RGB値をsRGB規格(白色点はD65)に従って各種パラメータに変換あるいは逆変換する変換式一覧
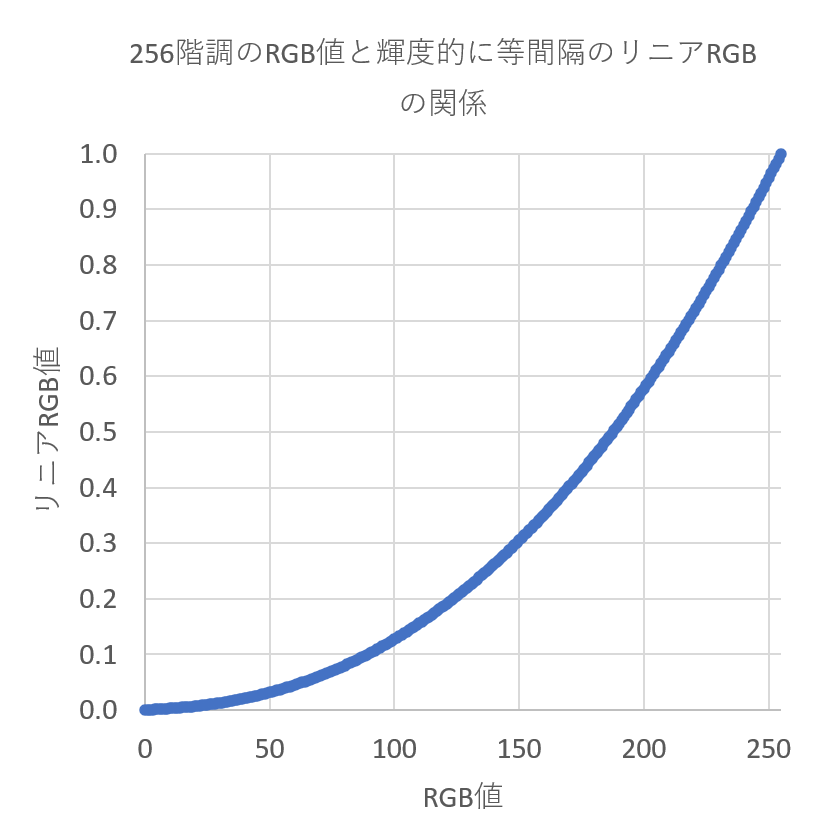
1. RGB値を輝度的に等間隔なリニアRGB値に変換する式
元のRGB値をそれぞれ R、G、 B とし、0から255までの整数の256階調の値を取るものとする。一方、リニアRGB値を R_linear、G_linear、B_linear として、0から1までの実数の値を取るものとする。
R / 255 <= 0.04045 の時、
R_linear = (R / 255) / 12.92
R / 255 > 0.04045 の時、
R_linear = ((R / 255 + 0.055) / 1.055)2.4
G / 255 <= 0.04045 の時、
G_linear = (G / 255) / 12.92
G / 255 > 0.04045 の時、
G_linear = ((G / 255 + 0.055) / 1.055)2.4
B / 255 <= 0.04045 の時、
B_linear = (B / 255) / 12.92
B / 255 > 0.04045 の時、
B_linear = ((B / 255 + 0.055) / 1.055)2.4

【JavaScriptのプログラミング例】
var r1=r/255;
if (r1<=0.04045) {r2=(r1/12.92)} else {r2=Math.pow((r1+0.055)/1.055, 2.4)}
var g1=g/255;
if (g1<=0.04045) {g2=(g1/12.92)} else {g2=Math.pow((g1+0.055)/1.055, 2.4)}
var b1=b/255;
if (b1<=0.04045) {b2=(b1/12.92)} else {b2=Math.pow((b1+0.055)/1.055, 2.4)}
Ref. https://en.wikipedia.org/wiki/SRGB
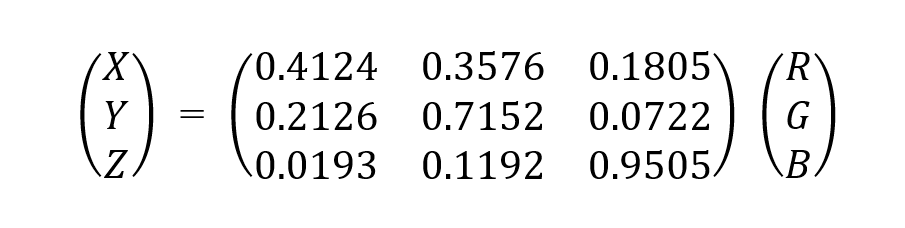
2. リニアRGB値をXYZ値に変換する式
X = 0.4124 × R_linear + 0.3576 × G_linear + 0.1805 × B_linear
Y = 0.2126 × R_linear + 0.7152 × G_linear + 0.0722 × B_linear
Z = 0.0193 × R_linear + 0.1192 × G_linear + 0.9505 × B_linear

Y値(0.0-1.0)は輝度を表す。右の行列内のRGBは、それぞれリニアRGB値。
【JavaScriptのプログラミング例】
var X = 0.4124*r+0.3576*g+0.1805*b;
var Y = 0.2126*r+0.7152*g+0.0722*b;
var Z = 0.0193*r+0.1192*g+0.9505*b;
Ref. https://en.wikipedia.org/wiki/SRGB
その逆変換式
R_linear = 3.240970 × X - 1.537383 × Y - 0.498611 × Z
G_linear = -0.969244 × X + 1.875968 × Y + 0.041555 × Z
B_linear = 0.055630 × X - 0.203977 × Y + 1.056972 × Z
【JavaScriptのプログラミング例】
var r = 3.240970 * X - 1.537383 * Y - 0.498611 * Z;
