
2022年6月4日(土)14:00- (online)
北岡明佳先生 オンライン講座〜錯視の楽しみ方入門〜・化学同人主催
錯視の楽しみ方入門 
立命館大学総合心理学部 北岡 明佳 email
2022/5/28 より
本講演の概要
錯視(illusion)は見ておもしろい錯覚です。見ておもしろい錯覚を錯視と呼ぶからです。本講演は錯視について語るものですが、錯視をつくってみることで、錯視に親しんで頂く企画です。
錯視いろいろ

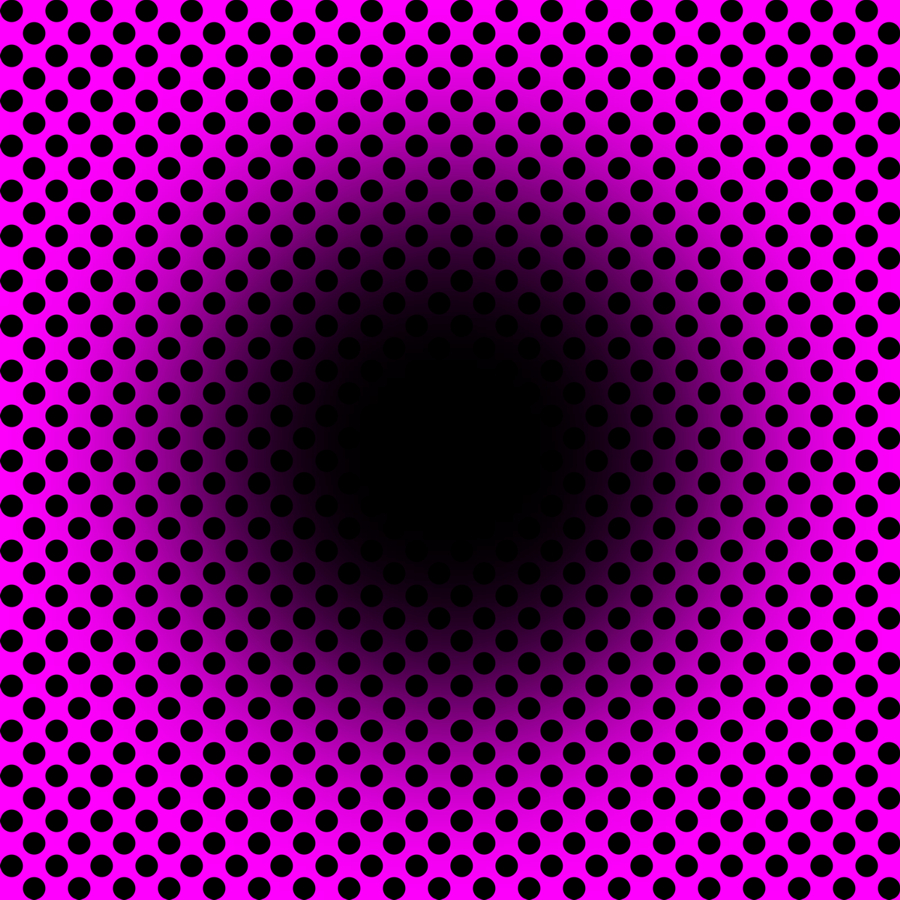
「ブラックホール」
黒い領域が拡大して見える。(藤原の錯視)
Copyright Akiyoshi Kitaoka 2020 (January 23)
文献 (藤原の錯視デザイン)
藤原功基・松田博子・北岡明佳 (2018) 新しい動く錯視図形の提案 平成29年度日本色彩学会関西支部大会 大阪電気通信大学 駅前キャンパス・2018年3月3日(土) (ポスター発表)

論文が出ました!
Laeng, B., Nabil, S. & Kitaoka, A. (2022). The eye pupil adjusts to illusorily expanding holes. Frontier Human Neuroscience, 16:877249. doi: 10.3389/fnhum.2022.877249 https://doi.org/10.3389/fnhum.2022.877249
https://twitter.com/AkiyoshiKitaoka/status/1531549301213921280
https://twitter.com/BrunoLaeng/status/1531523205915197441

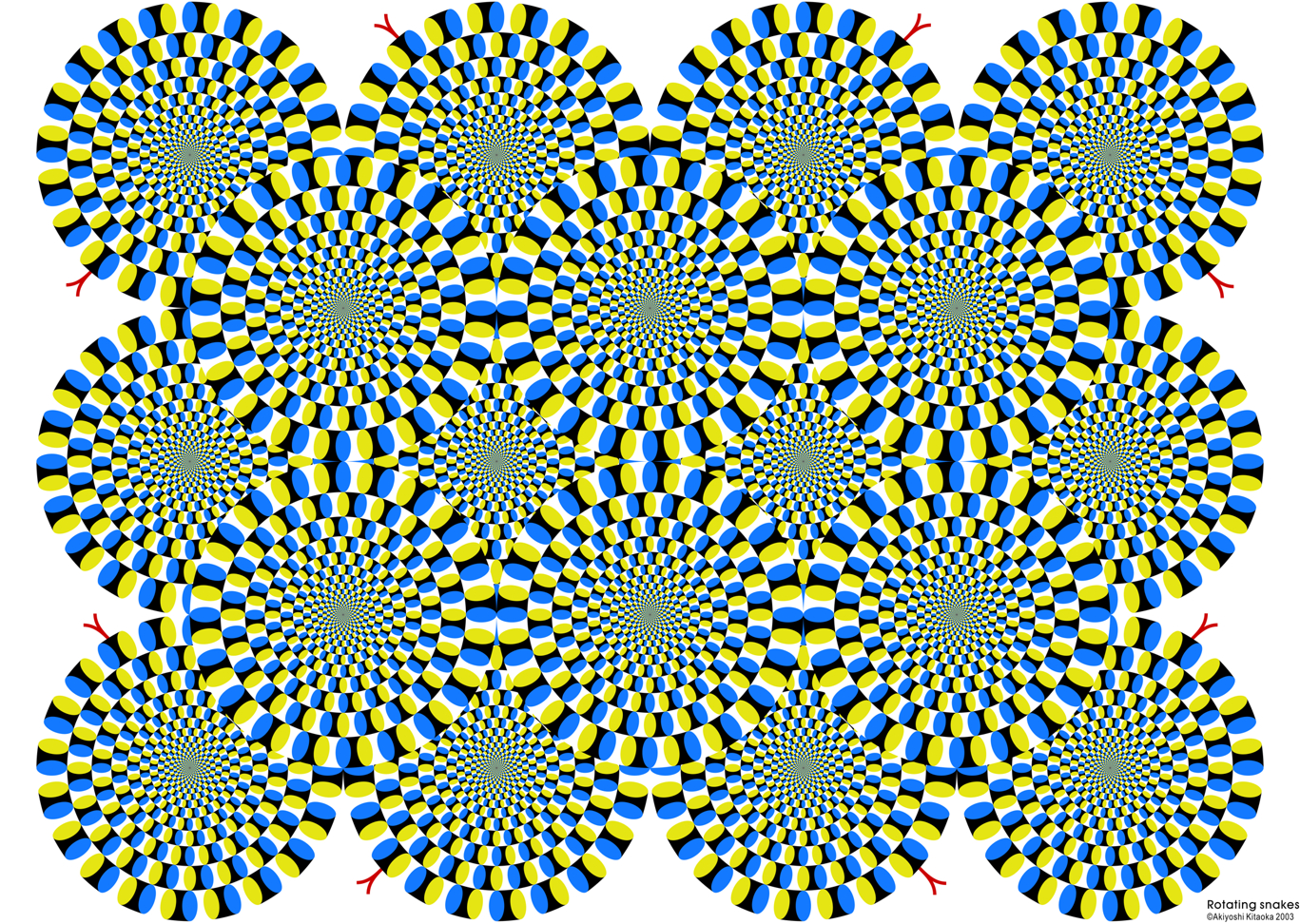
「蛇の回転」
円盤が回転して見える。
Copyright Akiyoshi Kitaoka 2003
2015年版

