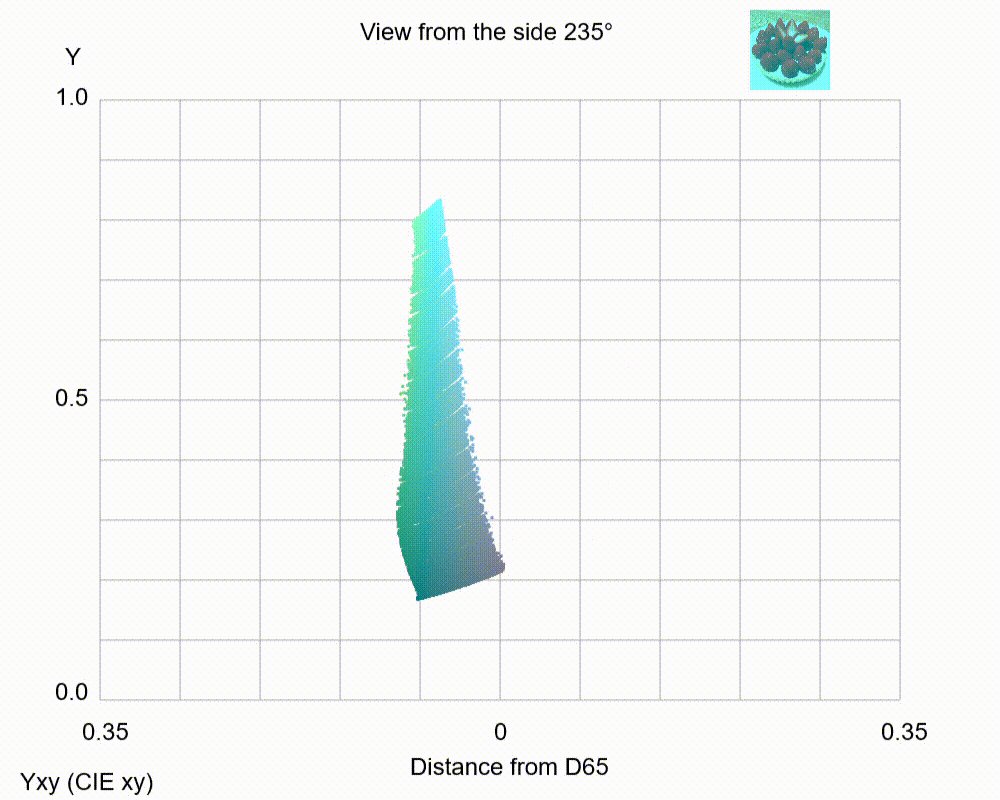
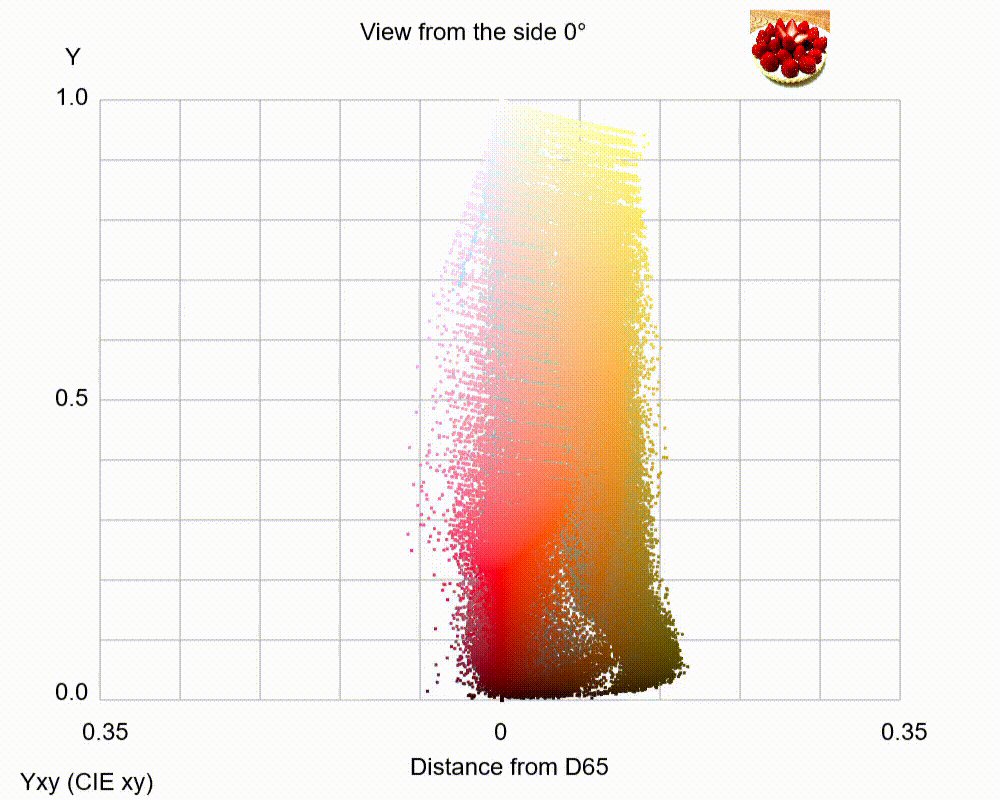
縦軸は、輝度(Y)

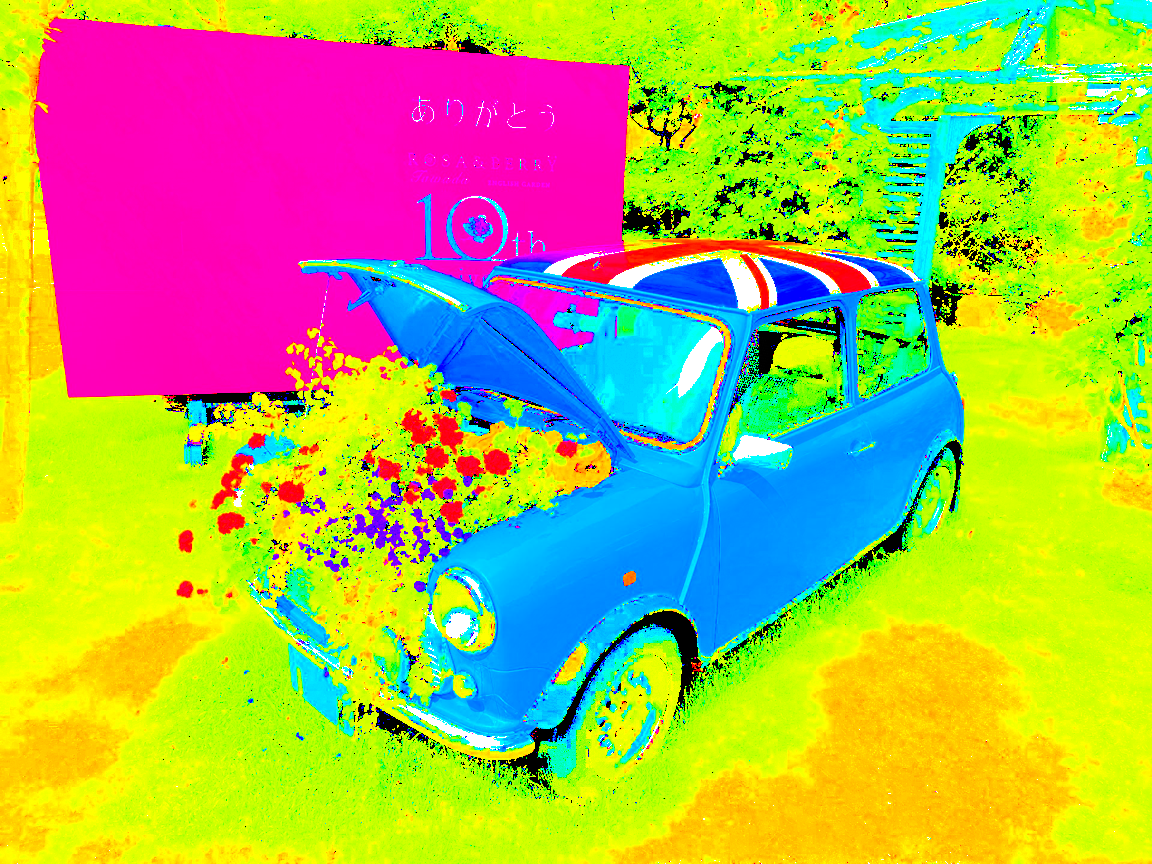
元の画像



RGB値は、それぞれ0から255まで分布する。

加算的色変換の画像のRGB値は、分布が偏る。
この偏りをなくすように分布を最少から最大まで広げるかのようにヒトは知覚する。
Shapiro, A., Hedjar, L., Dixon, E., & Kitaoka, A. (2018). Kitaoka's tomato: Two simple explanations based on information in the stimulus. i-Perception, 9(1), January-February, 1-9. PDF (open access)
A program to produce an image of color illusion or to restore the original
image by converting (compressing or extending) the ranges of RGB-subpixel
values (RGBのヒストグラムの圧縮・伸展プログラム) <April 14, September 17, October 3, 2022>
2. 並置混色系統の色の錯視(ムンカー錯視を含む)の例


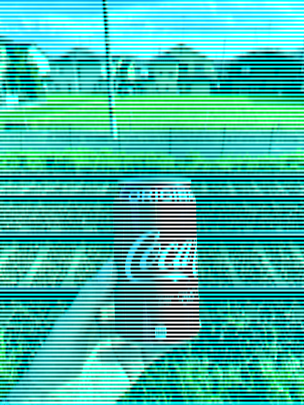
"Illusory reddish coke can"
Copyright Akiyoshi Kitaoka 2021 (October 13)


北岡明佳 (2021) 「新しい並置混色による錯視とVRへの応用」 (2021年9月12日(日)10:30-11:50・第26回日本バーチャルリアリティ学会大会(立命館大学・オンライン)・基調講演1) Presentation (html)
色の錯視画像を生成するウェブプログラム 並置混色・2レーン <September 25, 26, 27. 2022>
3. 色の錯視の研究を色覚研究者にアピールしたい
まずは話がかみ合わない。原因は、私が色覚研究のことをよく理解できていないことにある。そこで、色覚のお勉強を始めた。
4. いまどき錯視はPCの画像として見るので、話は画像内で完結したい
そこで、sRGB(standard RGB)を用いて近似的に輝度、色相、彩度の話をすることにした。
5. 各種色度図描画プログラム
A veriety of color space いろいろな色度図
(xy、L*a*b*, MacLeod-Boynton、LMS, DKL、HSV、HCV、u'v'、L*u*v*、LCh)
6. 各種色度図の各種画像の適用例
7. 各種色度図・色空間の作り方
sRGB値を各種パラメータに変換あるいは逆変換する変換式一覧
8. 各種色空間の検討(その1):CIE Yxy 色空間
CIE Yxy 色空間作成プログラム <April, 30, 2022>
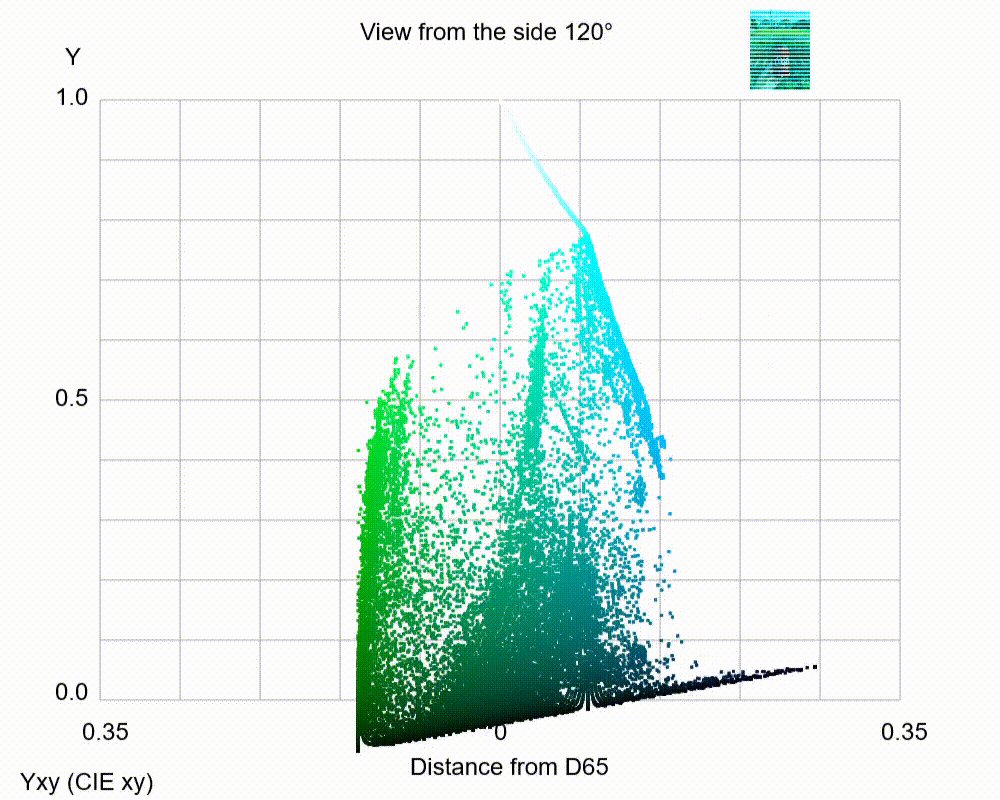
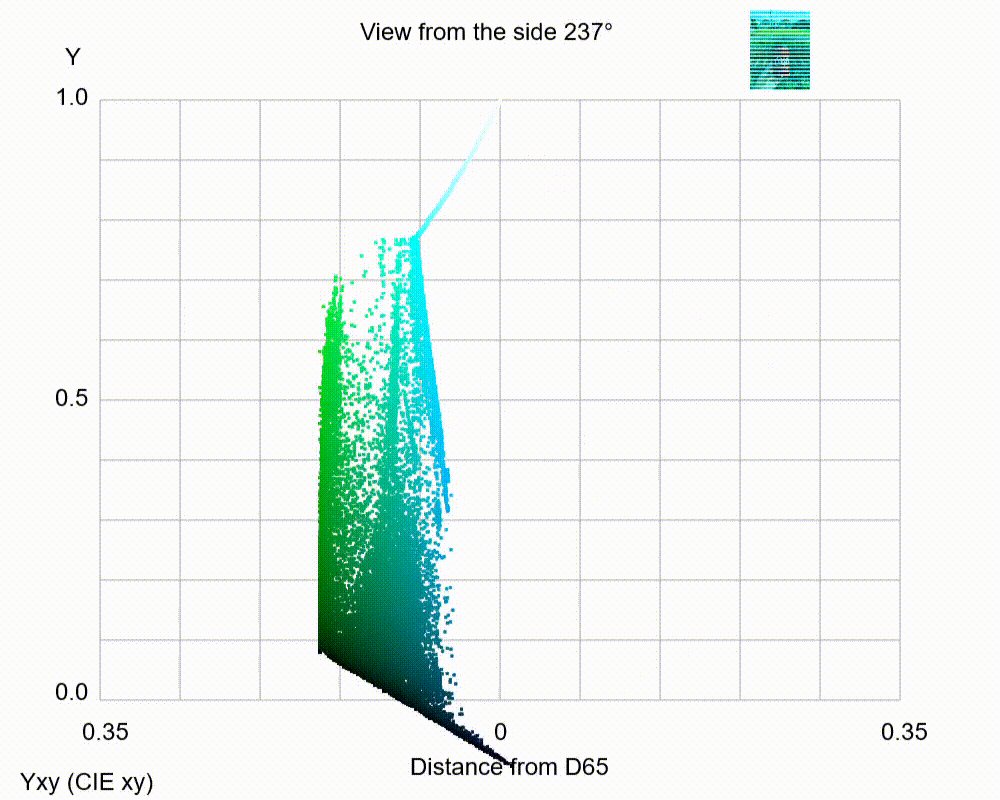
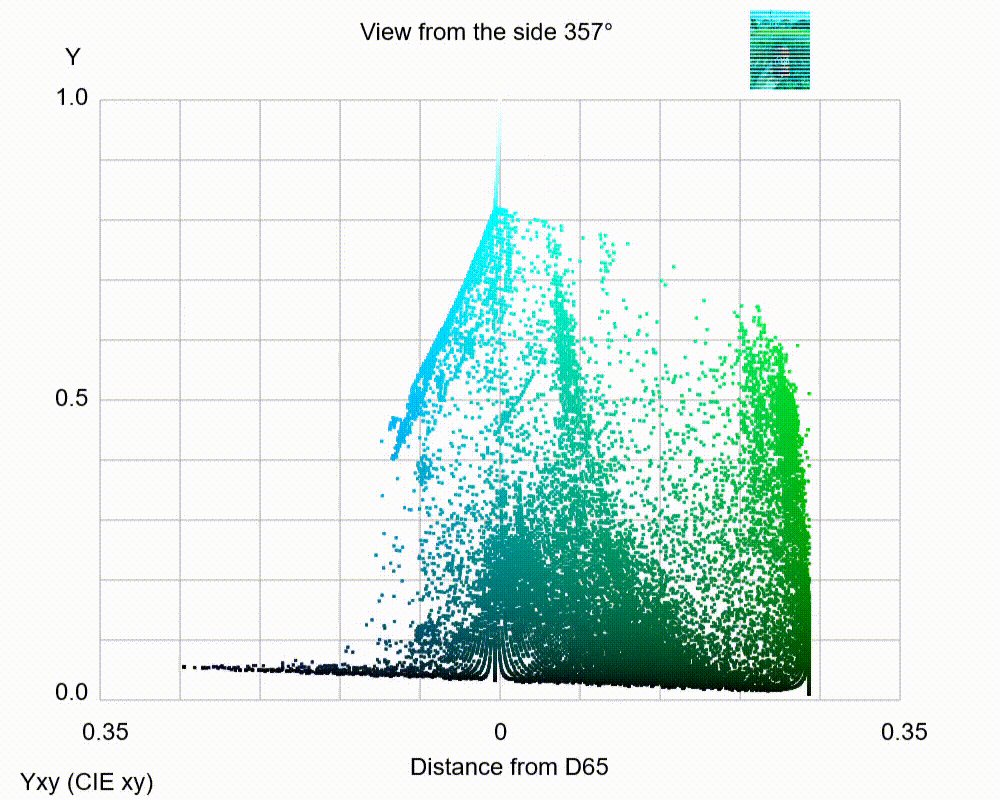
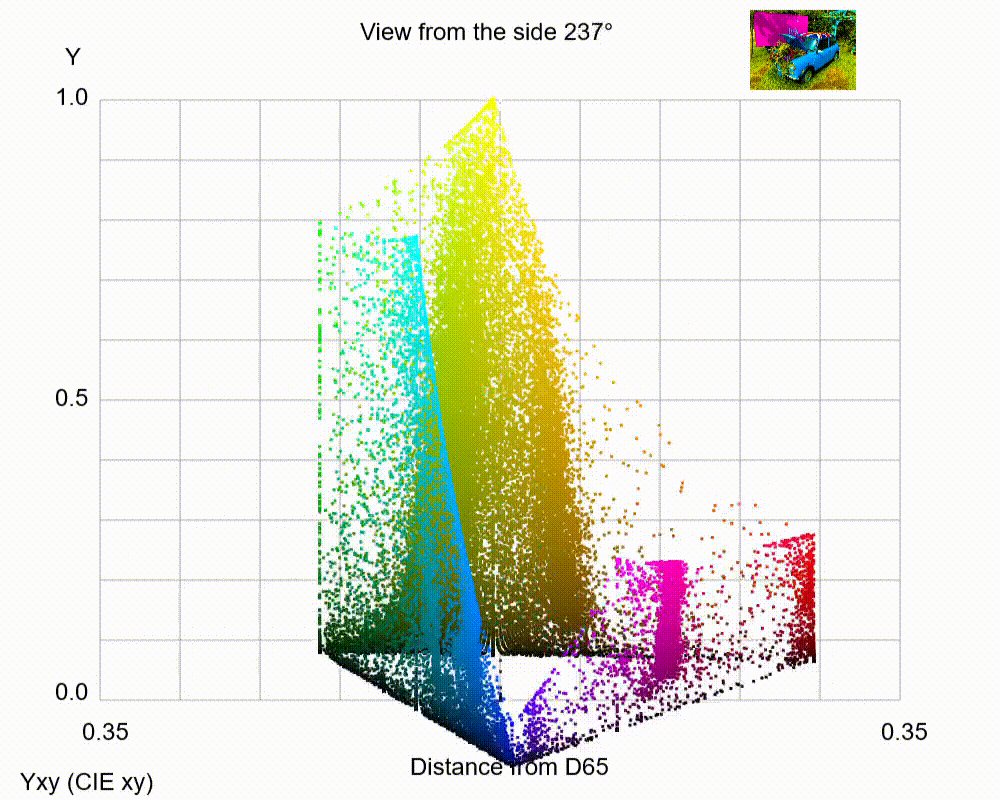
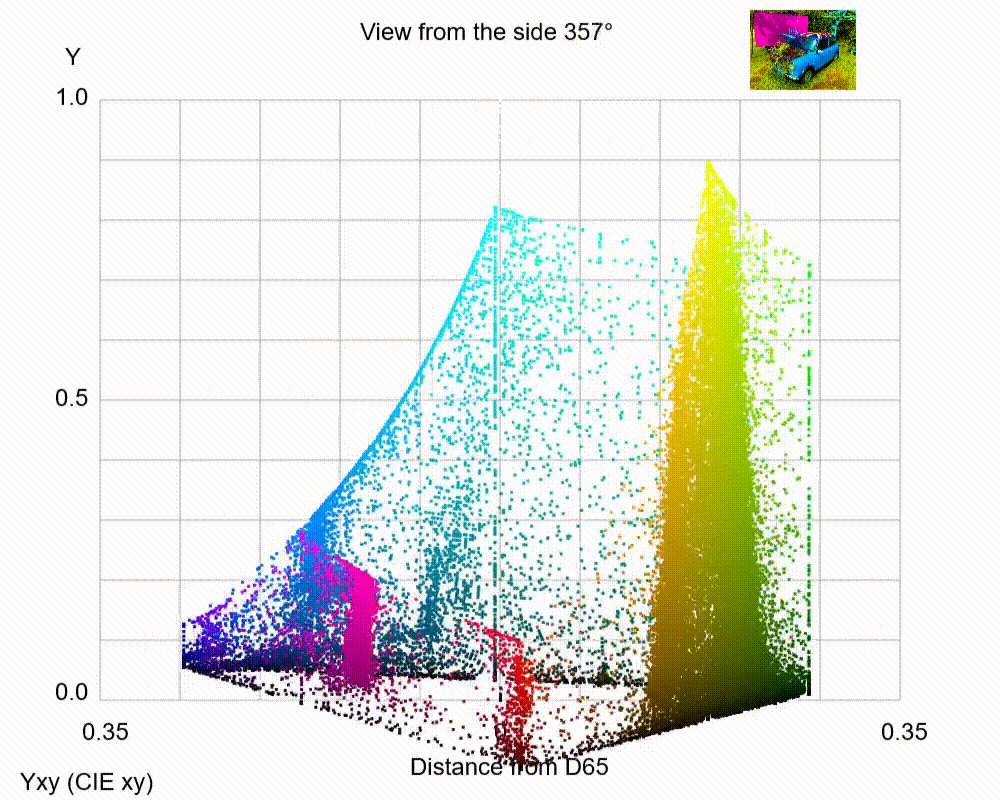
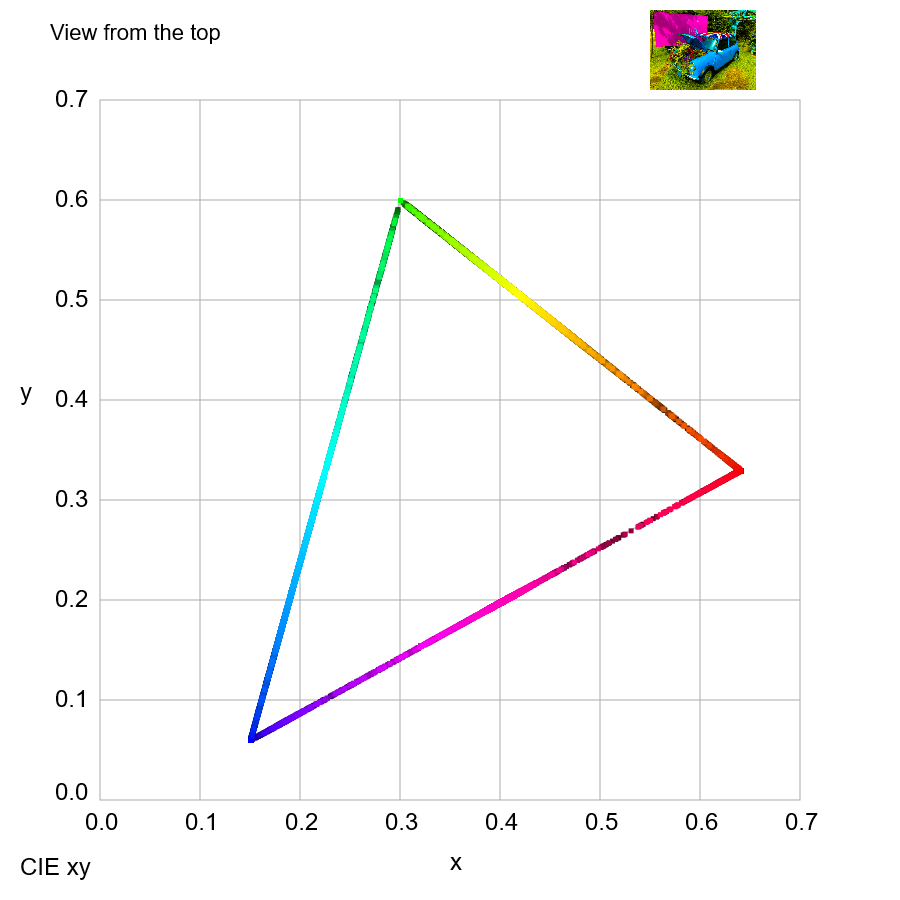
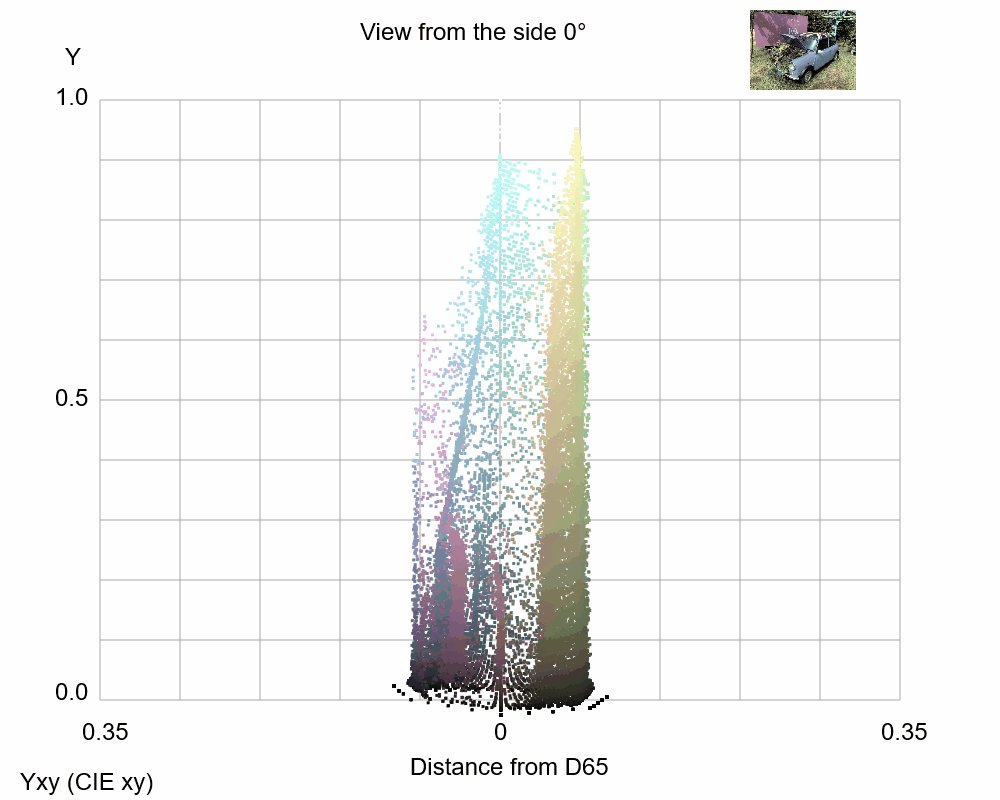
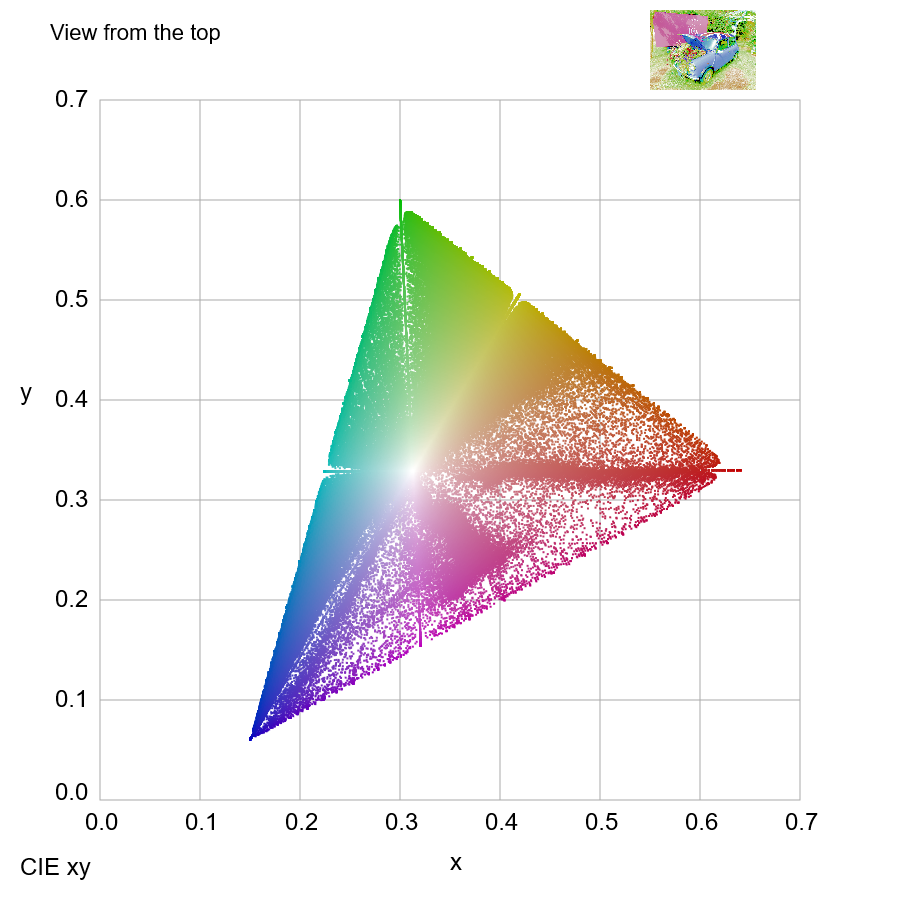
画像の色の分布をプロットできるCIE Yxy 色空間作成プログラム <August 14, 2022>
9. saturation と chroma は同じではない