var g = -0.969244 * X + 1.875968 * Y + 0.041555 * Z;
var b = 0.055630 * X - 0.203977 * Y + 1.056972 * Z;
Ref. https://fujiwaratko.sakura.ne.jp/infosci/colorspace/colorspace2.html
小数点以下6桁で表示している上記文献によると、RGB (linear) → XYZ と XYZ → RGB (linear) (D65) の変換行列はそれぞれ下記。
0.412391 0.357584 0.180481
0.212639 0.715169 0.072192
0.019331 0.119195 0.950532
3.240970 -1.537383 -0.498611
-0.969244 1.875968 0.041555
0.055630 -0.203977 1.056972
3. XYZ値をxy値に変換する式
x = X / (X + Y + Z)
y = Y / (X + Y + Z)
【JavaScriptのプログラミング例】
var x = X / (X + Y + Z);
var y = Y / (X + Y + Z);
Ref. https://en.wikipedia.org/wiki/CIE_1931_color_space
4. XYZ値をL*a*b*値に変換する式
Xn = 0.9505, Yn = 1.0000, Zn = 1.0890 の時、
L* = 116 f(Y/Yn) - 16
a* = 500 (f(X/Xn) - f(Y/Yn))
b* = 200 (f(Y/Yn) - f(Z/Zn))
ただし、t > (6/29)3 の時、f(t) = t1/3、それ以外の時は、f(t) = t / (3 × (6/29)2) + 4/29
【JavaScriptのプログラミング例】
var Xn = 0.4124+0.3576+0.1805 = 0.9505;
var Yn = 0.2126+0.7152+0.0722 = 1.0000;
var Zn = 0.0193+0.1192+0.9505 = 1.0890;
var tx = X / Xn;
var ty = Y / Yn;
var tz = Z / Zn;
if (tx > (6/29)**3) {var fx = tx**(1/3)} else {var fx = ((29/6)**2)*tx/3+4/29}
if (ty > (6/29)**3) {var fy = ty**(1/3)} else {var fy = ((29/6)**2)*ty/3+4/29}
if (tz > (6/29)**3) {var fz = tz**(1/3)} else {var fz = ((29/6)**2)*tz/3+4/29}
var L_star = 116*fy-16;
var a_star = 500*(fx-fy);
var b_star = 200*(fy-fz);
Ref. https://en.wikipedia.org/wiki/CIELAB_color_space
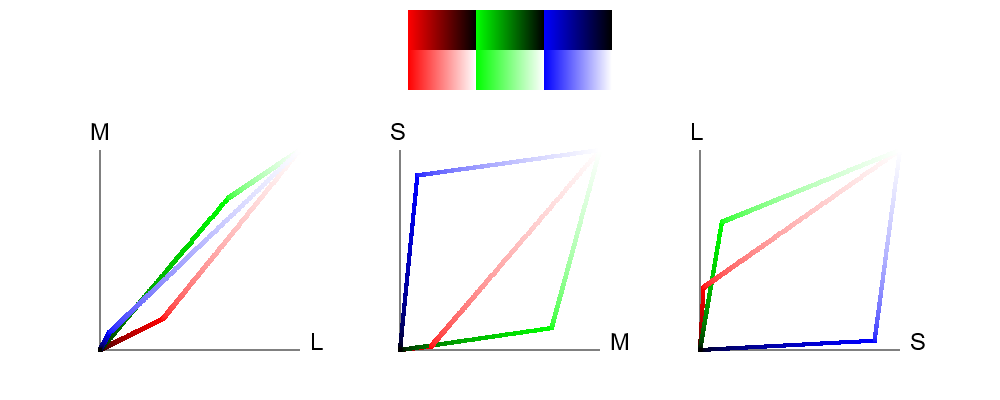
5. XYZ値をLMS値に変換する式
L = 0.40024 × X + 0.70760 × Y - 0.08081 × Z;
M = -0.22630 × X + 1.16532 × Y + 0.04570 × Z;
S = 0.00000 × X + 0.00000 × Y + 0.91822 × Z;