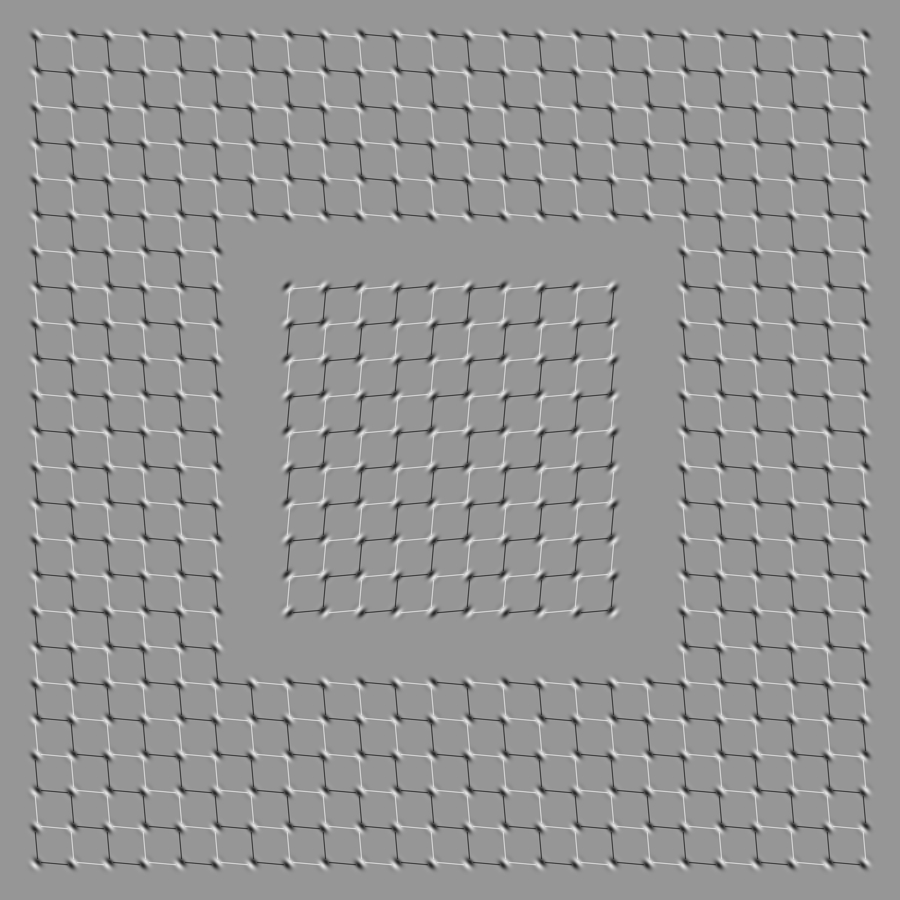
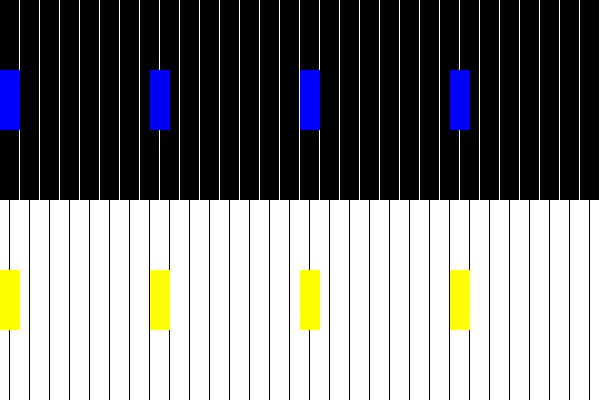
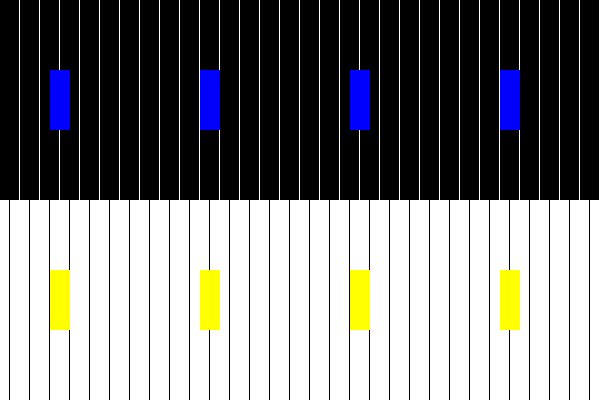
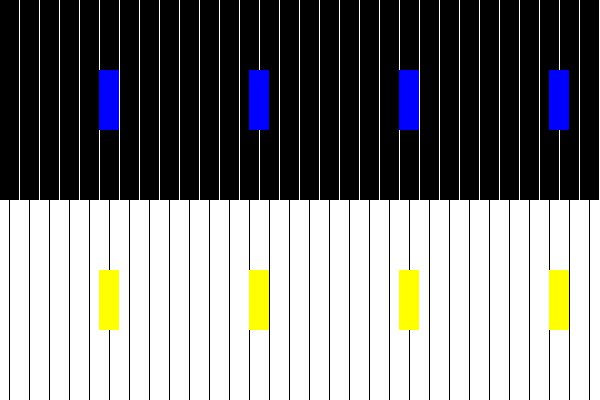
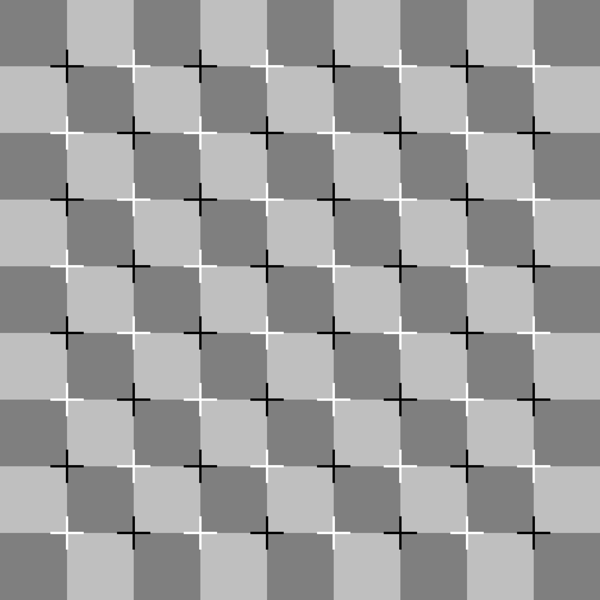
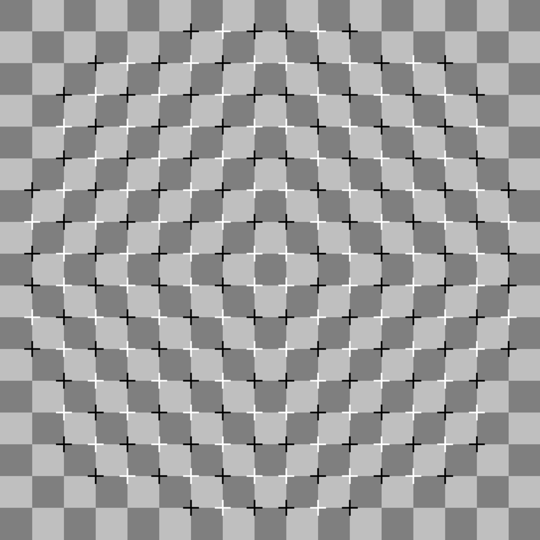
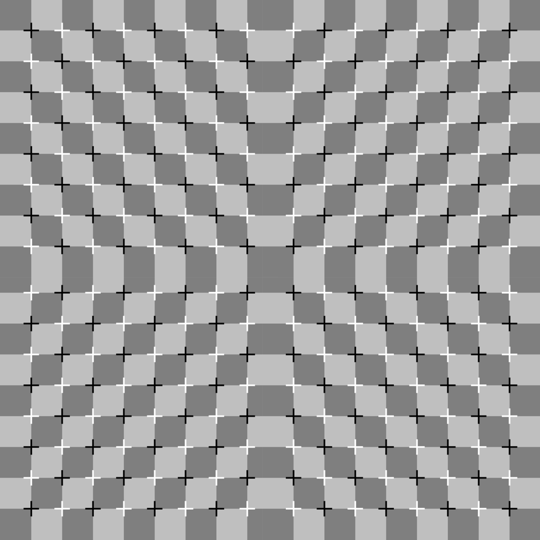
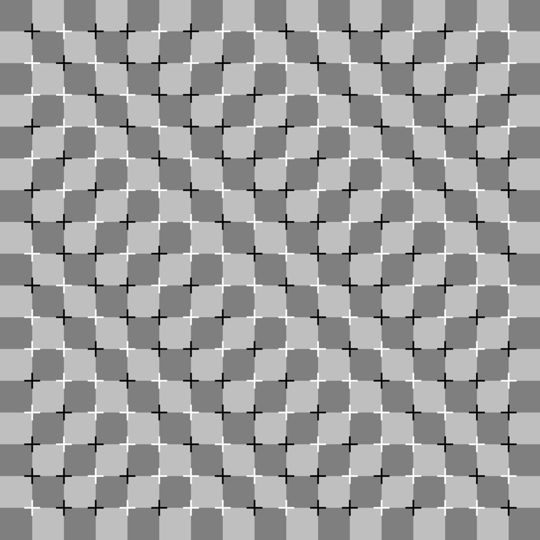
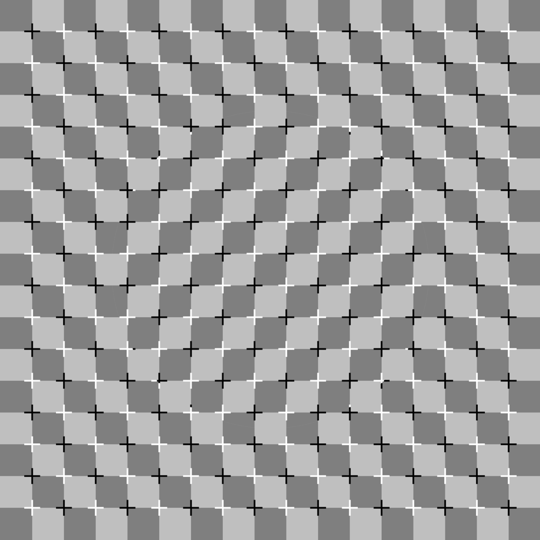
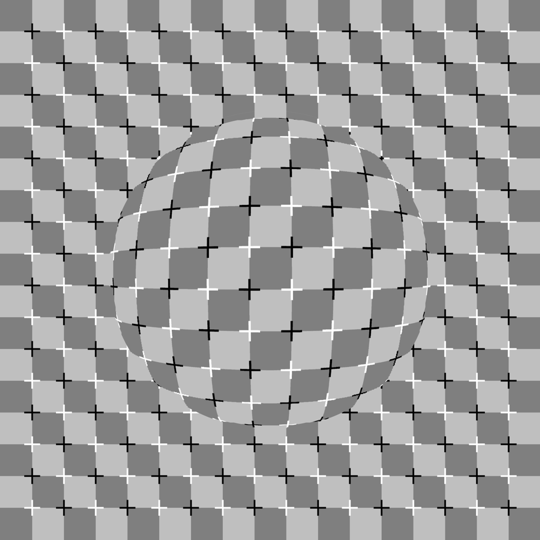
「エンボスドリフト錯視」
(サイン波型)
内側の正方形領域が動いて見える。
Copyright Akiyoshi Kitaoka 2016 (February 15)