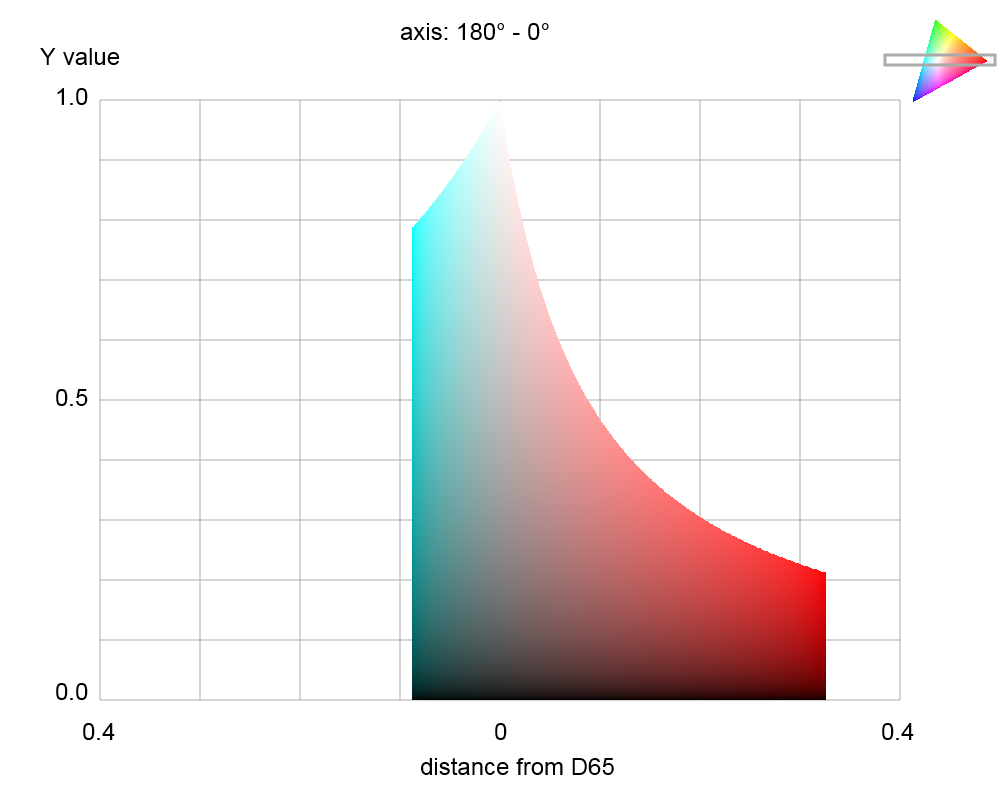
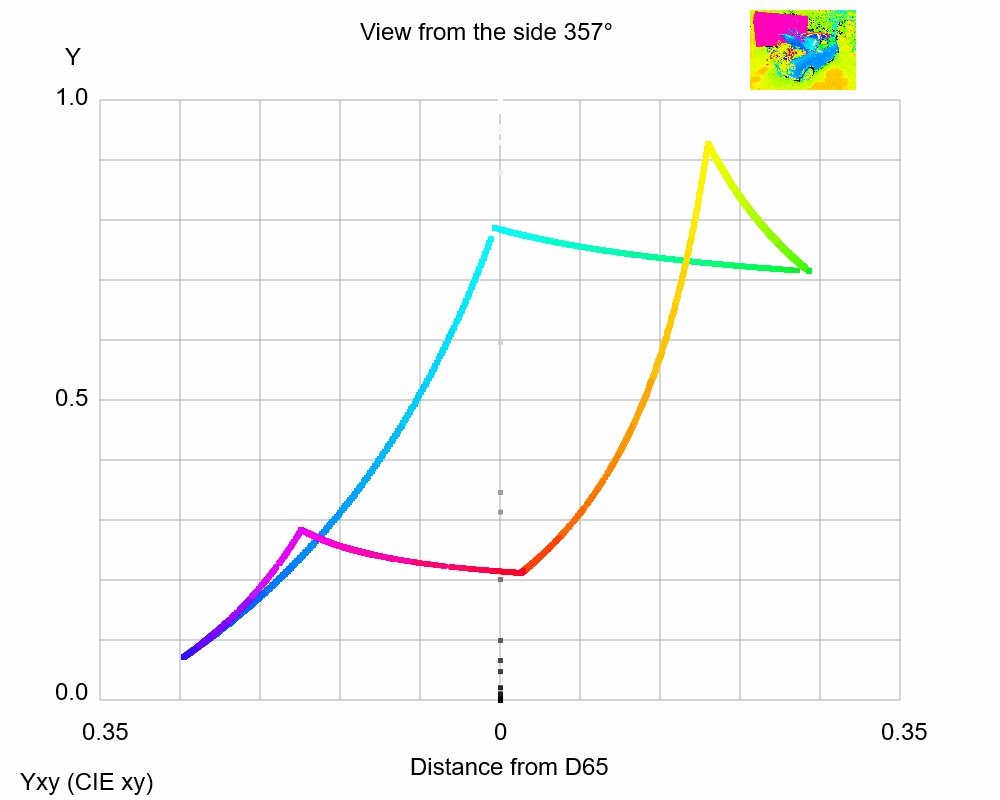
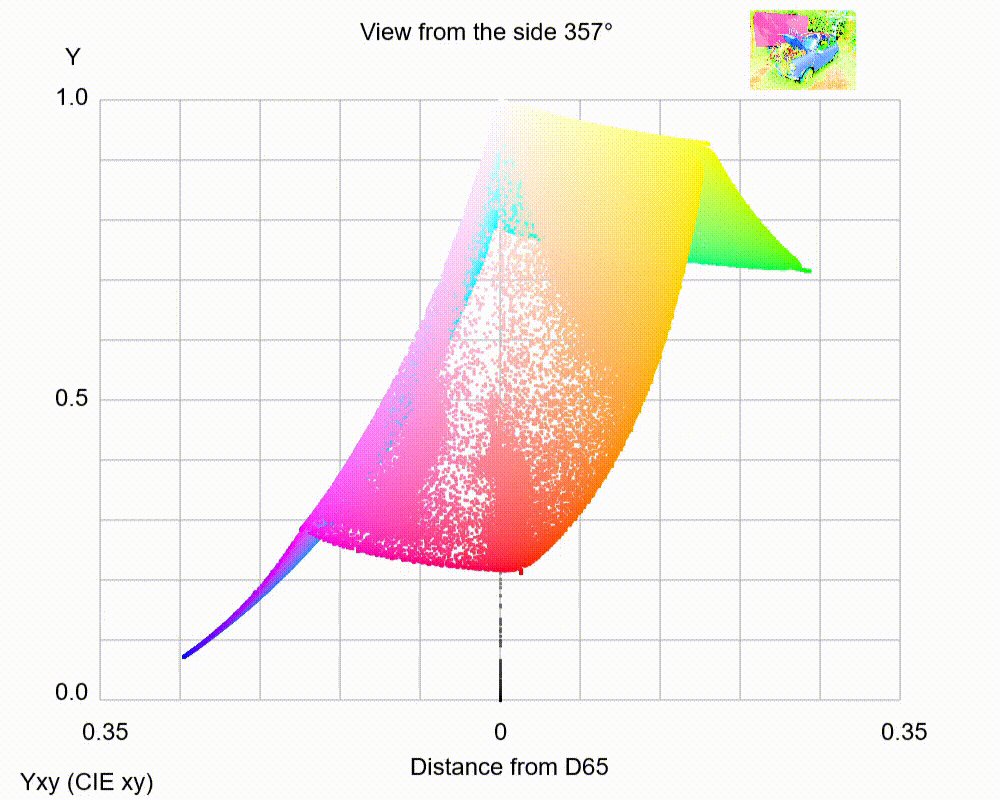
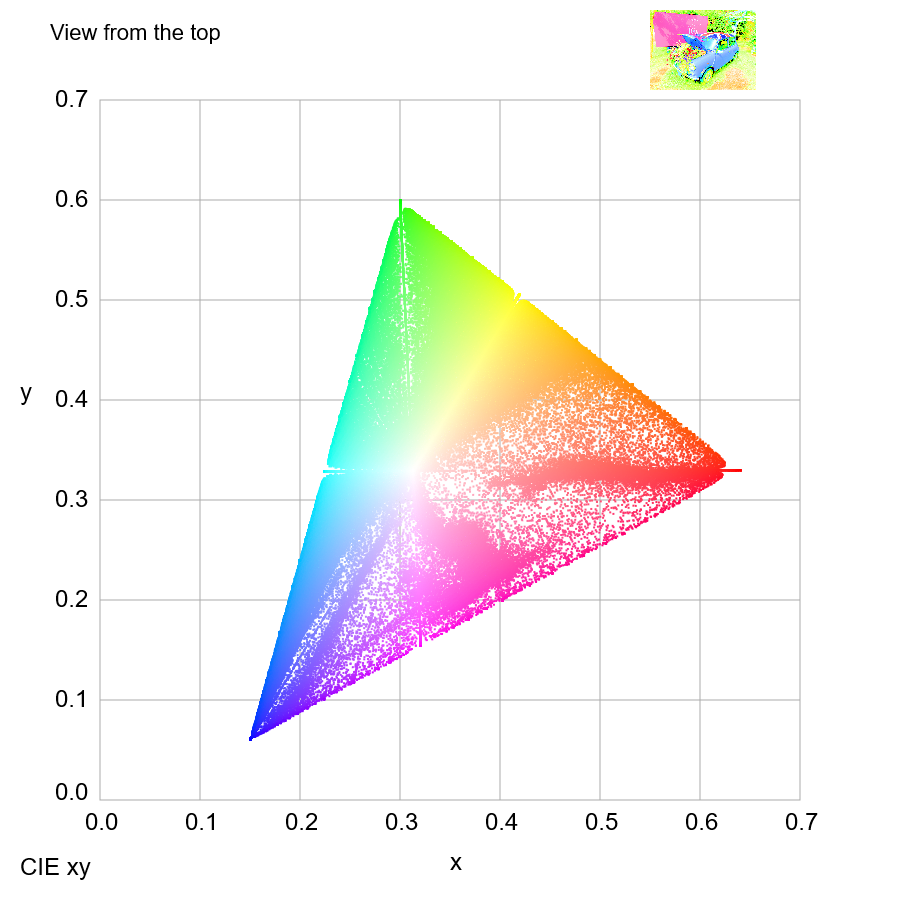
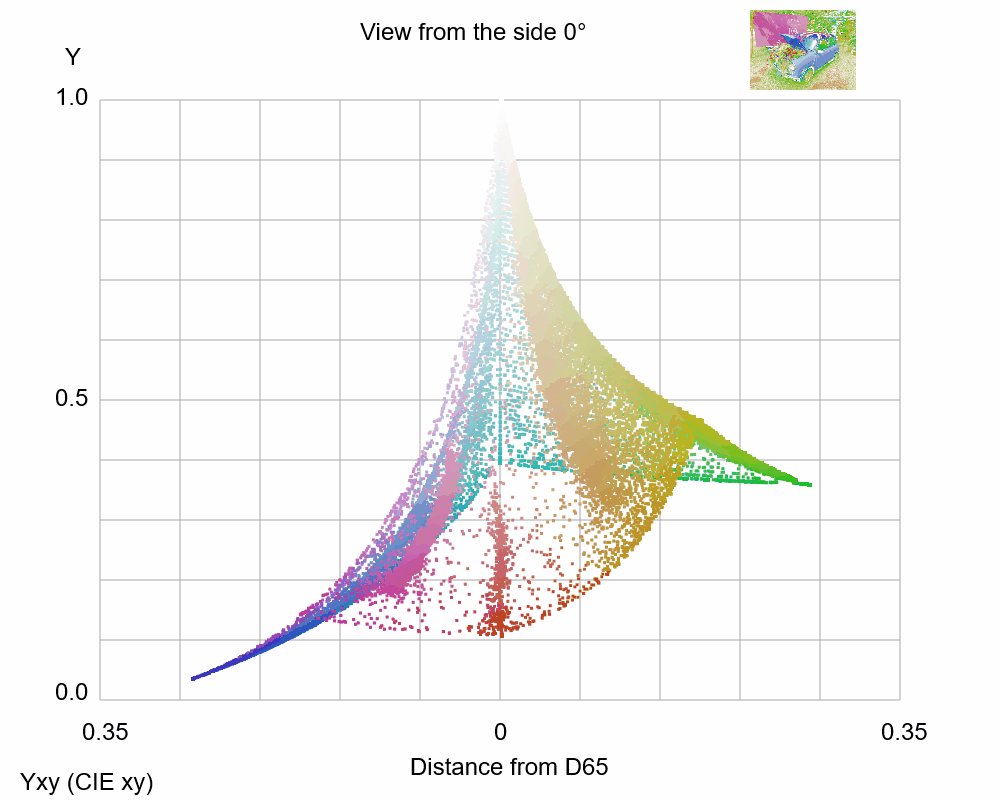
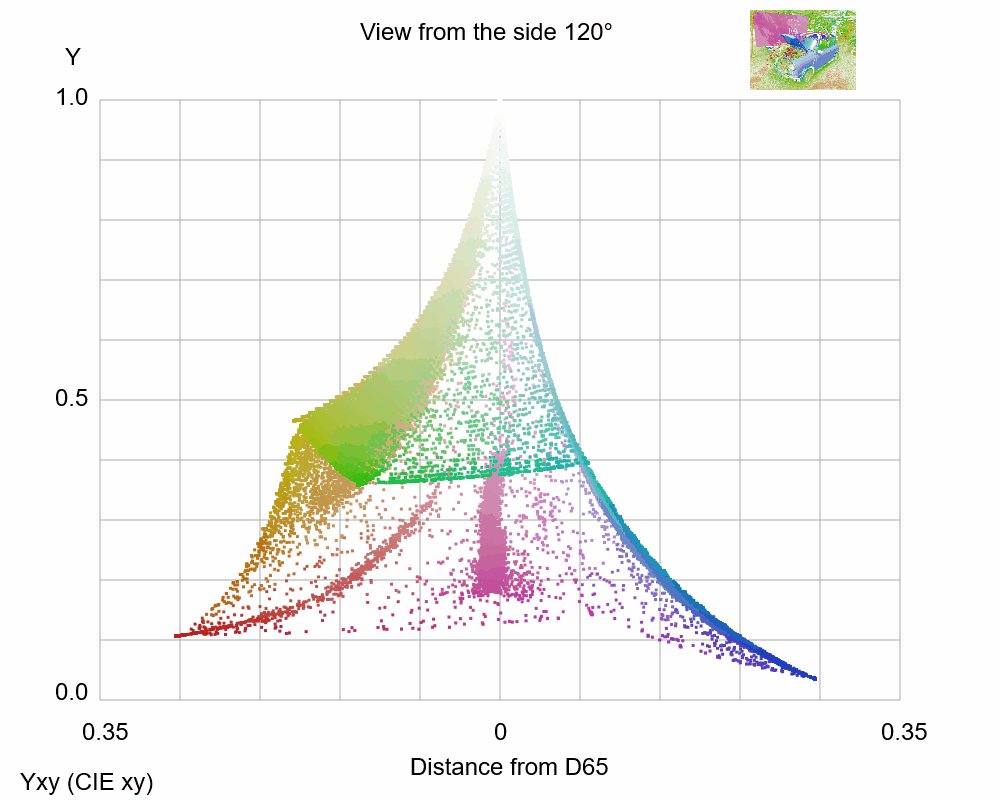
CIE xy 色度図では、白色点(D65)からの距離はsaturation(飽和度)を表している。

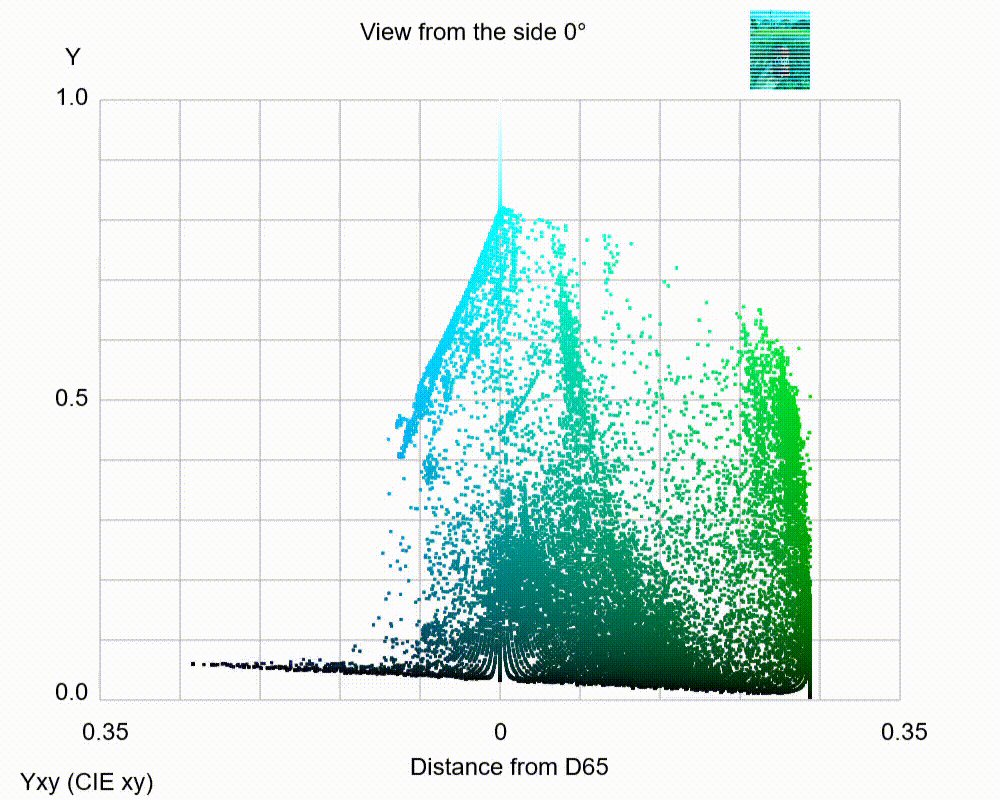
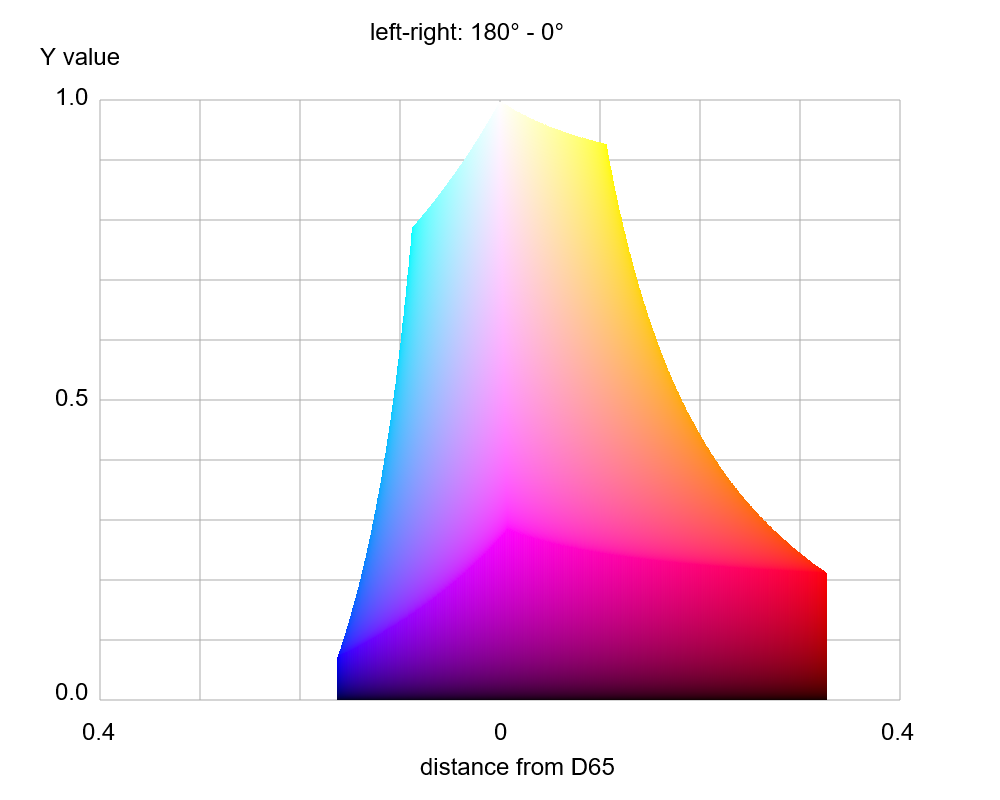
断面図
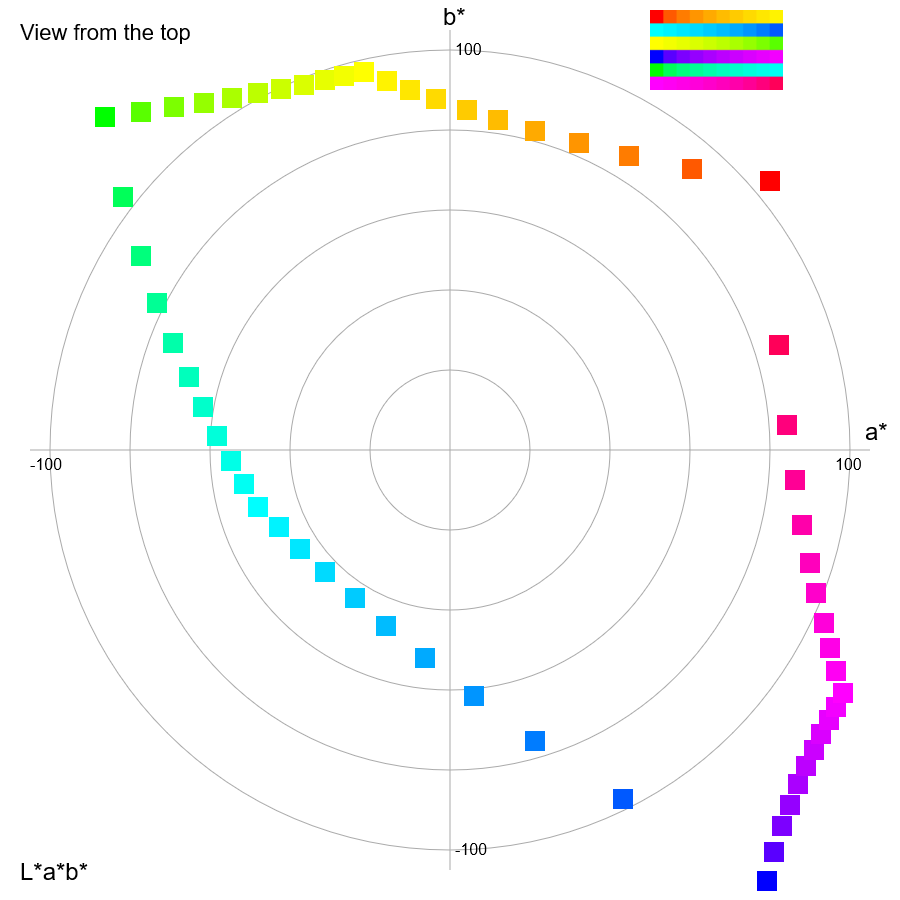
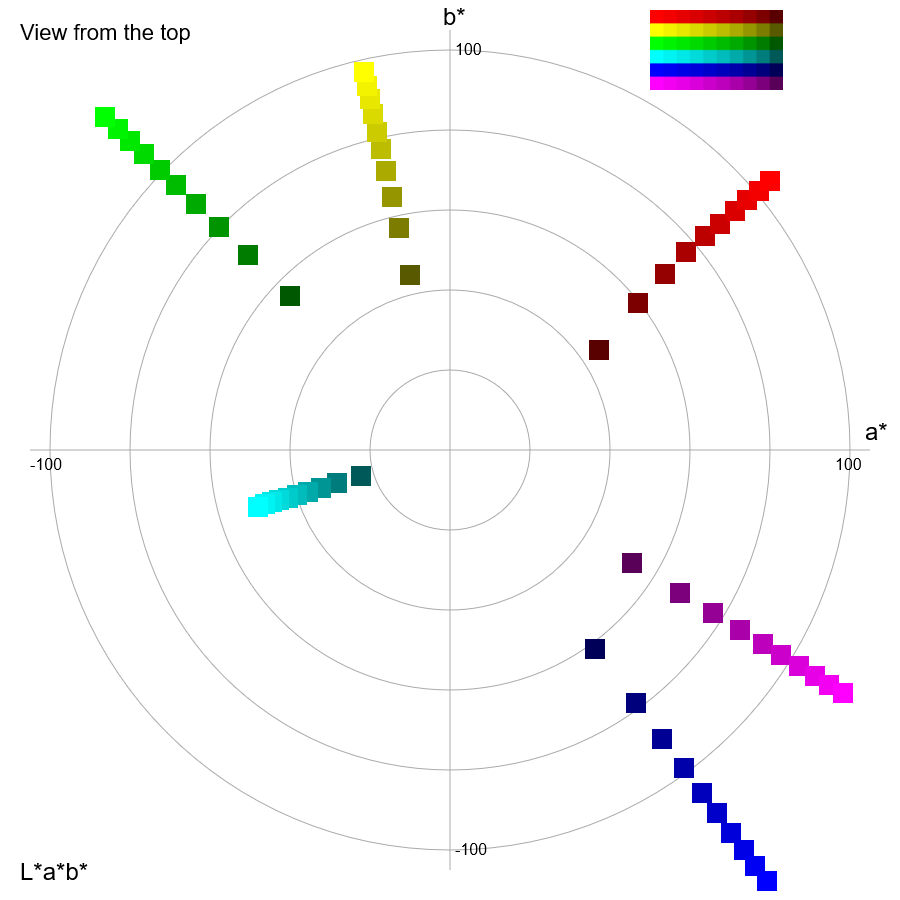
10. 各種色空間の検討(その2):L*a*b*色空間
L*a*b* 色空間作成プログラム <May 3, 2022>
画像の色分布をプロットできる L*a*b*色空間作成プログラム <July 10, 2022>
11. L*a*b*は均等色空間で、彩度が定義されているという点はよい。しかし、個人的にはいろいろ不満がある
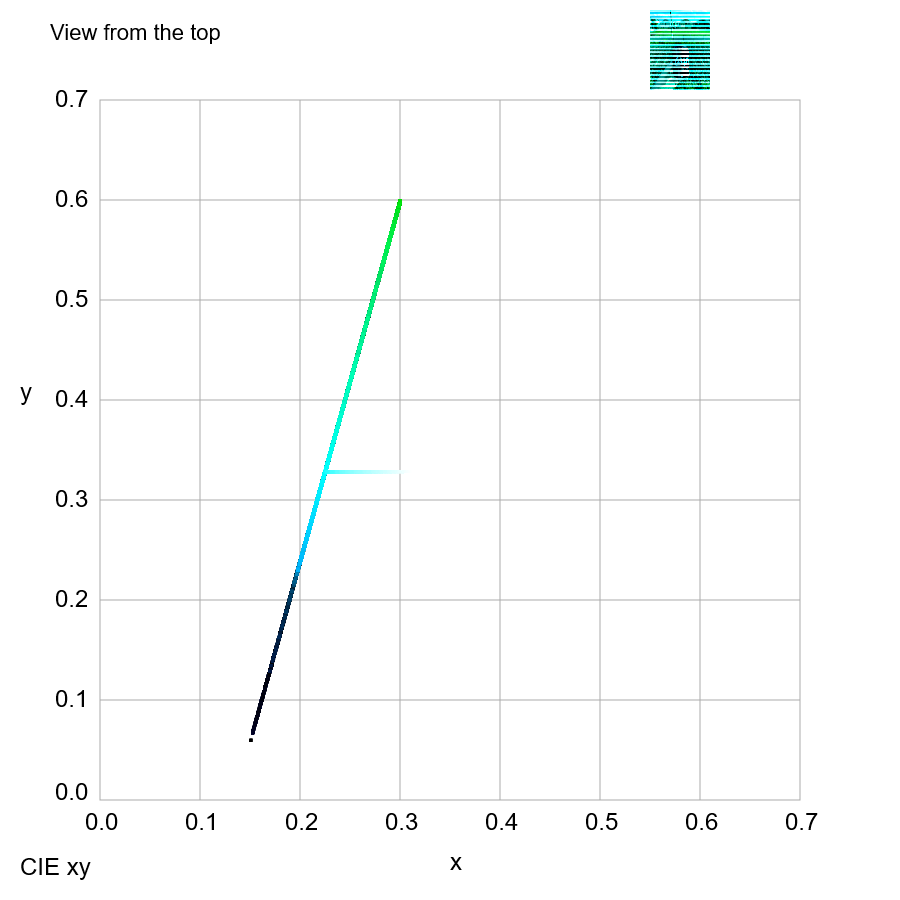
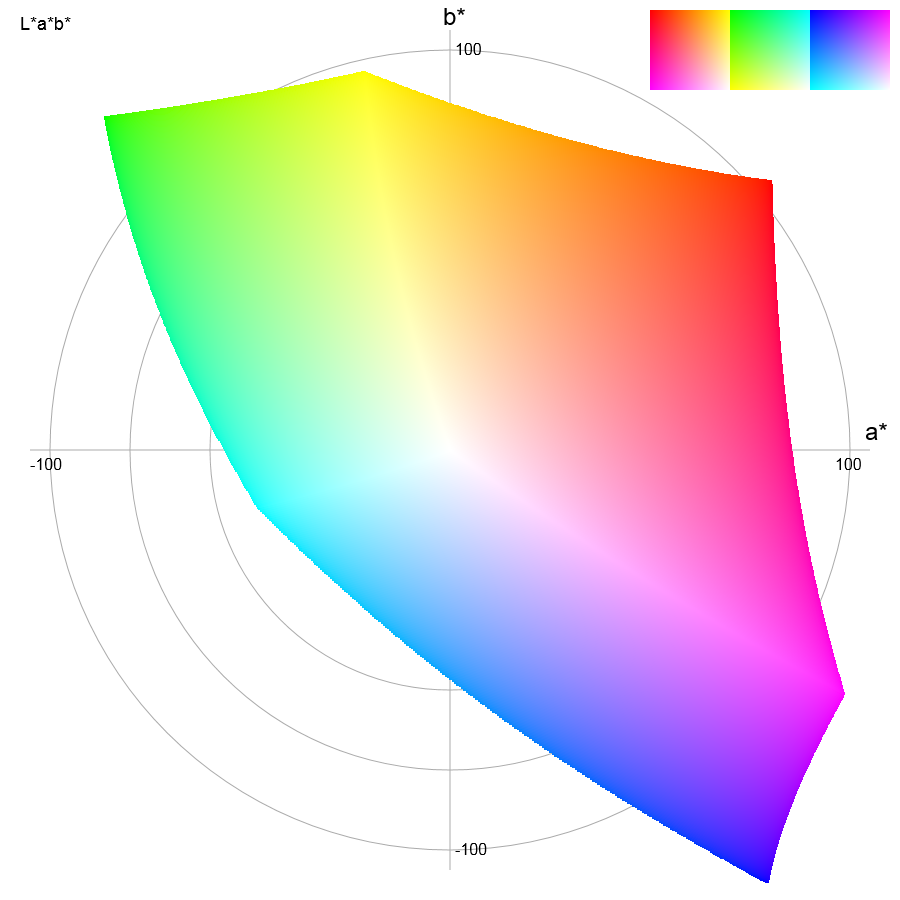
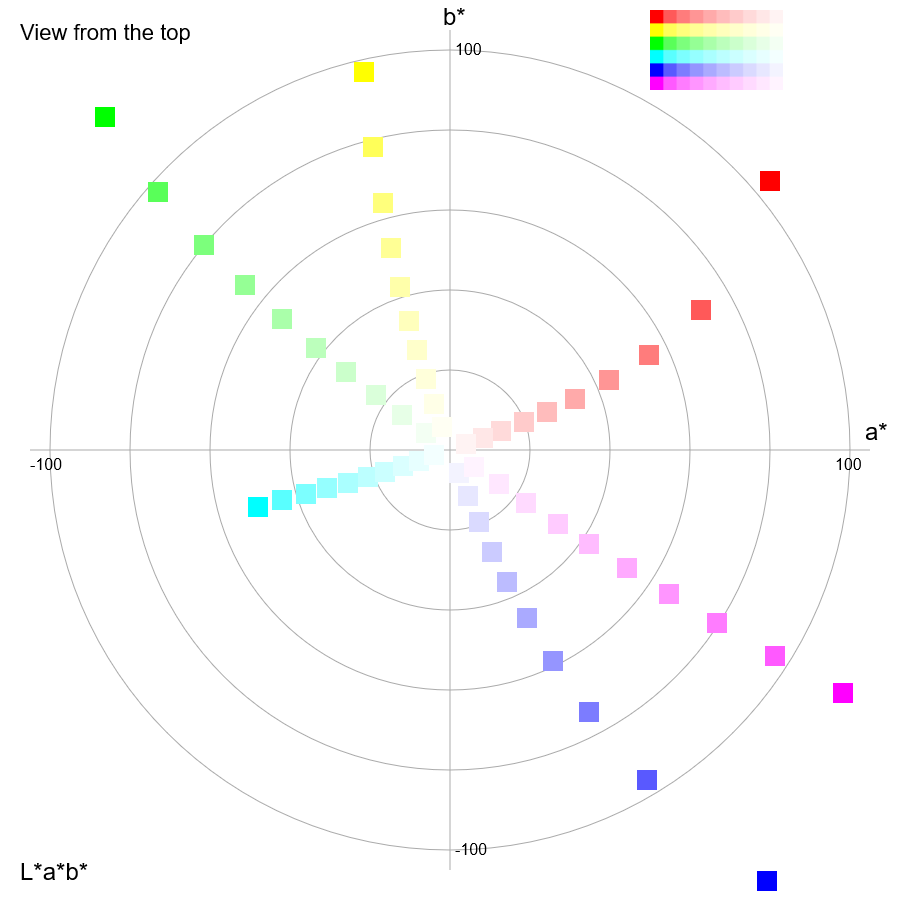
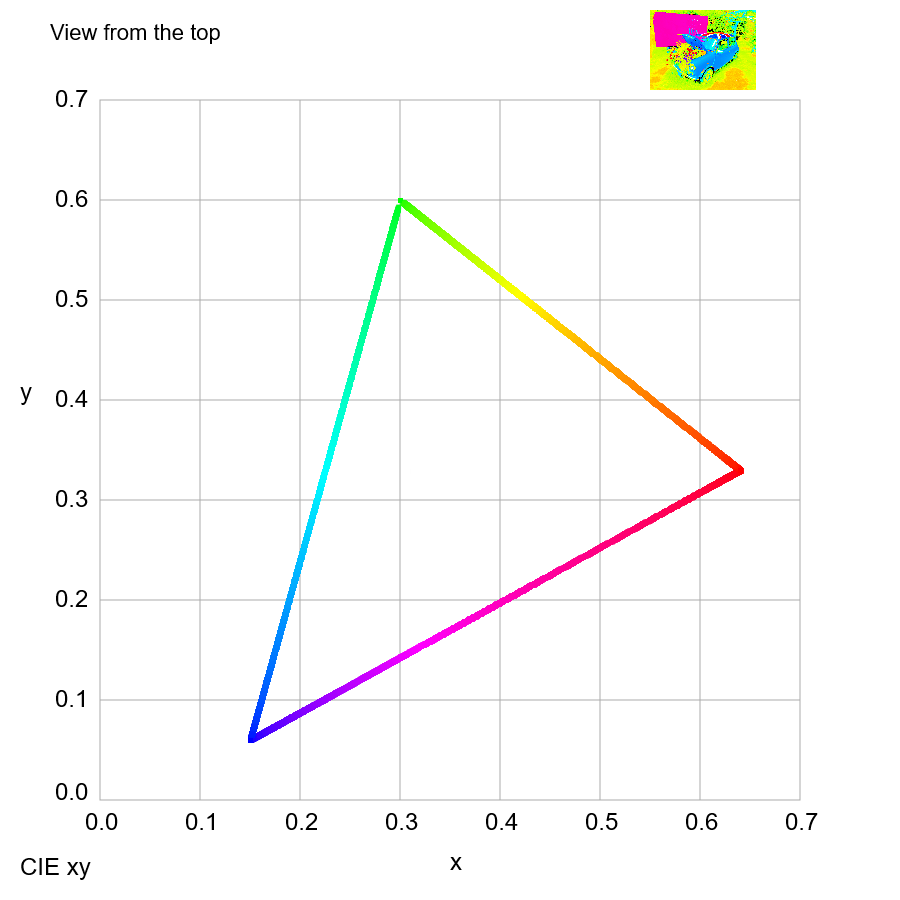
Top view