【JavaScriptのプログラミング例】
var L = 0.40024 * X + 0.70760 * Y - 0.08081 * Z;
var M = -0.22630 * X + 1.16532 * Y + 0.04570 * Z;
var S = 0.00000 * X + 0.00000 * Y + 0.91822 * Z;
Ref. https://en.wikipedia.org/wiki/LMS_color_space
上記サイトは少数点以下4桁の表示であり、少数点以下5桁のデータの出所がわからなくなっている(2023/6/4)。
0.40024 0.7076 -0.08081 -0.2263 1.16532 0.0457 0 0 0.91822
上記データからその逆行列(LMS→XYZ)を自前のエクセルで計算したものは下記。
1.85994 -1.12938 0.21990 0.36119 0.63881 -0.00001 0.00000 0.00000 1.08906
6. LMS値をDKL空間の3つのパラメータ値(ΔLum、ΔL-M、ΔSlum)に変換する式
【JavaScriptのプログラミング例】
var Lo = 0.5; Mo = 0.5; So = 0.5;
var dL = L - Lo;
var dM = M - Mo;
var dS = S - So;
var dLum = (Math.pow(3, 0.5) * dL + Math.pow(3, 0.5) * dM + 0 * dS) / (Lo + Mo);
var dLM = ((Math.pow((Math.pow(Lo, 2) + Math.pow(Mo, 2)), 0.5) / Lo) * dL - Math.pow((Math.pow(Lo, 2) + Math.pow(Mo, 2)), 0.5) / Mo * dM + 0 * dSS) / (Lo + Mo);
var dSlum = (- dL - dM + ((Lo + Mo) / So) * dS) / (Lo + Mo);
Ref. pooneilの脳科学論文コメント・DKL色空間についてまとめ http://pooneil.sakura.ne.jp/archives/permalink/001222.php
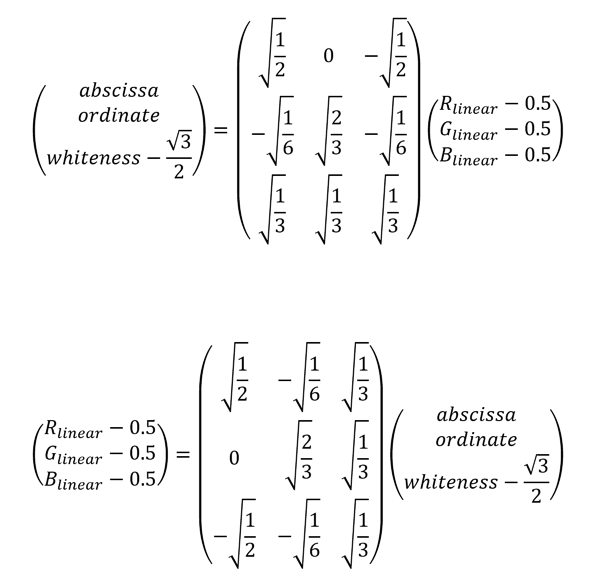
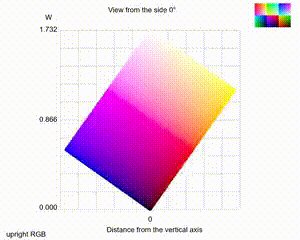
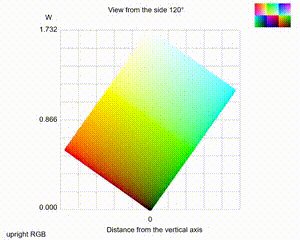
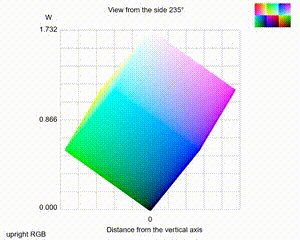
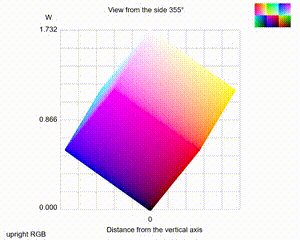
RGB空間をupright RGB空間に変換する式

【変換式】RGB(r = g = b = 0.5 を原点とする。それぞれ変換前の第1行、第2行、第3行)からupright RGB(横軸・縦軸・明るさ軸)への変換行列。変換後の第1行は水平断面図の横軸、第2行は縦軸、第3行は明るさ軸(垂直軸)。下記の数値で、Rは第4象限、Gは縦軸上の正の位置、Bは第3象限に来る。
| (1/2)^0.5 | 0 | -(1/2)^0.5 |
| -(1/6)^0.5 | (2/3)^0.5 | -(1/6)^0.5 |
| (1/3)^0.5 | (1/3)^0.5 | (1/3)^0.5 |
その逆行列
| (1/2)^0.5 | -(1/6)^0.5 | (1/3)^0.5 |
| 0 | (2/3)^0.5 | (1/3)^0.5 |
| -(1/2)^0.5 | -(1/6)^0.5 | (1/3)^0.5 |