「揺れるハート」
図を動かすと、ハートが動いて見える。

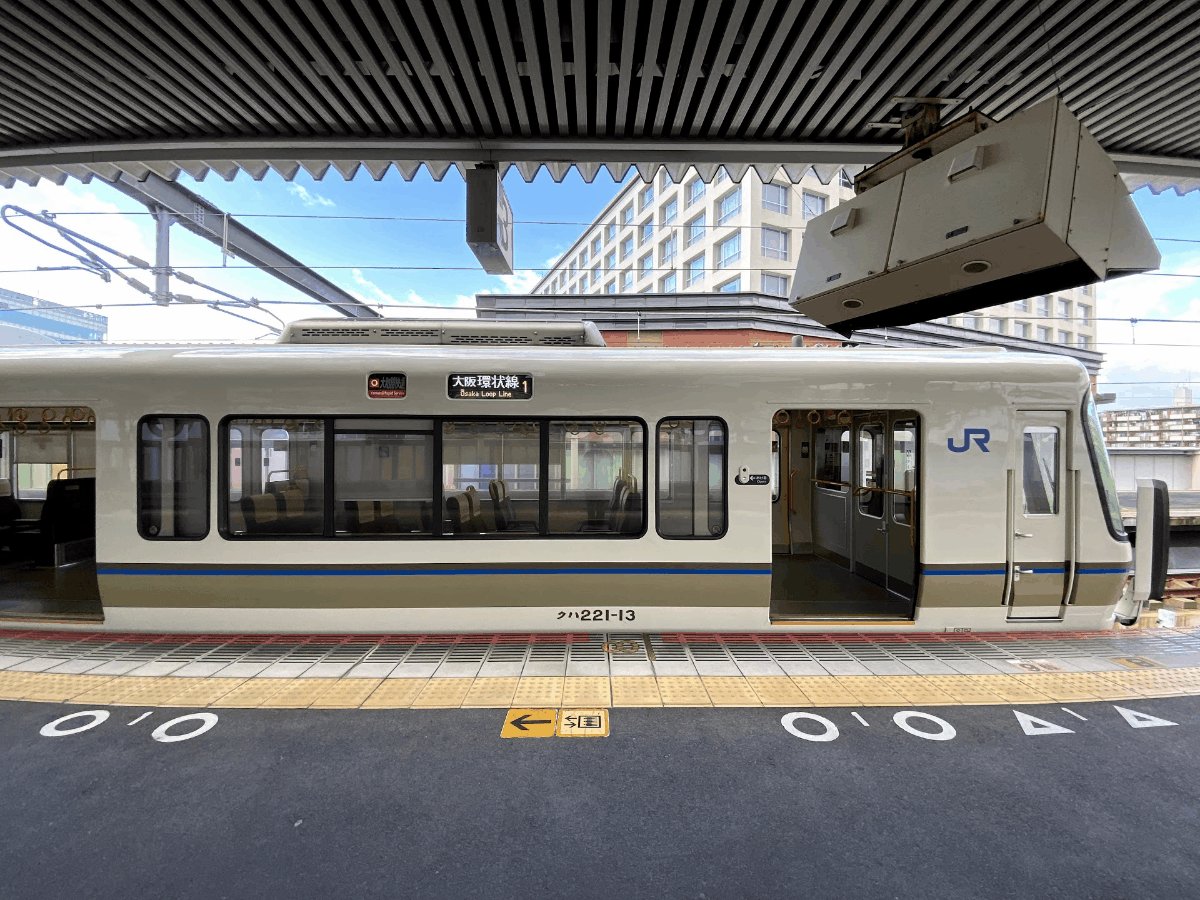
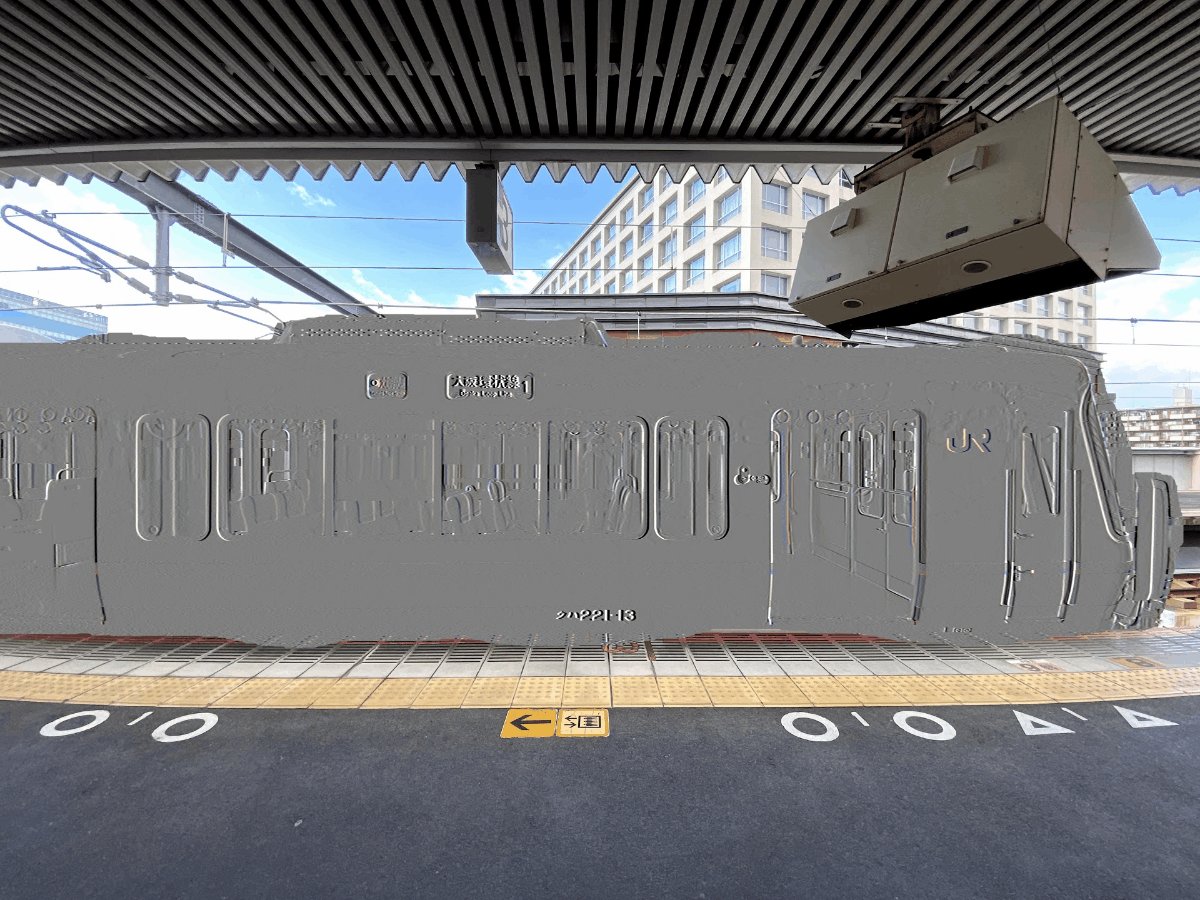
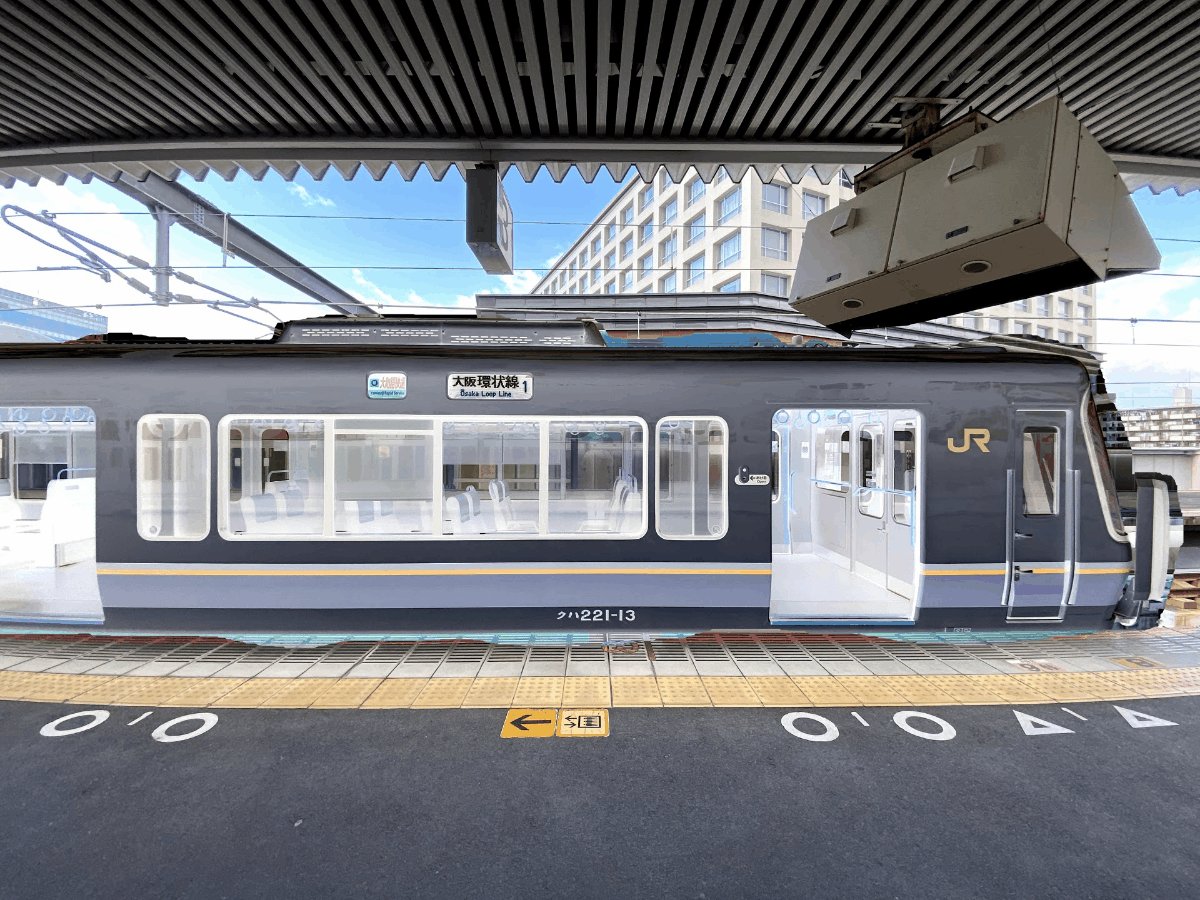
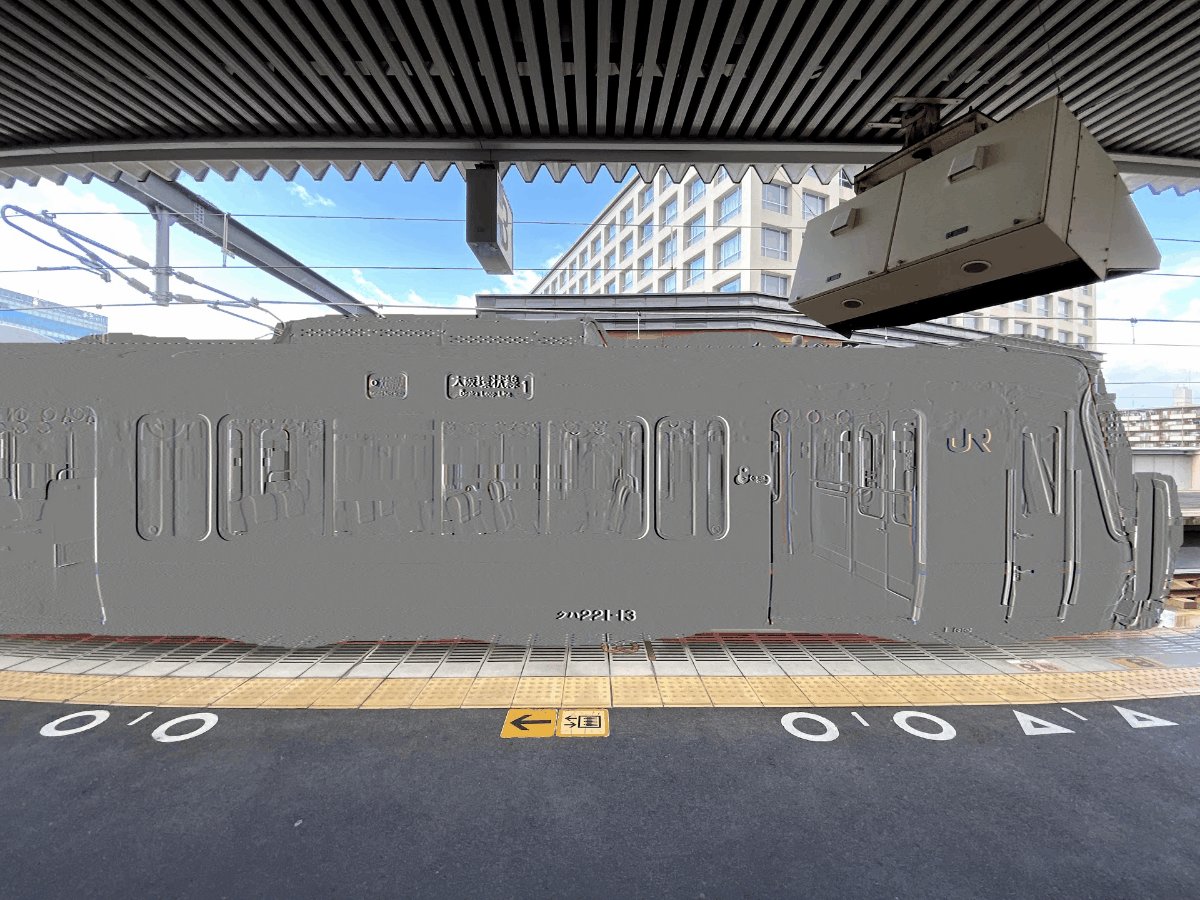
「扉を開けたまま走る電車」
停車中の電車が右に走行するように見える。
Copyright Akiyoshi Kitaoka 2021 (February 9)
北岡明佳 (2021) 「輝度変化による運動錯視(リバースファイなど)の再検討」 (2021年3月2日(火)15:40~16:20・第15回錯覚ワークショップ(Zoom Webinar)) Presentation (html)

キックバック錯視(kickback illusion)の例
長方形は等速運動しているが、縦線に引っかかってガクガクするように見える。
Copyright Akiyoshi Kitaoka 2021 (August 17)
Howe, P. D. L., Thompson, P. G., Anstis, S., Sagreiya, H., & Livingstone, M. S. (2006). Explaining the footsteps, belly dancer, Wenceslas and kickback illusions. Journal of Vision, 6, 1396–1405. doi: 10.1167/6.12.5
Kitaoka, A. & Anstis, S. (2021). A review of the footsteps illusions. Journal of Illusion, 2, #5612, 1-22. PDF --- Website --- https://doi.org/10.47691/joi.v2.5612 --- Movies and figures
Differences in perceived speed and a Shinkansen pic.twitter.com/fK29D2guVu
— Akiyoshi Kitaoka (@AkiyoshiKitaoka) September 6, 2021
http://www.psy.ritsumei.ac.jp/~akitaoka/saishin61.html

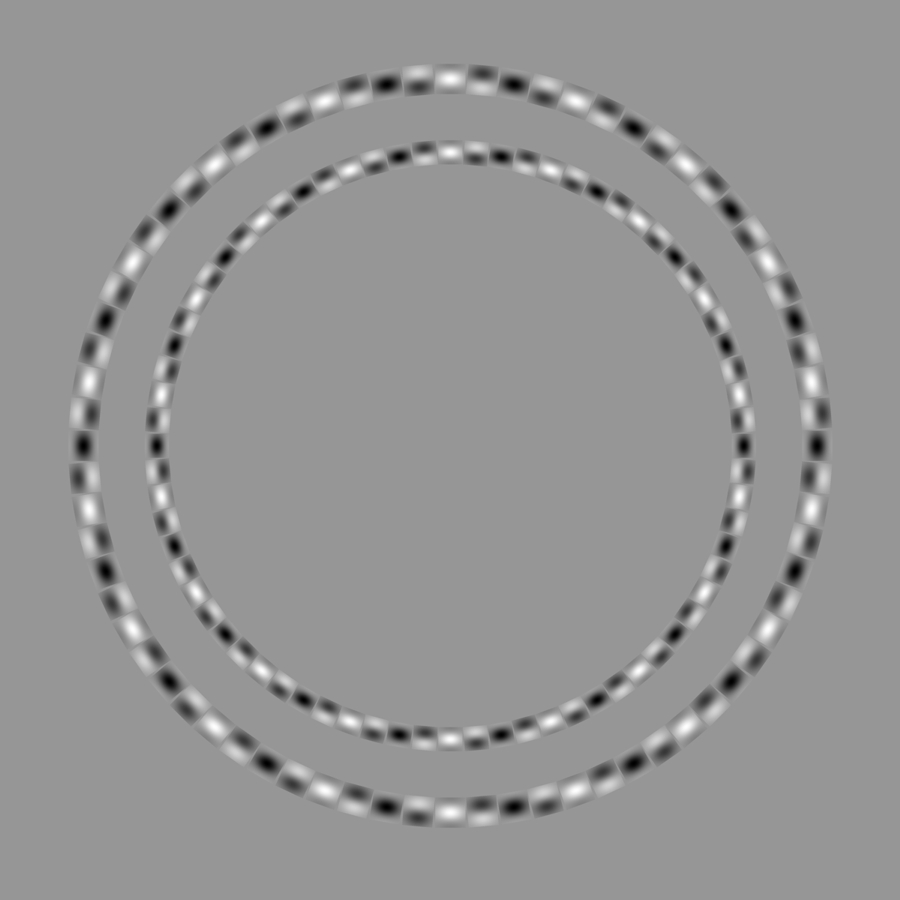
「ほつれ錯視」
同心円がこんがらがつて見える。
Copyright Akiyoshi Kitaoka 2019 (May 1)