私の不満は、
(1)色度図・色立体が変な形である
(2)a*軸は赤緑軸、b*軸は黄青軸なのだと思うが、軸上にその色が載っていない
(3)色相面が曲面である → 等色相画像
など。
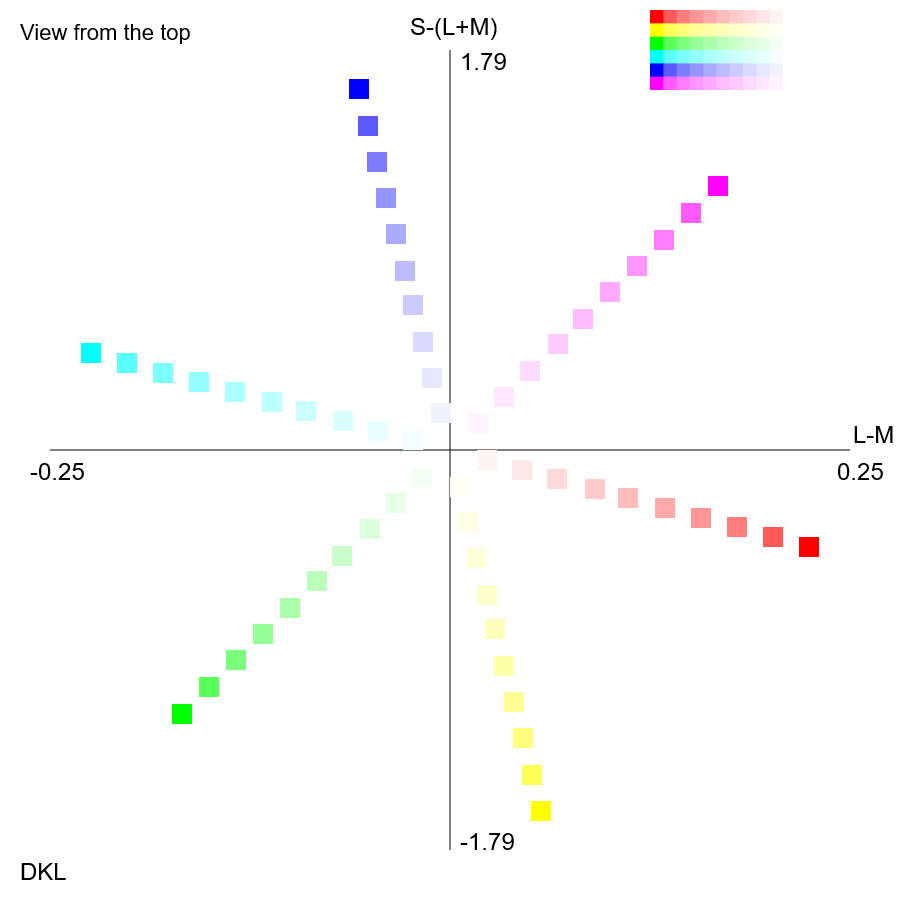
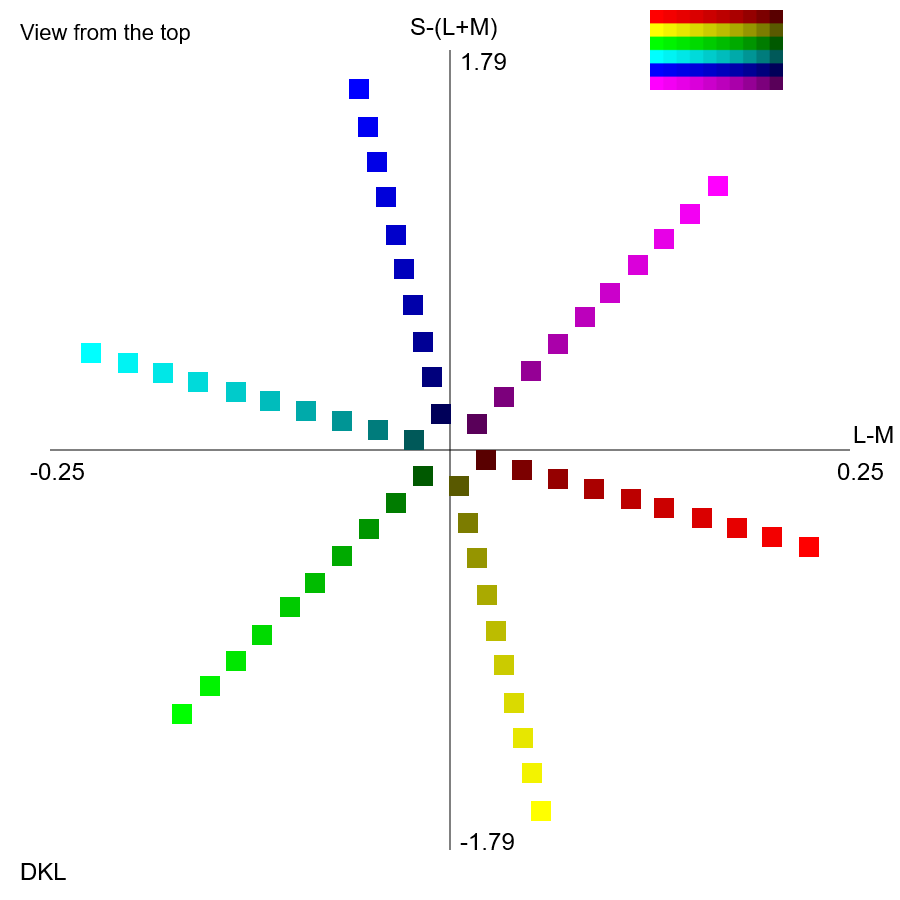
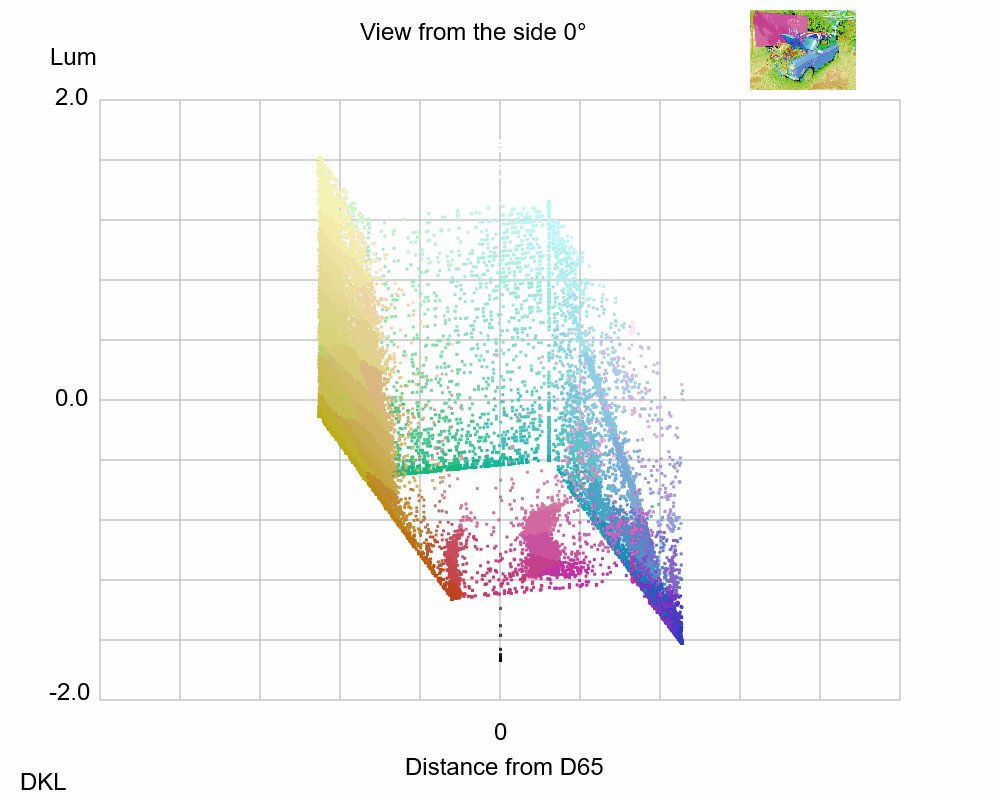
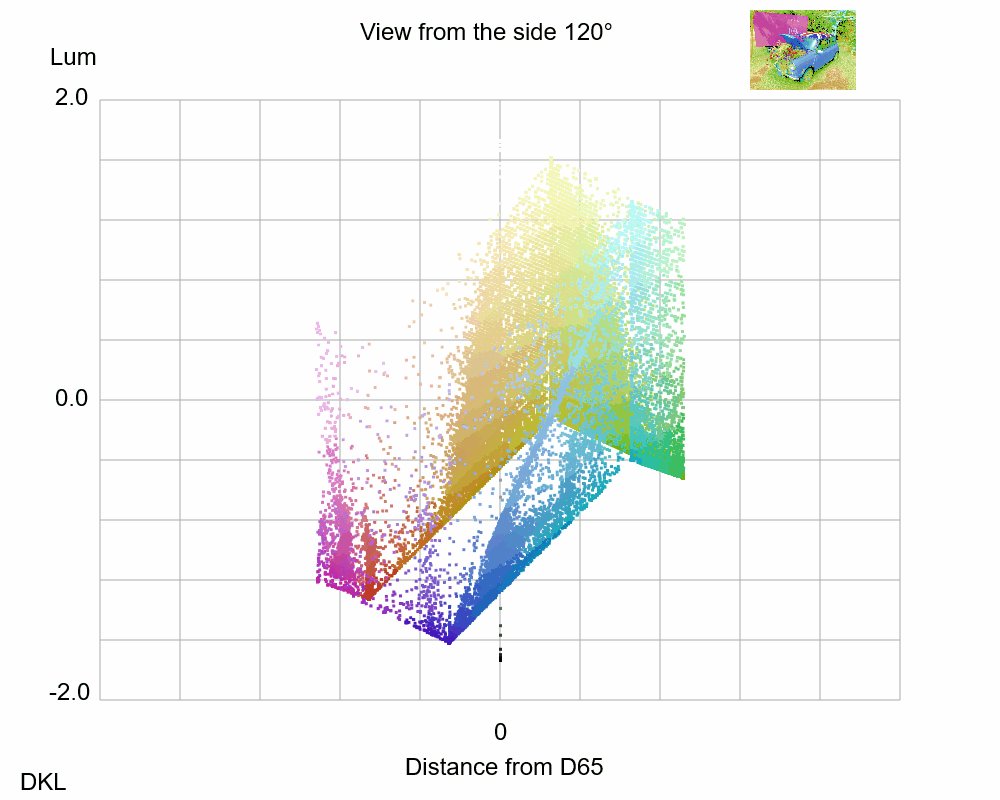
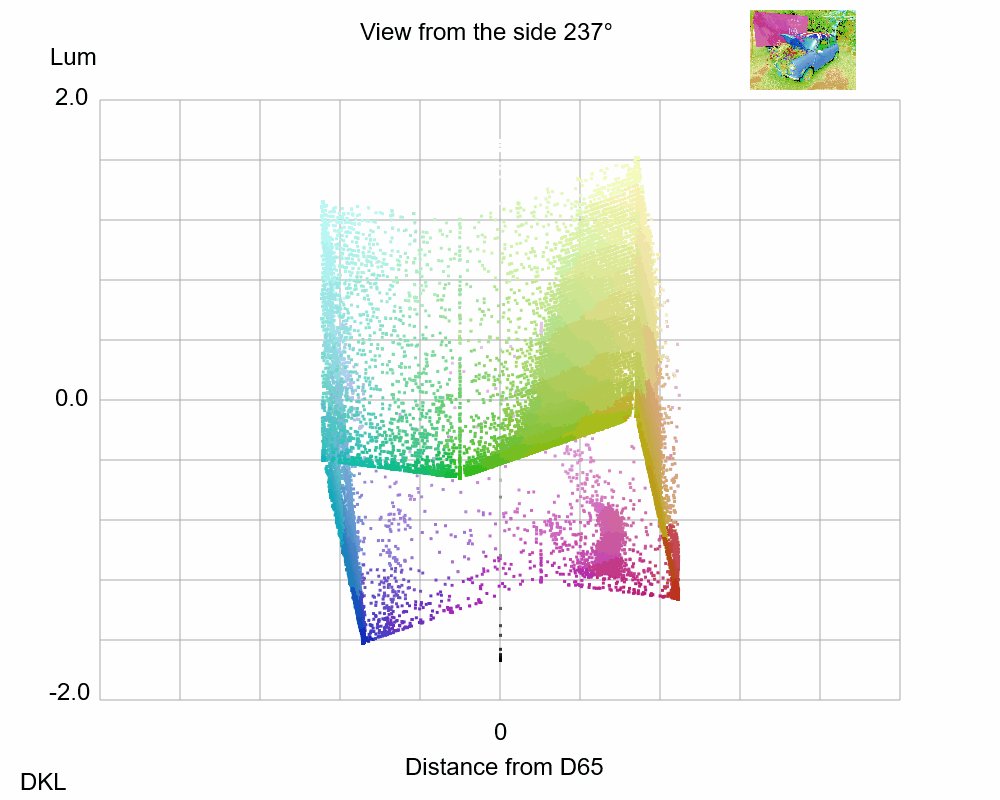
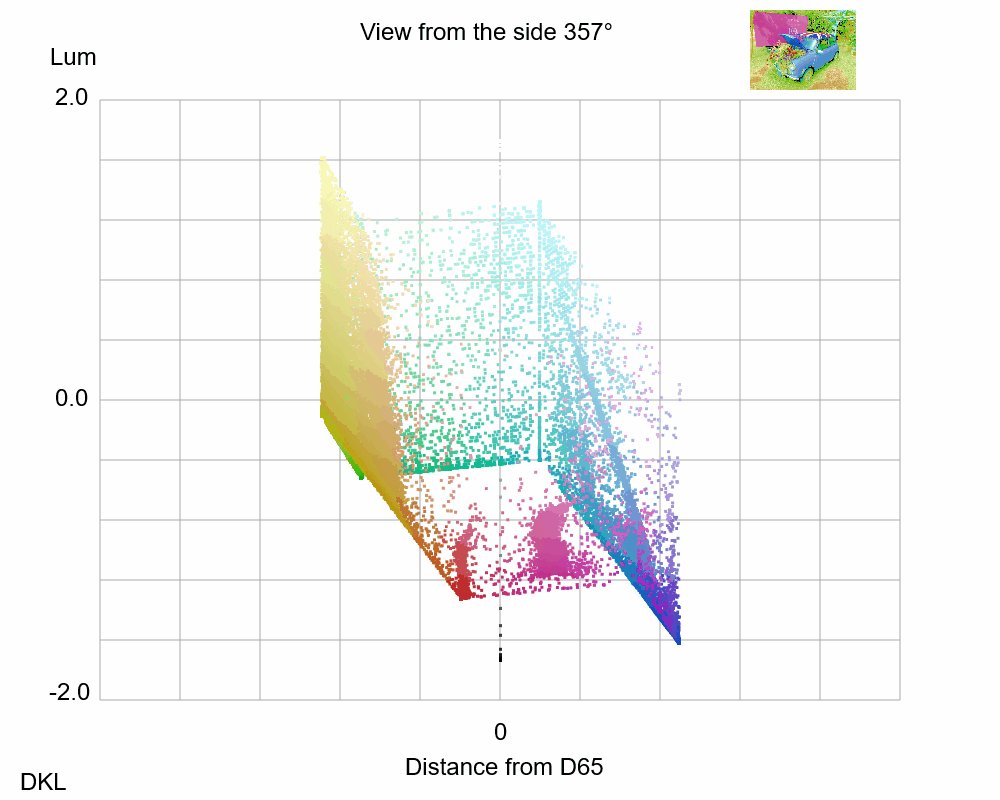
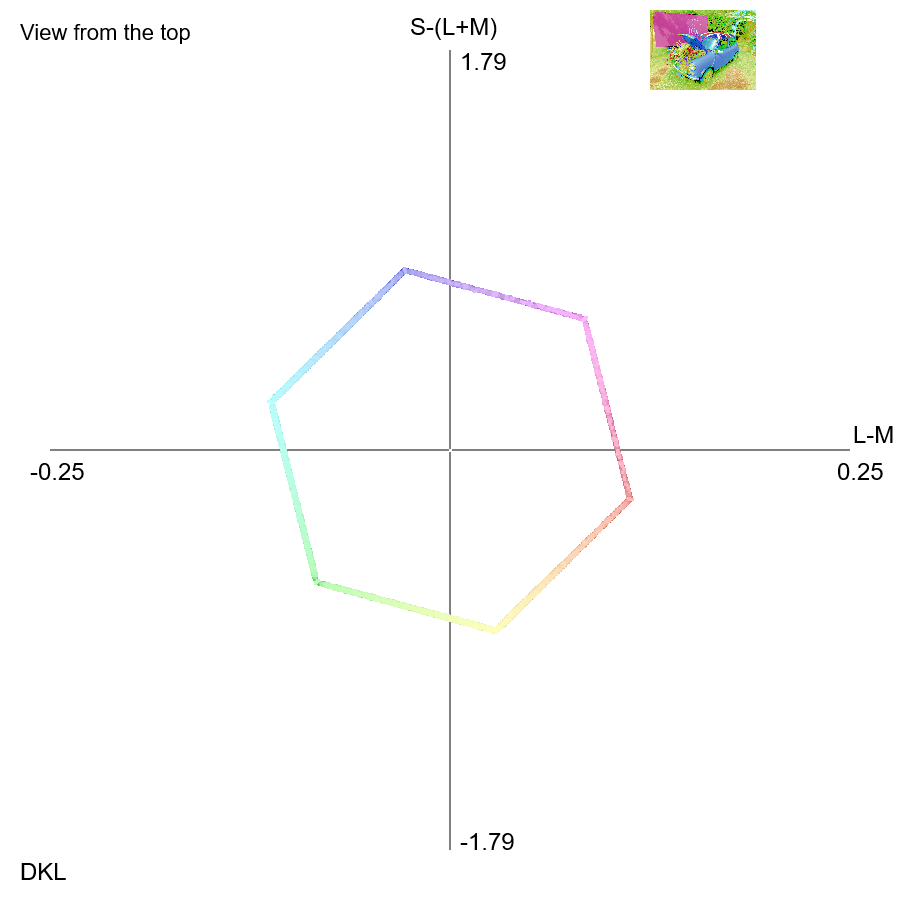
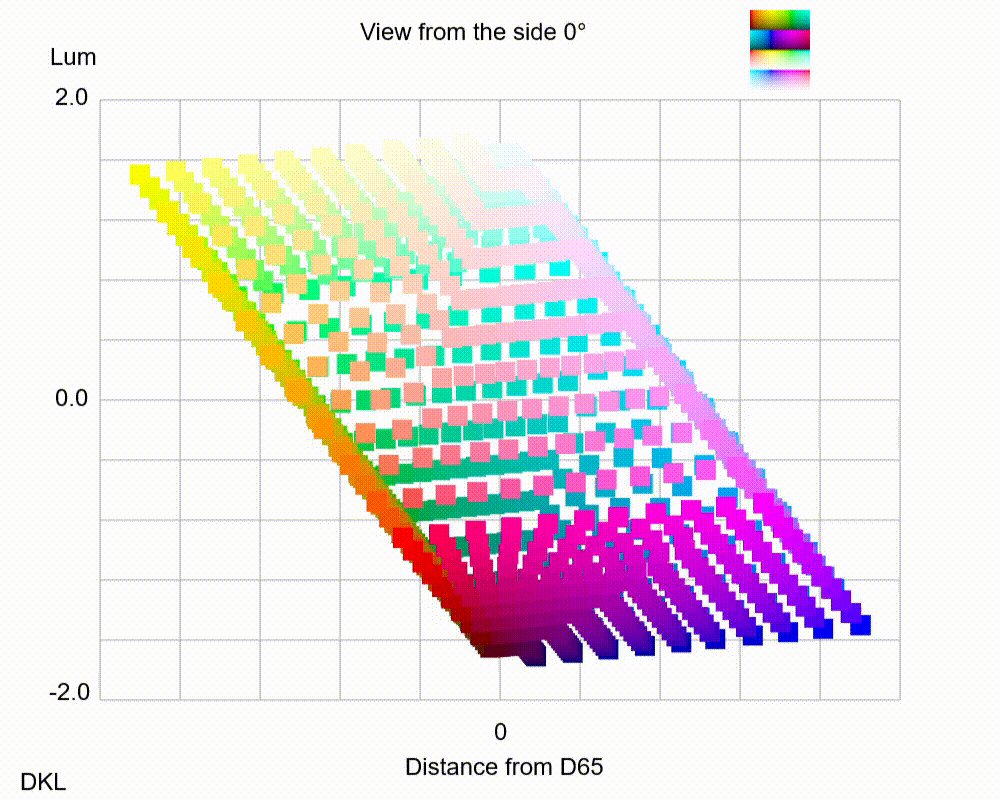
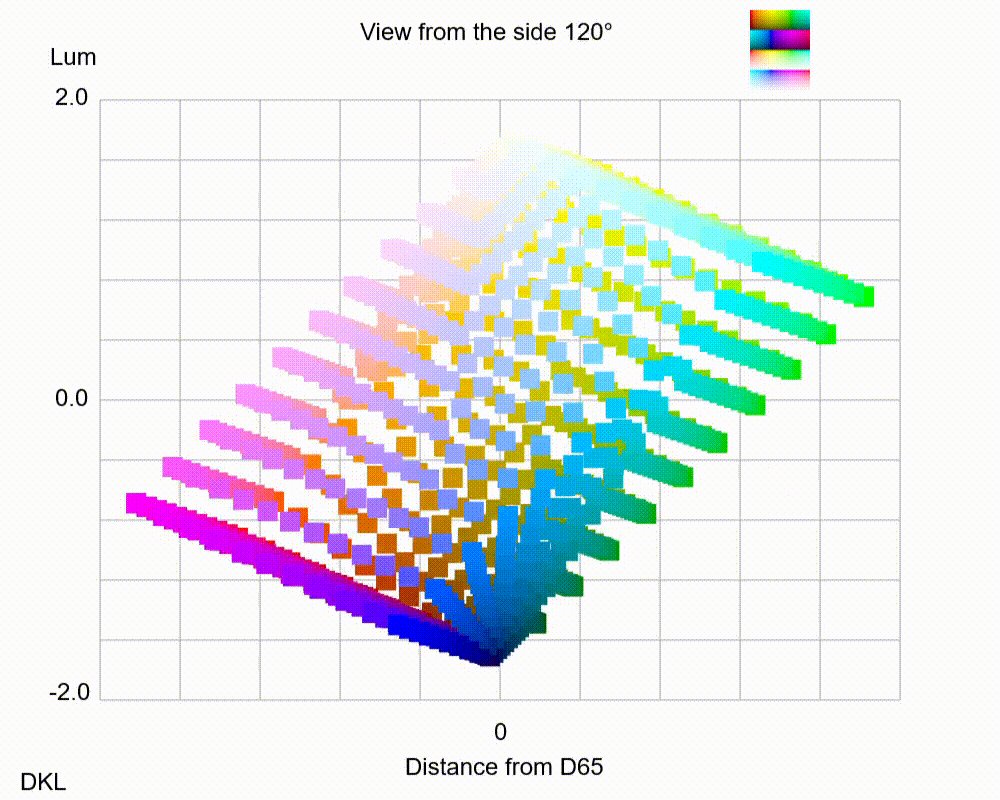
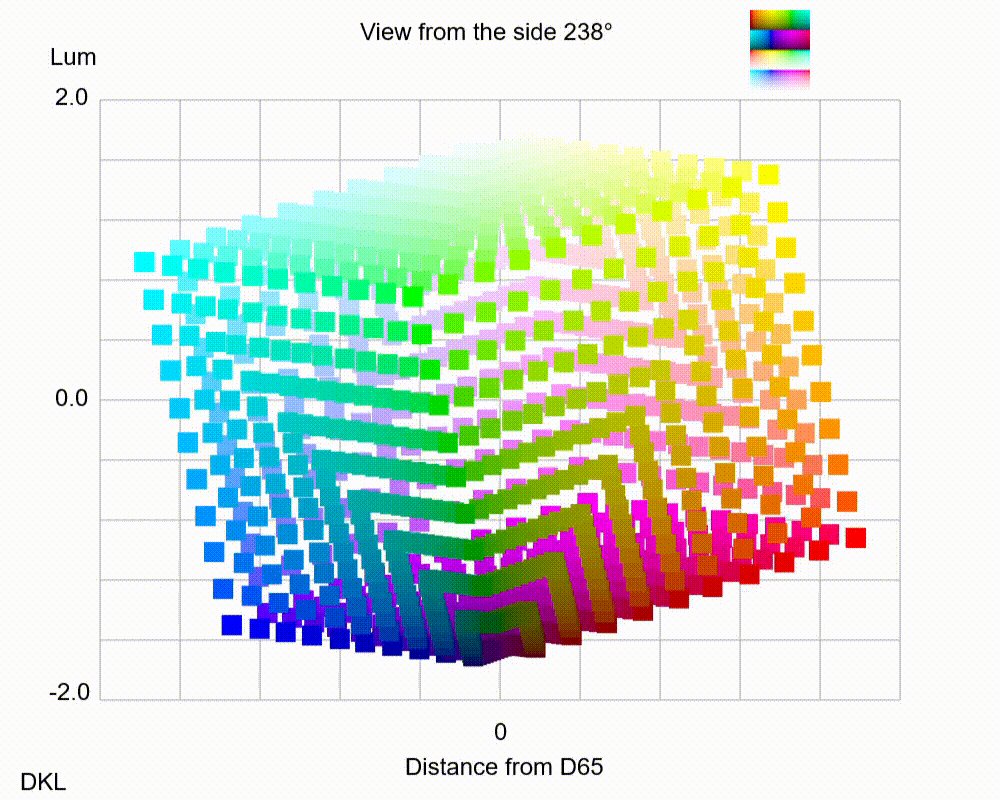
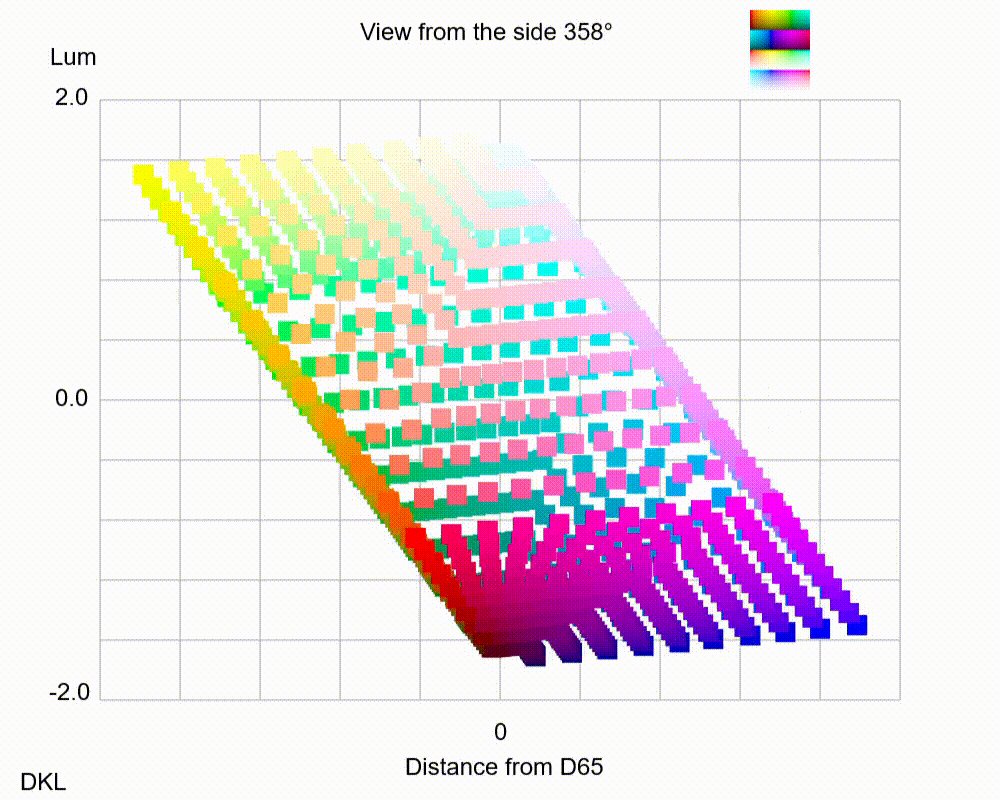
12. 各種色空間の検討(その3):DKL空間(Derrington-Krauskopf-Lennie space)
DKL色空間作成プログラム <May 7, 2022>
画像の色分布をプロットできるDKL色空間作成プログラム <July 10, 2022>
13. DKLの色立体は美しく、私が求める色空間として最適である。しかし、取り扱いは易しいとは言えない
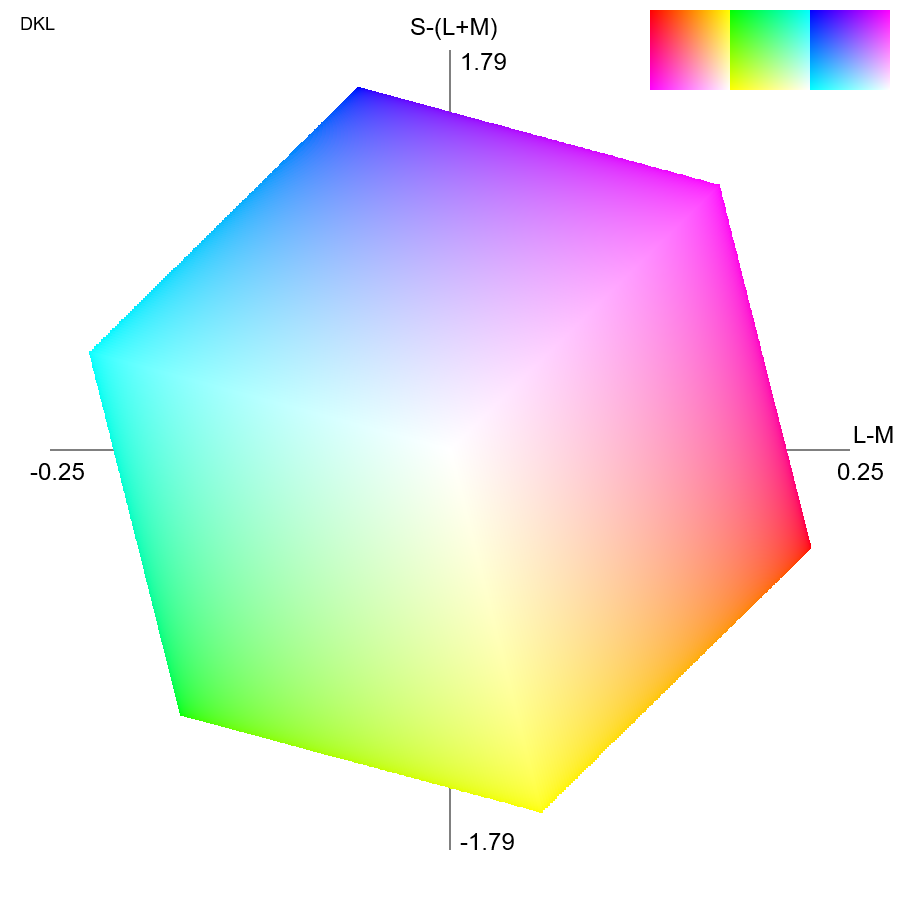
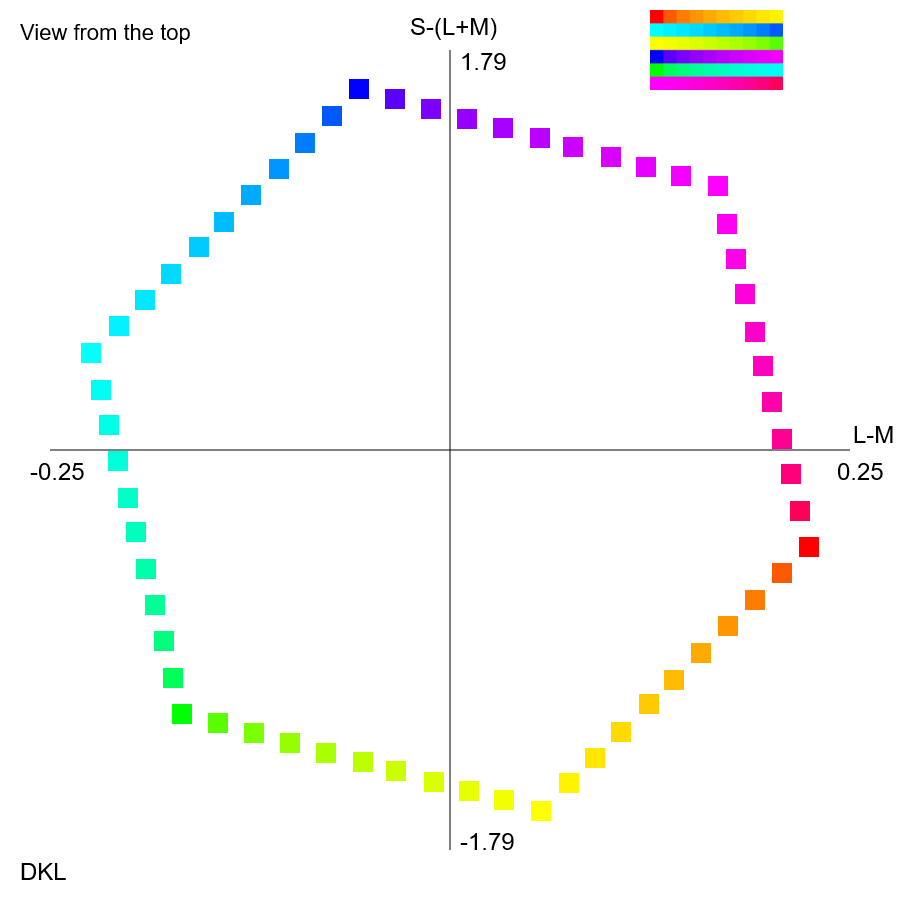
Top view

私が取り扱いが易しくないと思う点は、
(1)中心からの距離は彩度として定義されたものではない
(2)横軸は赤緑軸、縦軸軸は黄青軸といったものではない
(3)他の色度図と比較して、色相の配置が反対である(赤→黄→緑→青→赤の方向が時計回りである)
など。何しろ3錐体応答のモデルであって、知覚に話を合わせて作られたものではないからである。
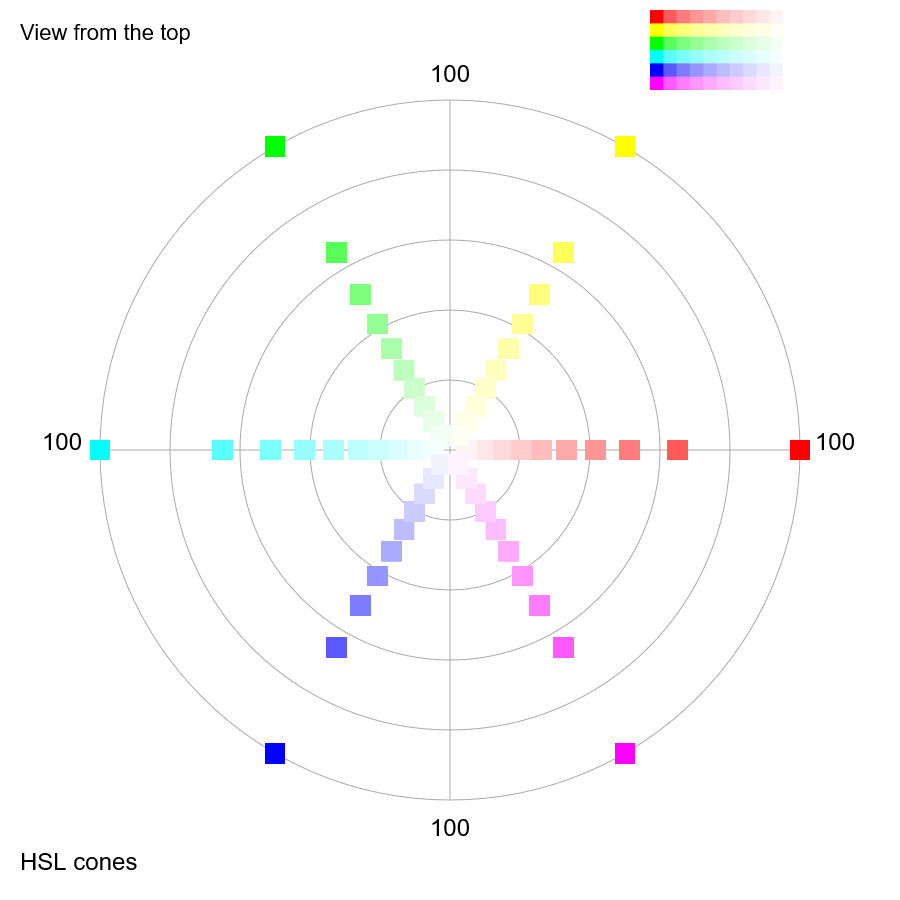
14. 各種色空間の検討(その4):グラフィックソフトに採用されている HSV (HSB) と HSL (HLS)
HSV色空間作成プログラム <May 26, 2022>
画像の色分布をプロットできるHSV色空間作成プログラム <July 10, 2022>
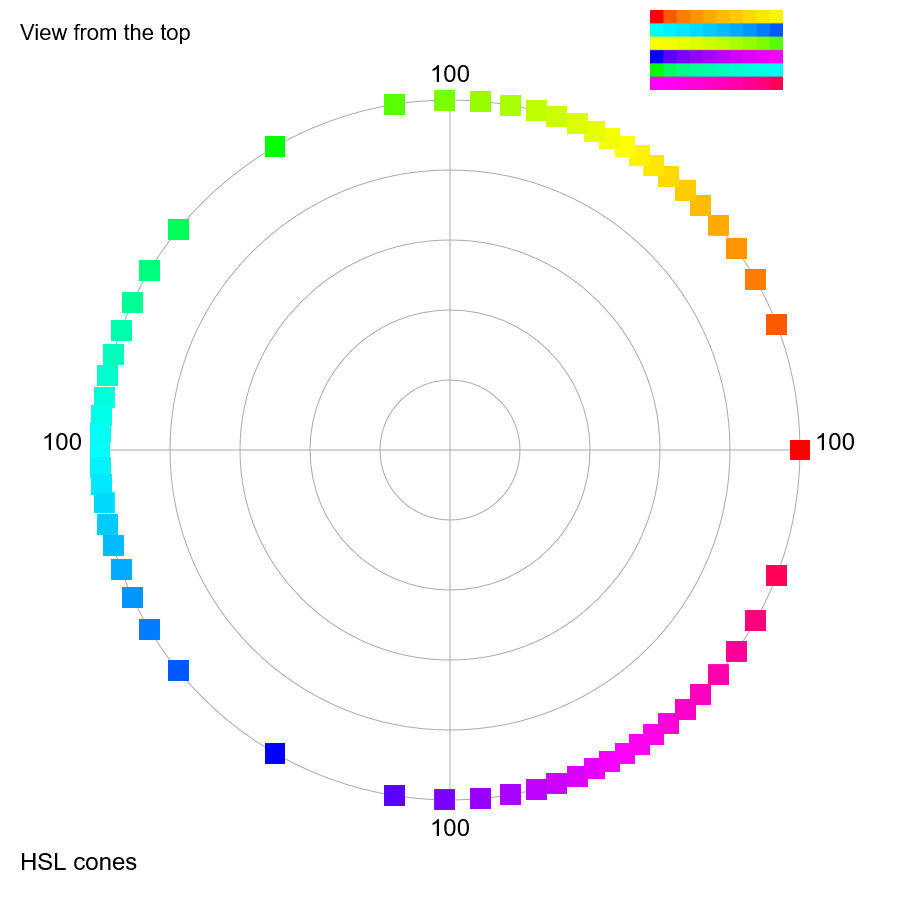
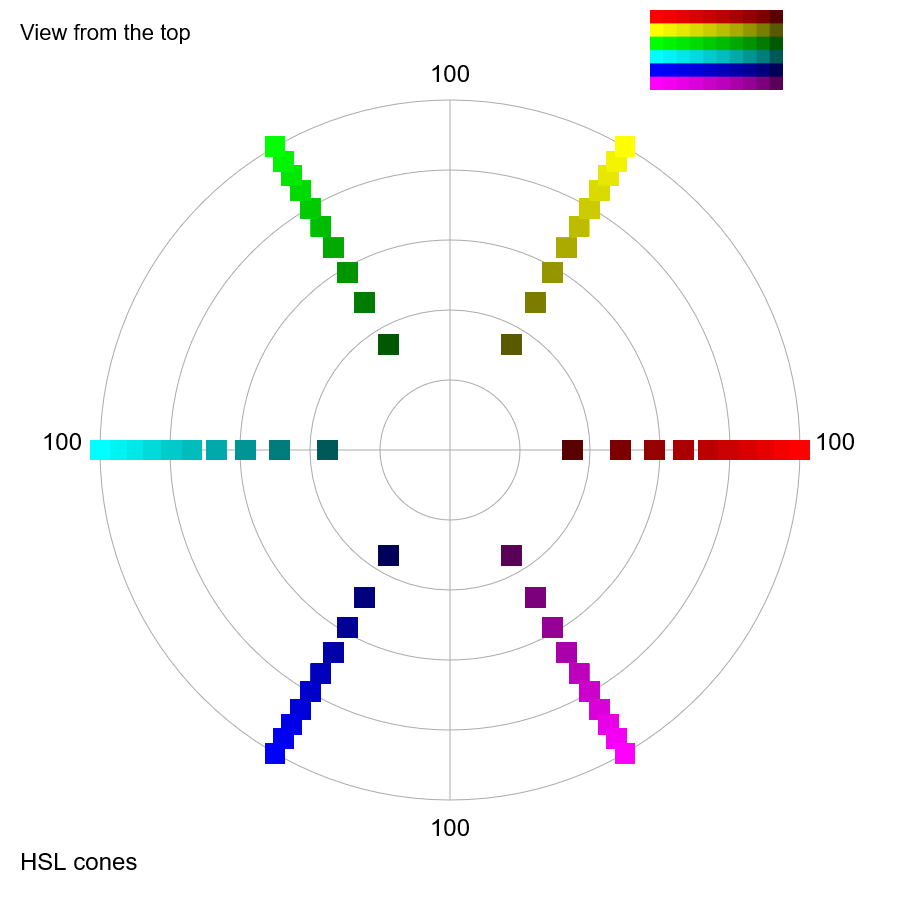
15. HSV・HSLは直感的にわかりやすく、計算も簡単である。しかし、個人的にはいろいろ不満がある
私の不満は、
(1)垂直軸(VやL)は明るさの軸であるべきだが、必ずしもそうなっていない
(2)色相の配置は階調値で計算されている。リニア化した値を用いたい
(3)色相面が曲面である → 等色相画像
(4)彩度をS(saturation)と呼んでいるが、いかがなものか
など。
16. 色相の配置はsRGBで等間隔にしたい
たとえば、赤(R255, G0, B0)と黄(R255, G255, B0)のちょうど中間の色は(R255, G128, B0)ではなく、(R255, G188, B0)としたい。








17. sRGBで彩度を定義したい
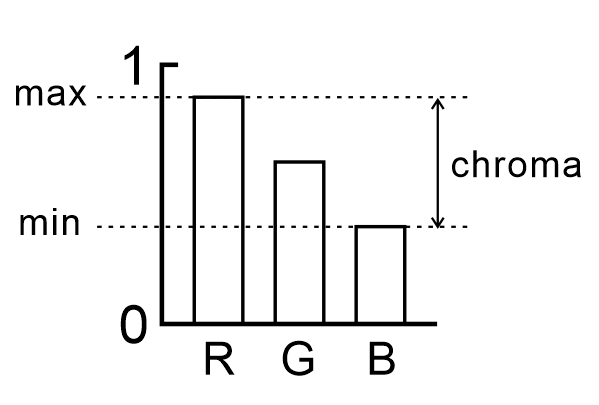
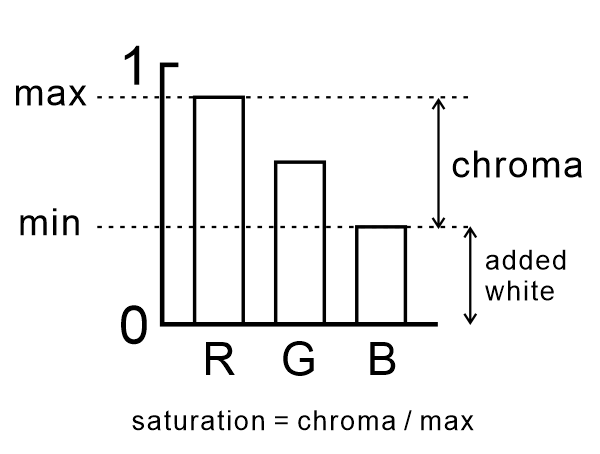
<提案する計算式> 彩度 c = max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear)

●彩度の最大値は 1.0、最小値は 0.0。
●RGBのうち1つが 1.0 でもう1つが 0.0 であれば、残りの値 m (0.0 ≦ m ≦ 1.0) が何であろうと、彩度は 1.0 となる。
●RGBのすべての値が等しければ、彩度は 0.0 となる。
●次のように計算しても同じ。 c = (|R_linear - G_linear| + |G_linear - B_linear| + |B_linear - R_linear|) / 2














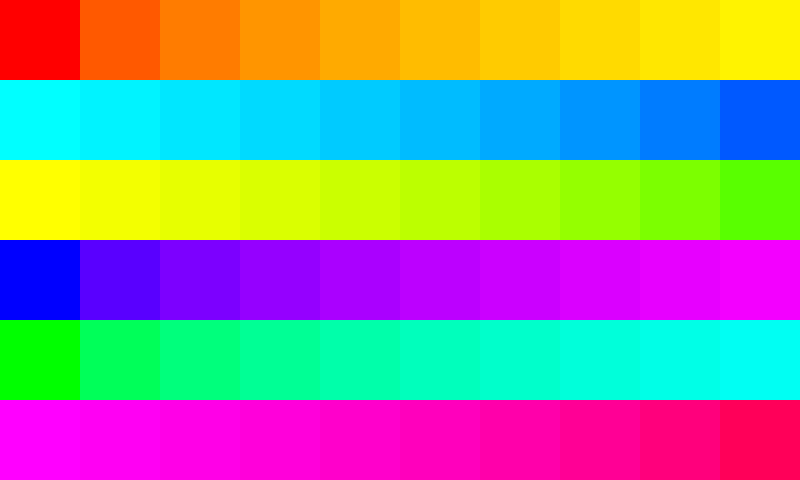
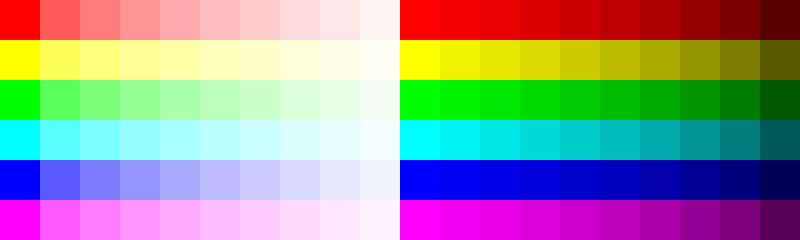
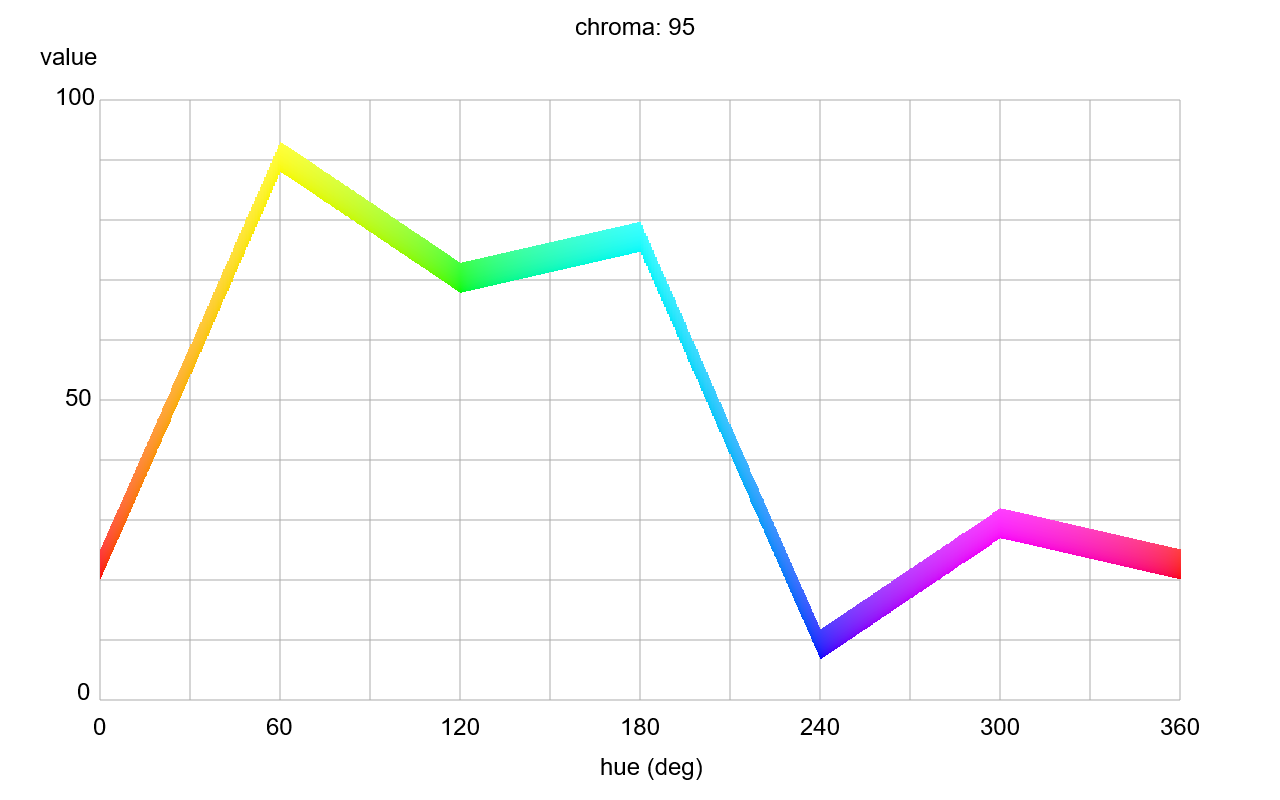
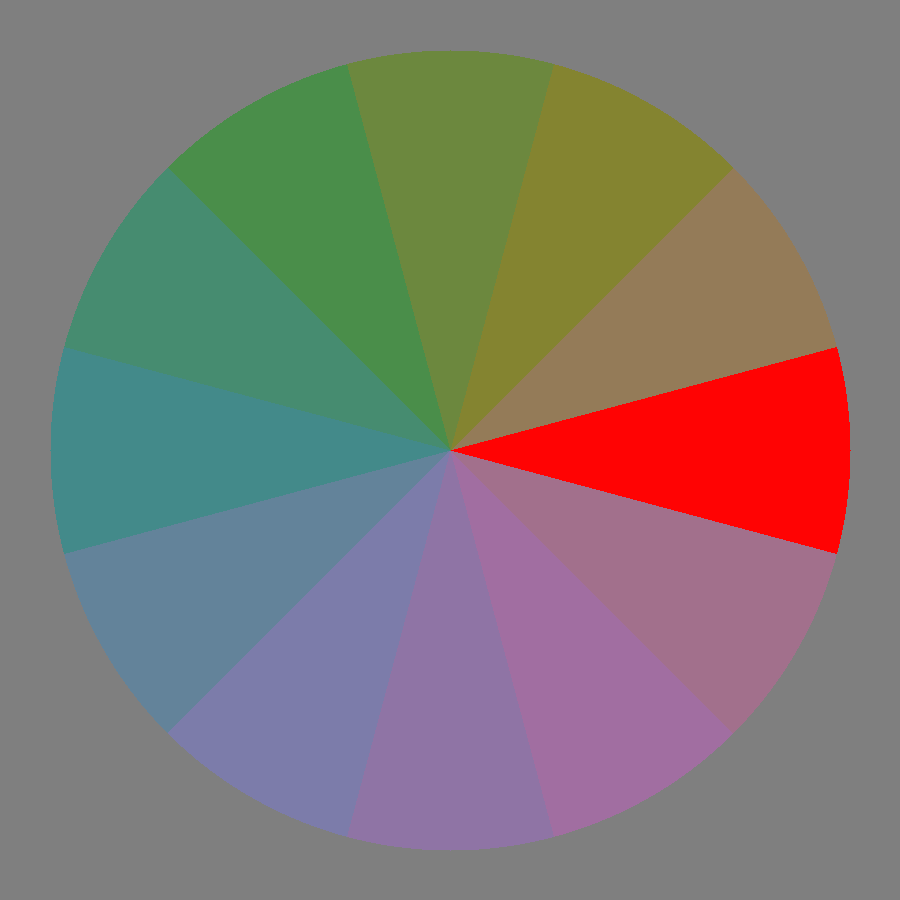
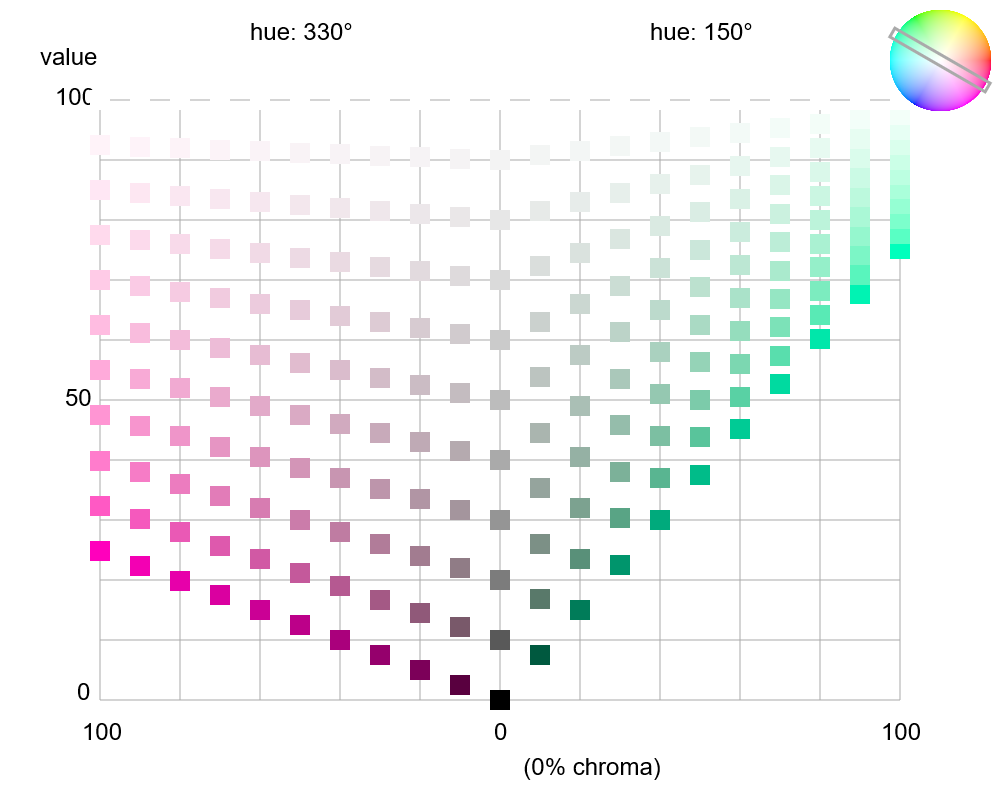
彩度95%の全色相の色

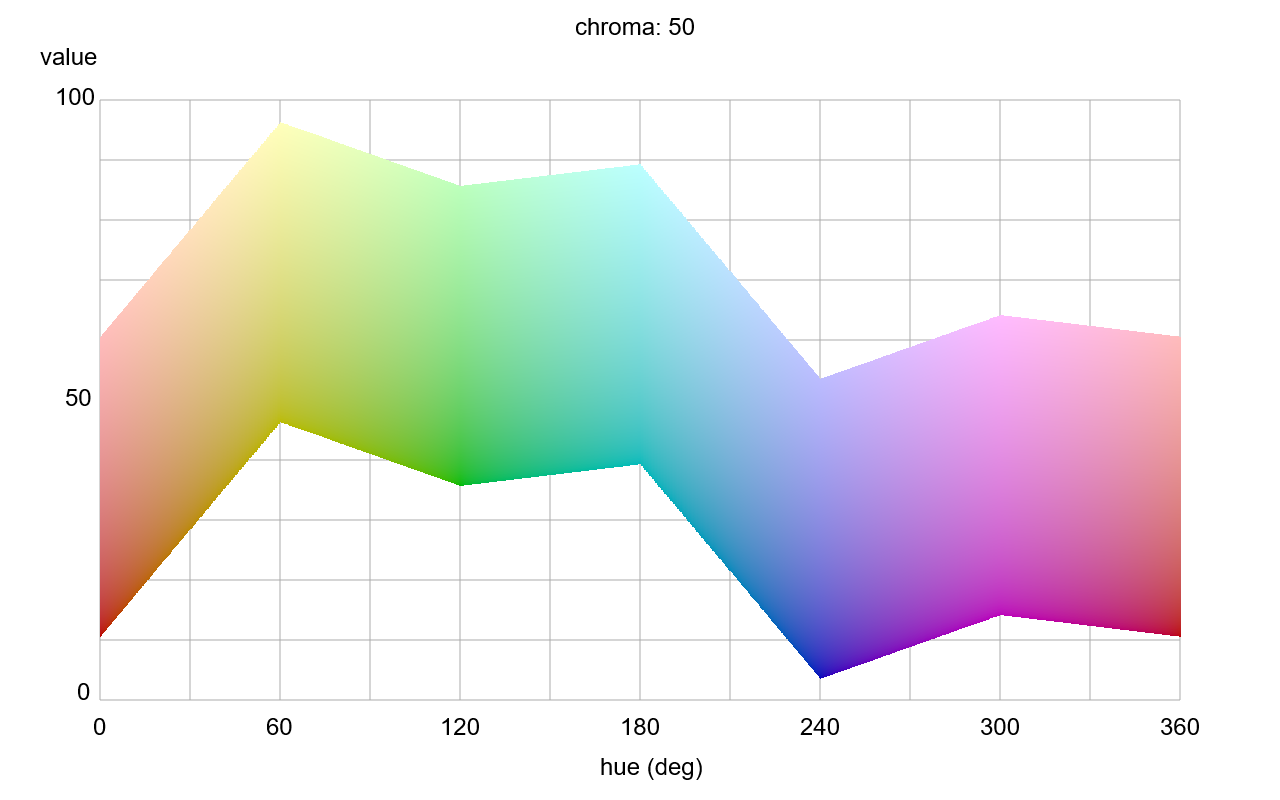
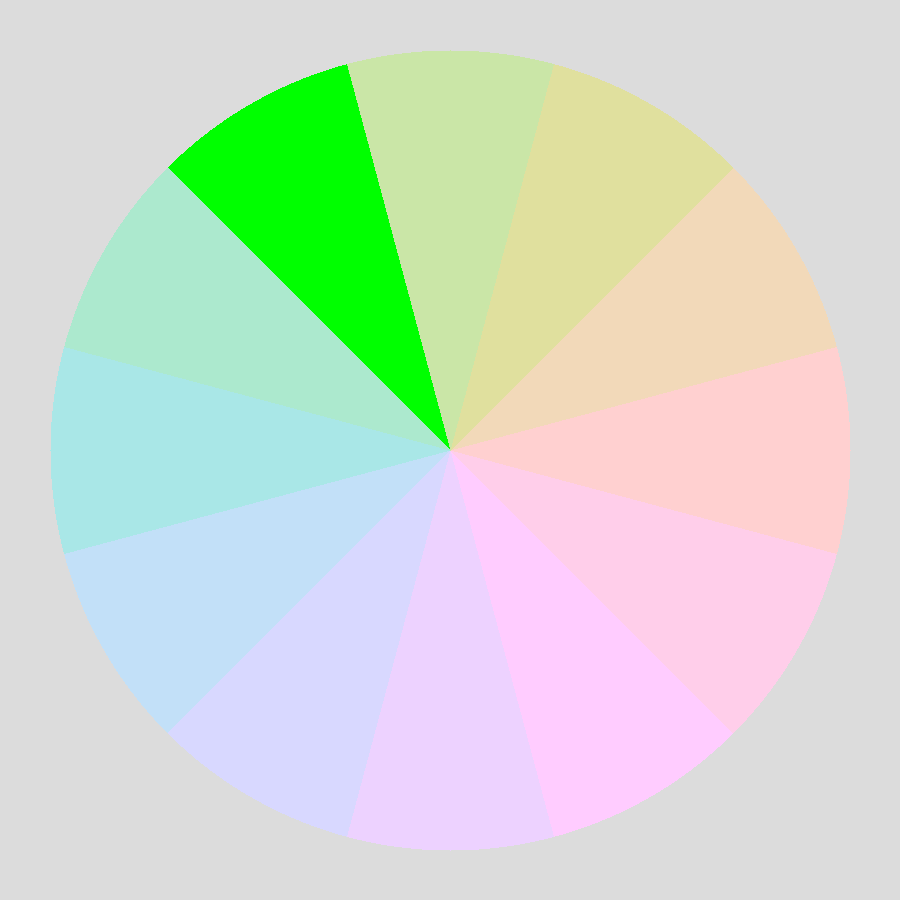
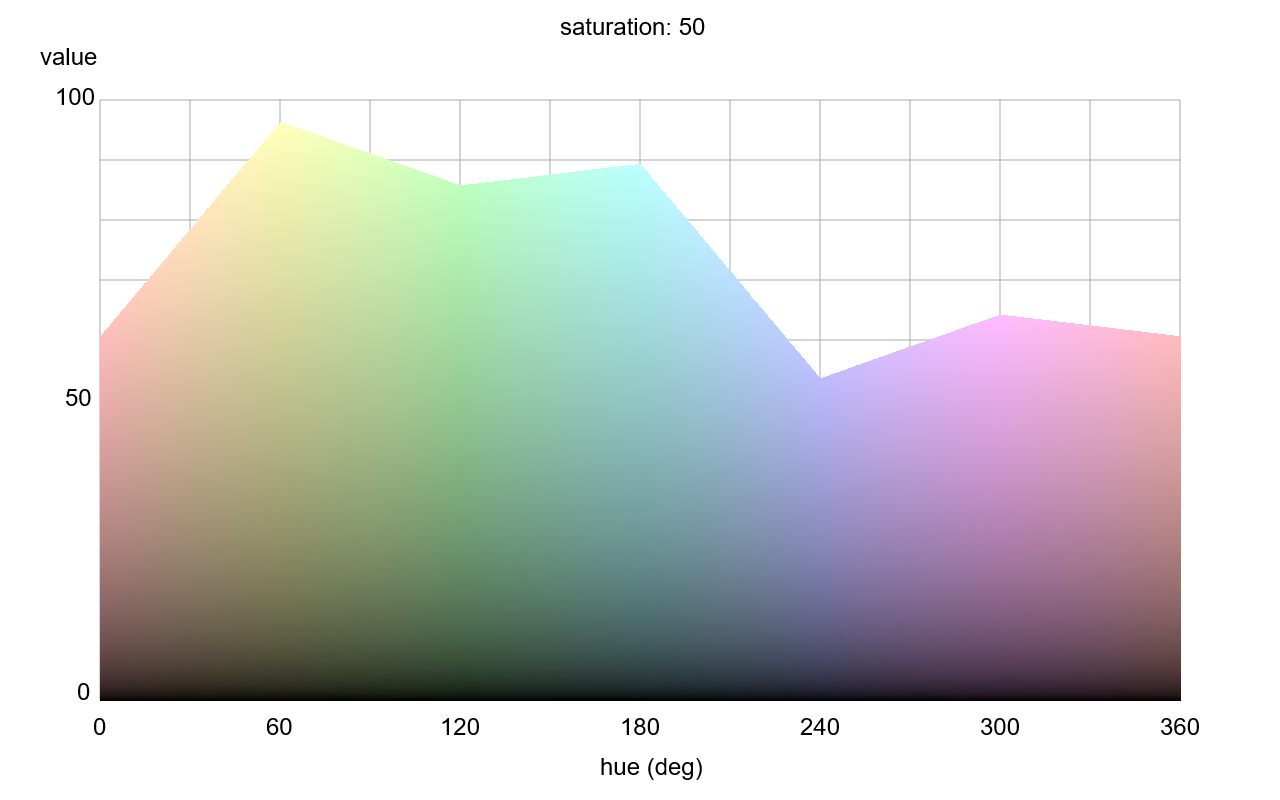
彩度50%の全色相の色

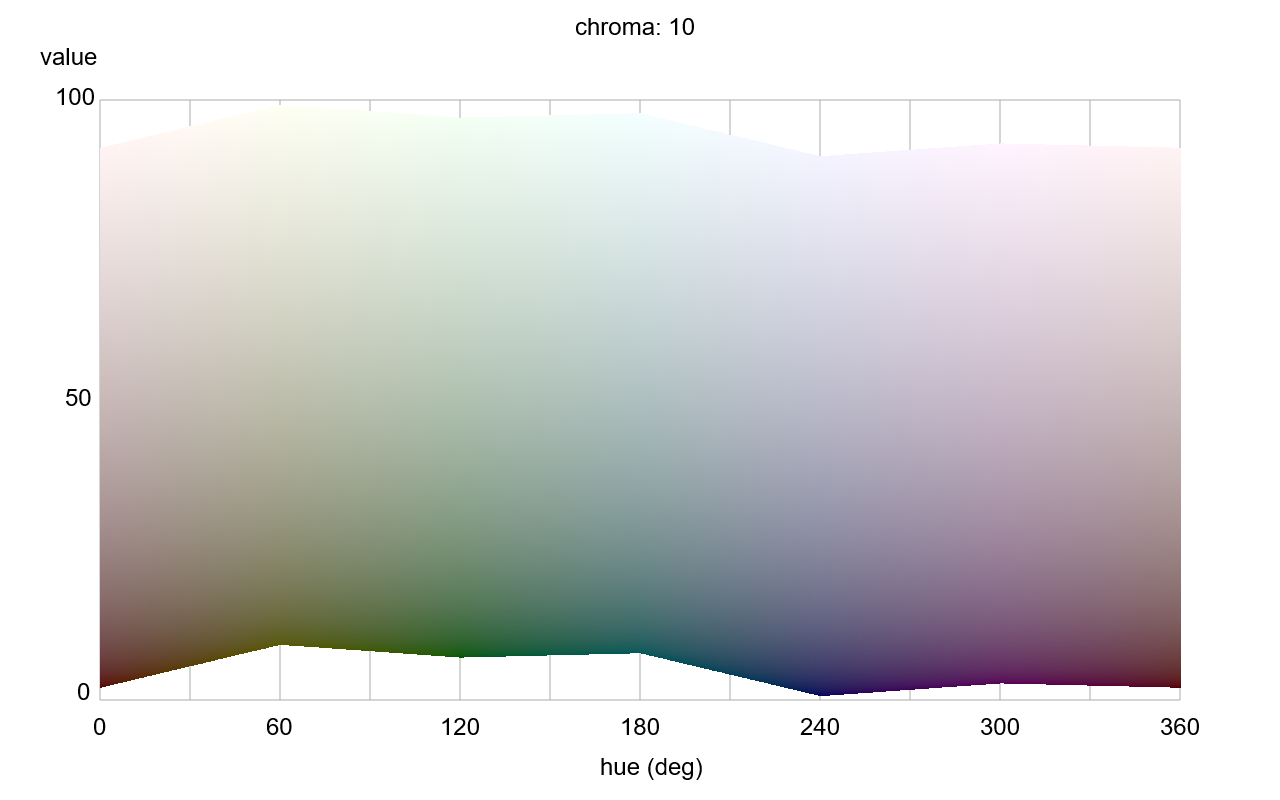
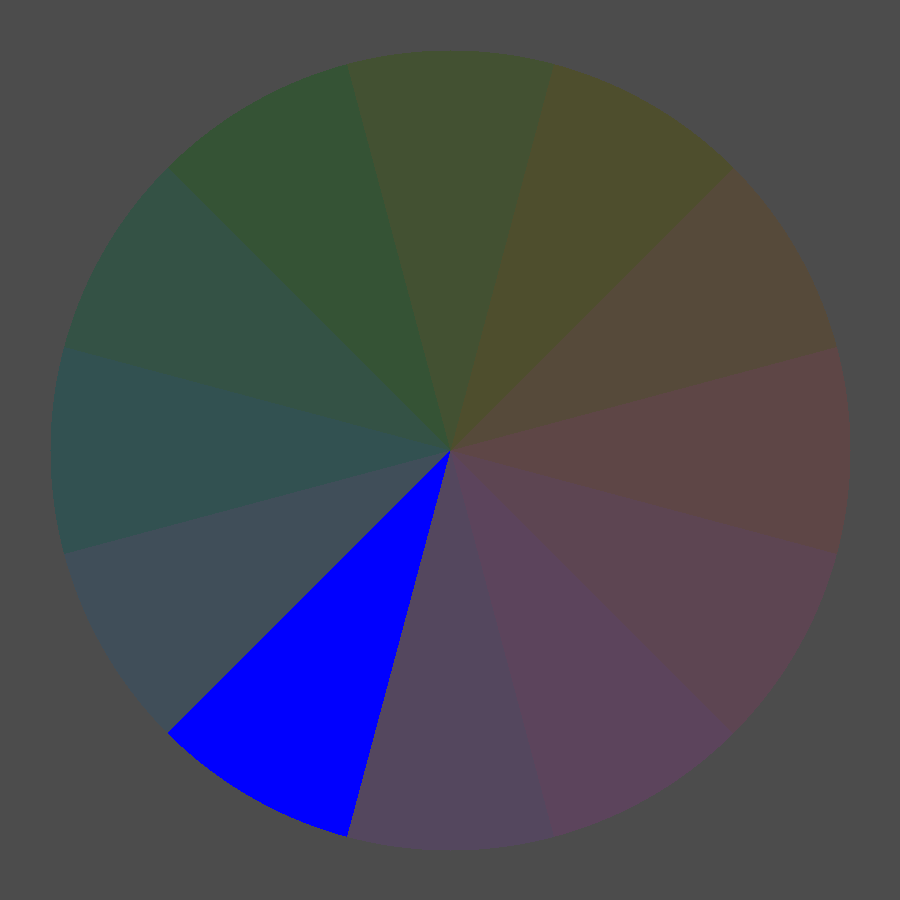
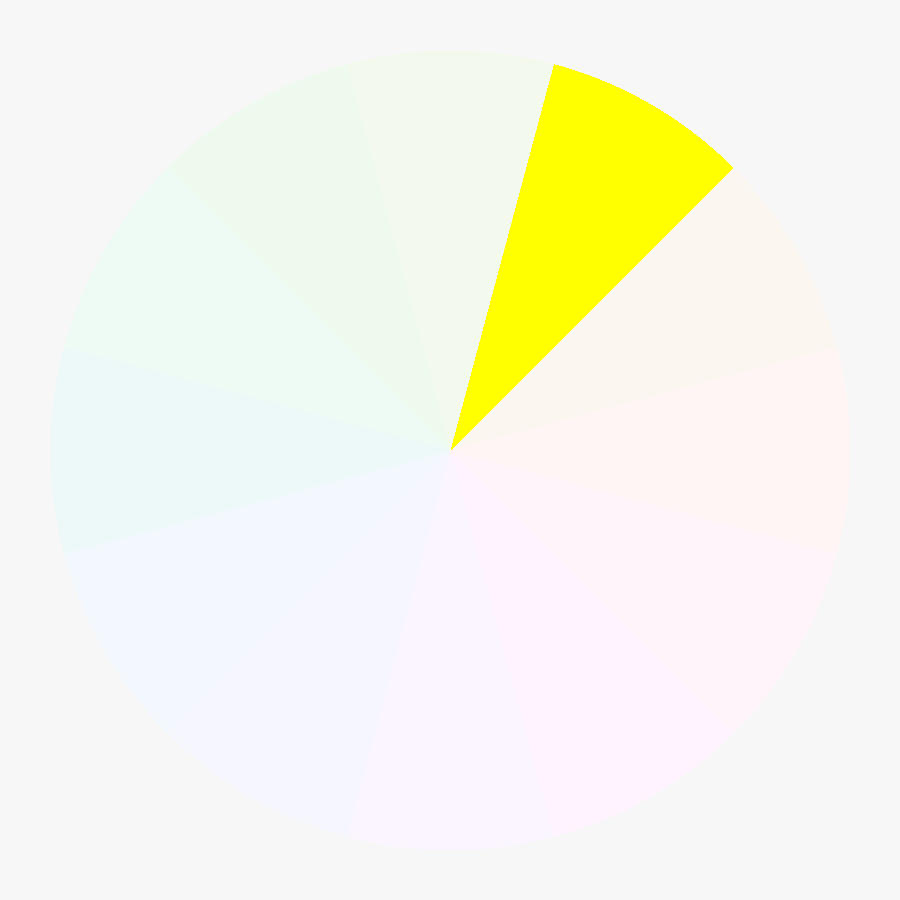
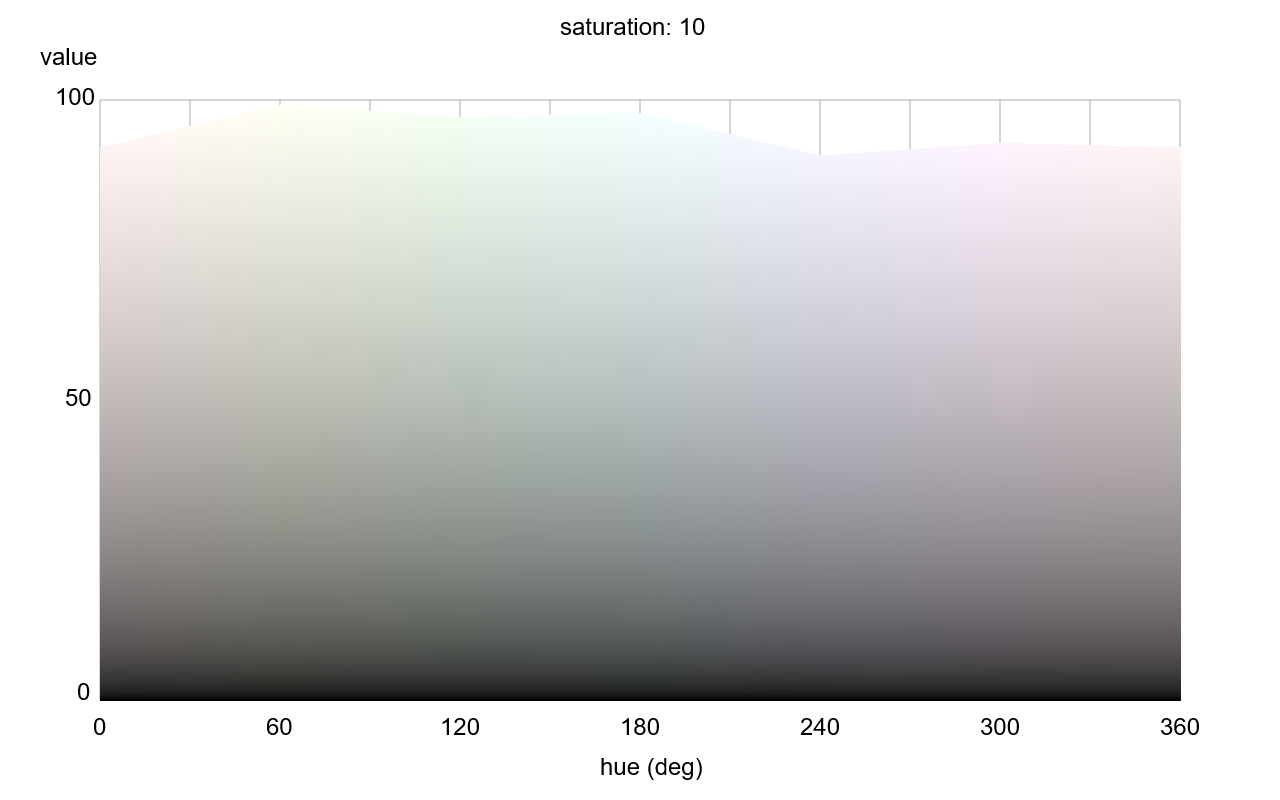
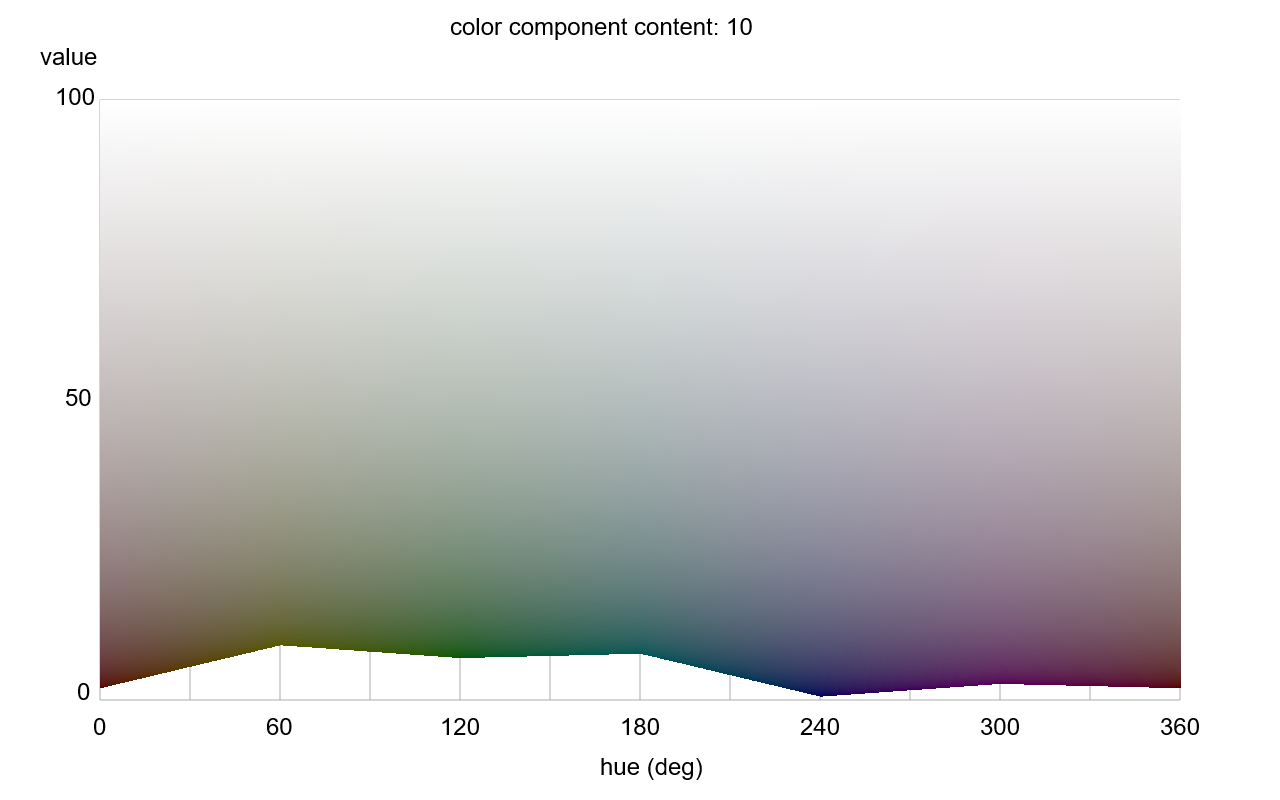
彩度10%の全色相の色