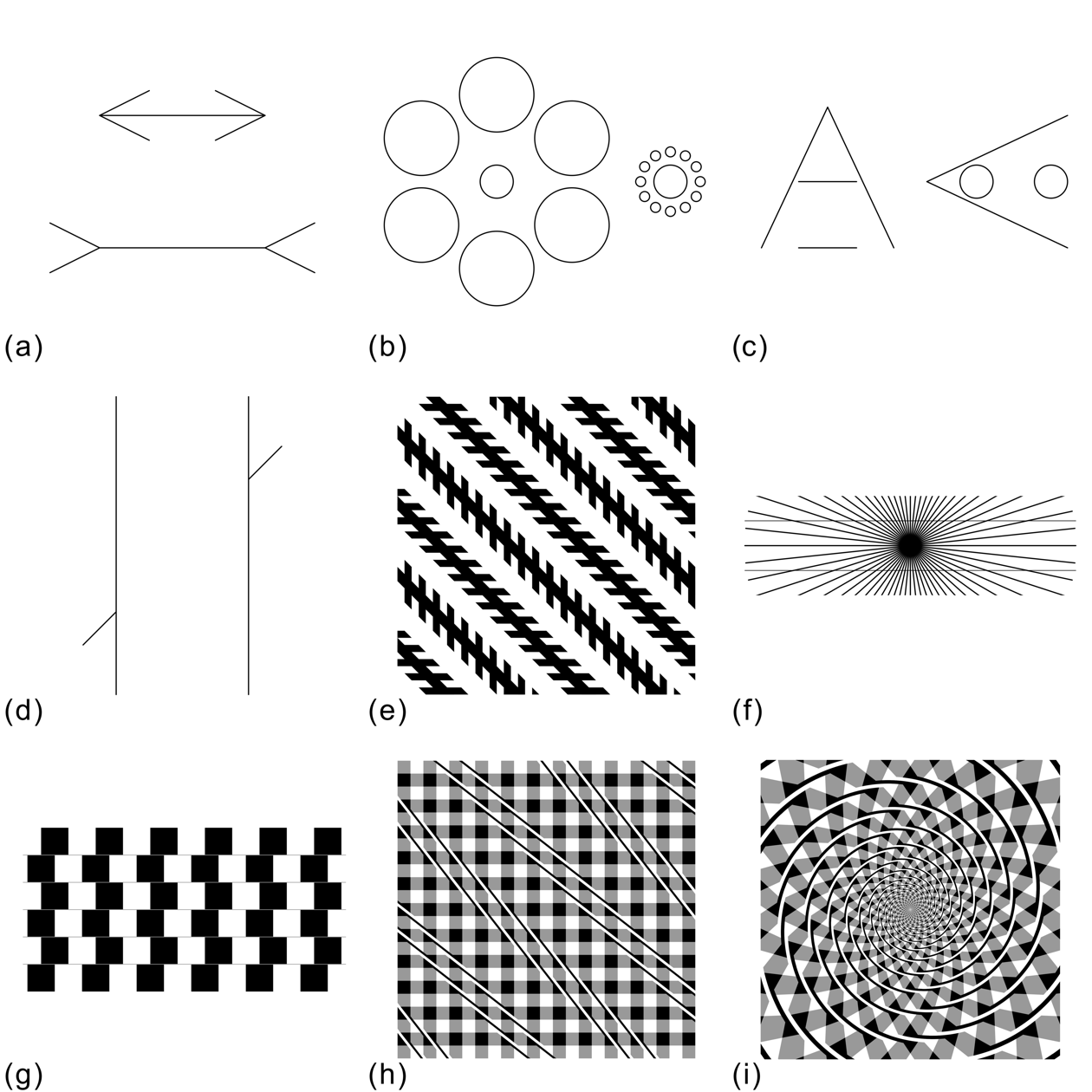
古典的な幾何学的錯視の例。(a)ミュラー=リヤー錯視。上下の水平線分は同じ長さであるが、下の方が長く見える。(b)エビングハウス錯視。リングの中の円は左右同じ大きさであるが、大きい円のリングに囲まれた左の円よりも、小さい円のリングに囲まれた右の円の方が大きく見える。(c)ボンゾ錯視。Λや<の頂点に近い方に置かれた対象が大きく見える。具体的には、2本の水平線分は同じ長さだが、上の方が長く見える。2つの円は同じ大きさだが、左の方が大きく見える。(d)ポッゲンドルフ錯視。2つの斜線は一直線上にあるが、右の斜線の方が上方に変位して見える。(e)ツェルナー錯視。垂直より反時計回りに45度傾いた黒い線は互いに平行だが、交互に傾いて見える。交差する短い線との交差角度の過大視の現象である。(f)へリング錯視(湾曲錯視)。水平線分が曲がって見える。上の線分は上に凸、下の線分は下に凸に見える。(g)ミュンスターベルク錯視。白と黒の正方形の列を図のようにずらして配置し、列の境界に線分を描くと、図ではそれらは水平であるが、交互に傾いて見える。本図のように線が灰色の時は、カフェウォール錯視(Café Wall illusion)と呼ばれることが多い。(h)フレーザー錯視。垂直より反時計回りに45度傾いた仮想線に沿って短い斜線の列が描かれているが、列の傾きは短い斜線の傾きの方向に変位して見える。ツェルナー錯視とは逆の錯視である。(i)フレーザー錯視の渦巻き錯視。フレーザー錯視では、傾いて見えるのは線分であるが、傾いて見える対象を円状に配置した時に観察できる錯視である。具体的には、同心円が渦巻きのように見える。

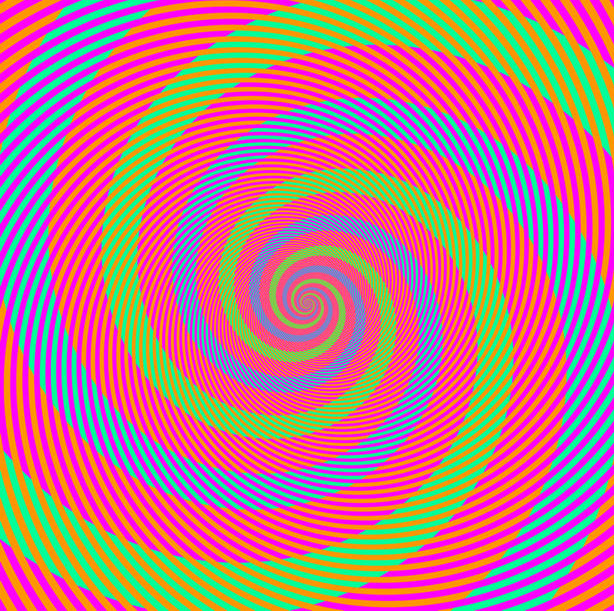
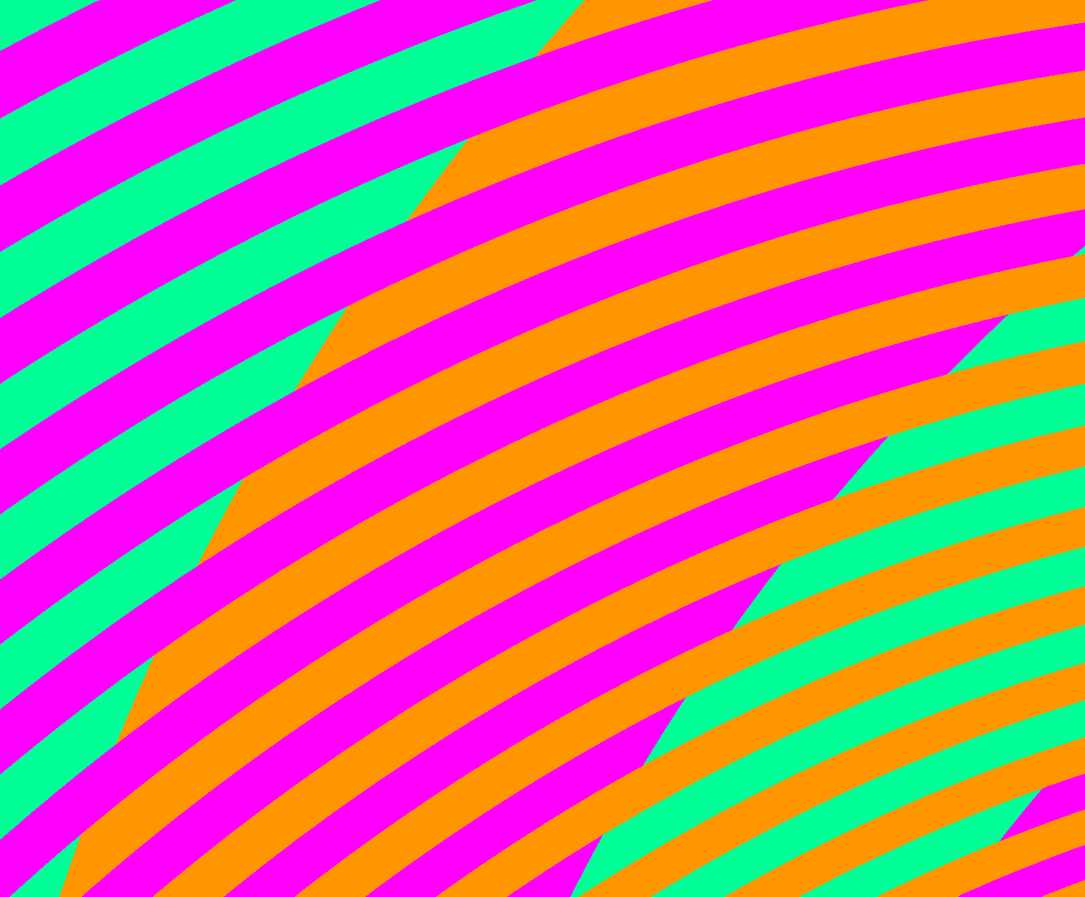
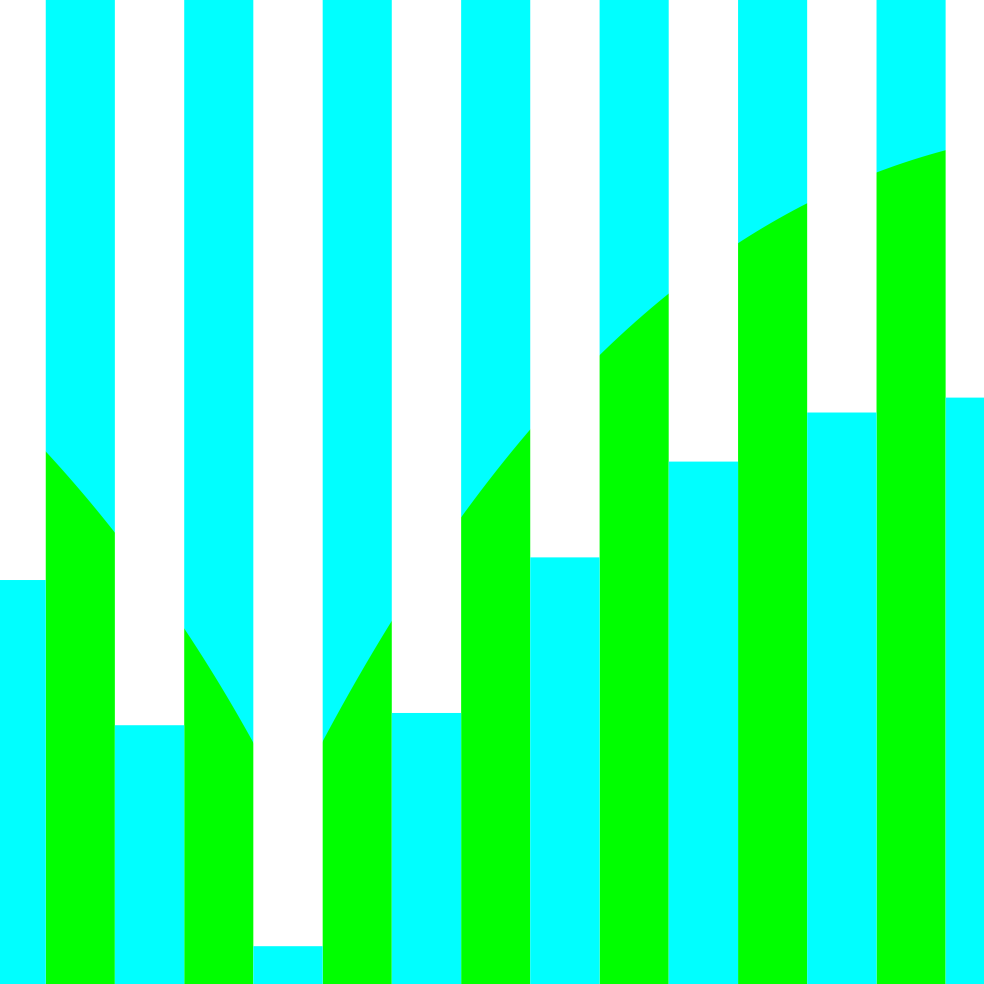
「水色と黄緑の渦巻き」
水色の螺旋と黄緑の螺旋があるように見えるが、どちらも同じ色(r = 0, g = 255, b = 150)である。この色の錯視はモニエ・シェベル錯視に近いと思うが、彼らの理論には合わないのかもしれない。
Copyright A.Kitaoka 2003