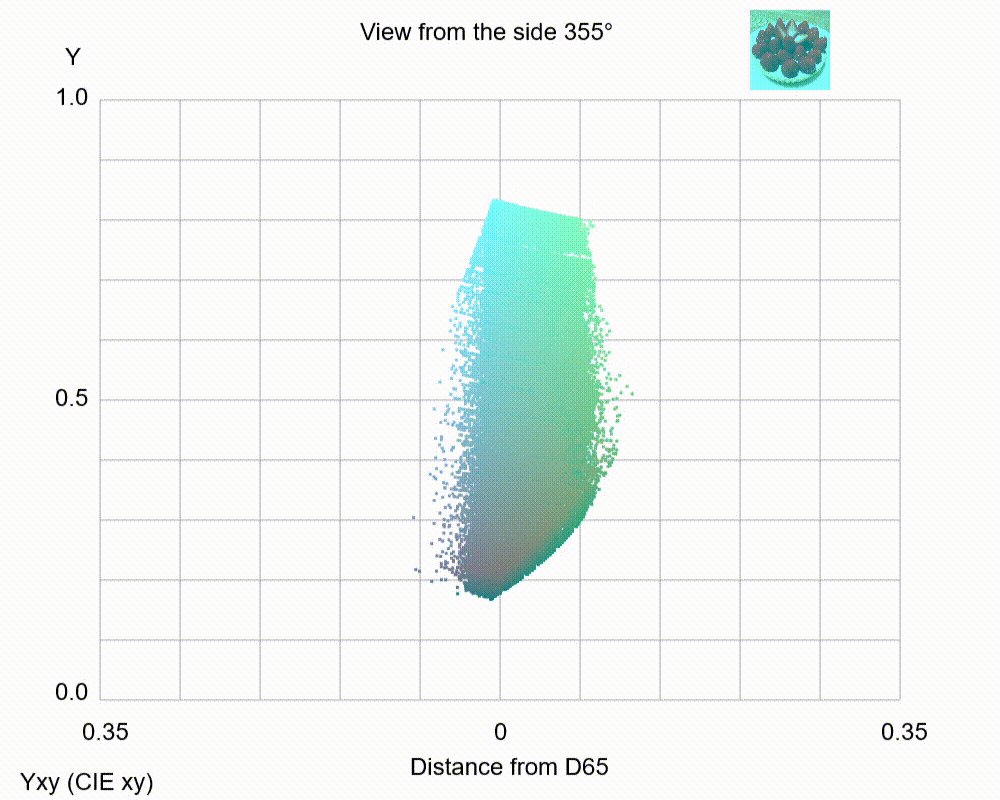
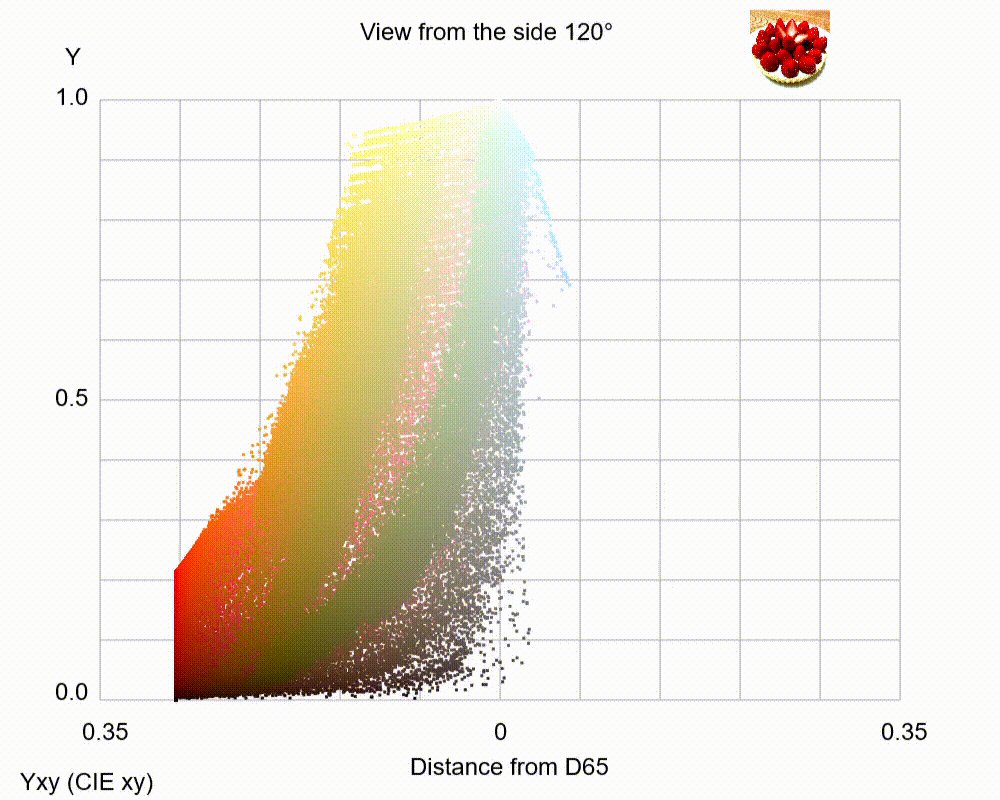
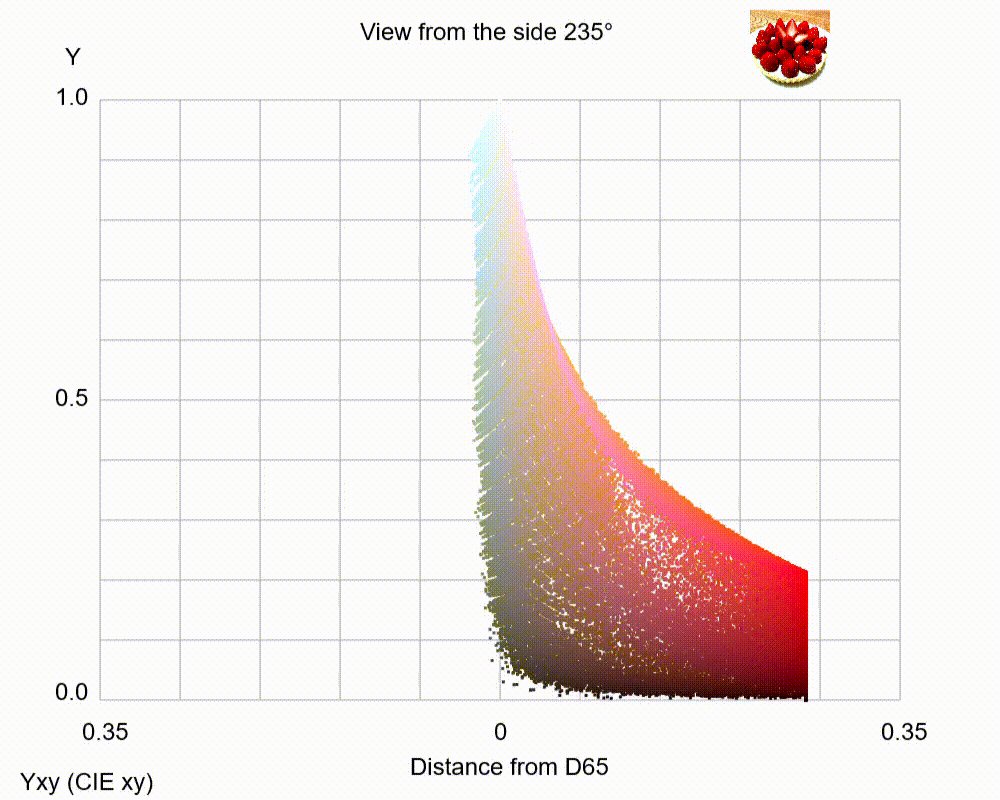
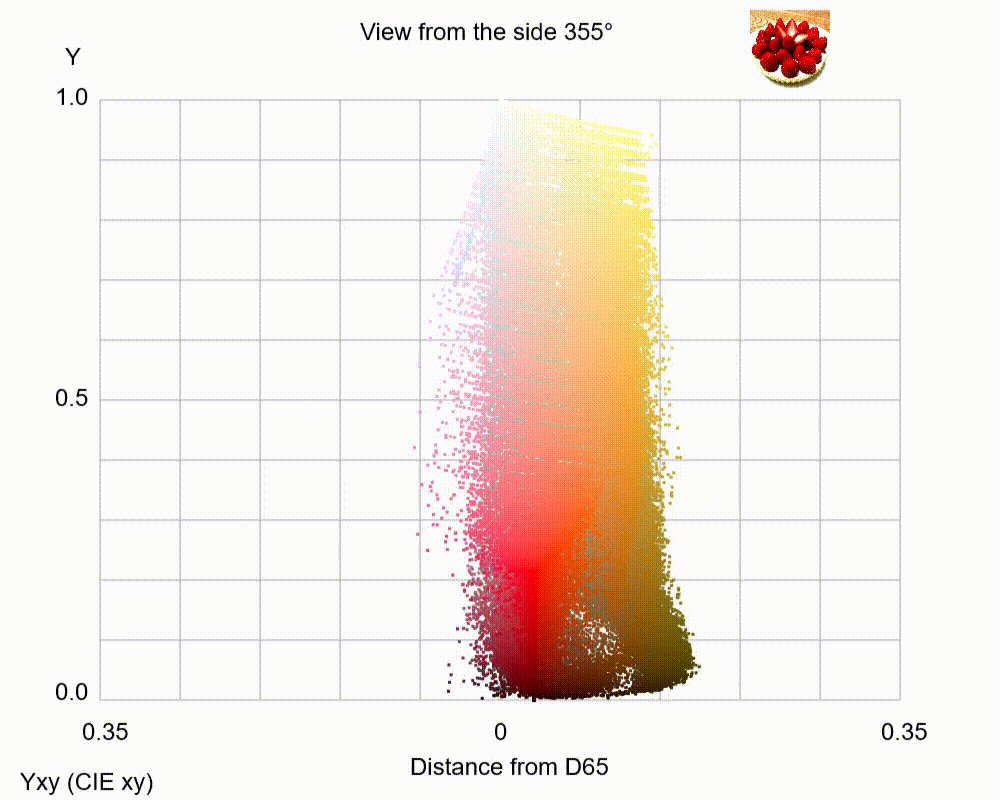
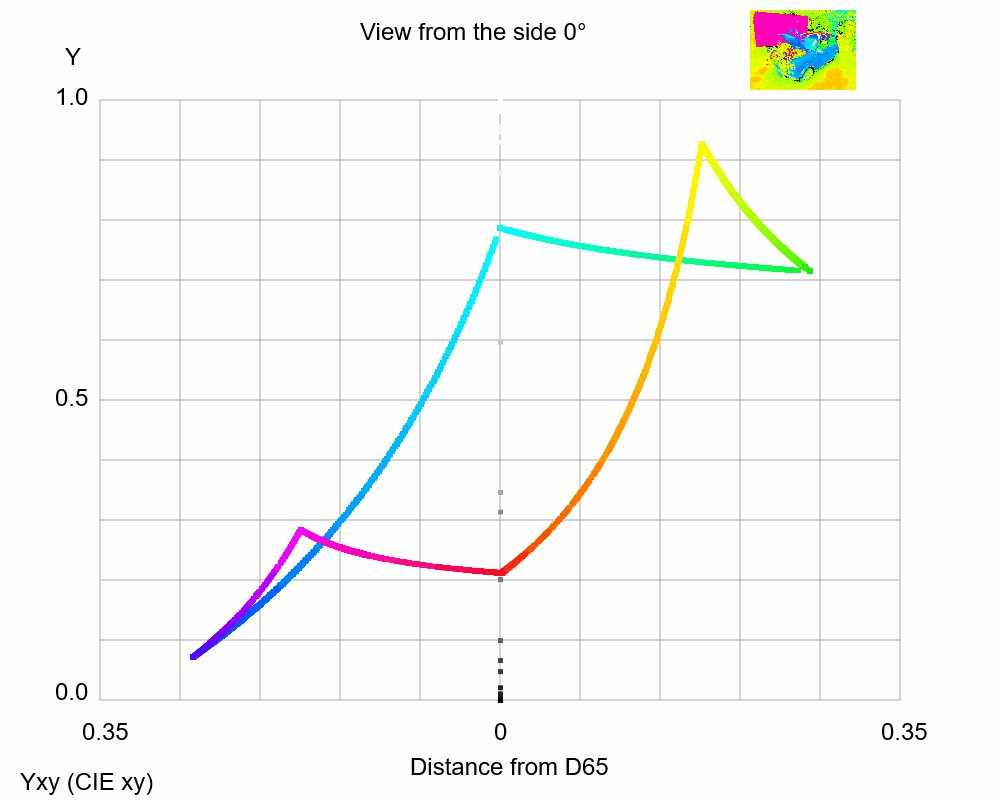
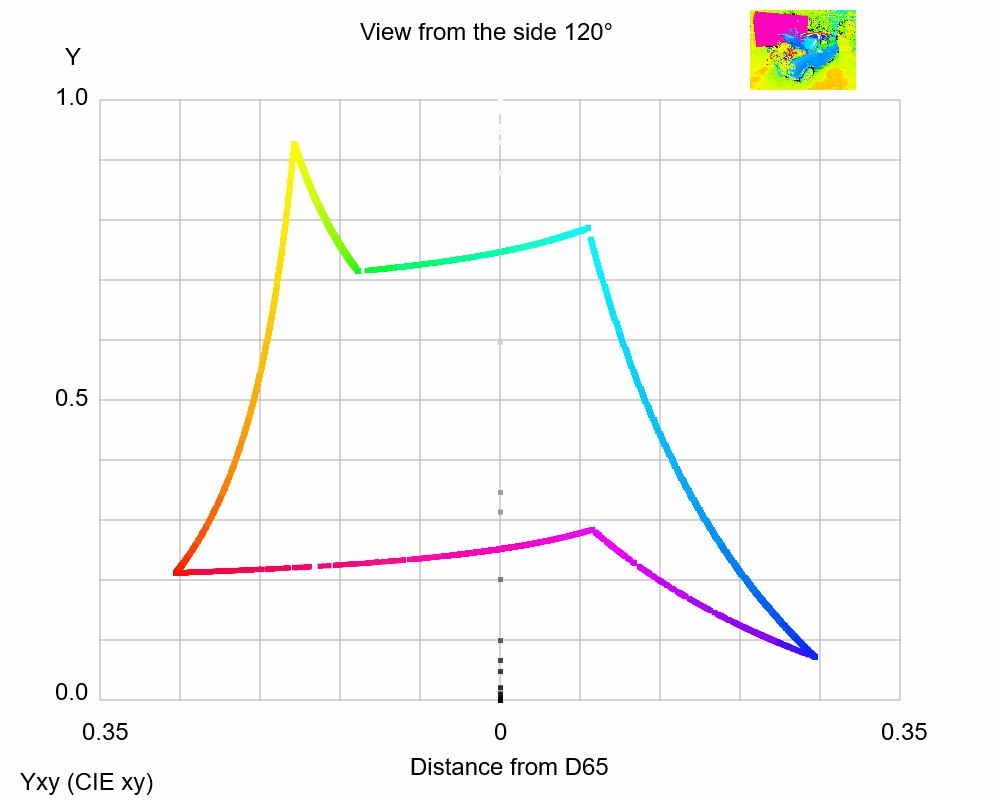
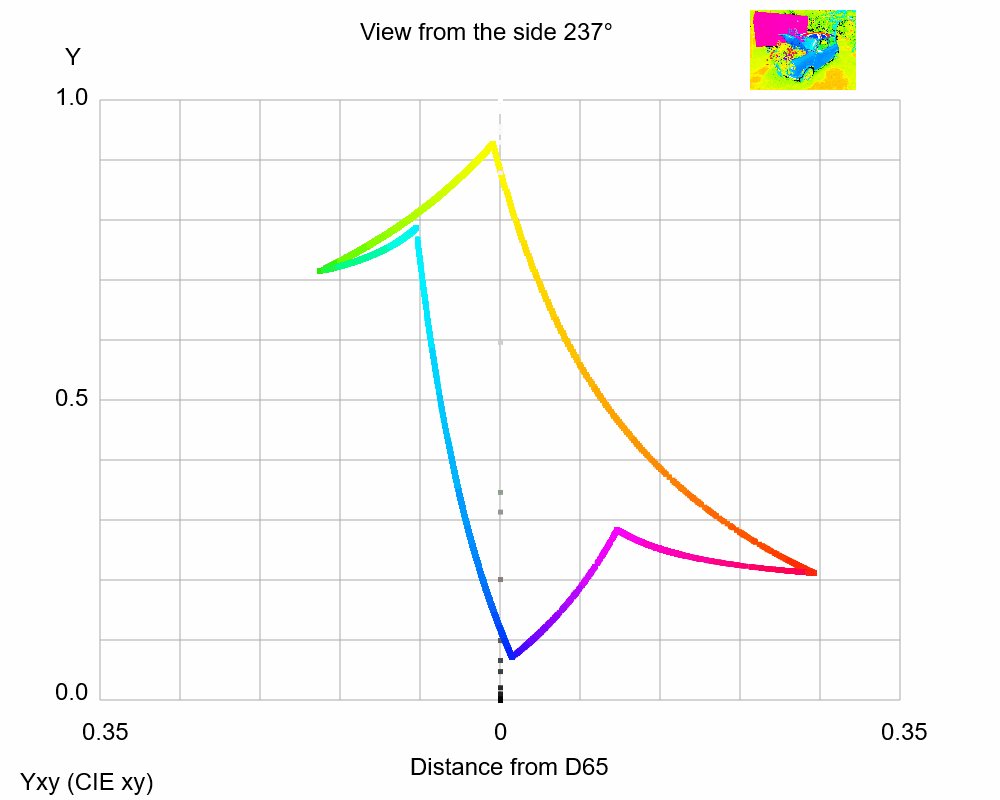
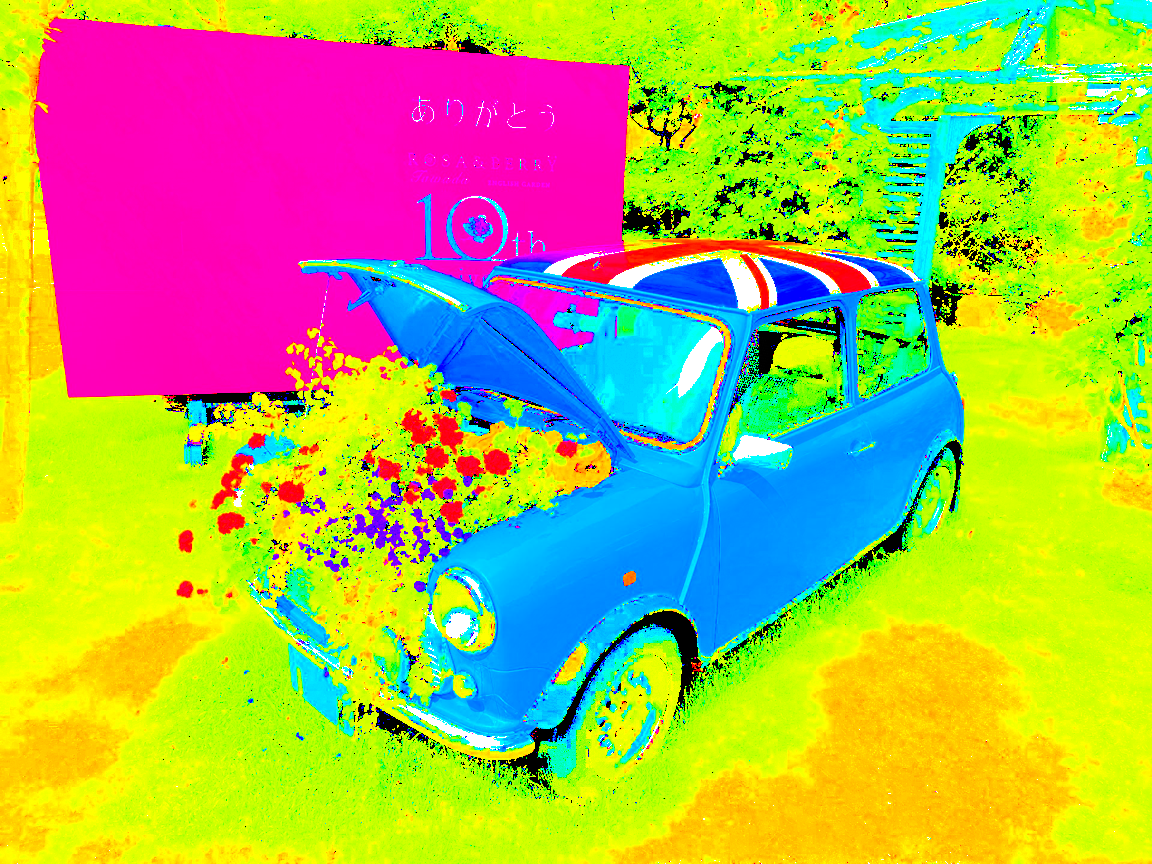
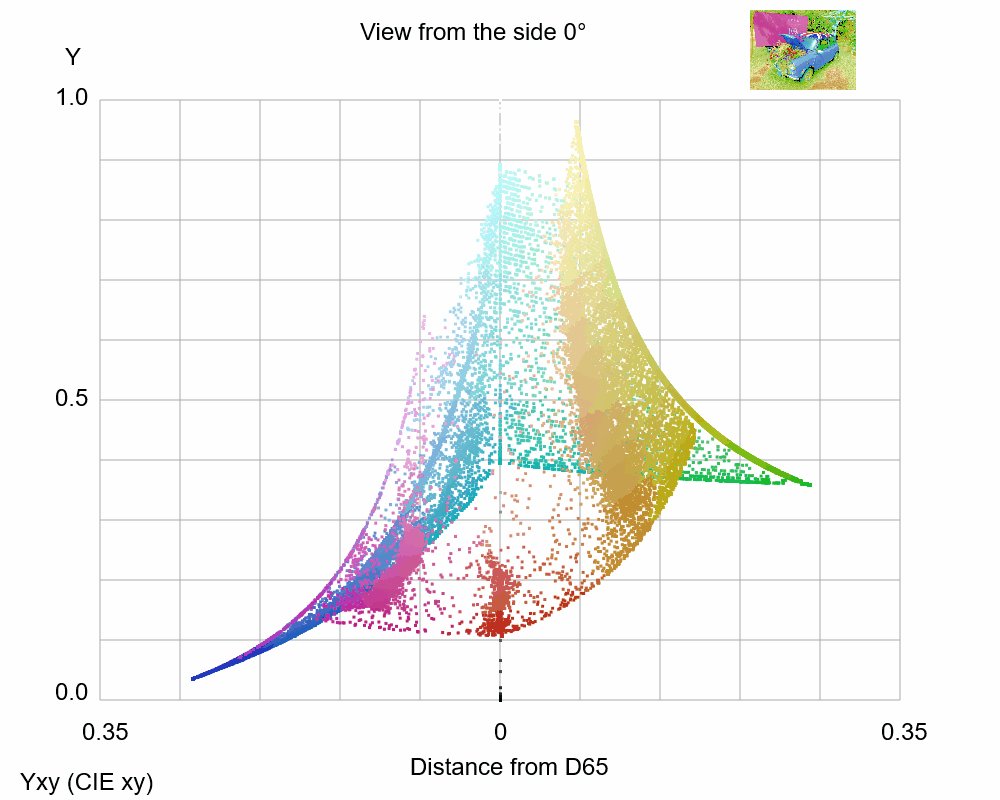
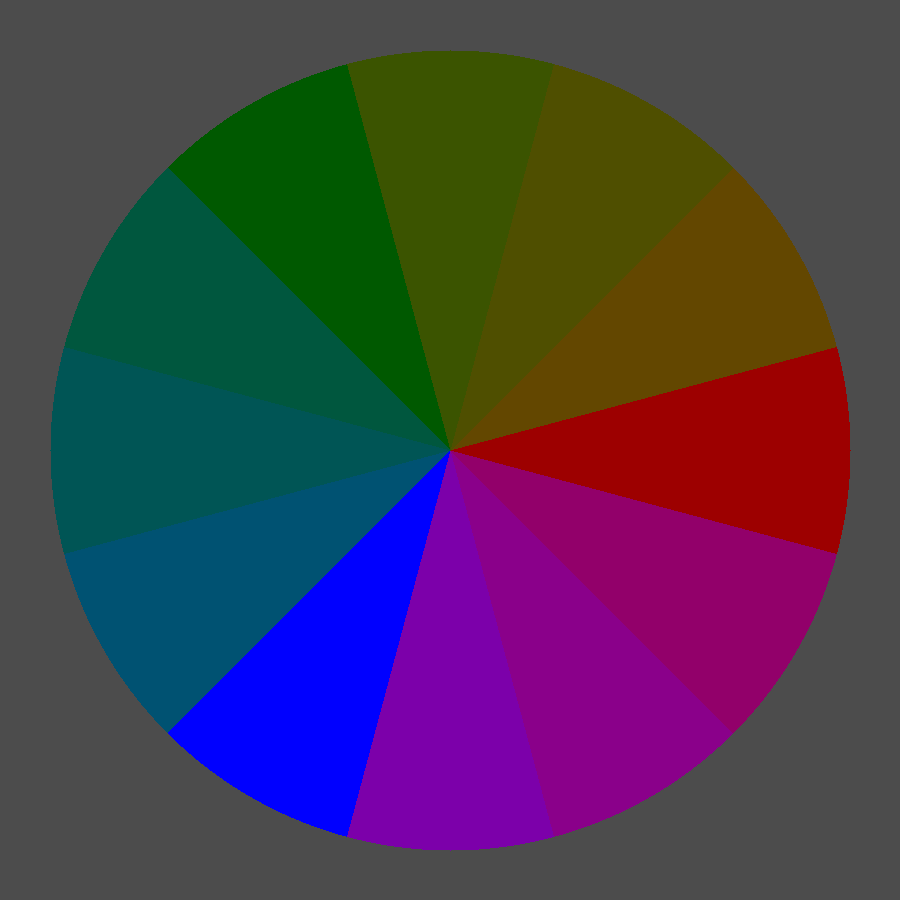
彩度100%の画像(↑)とその画素を CIE Yxy 空間にプロットしたもの(↓)



等彩度100%の画像(再掲)

等彩度75%の画像

等彩度50%の画像


等彩度0%の画像

等彩度50%の画像の画素を CIE Yxy 空間にプロットしたもの


等彩度50%の画像の画素を DKL空間にプロットしたもの

18. 等間隔に色相と彩度を並べた色度図

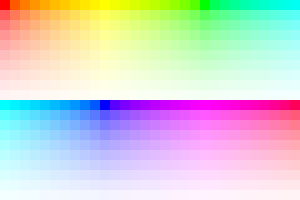
gradation-vividtononvividcolors03.png
すべての色相(10 x 6 = 60色相)の彩度100から白方向に10までの彩度間隔10の色のセット(600色。RGBサブピクセルの輝度において等間隔。1色につき10x10ピクセル描画)

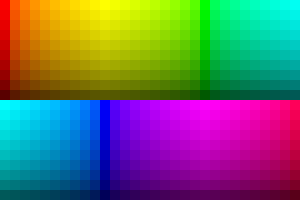
gradation-vividtononvividcolors02.png
すべての色相(10 x 6 = 60色相)の彩度100から黒方向に10までの彩度間隔10の色のセット(600色。RGBサブピクセルの輝度において等間隔。1色につき10x10ピクセル描画)

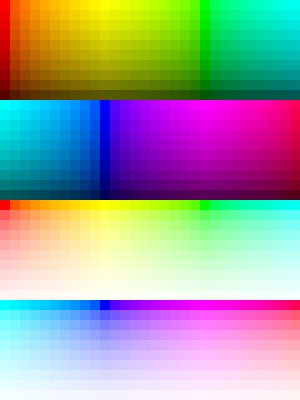
gradation-vividtononvividcolors02-03.png

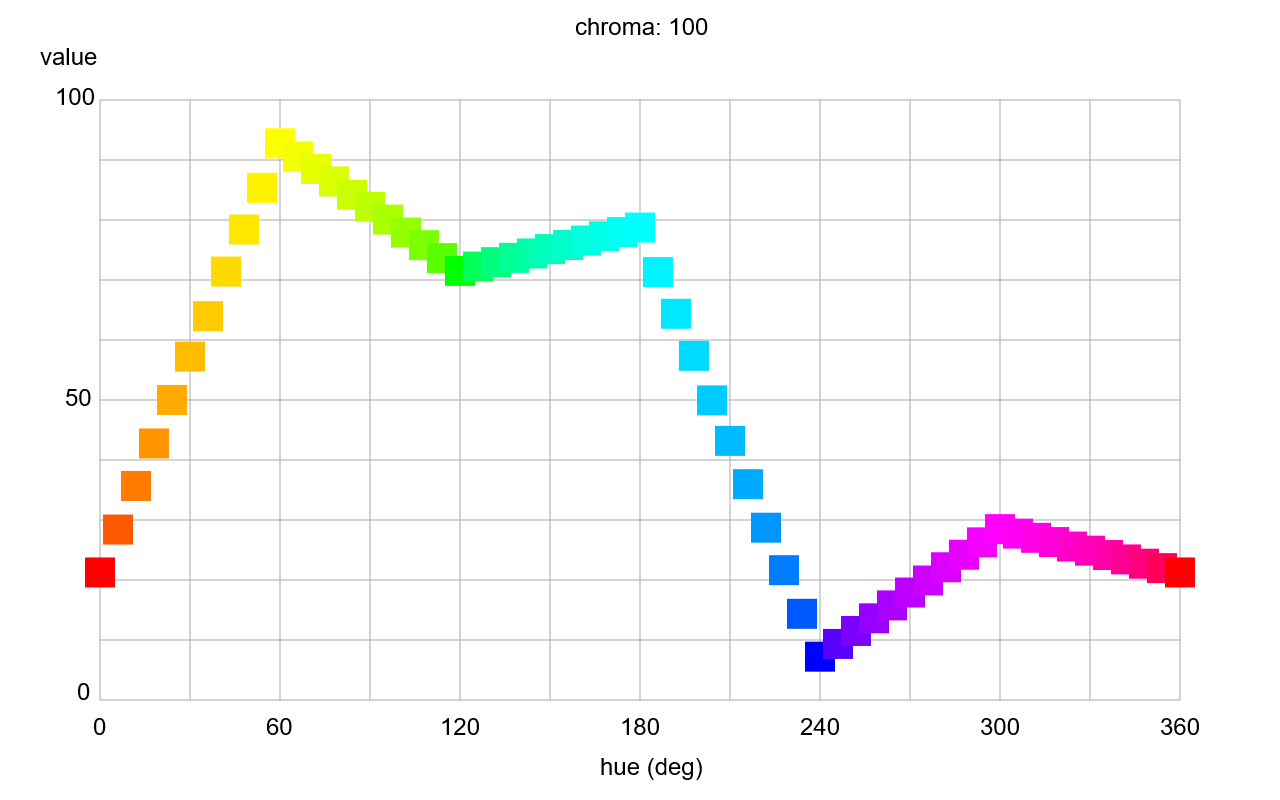
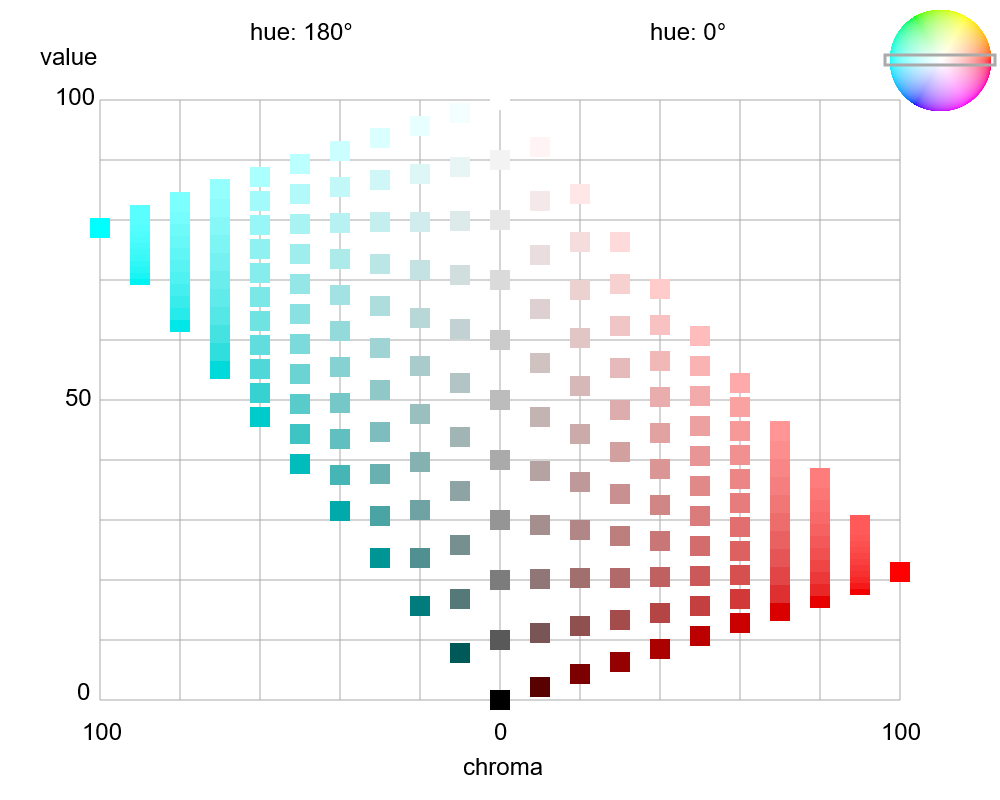
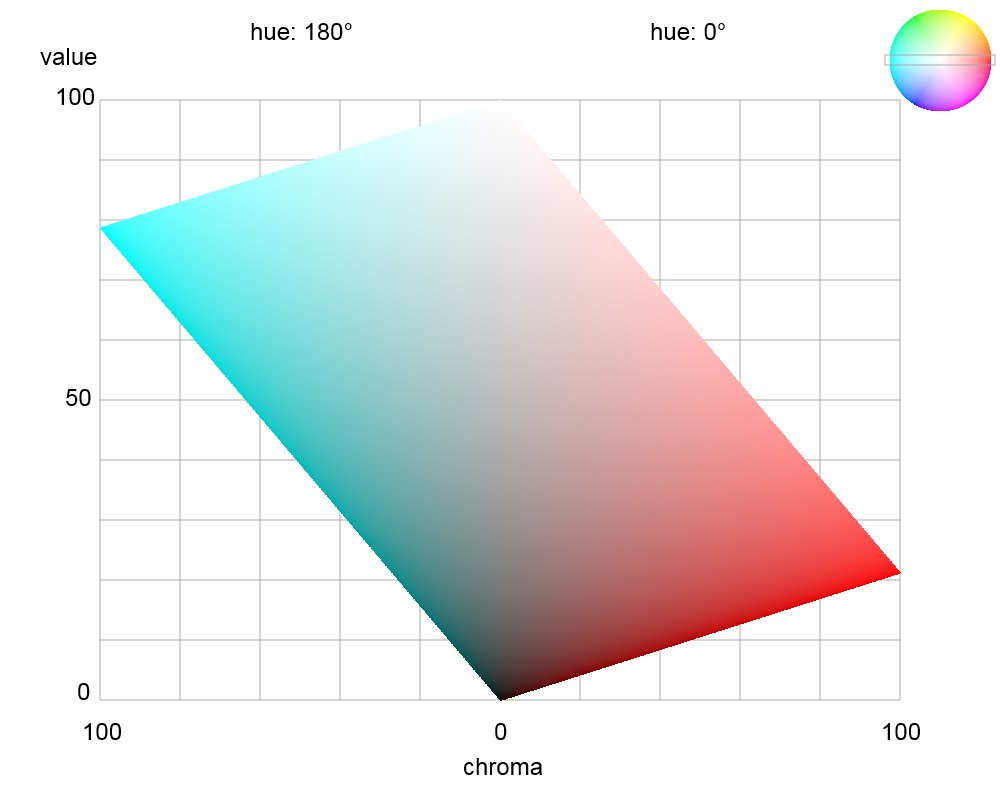
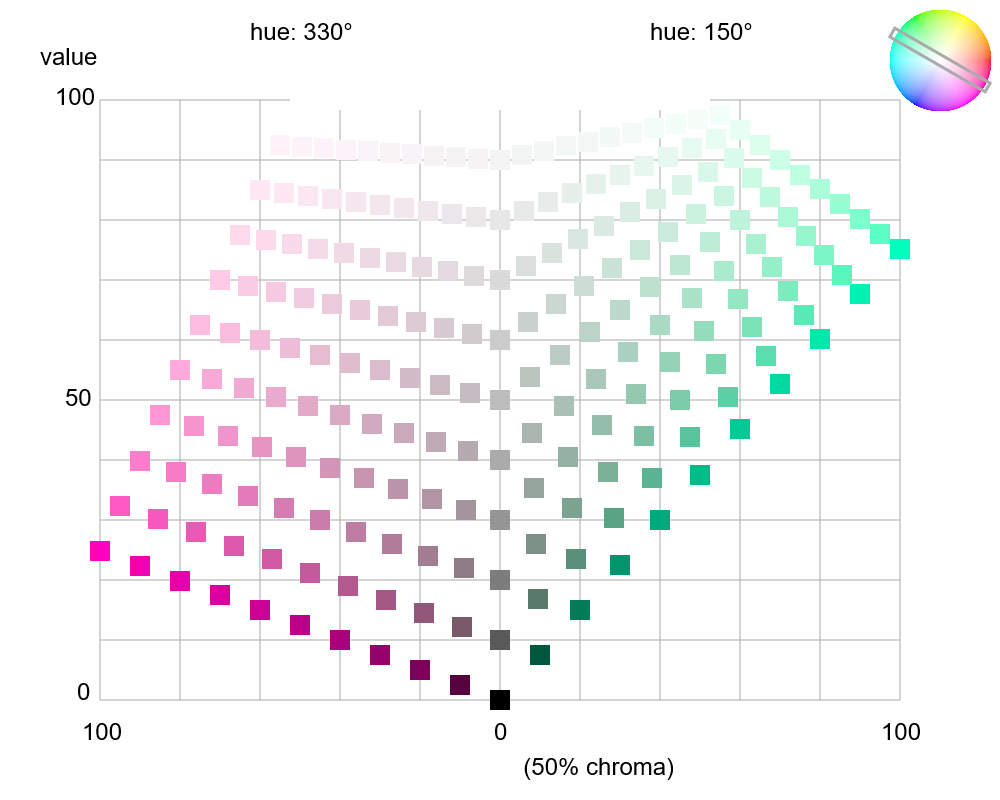
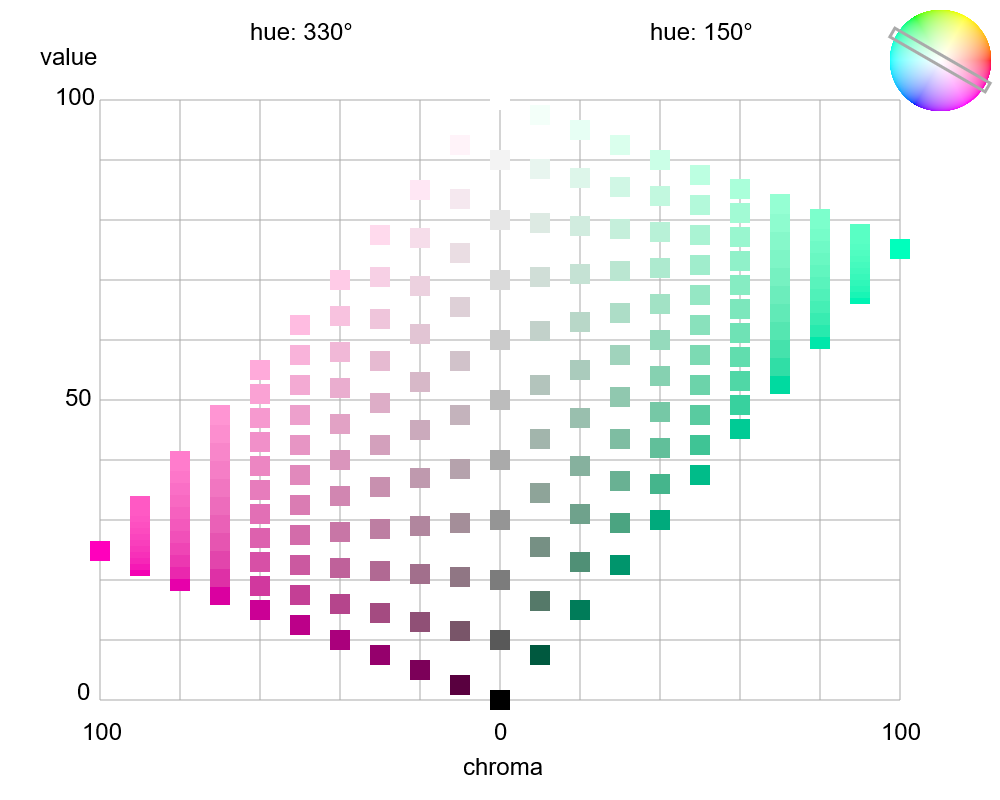
19. 輝度と彩度を等間隔に並べてマンセル図やオストワルト図のような等色相面が作成できる


value = 100 x Y ; chroma = 100 x c
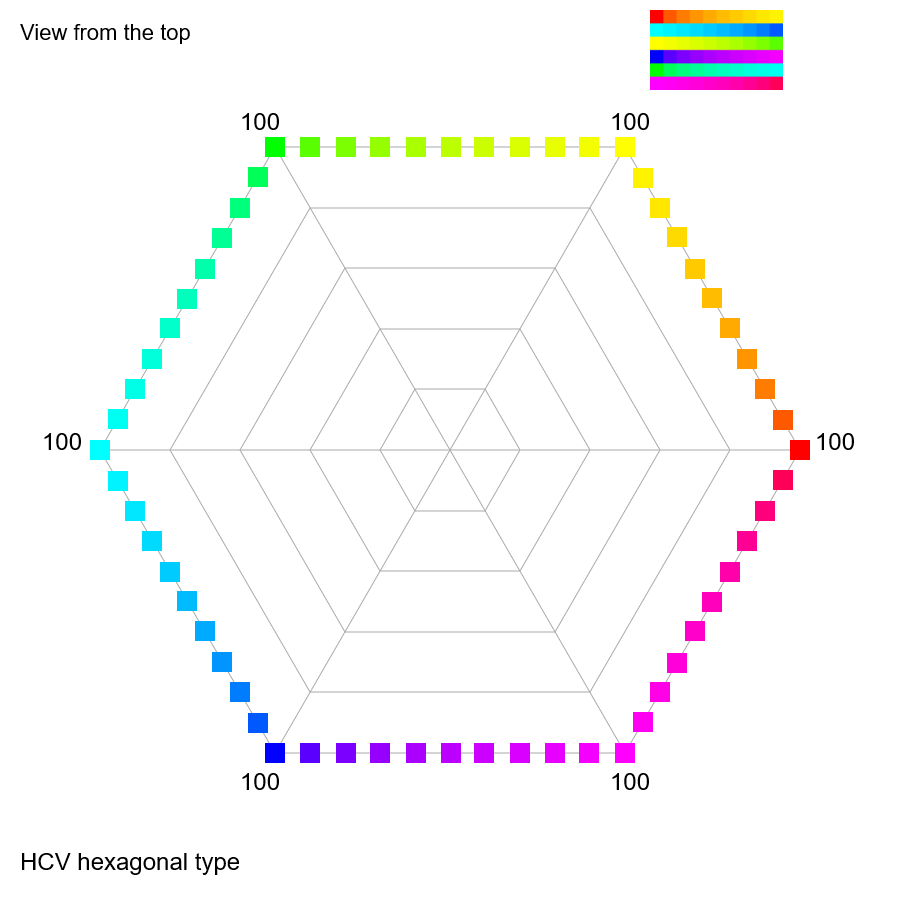
HCV等色相面の高速デモ
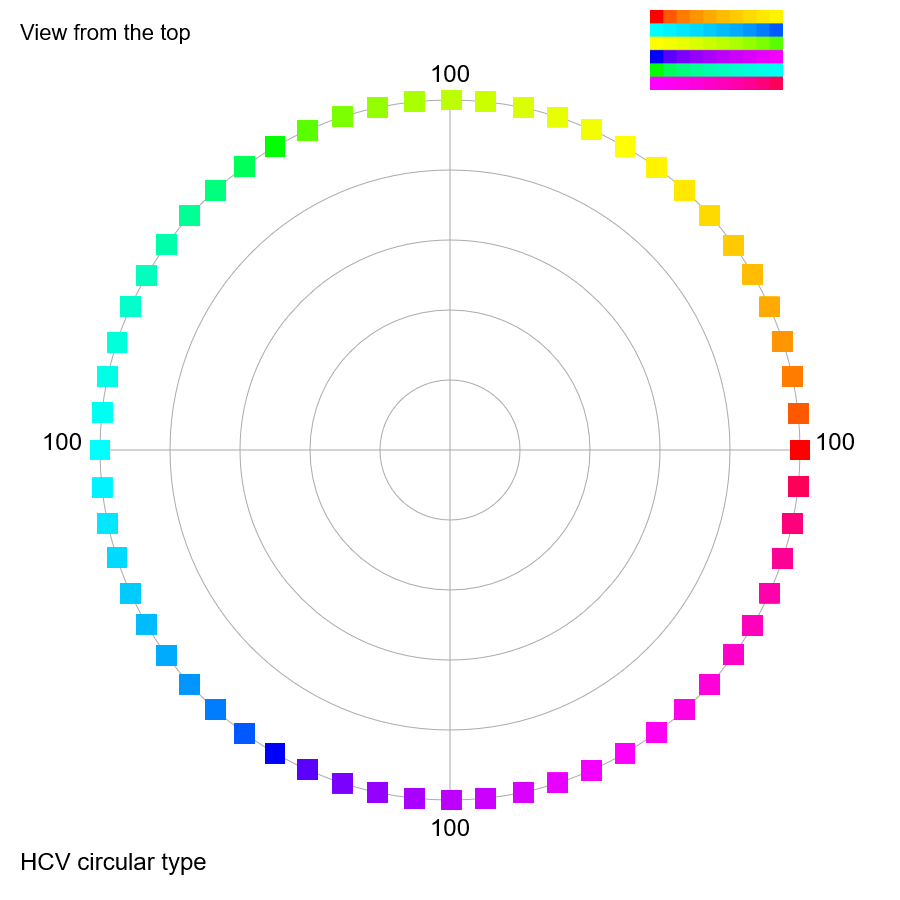
20. 新しい色空間「HCV」の提案
「HCV 色空間」(Kitaoka, 2022)
HCV 色空間の等色相面作成プログラム <May 3, 2022>
HCV色空間作成プログラム(HCV to RGBで作成する新バージョン) <May 17, 18, 19, 20, 21, June 22, 2022>
画像の色分布をプロットできるHCV色空間作成プログラム <May 28, 31, June 1, 2, 26, July 10, 2022>
hueの定義:0º~360ºの角度で表示。red は 0º、yellow は 60º、green は 120º、cyan は 180º、blue は 240º、magenta は300º とする。それらの間は、輝度ベースで等間隔に色相を配置する。たとえば、red と yellow の間の 30º の位置には orange(赤黄色、橙色)を置くが、(R255, G128, B0)ではなく、輝度的に中間の(R255, G188, B0)を配置する。
value の定義:v = 100 × Y
chroma の定義: c = 100 x (max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear))
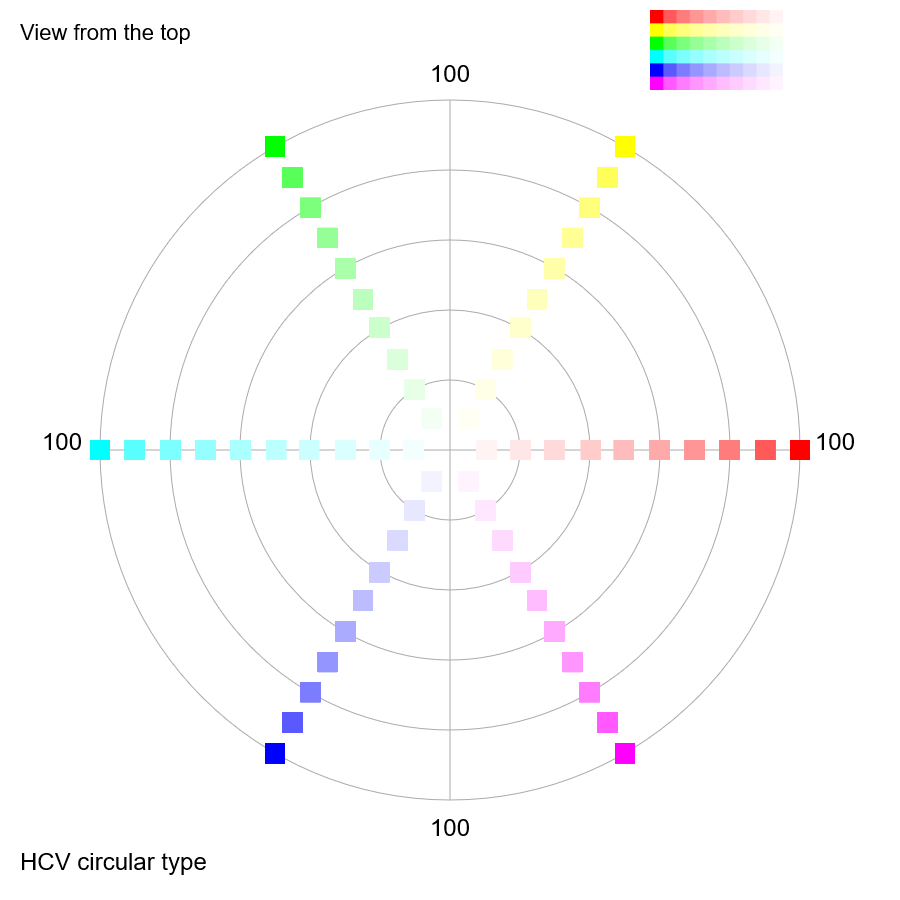
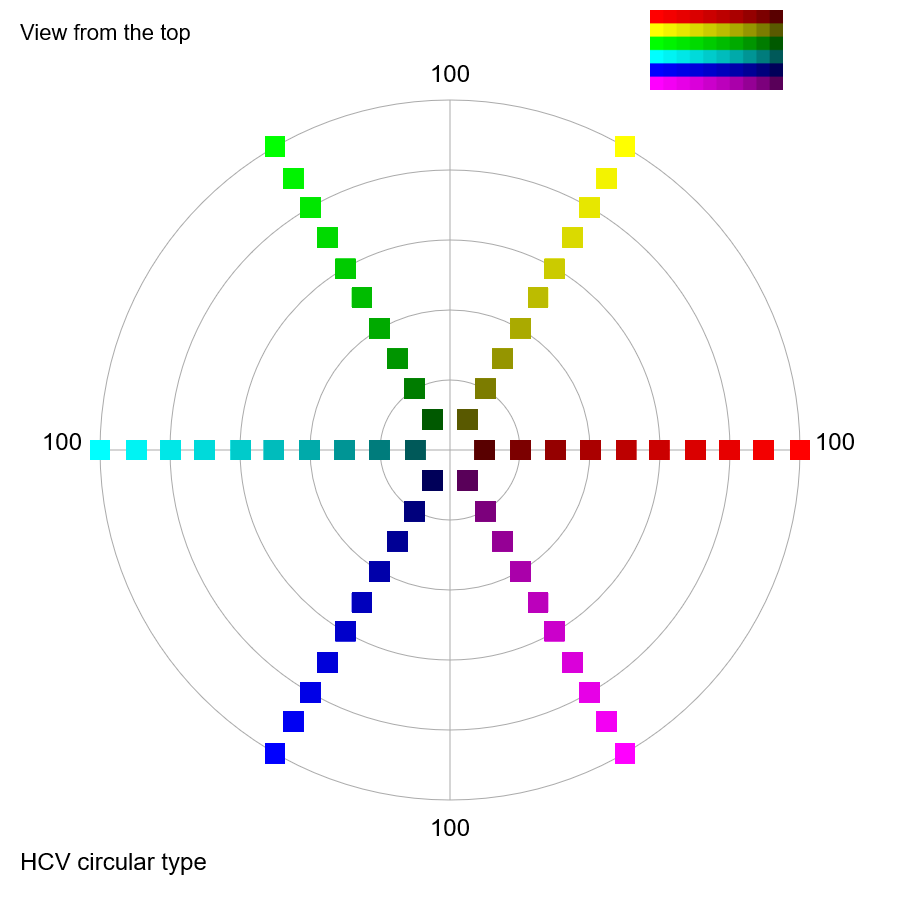
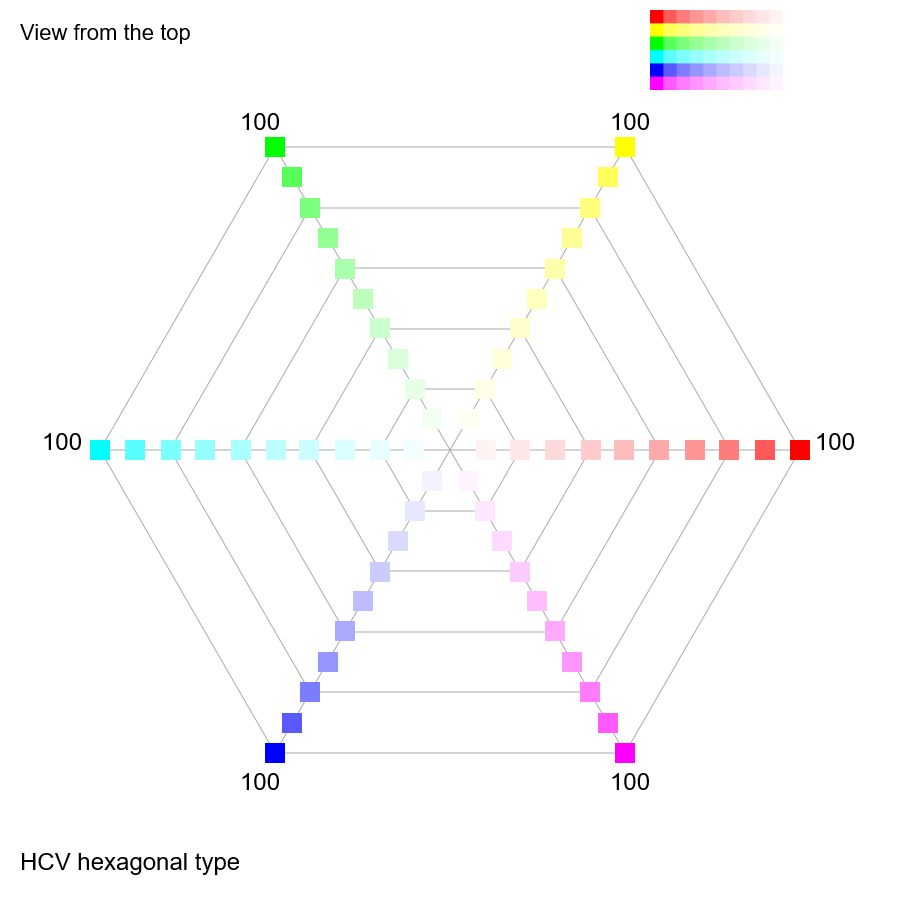
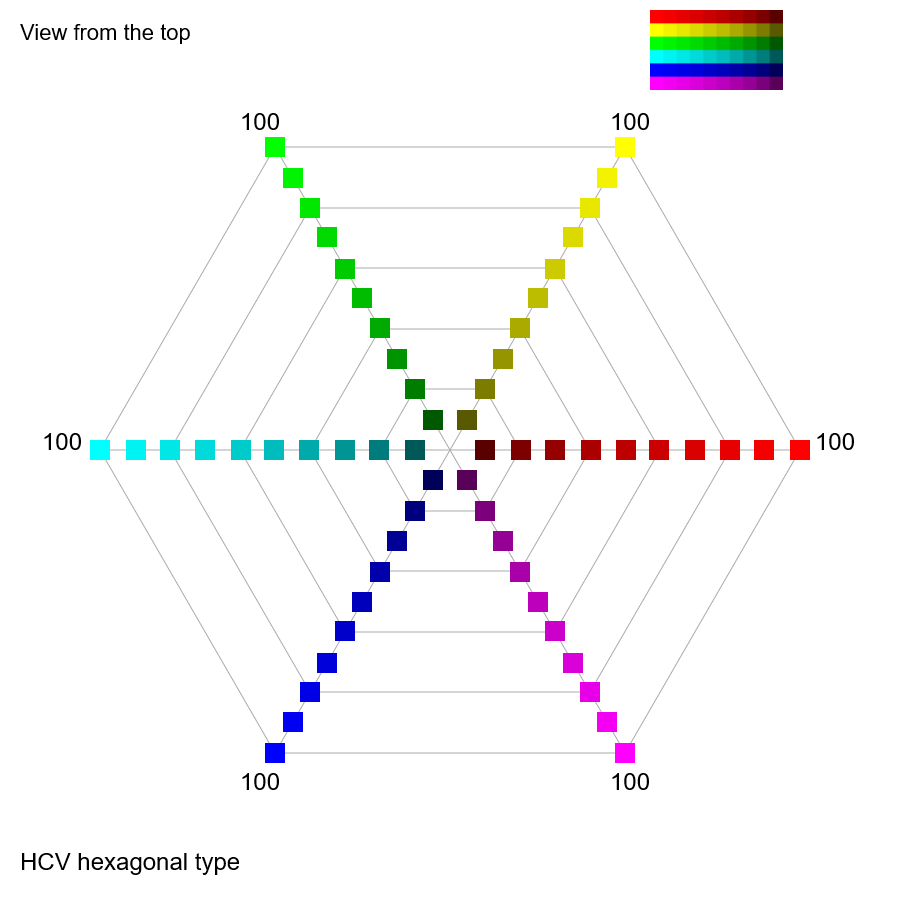
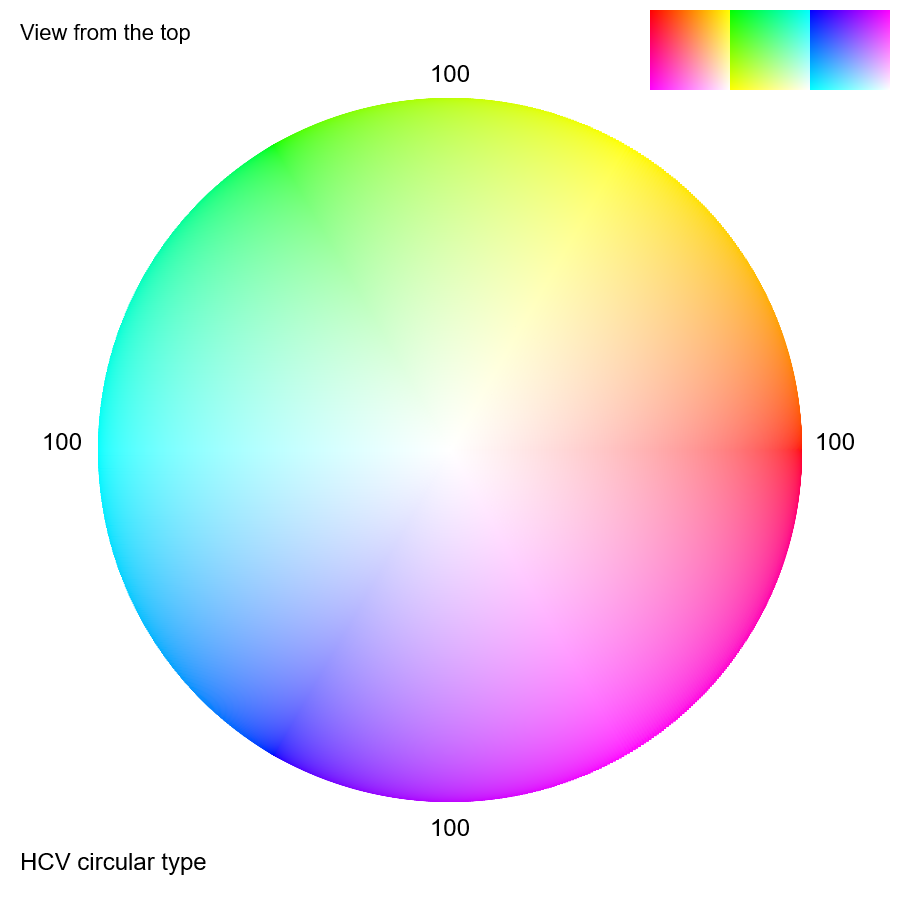
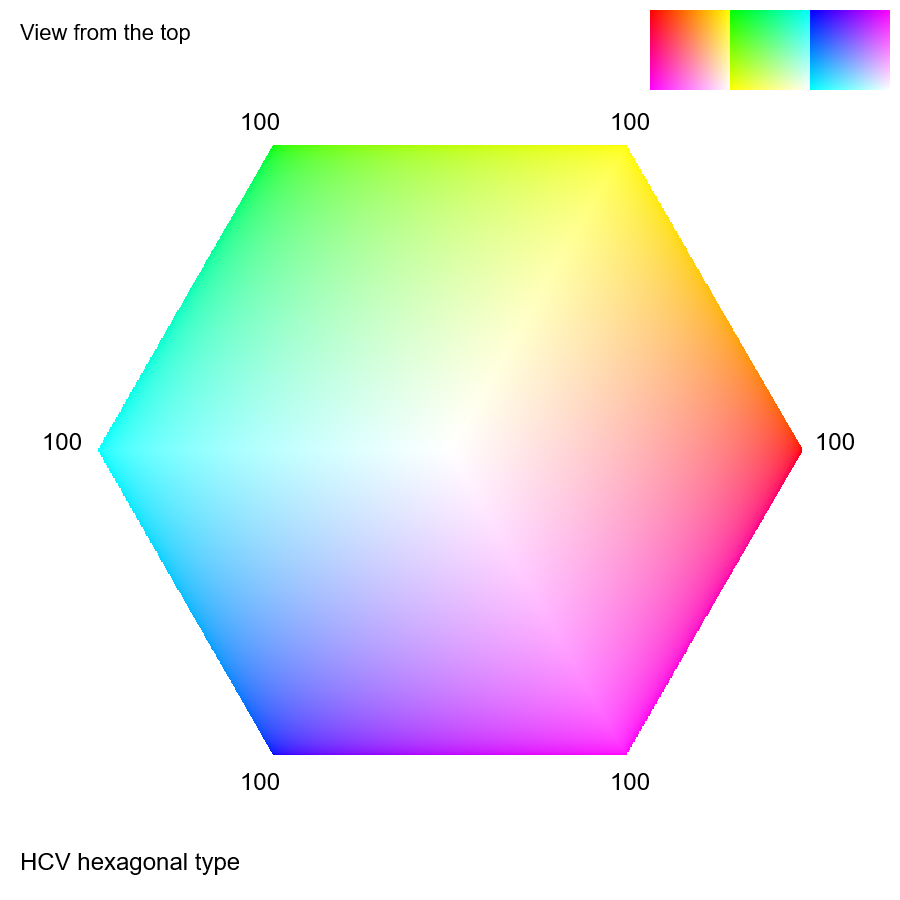
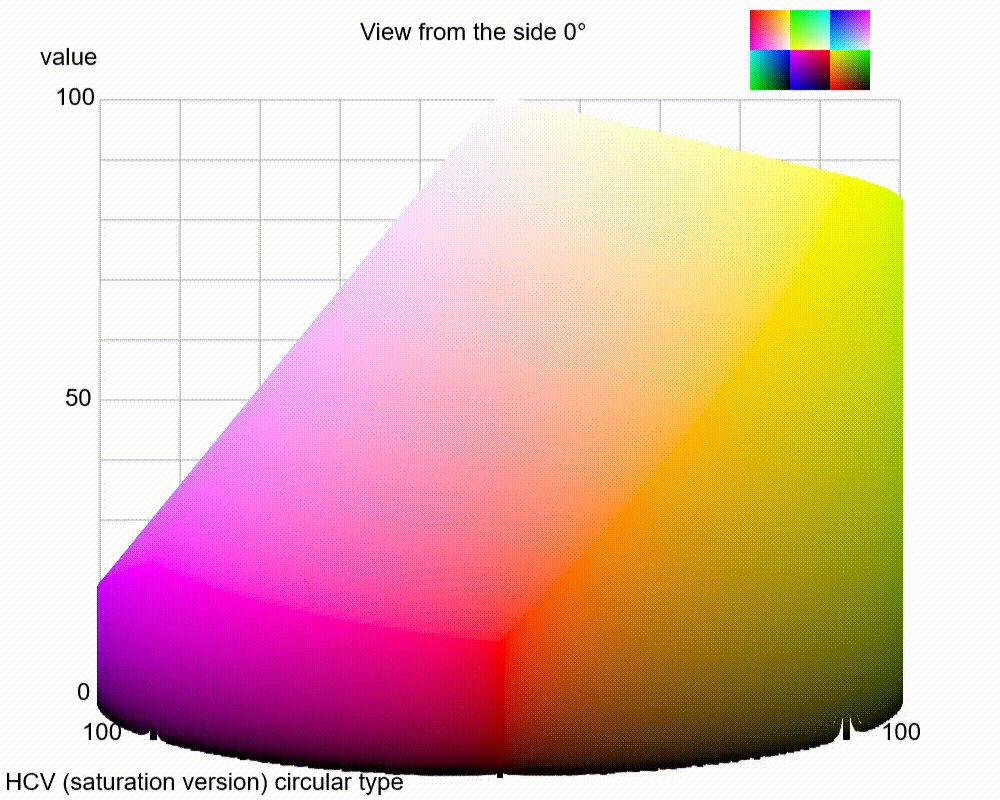
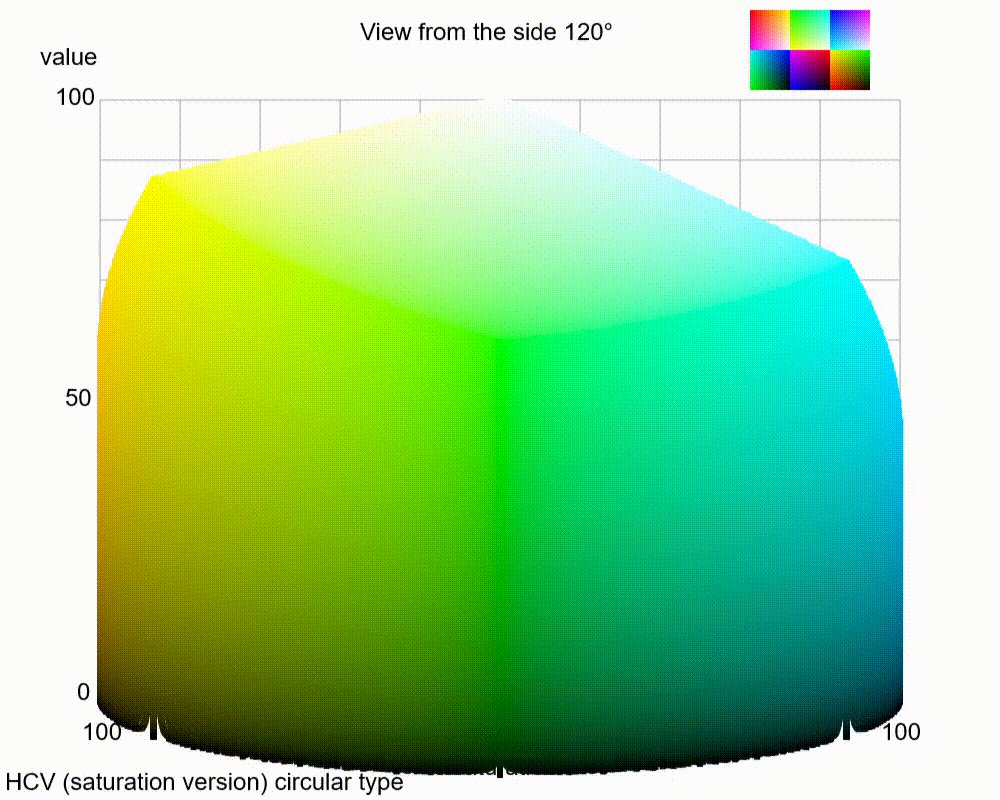
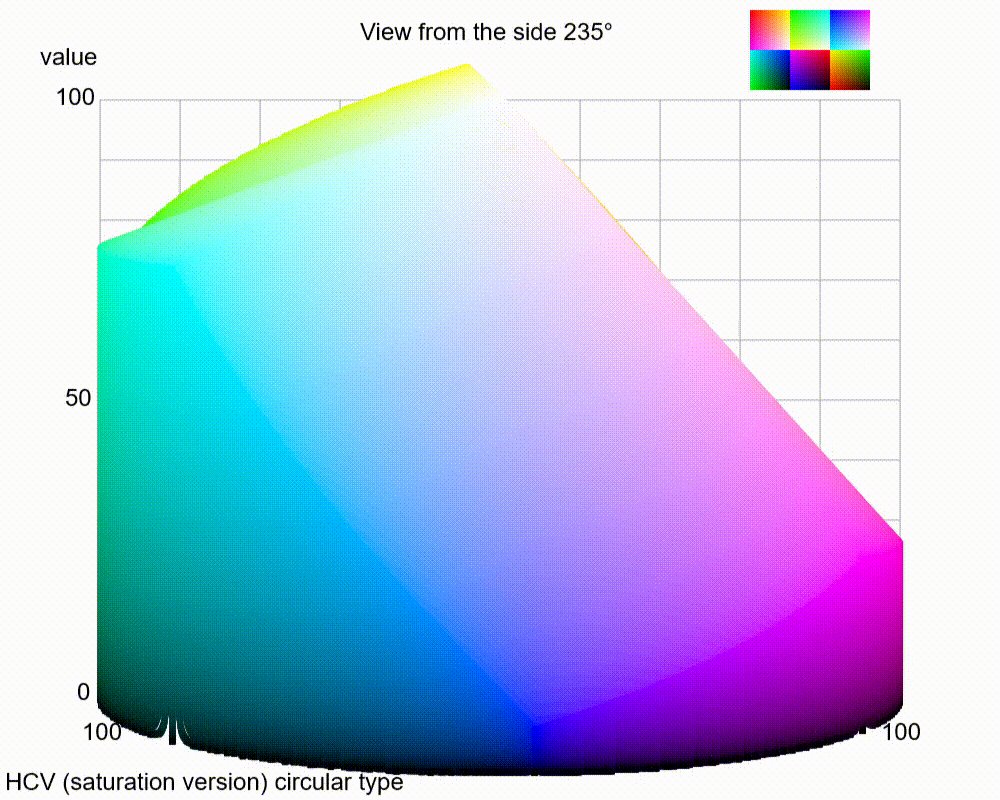
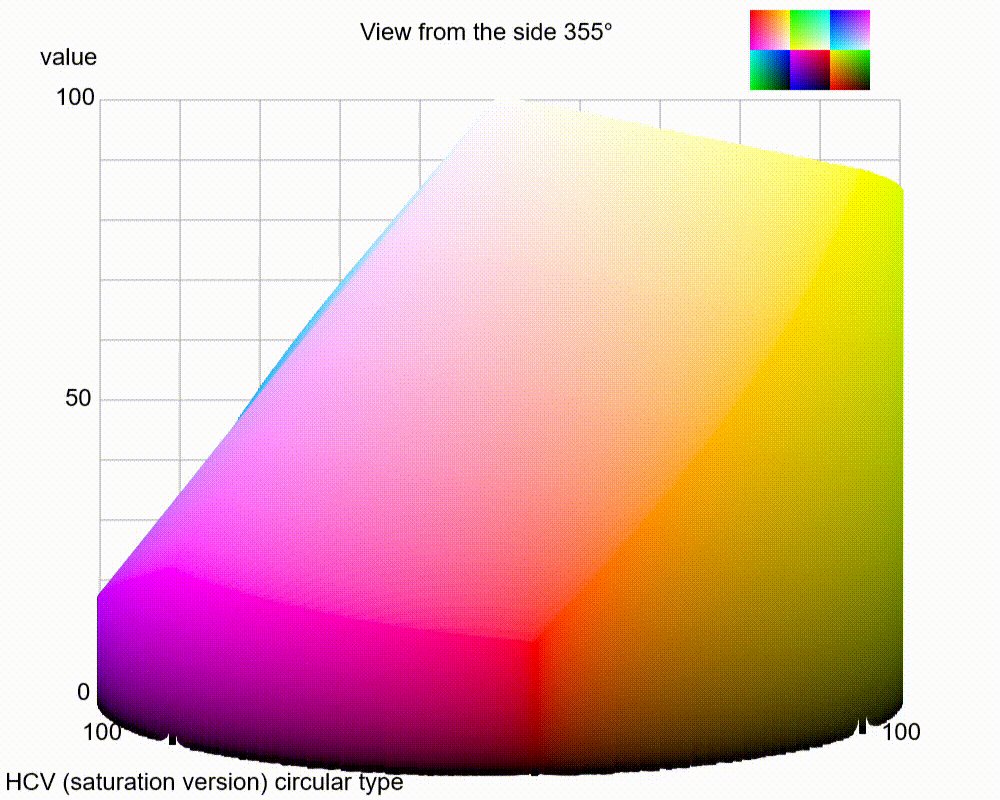
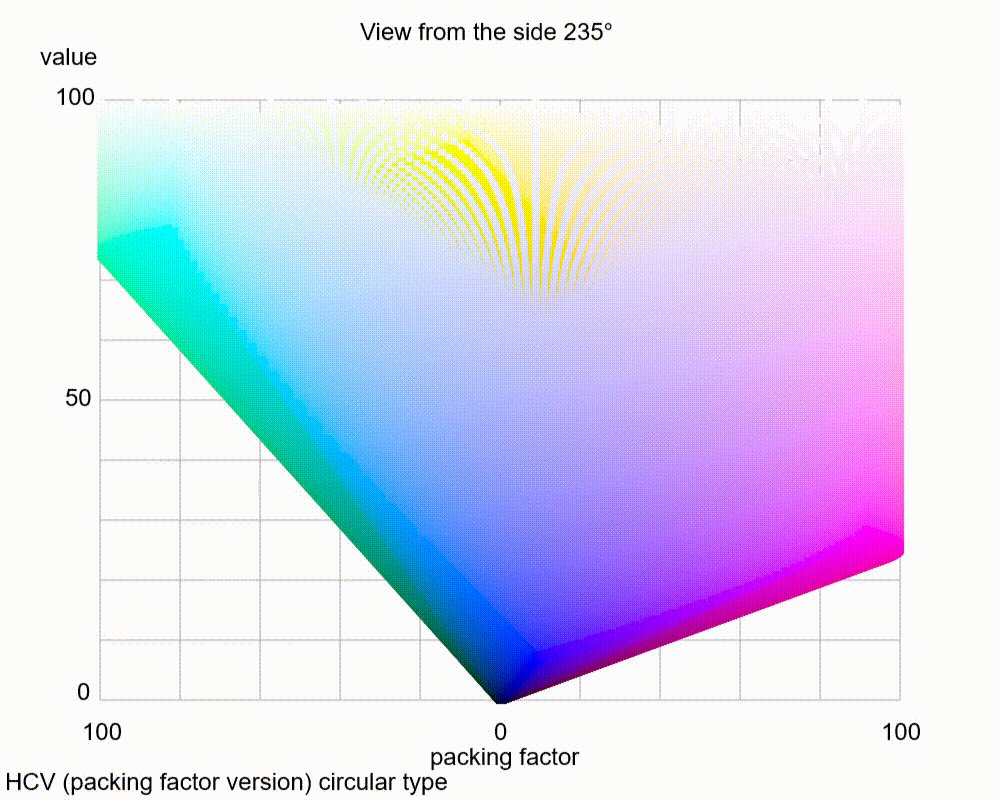
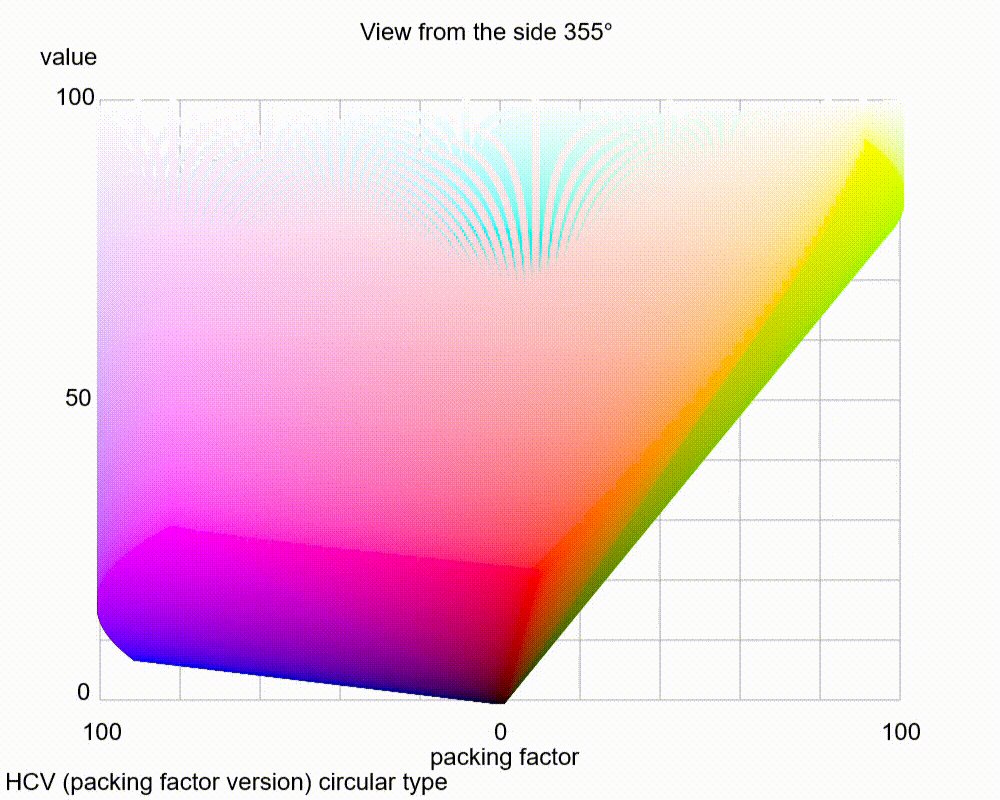
20. circular HCV (cHCV) と hexagonal HCV (hHCV)


21. 等輝度画像だけでなく等彩度画像を作成できる
Isoluminance and isochroma 等輝度・等彩度画像作成プログラム <February 25, March 3, 7, 8, 9, 23, April 12, July 23, 24, September 3, 9, 12, 15, October 9, 2022>
22. 等色相画像も作成できる(2色変換あるいは1色変換による色の錯視)
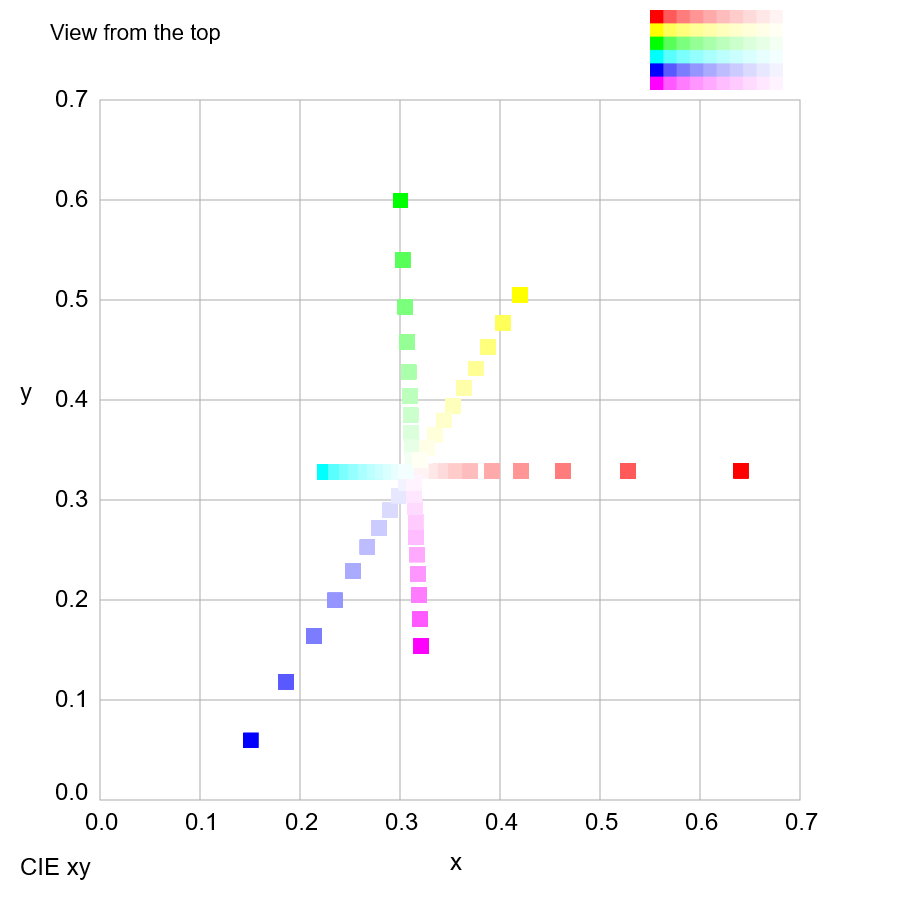
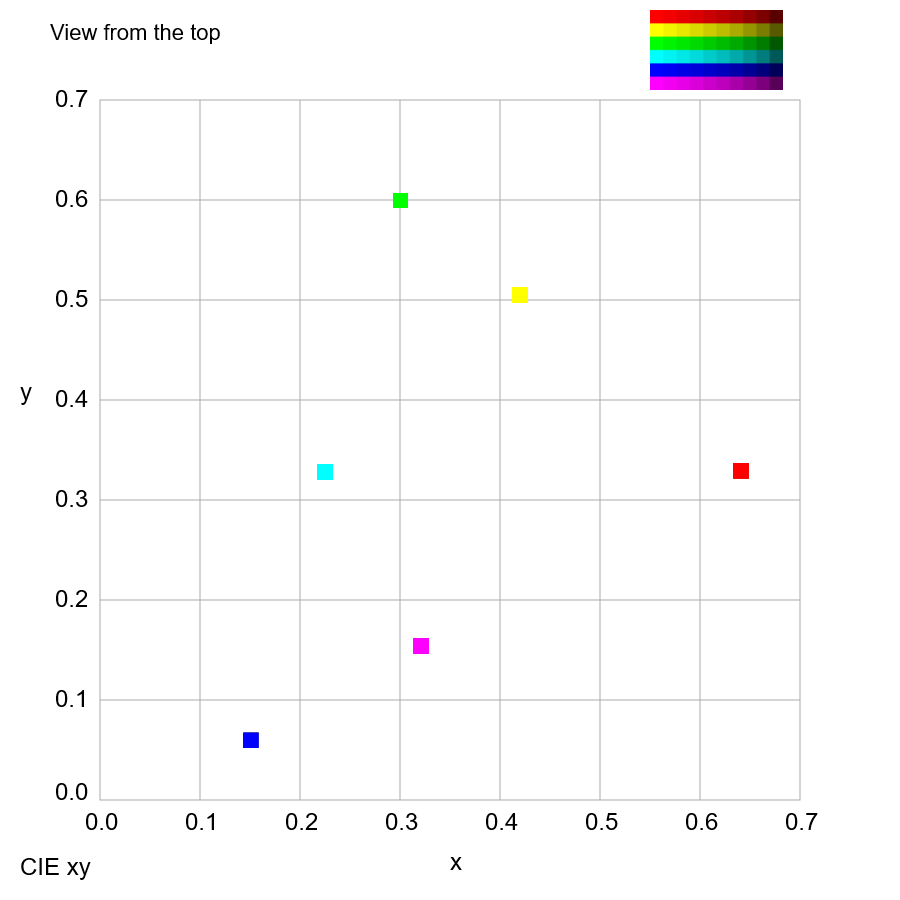
CIE xy色度図において色の分布を直線状に配置するプログラム <March 27, 31, April 1, 2, 3(リニア化対応・任意の色相の2値化対応), 12, 2022>
23. ヘルムホルツ・コールラウシュ効果(Helmholtz-Kohlrausch effect)のシミュレーション
輝度が同じなら、飽和度の高い色の方が明るく見える。赤と青の効果が大きく、黄色と緑の効果は比較的小さいとされる。