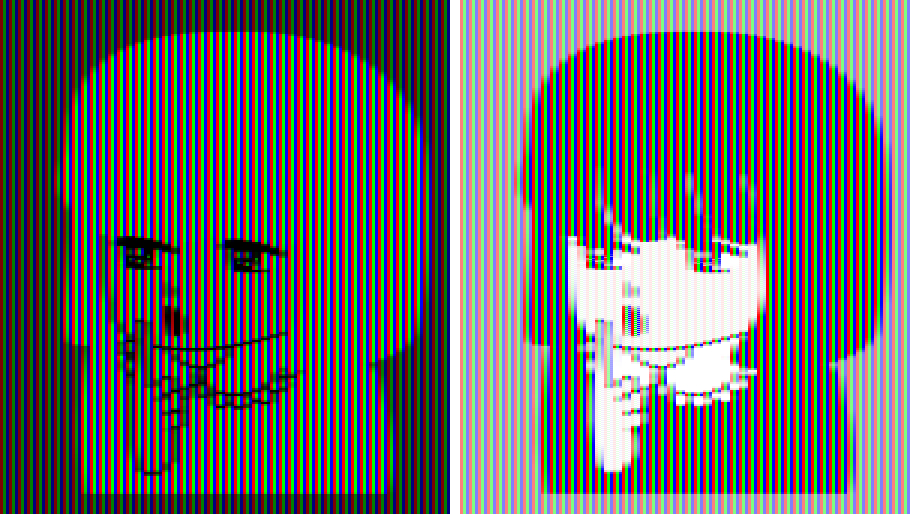
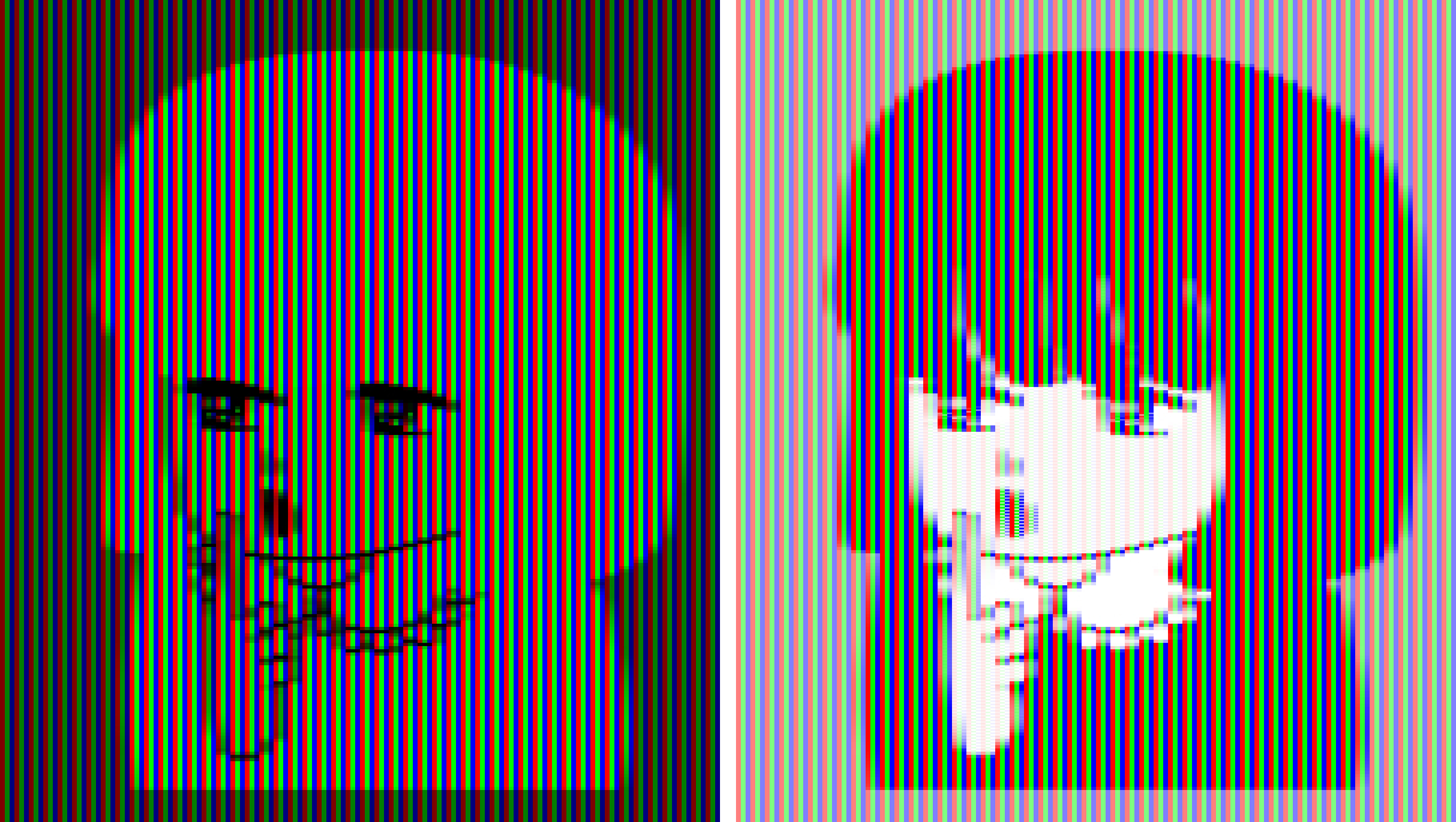
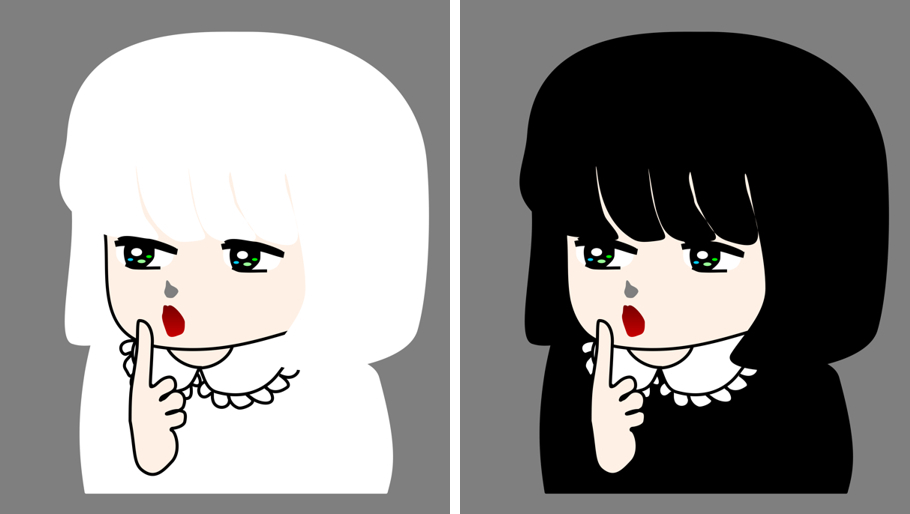
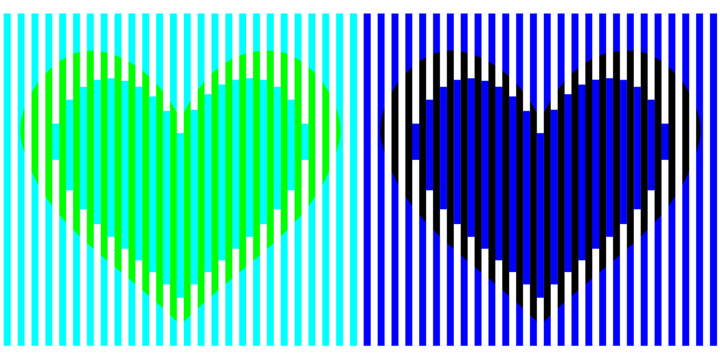
「RGBで白と黒」
左の絵の髪と服は白く見え、右の絵では黒く見えるが、同じRGBの縞模様である。
Copyright Akiyoshi Kitaoka 2016 (August 15)
拡大画像

原図

動画表現

cf.

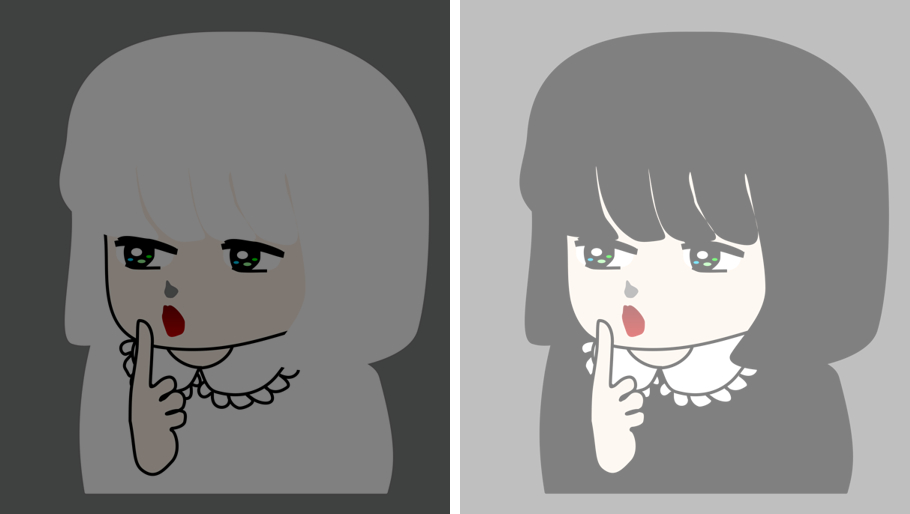
「白と黒」
左の絵の髪と服は白く見え、右の絵では黒く見えるが、同じ輝度の灰色である。左は乗算的色変換(透明変換)、右は加算的色変換(半透明変換)。
Copyright Akiyoshi Kitaoka 2018 (May 28)

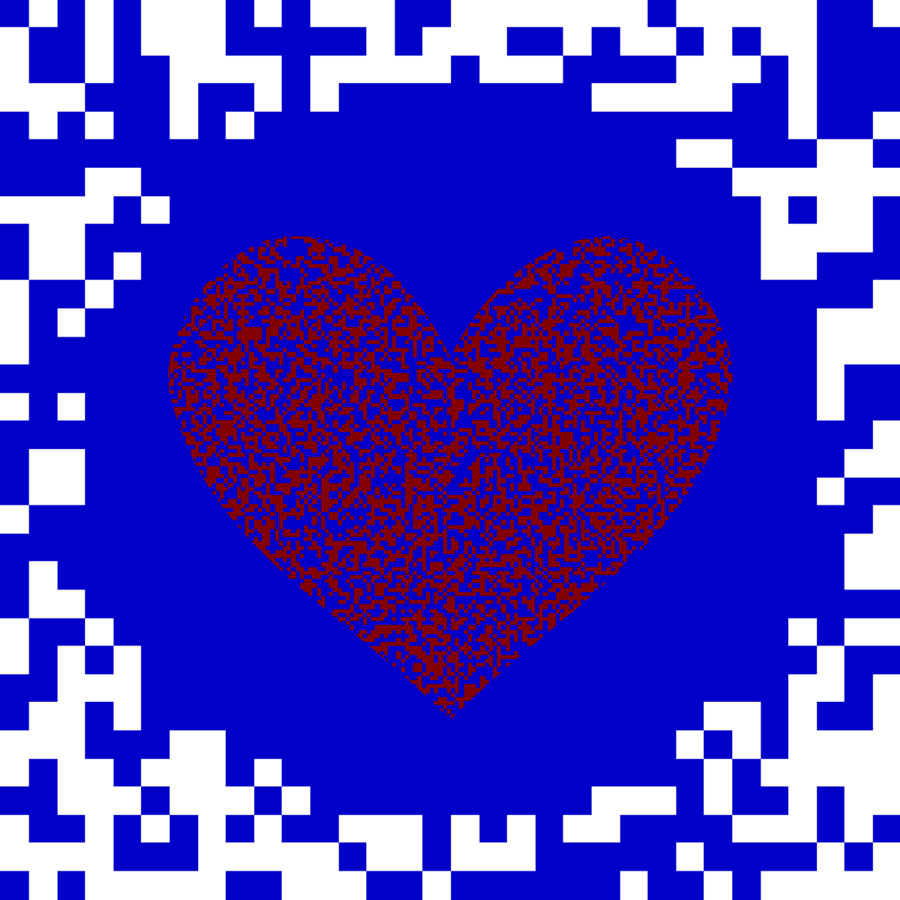
「錯視黄光背のハート」
錯視的黄色がハートの周囲に見える。
Copyright Akiyoshi Kitaoka 2020 (March 28) (uploaded July 10, 2020)


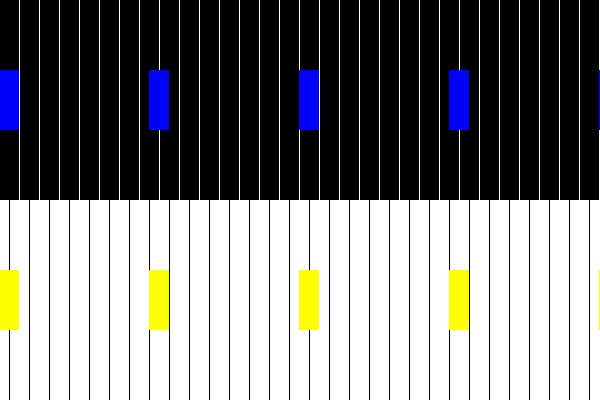
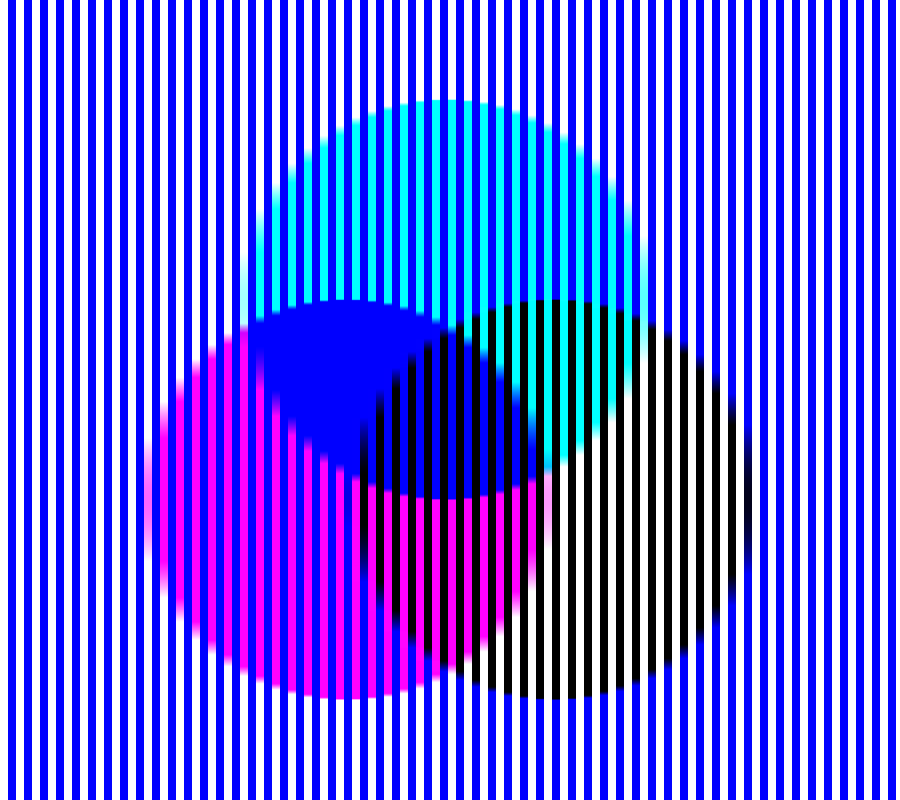
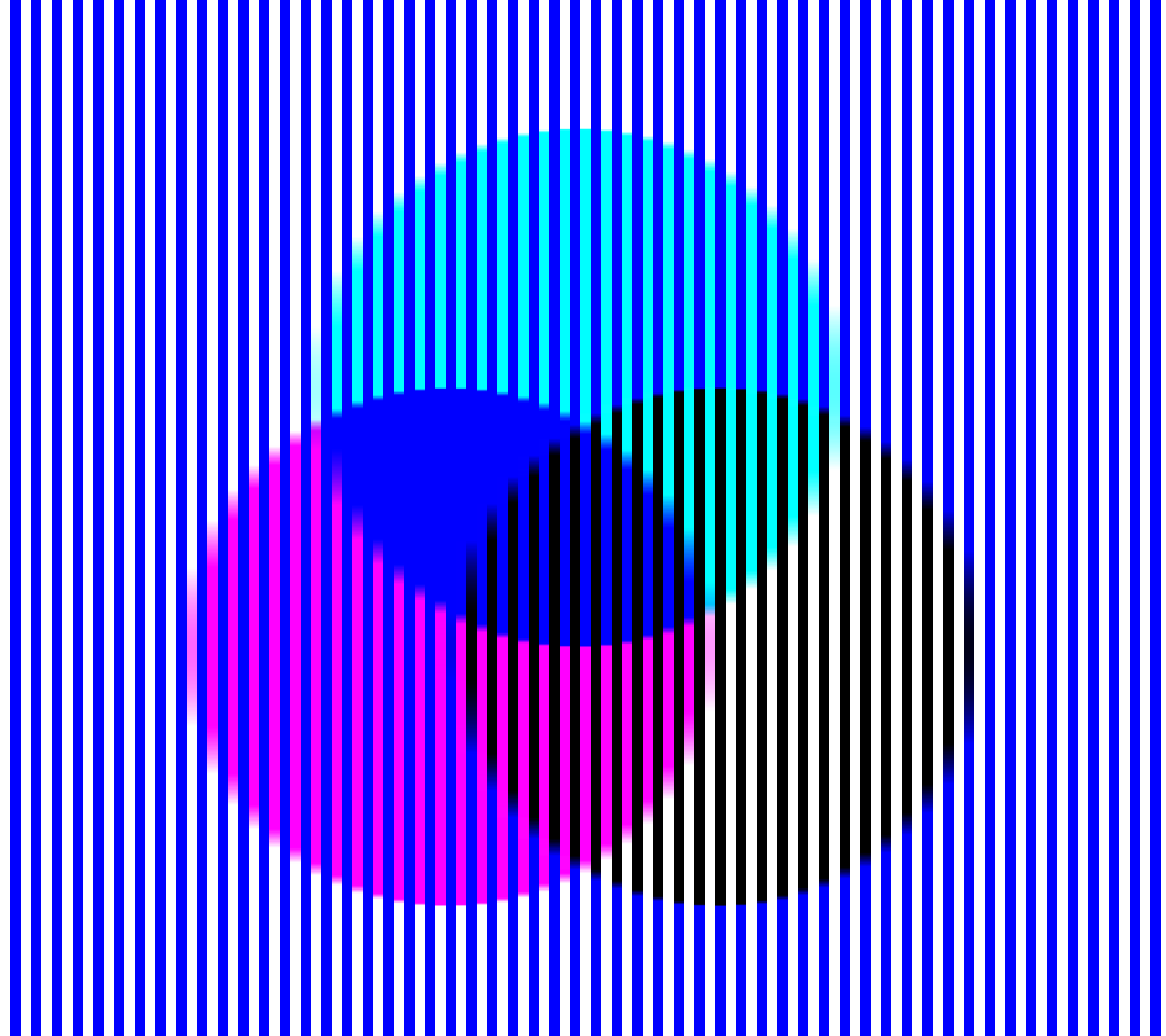
「錯視的黄色」
右下の円の一部は黄色に見えるが、黒と白の縞模様である。
Copyright Akiyoshi Kitaoka 2021 (June 12)
拡大図


原図は減法混色の図
Illusory yellow is perceived. pic.twitter.com/8jgjQglo0v
— Akiyoshi Kitaoka (@AkiyoshiKitaoka) June 12, 2021