Y = 0.213 の等輝度刺激(赤の輝度)。赤の彩度は1.0、他の色の彩度は0.2。

Y = 0.072 の等輝度刺激(青の輝度)。青の彩度は1.0、他の色の彩度は0.05。

Y = 0.928 の等輝度刺激(黄色の輝度)。黄色の彩度は1.0、他の色の彩度は0.1。

Y = 0.928 の等輝度刺激(緑の輝度)。緑の彩度は1.0、他の色の彩度は最大で0.4。

Y = 0.285 の等輝度刺激(マゼンタ色の輝度)。マゼンタ色の彩度は1.0、他の色の彩度は0.2。スペクトルにはマゼンタ色はないが、効果は大きい。

Y = 0.249 の等輝度刺激(青みの赤の輝度)。青みの赤の彩度は1.0、他の色の彩度は0.2。この色もスペクトルにはないと思うが、効果は大きい。

Y = 0.179 の等輝度刺激(紫の輝度)。紫の彩度は1.0、他の色の彩度は0.1。この色はスペクトルにあるのかないのかわからないが、効果は大きい。

Y = 0.572 の等輝度刺激(橙色の輝度)。橙色の彩度は1.0、他の色の彩度は0.2。

Y = 0.432 の等輝度刺激(水色の輝度)。水色の彩度は1.0、他の色の彩度は0.2。

Y = 0.787 の等輝度刺激(シアン色の輝度)。シアン色の彩度は1.0、他の色の彩度は0.2。

Y = 0.752 の等輝度刺激(青みの緑の輝度)。青みの緑の彩度は1.0、他の色の彩度は0.2。

Y = 0.822 の等輝度刺激(黄緑色の輝度)。黄緑色の彩度は1.0、他の色の彩度は0.2。

さらに考察。Y = 0.072 の等輝度刺激(青の輝度)。青の彩度は1.0、他の色の彩度は1.0未満であるが、飽和度は100%。これでも青は明るく見えるから、ヘルムホルツ・コールラウシュ効果には飽和度だけでなく彩度も貢献するようだ。
24. 飽和度(saturation)を定義する
飽和度 s = (max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear)) / max (R_linear, G_linear, B_linear)
すなわち、s = c / max (R_linear, G_linear, B_linear)

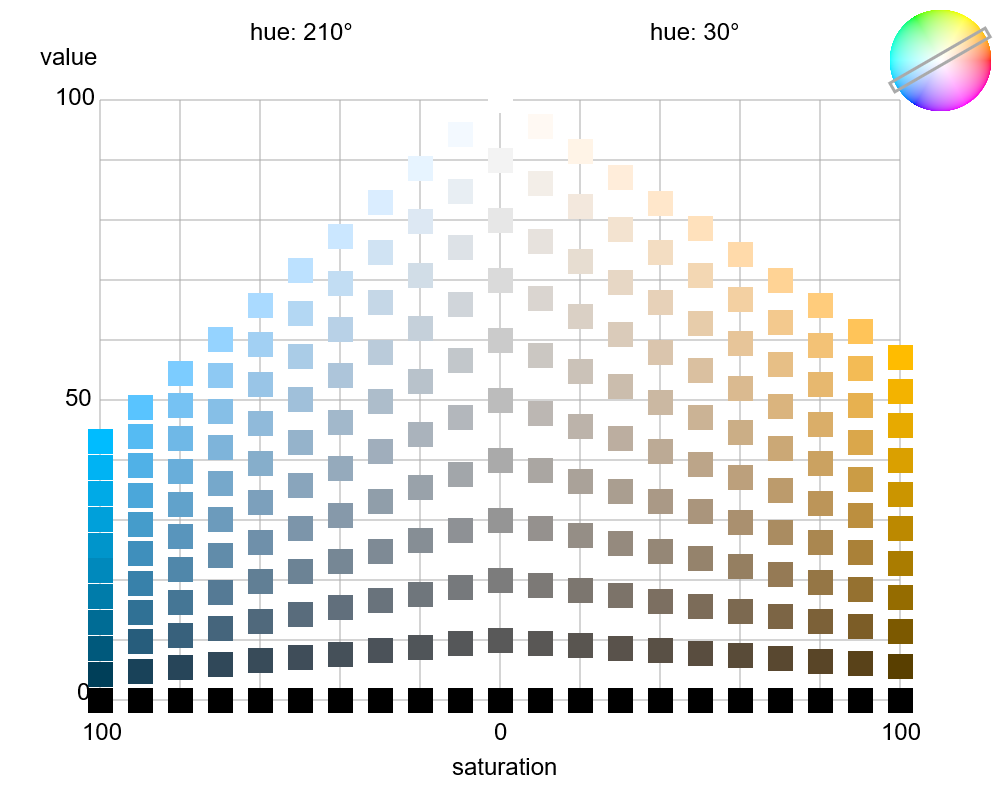
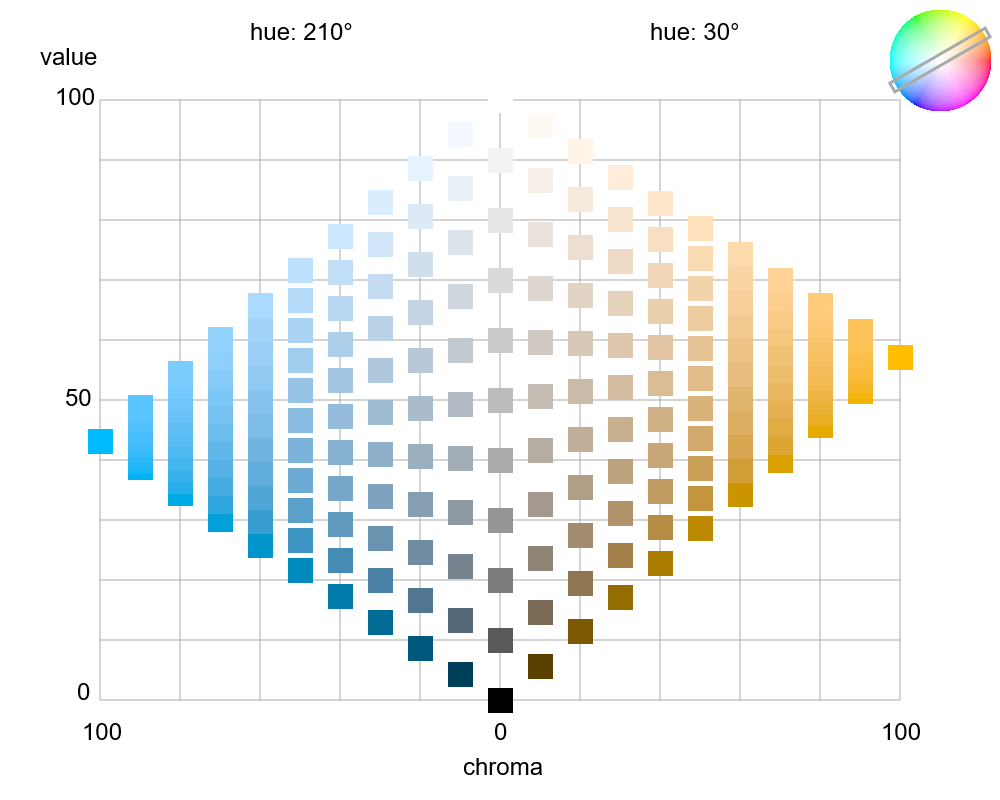
等色相面

「HCV」表色系カラーチャート作成プログラム(彩度の代わりに飽和度)

cf. 彩度バージョン

「HCV」表色系カラーチャート作成プログラム(彩度バージョン)

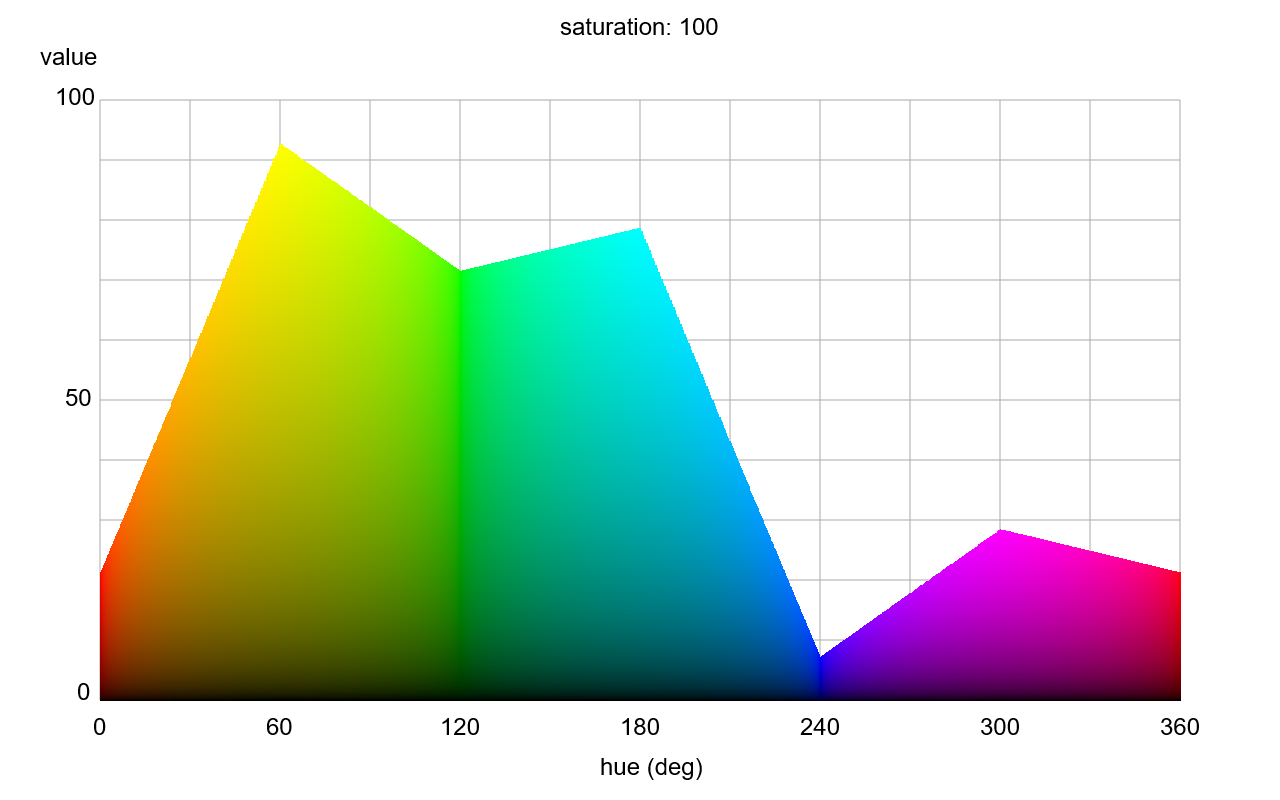
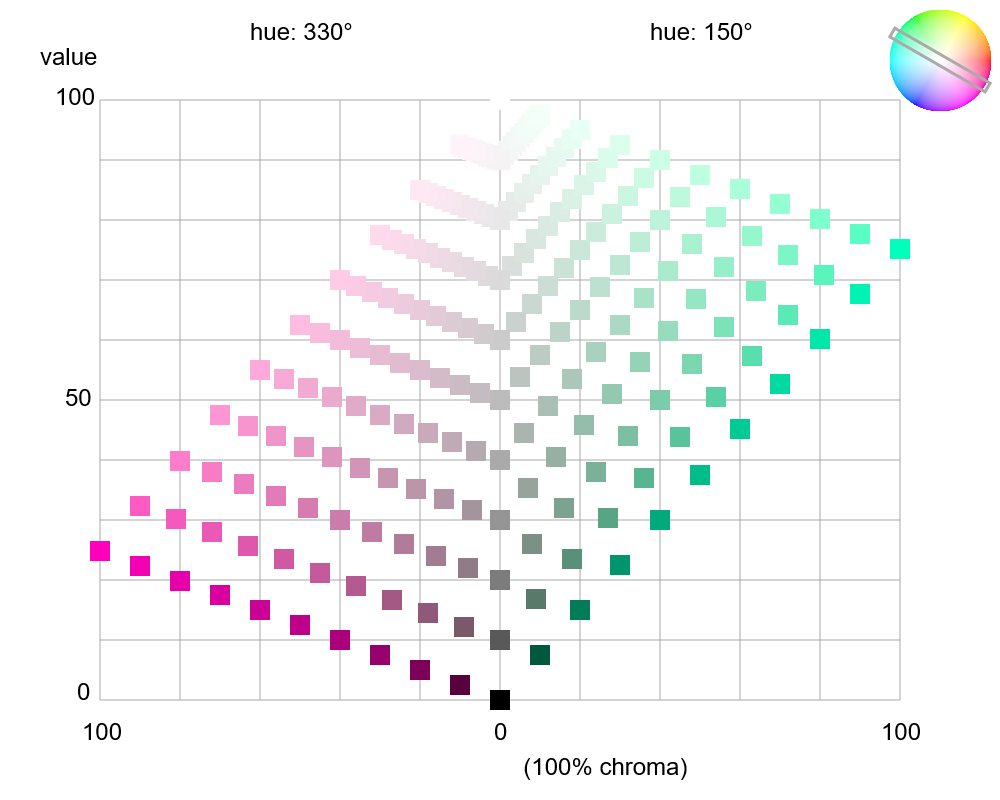
飽和度100%の全色相の色

飽和度50%の全色相の色

飽和度10%の全色相の色

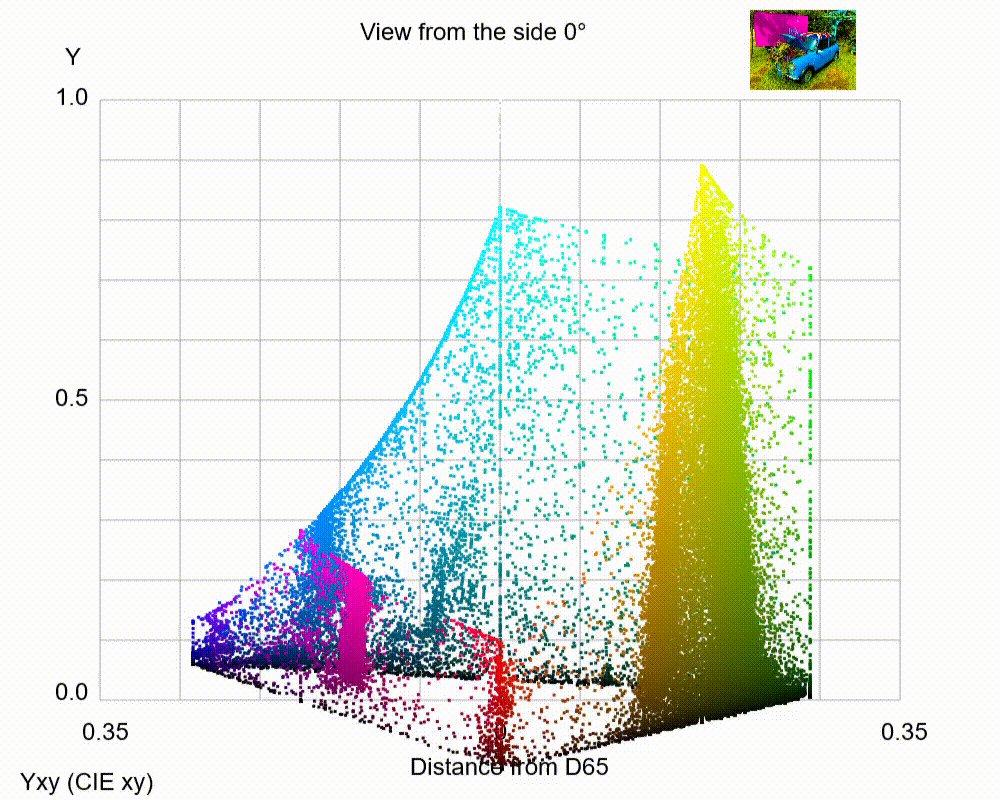
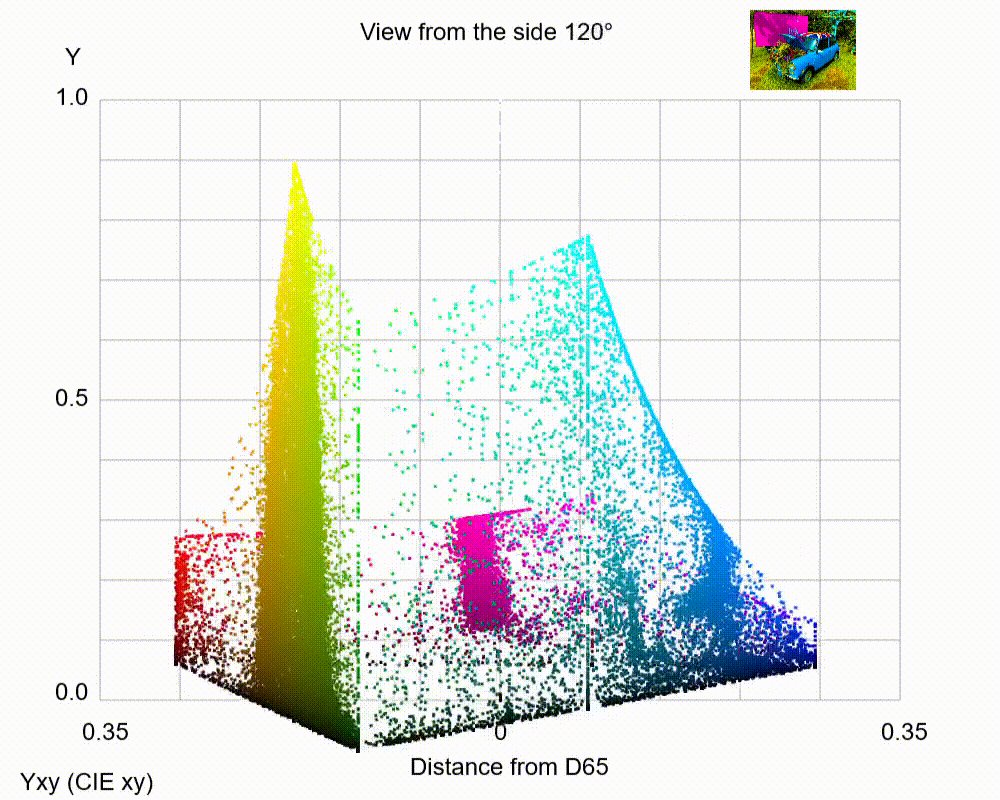
飽和度100%の画像(↑)とその画素を CIE Yxy 空間にプロットしたもの(↓)


xy色度図の白色点(D65)からの距離は飽和度に対応していることが確認できる。

等飽和度100%の画像(再掲)

等飽和度75%の画像

等飽和度50%の画像


等飽和度0%の画像

等飽和度50%の画像の画素を CIE Yxy 空間にプロットしたもの

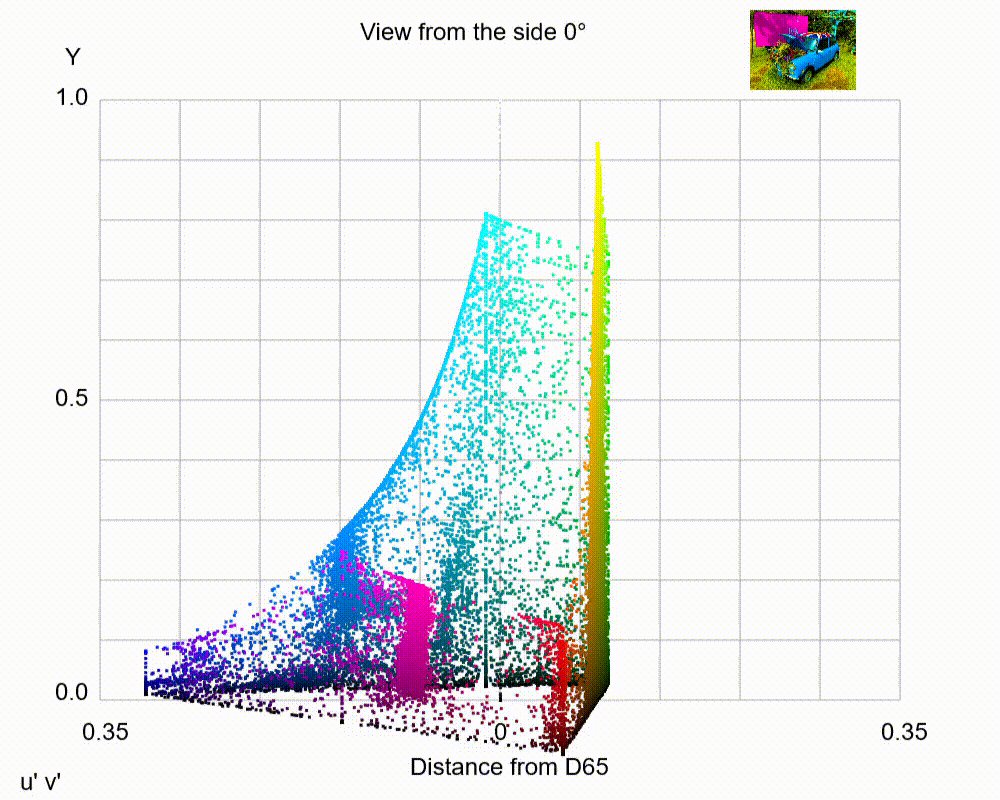
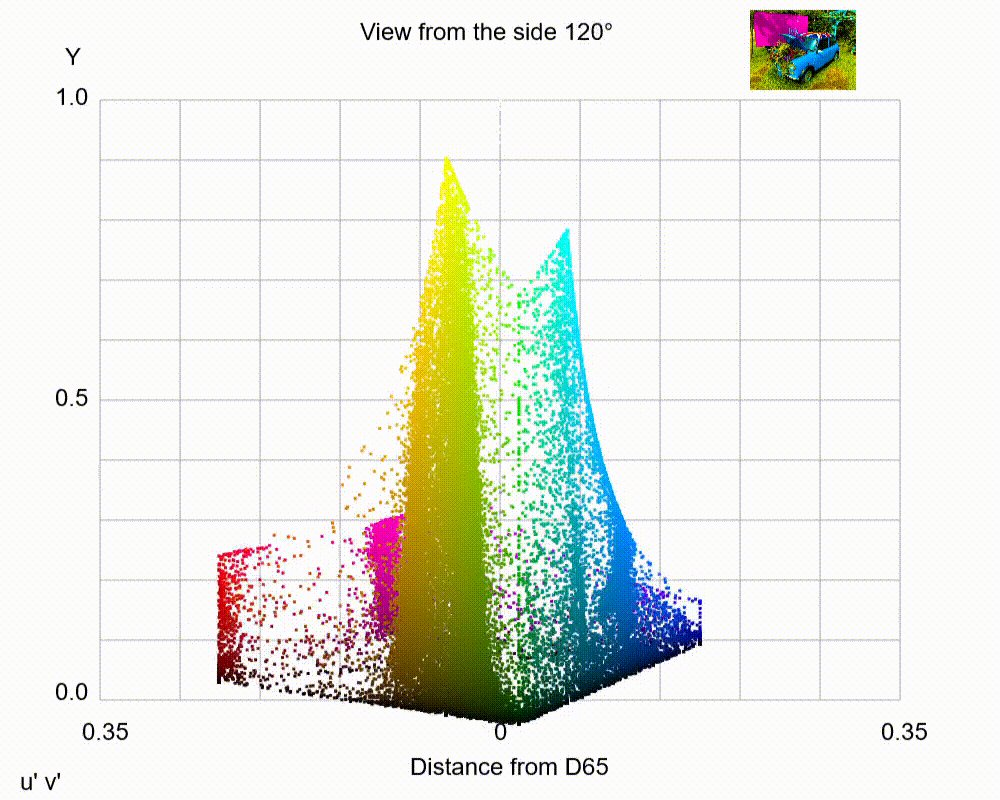
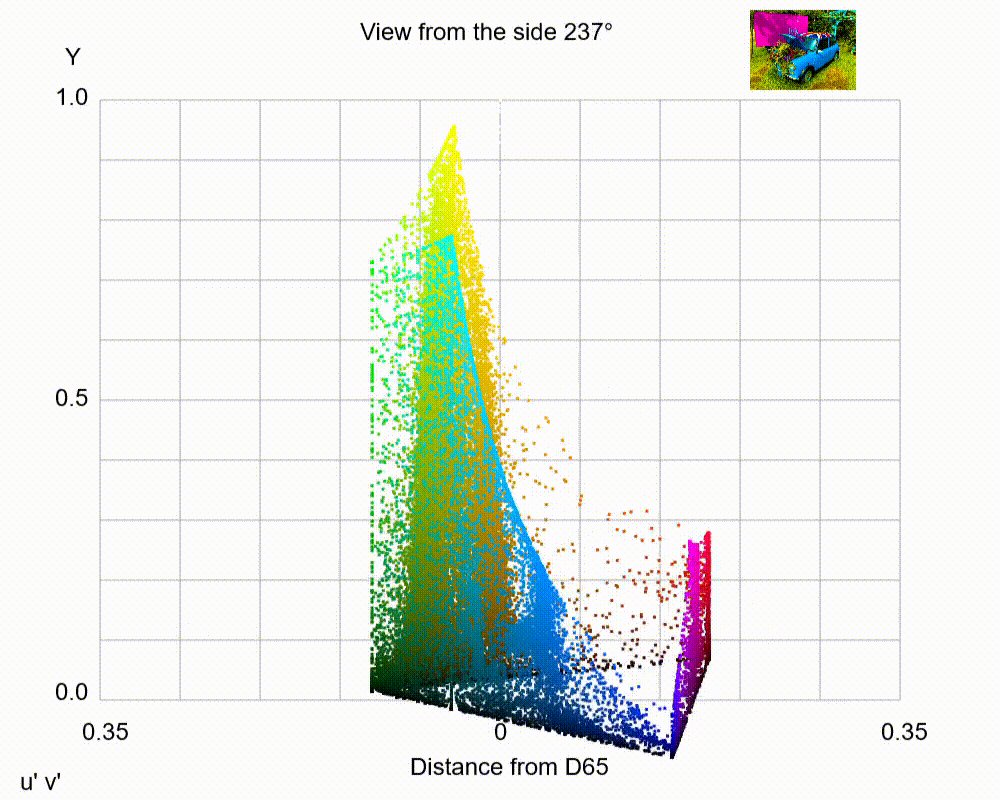
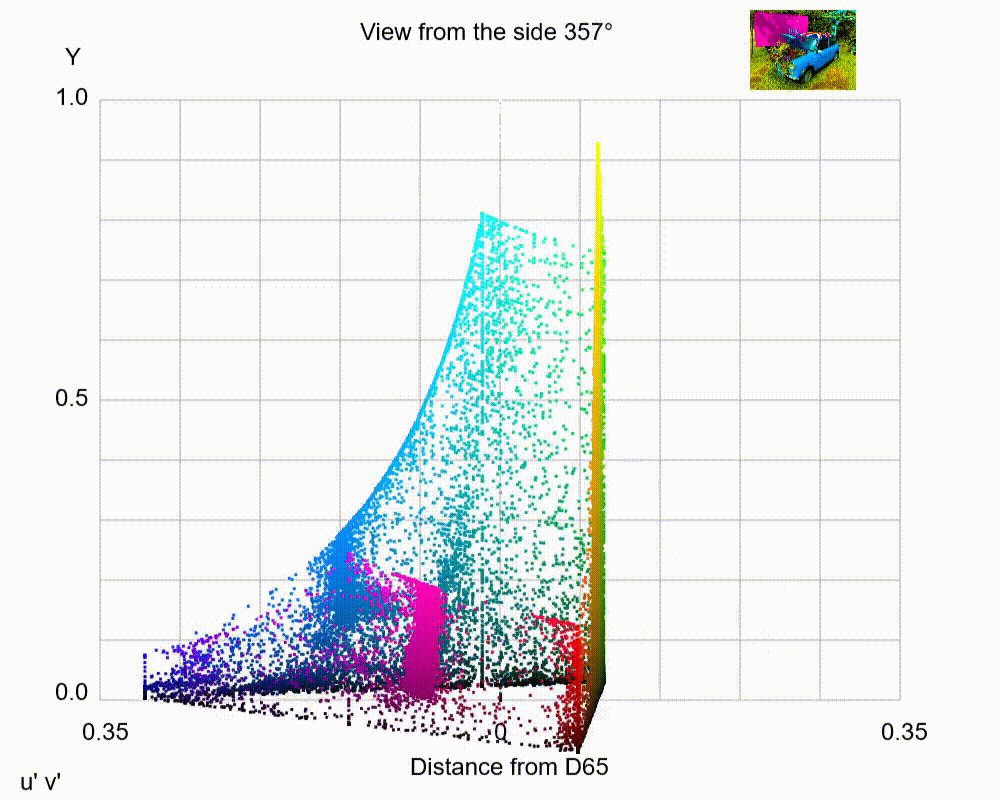
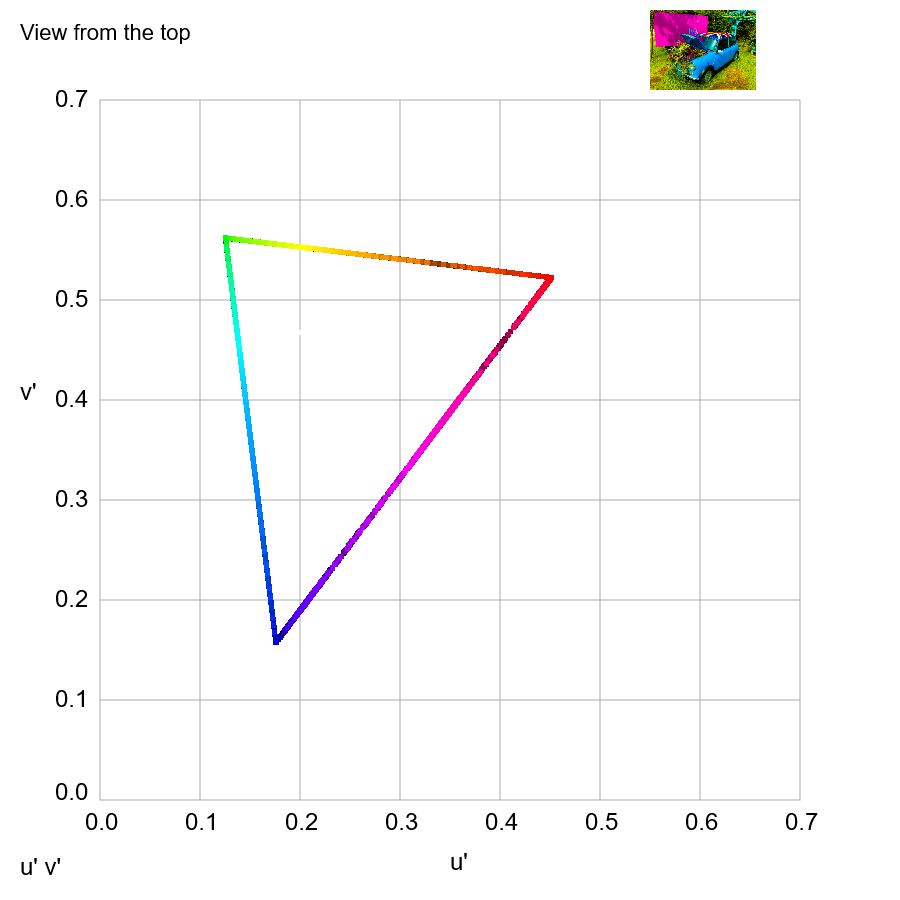
飽和度100%の画像の画素を Yu'v' 空間にプロットしたもの(↓)


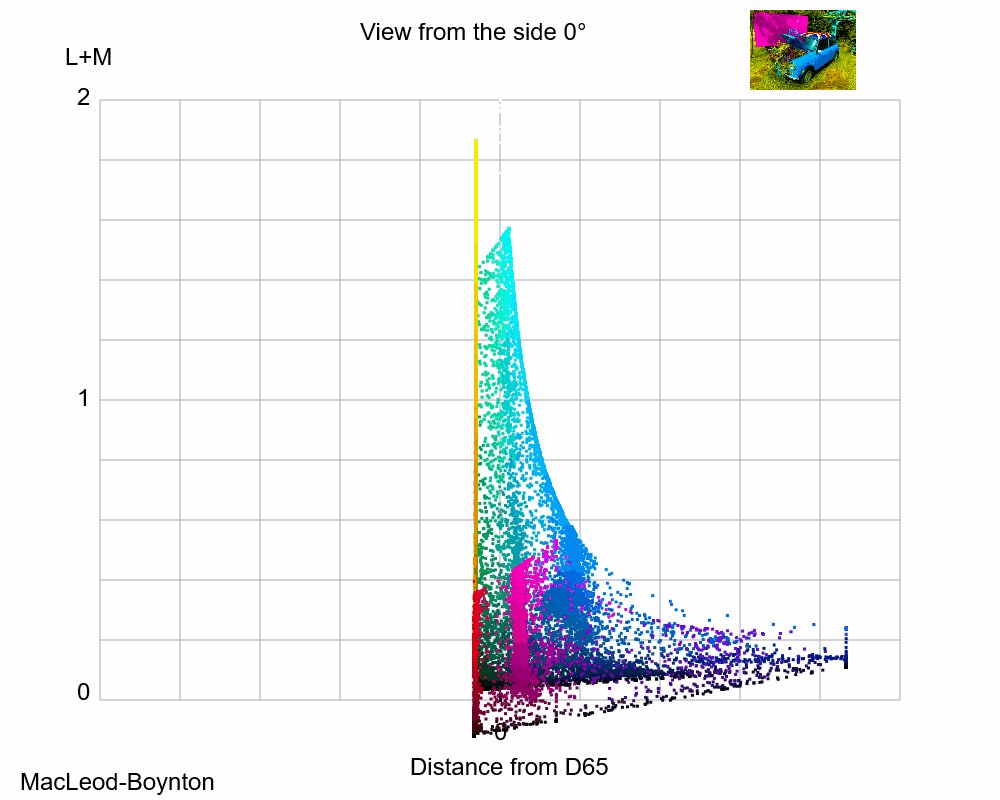
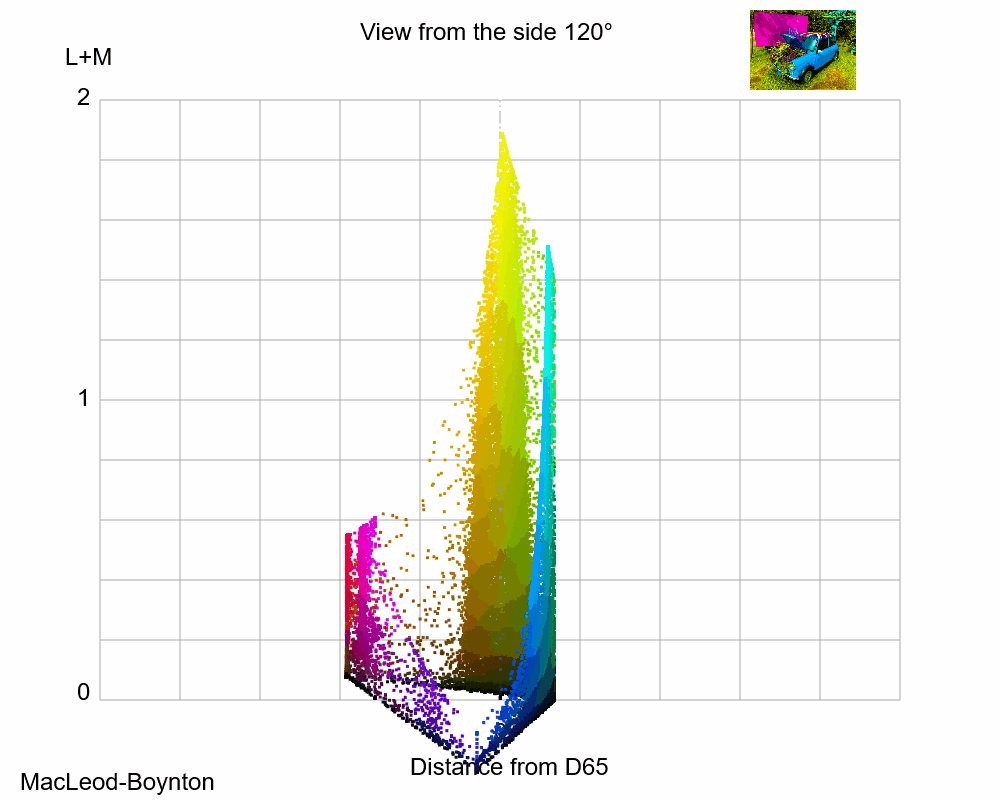
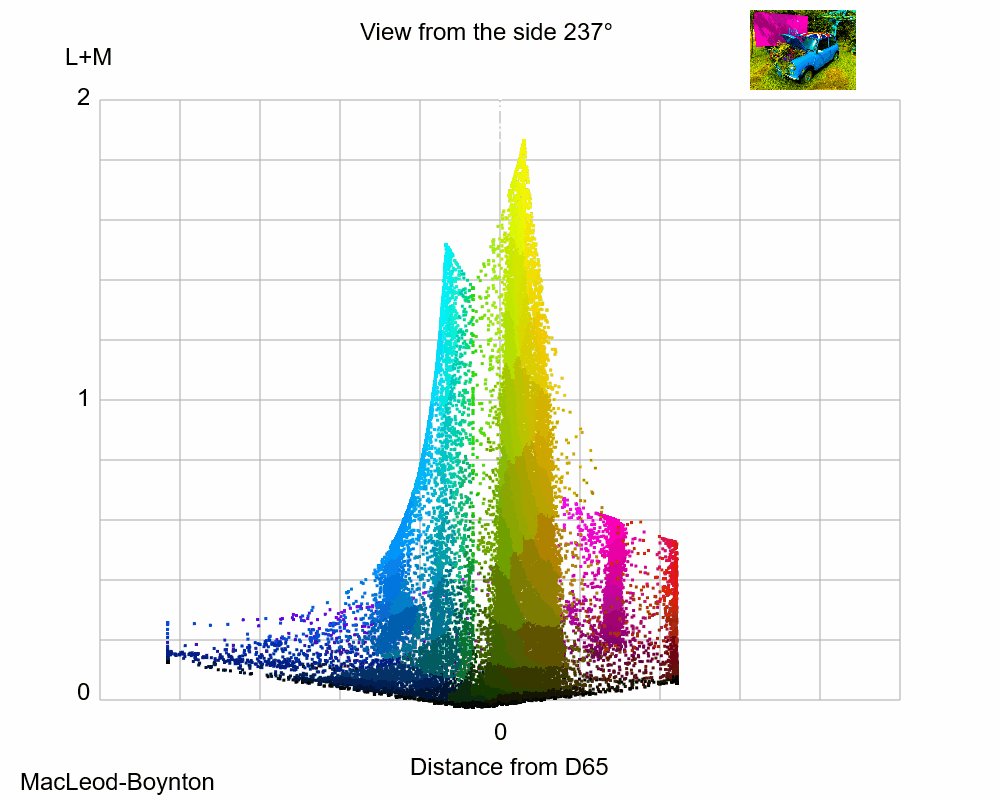
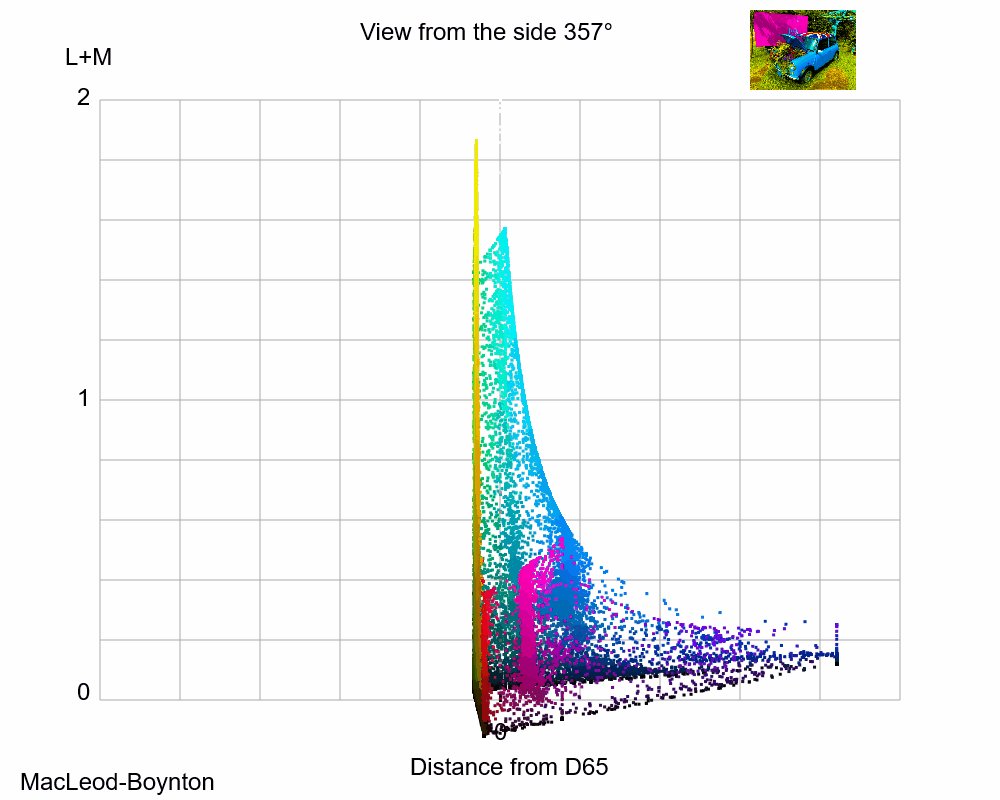
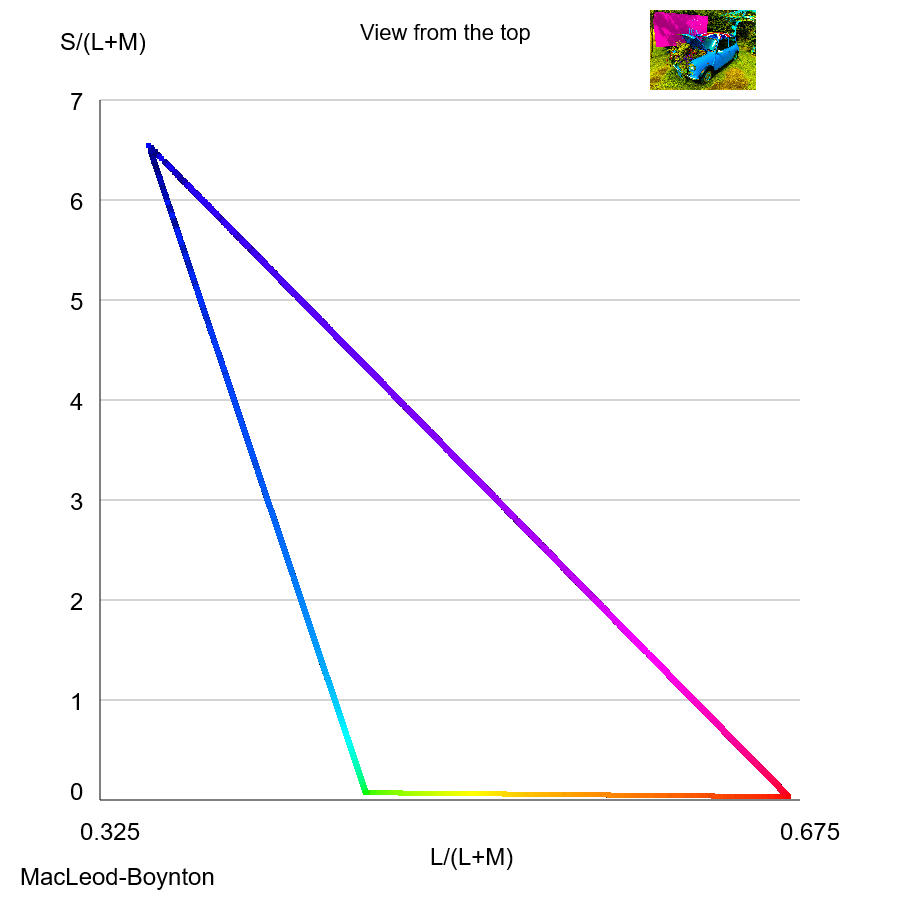
飽和度100%の画像の画素をMacLeod-Boynton空間にプロットしたもの(↓)


25. ヘルムホルツ・コールラウシュ効果(Helmholtz-Kohlrausch effect)のシミュレーション 2

等飽和度100%の画像(再掲)。平均輝度は、Y = 0.217。

等飽和度0%の画像(前出のグレー画像とは異なる)。平均輝度は、Y = 0.217。
対応する各画素の輝度は同じ2つの画像であるが、飽和度の高いカラー画像の方が明るく見える。
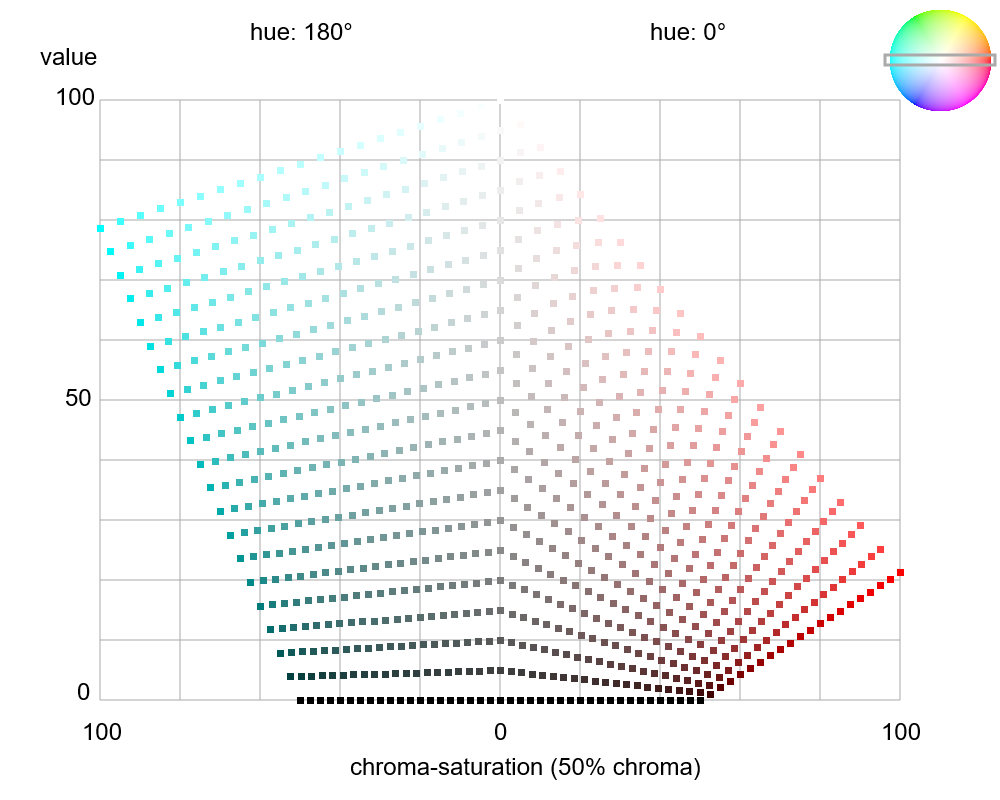
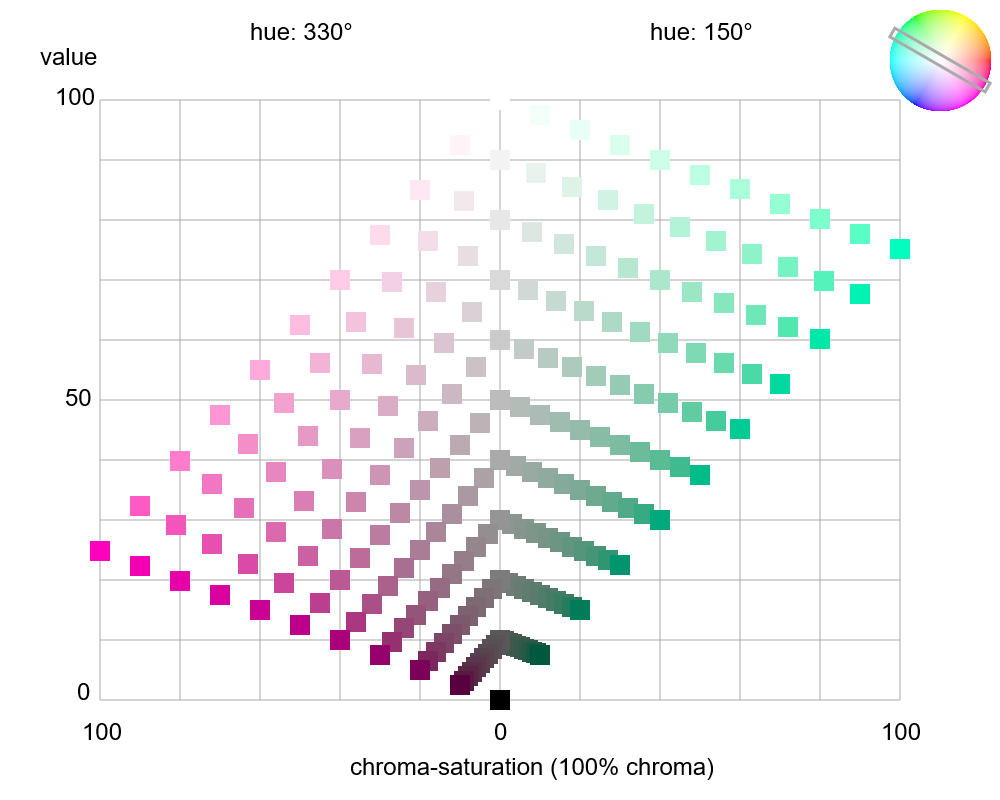
26. 彩度と飽和度の中間のパラメーターも定義できる
中間パラメーター c' = k * s = k * c / max (R_linear, G_linear, B_linear)
k は、 max (R_linear, G_linear, B_linear) から 1.0 までの範囲。k = max (R_linear, G_linear, B_linear) の時、c' は彩度 c となる。k = 1 の時、c' は飽和度 s となる。

横軸は彩度と飽和度の中間のパラメーター(c' = 0.50)。一番下に並ぶそれぞれの黒から上辺に並ぶ色を結ぶ直線状の並びの色は、等飽和度の色である。

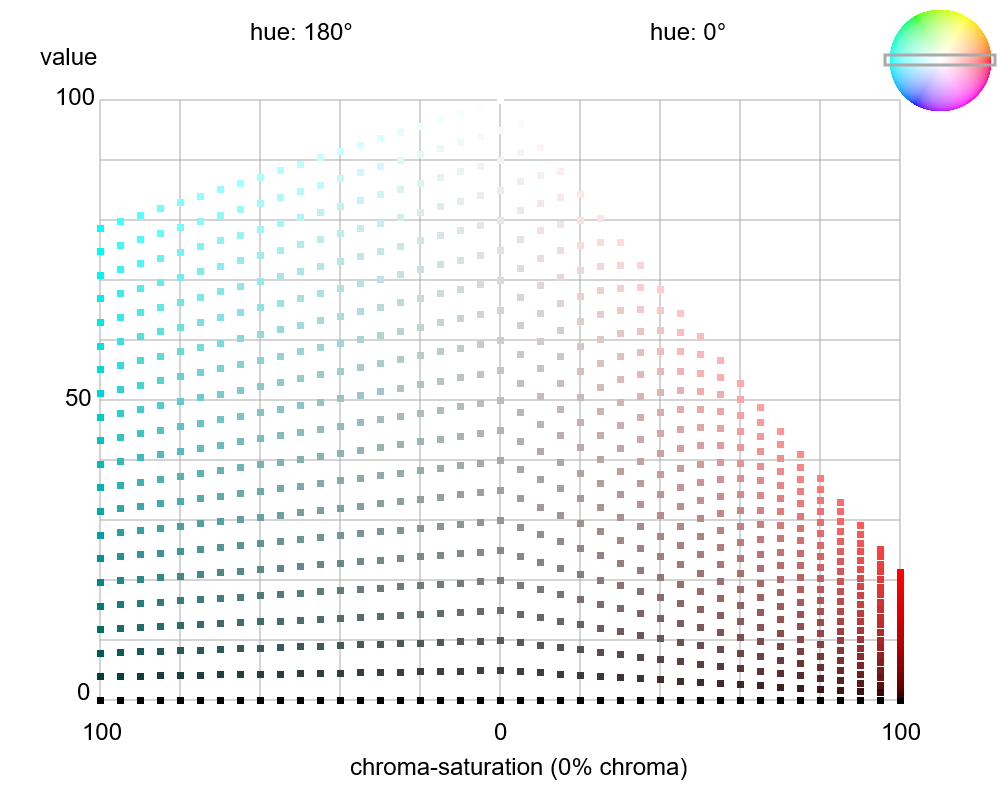
横軸は飽和度の図(c' = 0.00)

横軸は彩度の図(c' = 1.00)。上辺に平行な並びの色は、各飽和度の色において一番明るい色を基準とした一定の比率の明るさの色の系列である。オストワルト表色系の等黒系列(isotones)(黒色量(black
content)が等しい色のグループ)に対応させることができる。
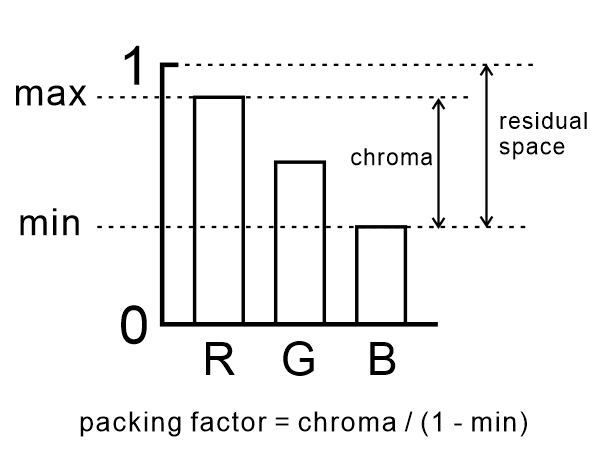
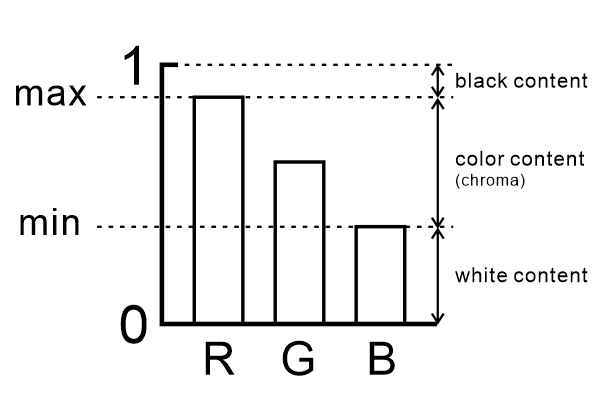
27. いわば飽和度の明暗反転版である「色充填率」(packing factor)というものを定義できる
色充填率 p = (max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear)) / (1 - min (R_linear, G_linear, B_linear))
色を表現できる強度空間は有限と考え、その中で白色光を除いた枠(residual space)の中において、どの程度の割合を色情報が占めているかという要因である。
すなわち、p = c / (1 - min (R_linear, G_linear, B_linear)) ただし、c は彩度。

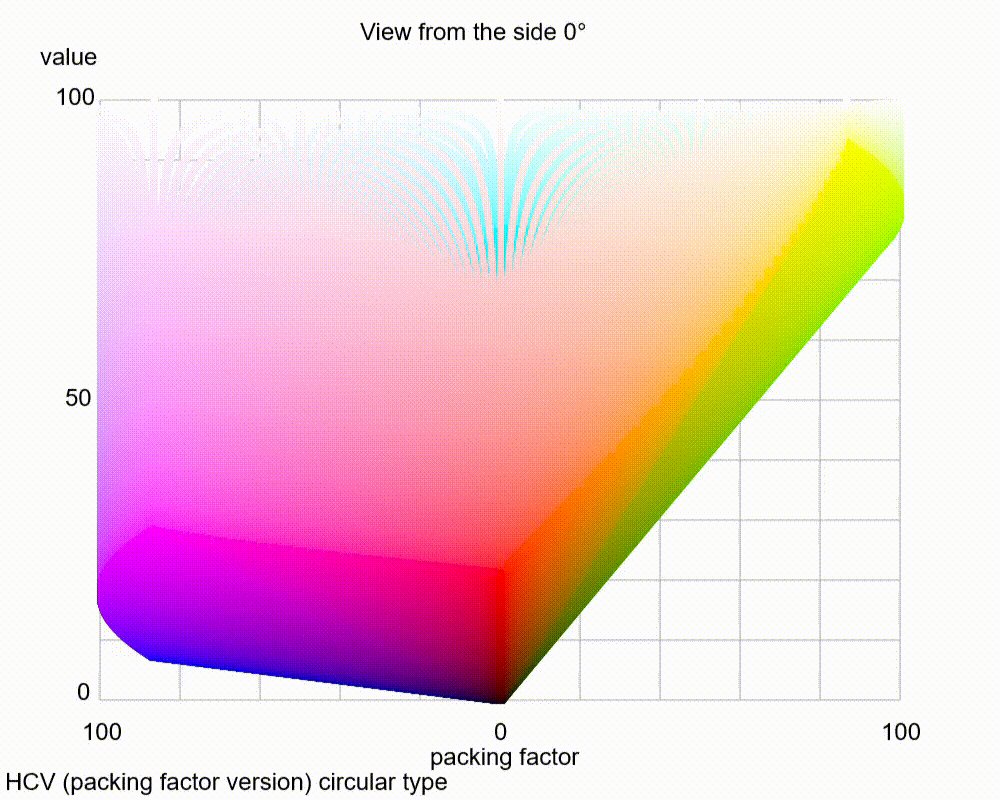
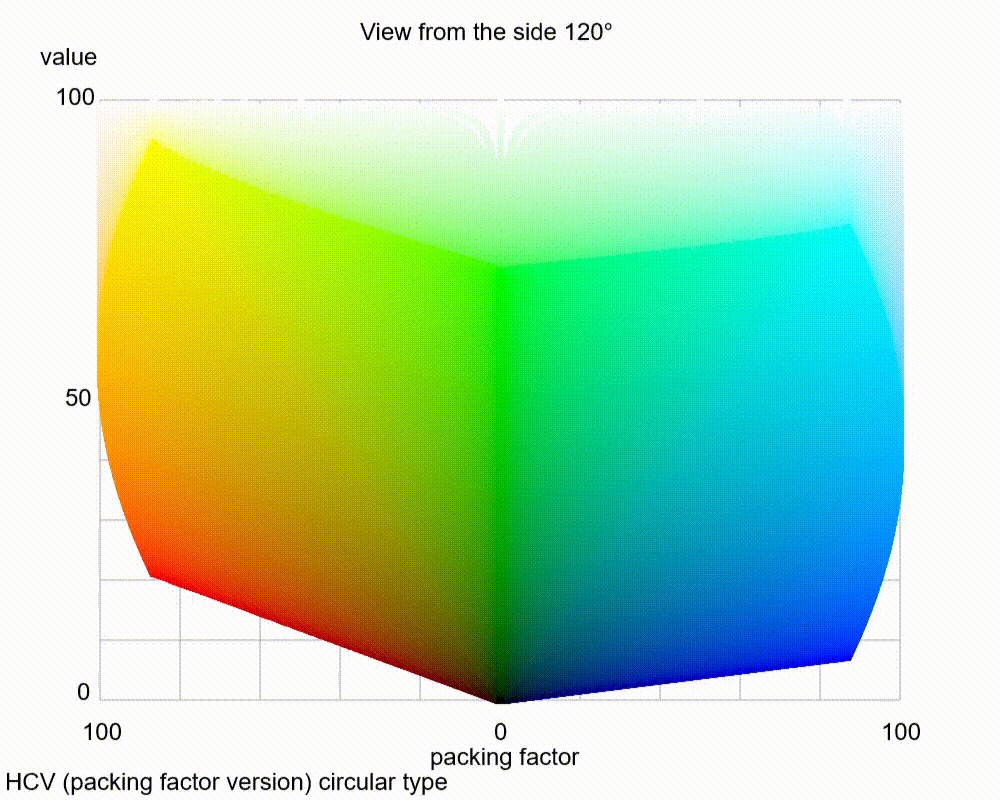
等色相面

飽和度の上下逆転版という感じである。

HSVの円錐形タイプ、あるいはHSLの円筒形タイプに、部分的に似ている。

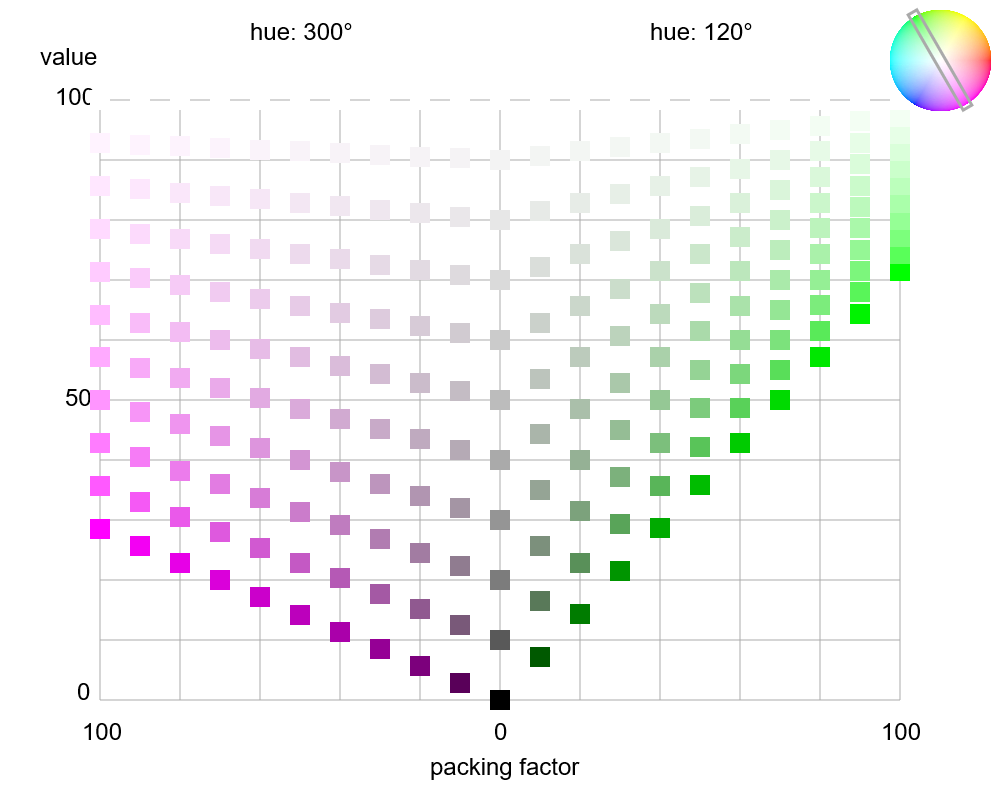
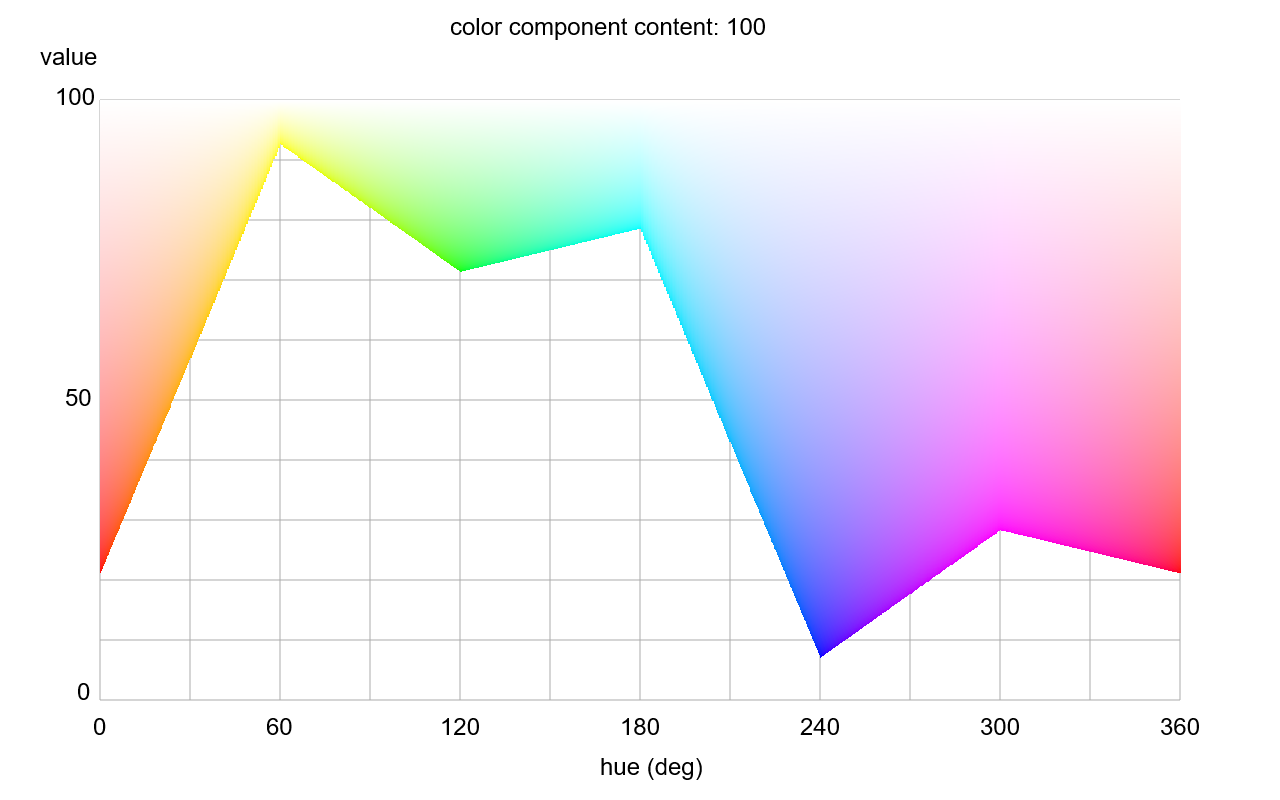
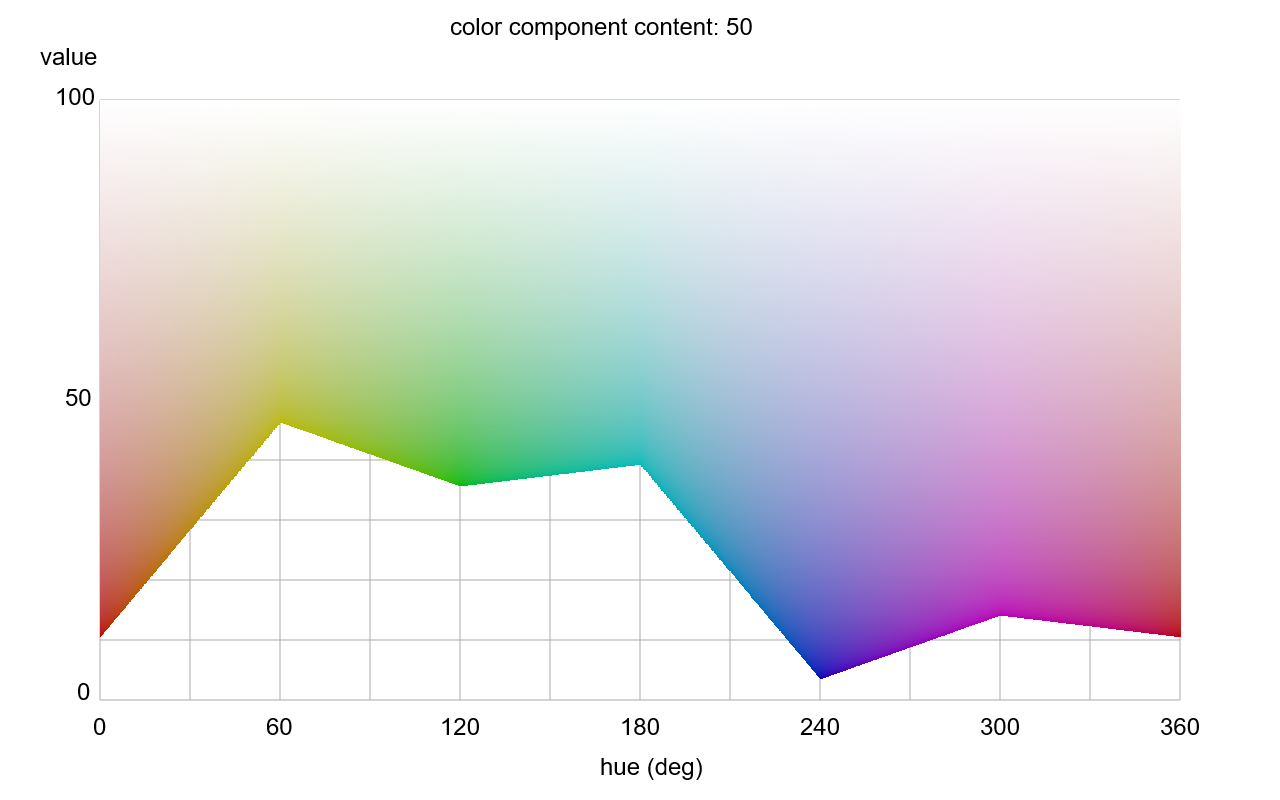
色充填率100%の全色相の色

色充填率50%の全色相の色

色充填率10%の全色相の色

色充填率100%の画像(すべての画素においてRGBのどれかあるいは複数が最大値の画像)(↑)とその画素を CIE Yxy 空間にプロットしたもの(↓)



等充填率100%の画像(再掲)

等充填率75%の画像

等充填率50%の画像

等充填率25%の画像

等充填率0%の画像

等充填率50%の画像の画素を CIE Yxy 空間にプロットしたもの

28. 彩度と「色充填率」の中間のパラメーターも定義できる
中間パラメーター c'' = k
k は、max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear) から max (R_linear, G_linear, B_linear) までの範囲。k = max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear) の時、c' は彩度 c となる。k = max (R_linear, G_linear, B_linear) の時、c' は「色充填率」p となる。

横軸は彩度と「色充填率」の中間のパラメーター(c'' = 0.50)。一番上に並ぶそれぞれの白から下辺に並ぶ色を結ぶ直線状の並びの色は、等「色充填率」の色である。

横軸は「色充填率」の図(c' = 0.00)

横軸は彩度の図(c' = 1.00)。下辺に平行な並びの色は、各「色充填率」の色において一番暗い色を基準とした一定の比率の明るさの色の系列である。オストワルト表色系の等白系列(isotints)(白色量(white content)が等しい色のグループ)に対応させることができる。 白色量 w = min (R_linear, G_linear, B_linear) で表すことができる。
cf.

横軸は彩度の図(c' = 1.00)。上辺に平行な並びの色は、各飽和度の色において一番明るい色を基準とした一定の比率の明るさの色の系列である。オストワルト表色系の等黒系列(isotones)(黒色量(black content)」が等しい色のグループ)に対応させることができる。 黒色量 bk = 1 - max (R_linear, G_linear, B_linear) で表すことができる。
HCV表色系では、彩度 c = max (R_linear, G_linear, B_linear) - min (R_linear, G_linear,
B_linear) なので、これをオストワルト表色系の純色量(color content)に相当するものと考えると、
bk + w + c = 1
となり、オストワルト(オストヴァルト?)表色系と同型となる。

cf.

(「等純系列(isochrome)」が平行な配列として示された図)
(確認用)「HCV」表色系カラーチャート作成プログラム <March 10, 15, 16, 17, 18, 19, 21, April 16, May 3, September 18, October
1, 2022>
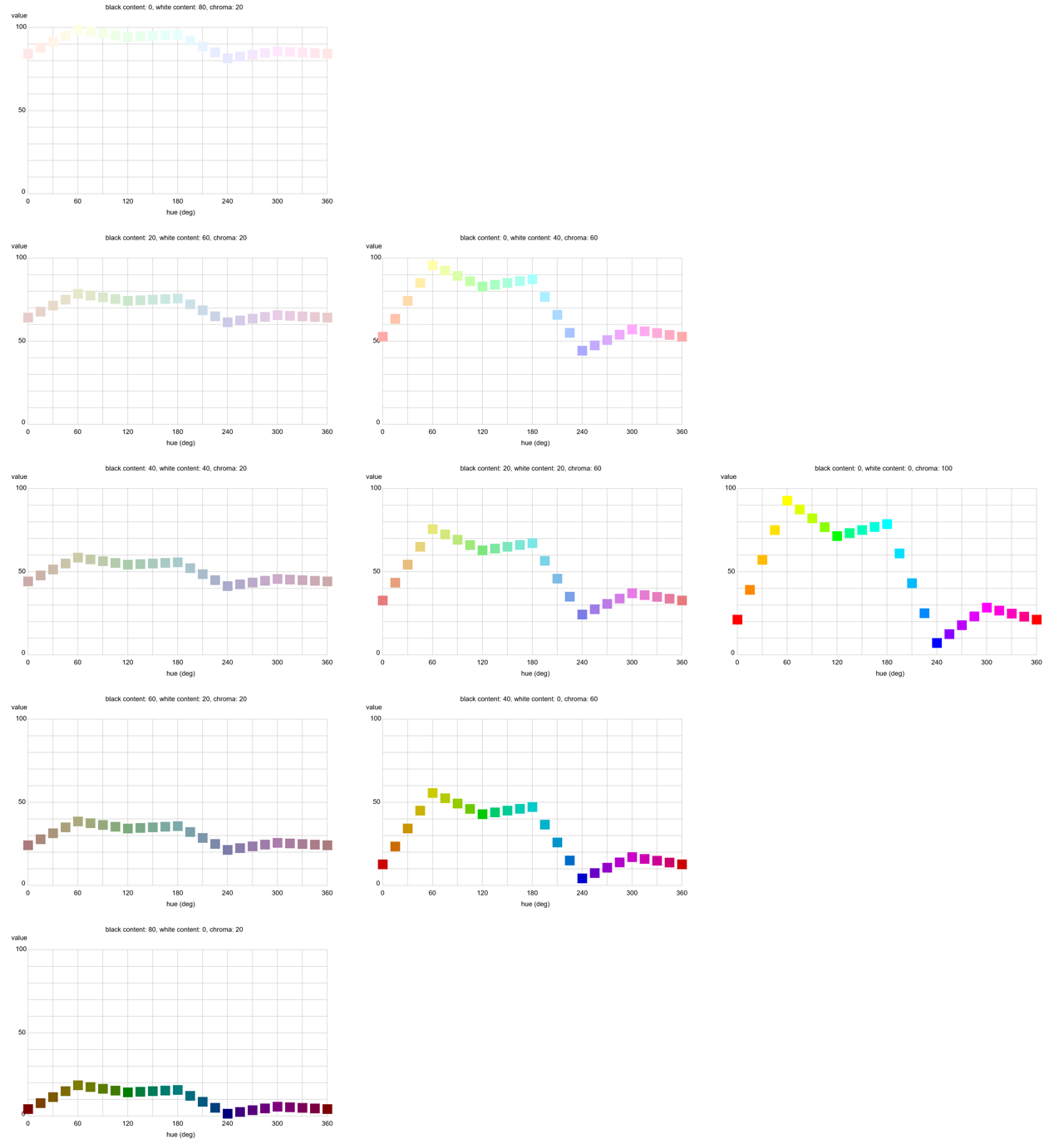
29. オストワルト表色系における等価値色系列(isovalents)1) に相当するPCCSトーン2) 似の色のセット
1) 黒色量、白色量、純色量が等しくて色相の異なる色のセット 2) PCCS

左から、chroma 20%、60%、100%。左上から右端の図までの斜めの線上の図は black content 0%、平行に左下に近づくにつれて、20%、40%、60%、80%。左下から右端の図までの斜めの線上の図は white content 0%、平行に右上に近づくにつれて、20%、40%、60%、80%。
30. まとめ。sRGBで定義する色相・明度・彩度の色空間を作成した。今後は、他の色空間との比較や、その有用性を探りたい。

(最新版)
概要
色の錯視は、文字通りいろいろある。それらの錯視画像の画素を色空間にプロットすれば、何か特徴的なことが見られるのであろうか。あるいは、色空間内の画素の分布だけから、その画像がどのような錯視を内包しているかを推定できるのであろうか。そういった問題を検討するために、本話題提供においては、色空間として、CIE
Yxy、L*a*b*、MacLeod-Boynton、DKL、HSL、HSV、u'v'、L*u*v*を検討する(というか、勉強した)。さらに、「輝度から計算する彩度」を定義し、新しい色空間「HCV」を提案する。各種の色空間については、下記サイトも参照されたい。
http://www.psy.ritsumei.ac.jp/~akitaoka/color_samples.html