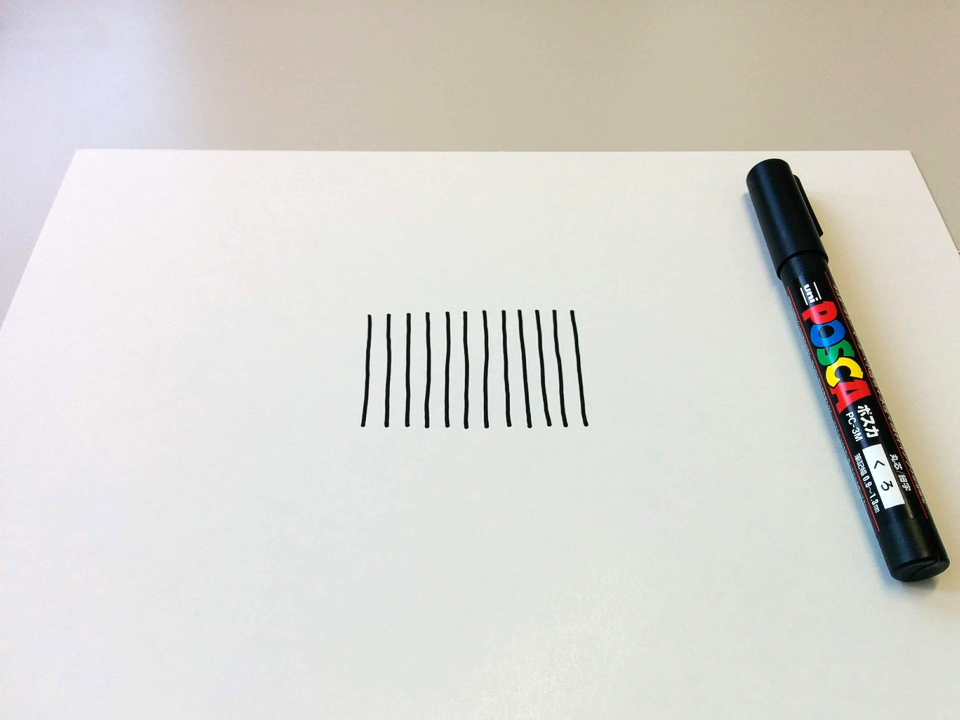
ビフォー

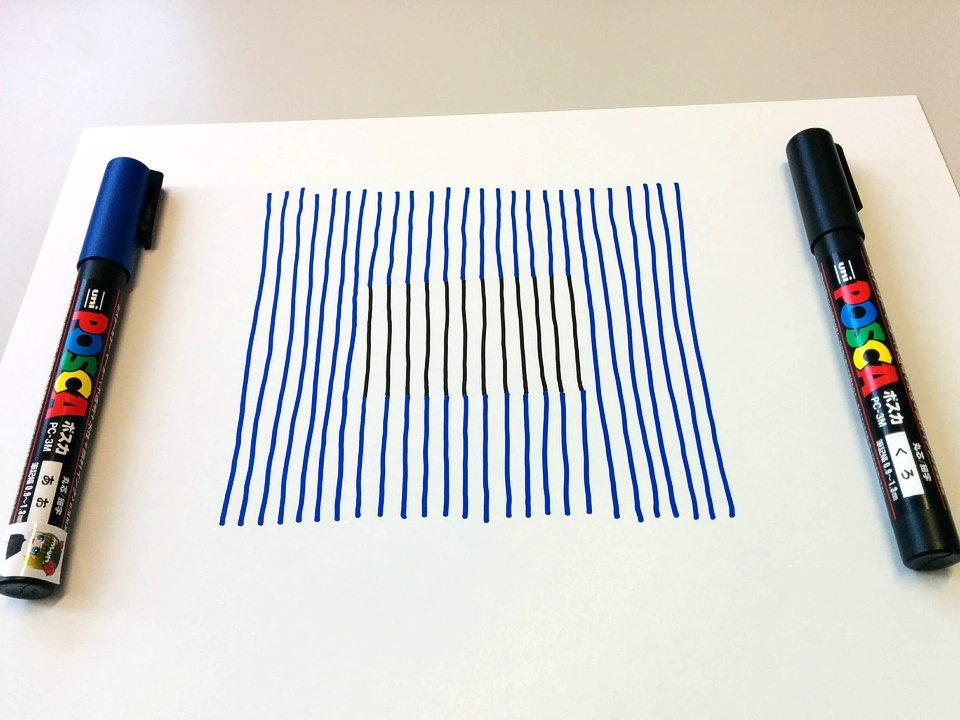
アフター
錯視工作教室の例
北岡明佳 (2020) 「錯視の工作」 (愛媛大学ジュニアドクター育成塾(愛媛大学教育学部)・2020年2月23日(日)8:30-12:30) Presentation (html)
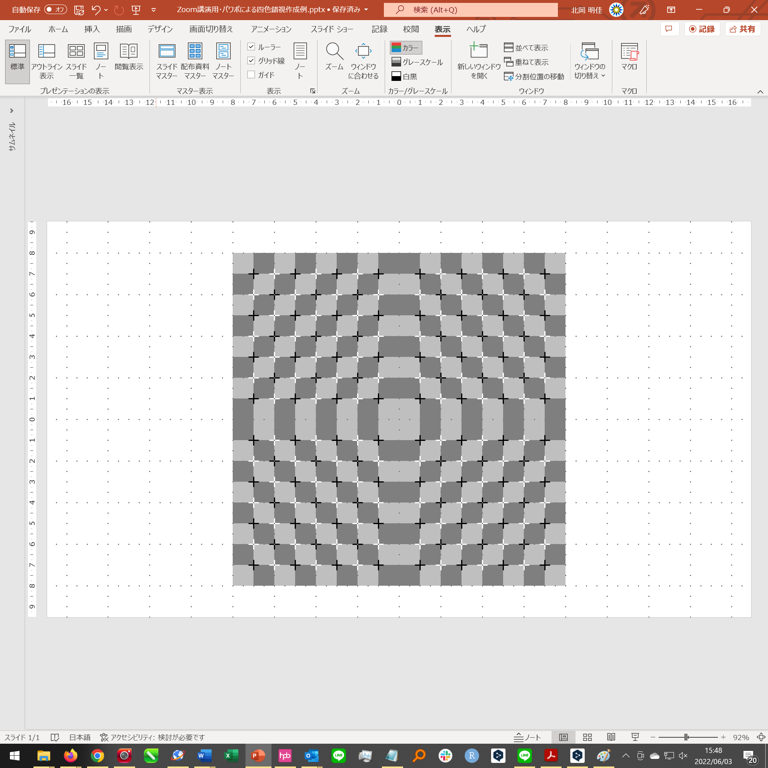
パワポで錯視工作







https://twitter.com/AkiyoshiKitaoka/status/1532622971764080643


「錯視的に赤いコーラ」
Copyright Akiyoshi Kitaoka 2021 (October 13)

"Eye color illusion"
Eyes appear to be reddish, yellowish, greenish and bluish, though they are gray as shown below.
Copyright Akiyoshi Kitaoka 2017 (June 23) (updated on February 20, 2019)

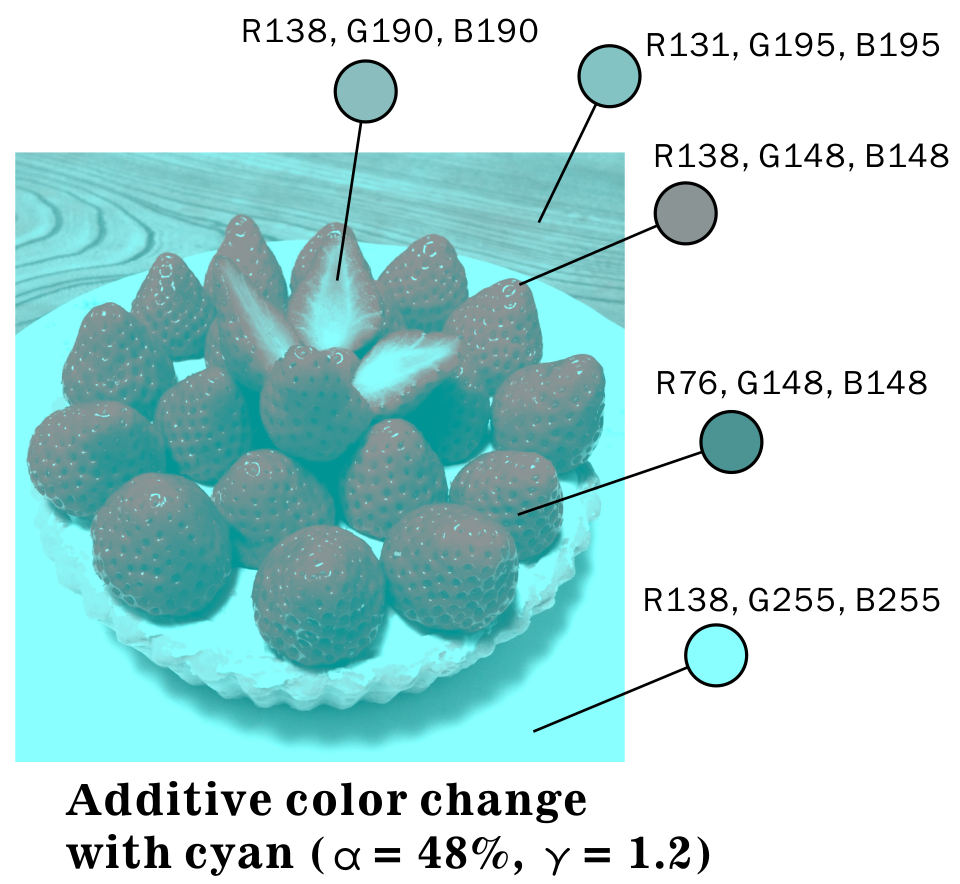
(γ = 1.2, α = .48)
Strawberries appear to be reddish, though each pixel is cyan hue.
Copyright Akiyoshi Kitaoka 2019 (February 20)

(γ = 1.2, α = .48)
Strawberries appear to be bluish, though each pixel is yellow hue.
ヒストグラム圧縮ウェブプログラム ver. ECVP2021 ShowTime! --- Twitterでの使い方説明
下記の新著に、このプログラムの使い方の説明があります。



参考資料

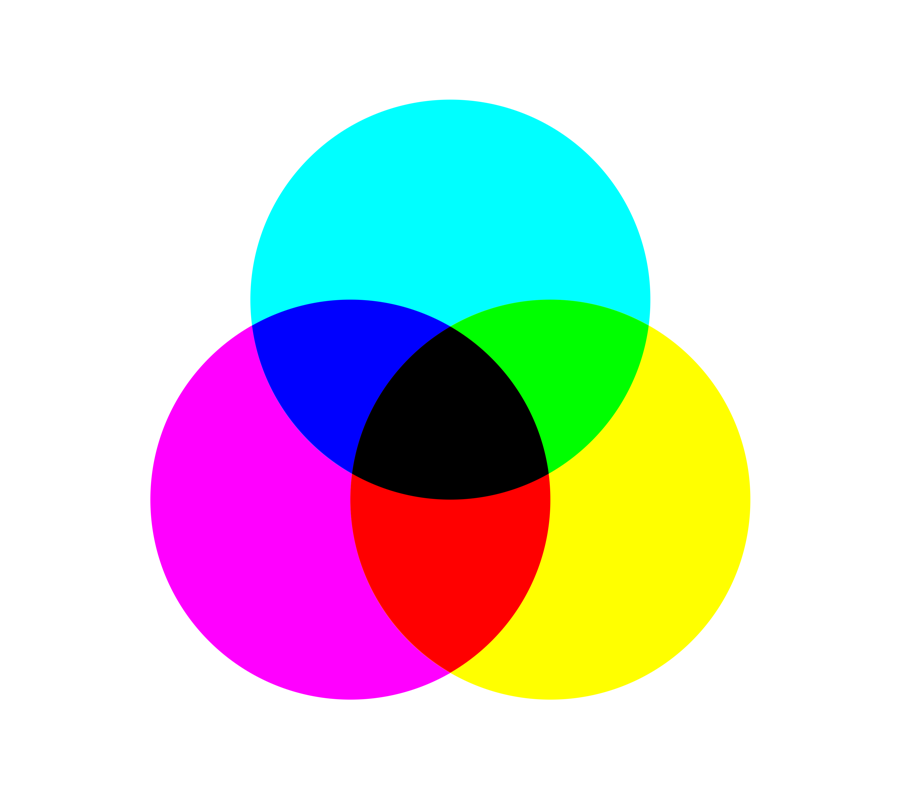
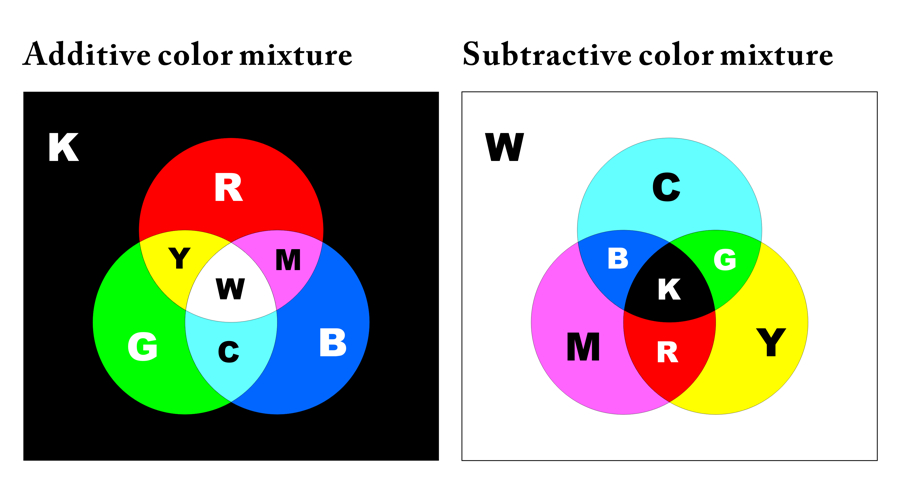
加法混色(左)(ディスプレーなど)と減法混色(右)(印刷など)
加法混色は、「キャンバス」は黒(K)。原色は、赤(R)、緑(G)、青(B)。赤と緑の混色で黄色(Y)が得られ、緑と青の混色でシアン色(C)、青と赤の混色でマゼンタ色(M)が得られる。赤と緑と青を混色すると、白(W)が得られる。
減法混色は、「キャンバス」は白(W)。原色は、シアン(C)、マゼンタ(M)、イエロー(黄色)(Y)。シアンとマゼンタの混色で青(B)が得られ1、マゼンタとイエローの混色で赤(R)、イエローとシアンの混色で緑(G)が得られる。シアンとマゼンタとイエローを混色すると、黒(K)が得られる2。
1 白から赤を取り除いた色(シアン)と白から緑を取り除いた色(マゼンタ)を合成することで、白から赤と緑を取り除く効果が得られ、青が見える。
2 現在の印刷では、シアンとマゼンタとイエローを混色した時、しまりのある黒が得られないので、別途黒インクが装備されていることが多い。
最近は色彩関係ではこんなことをやっています。
<1> いろいろな色空間(xy、L*a*b*、L*u*v*、DKL、HSVなど)をRGB(sRGB)画像から変換するプログラムを作りました。
その成果一覧 http://www.psy.ritsumei.ac.jp/~akitaoka/color_samples.html
変換プログラム(ウェブ上で動作します) http://www.psy.ritsumei.ac.jp/~akitaoka/JavaScript-chromaticity_diagrams02d.html
<2> 等輝度画像や等彩度画像をRGB(sRGB)画像から作成するプログラムを作りました。
変換プログラム(ウェブ上で動作します) http://www.psy.ritsumei.ac.jp/~akitaoka/JavaScript-isolum02d.html

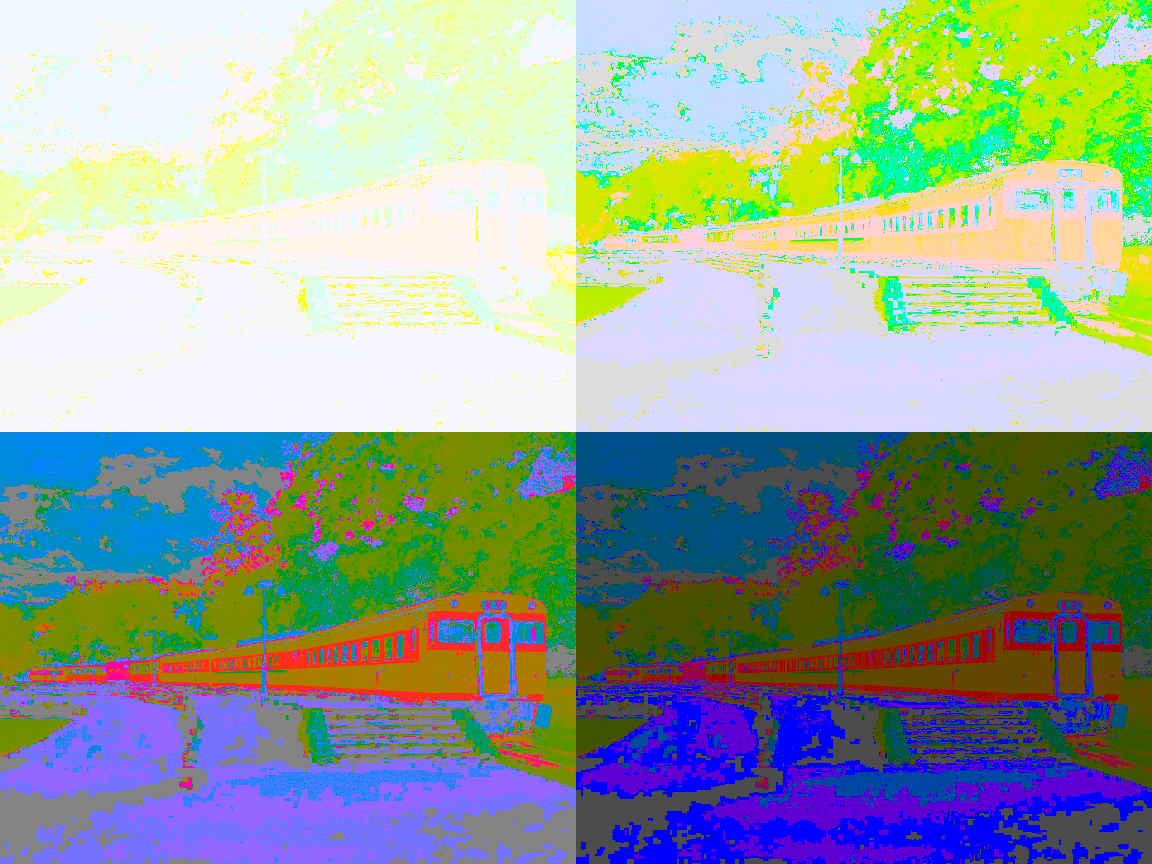
左上は黄色(R255, G255, B0)と等輝度(Y=0.928)。右上は緑(R0, G255, B0)と等輝度(Y=0.715)。左下は赤色(R255, G0, B0)と等輝度(Y=0.231)。右下は青(R0, G0, B255)と等輝度(Y=0.072)。

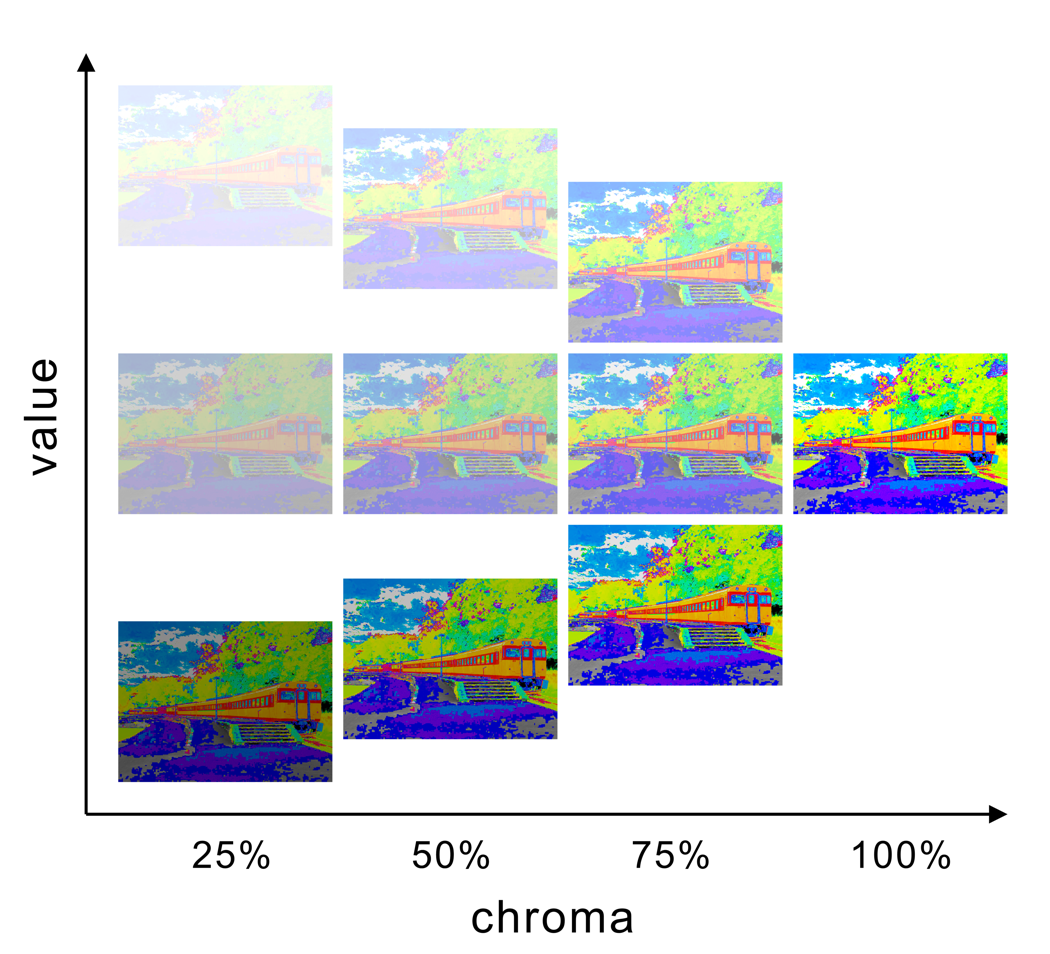
等彩度画像の例
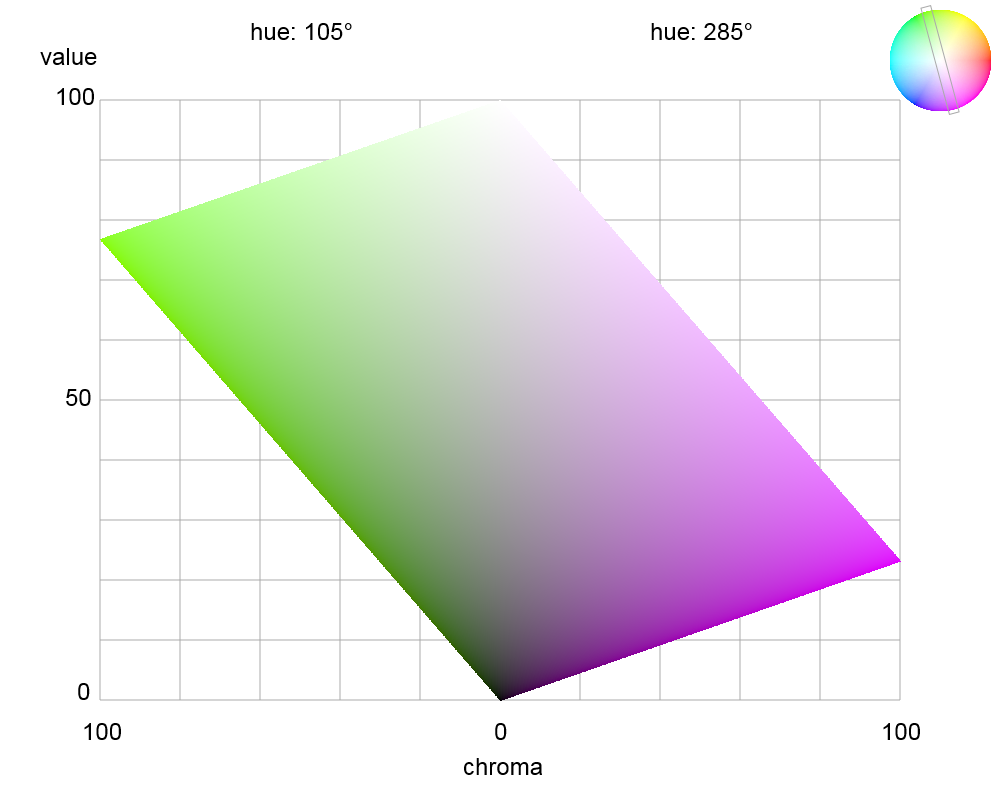
<3> sRGBから作成する(sRGB内においてのみ定義された)円筒形状(HSVやLChに類似)あるいは六角柱状(DKLに類似)の色空間を構築中です。
変換プログラム(ウェブ上で動作します) http://www.psy.ritsumei.ac.jp/~akitaoka/JavaScript-colorchart02f.html
http://www.psy.ritsumei.ac.jp/~akitaoka/JavaScript-chromaticity_diagrams01p.html

その他のお薦め本
北岡明佳 (2019) イラストレイテッド 錯視のしくみ 朝倉書店 ISBN978-4-254-10290-1 C3040 定価3,132円(本体2,900円+税) amazon


http://www.asakura.co.jp/books/isbn/978-4-254-10290-1/

ご清聴、ありがとうございました!
 おしまい
おしまい

