色の錯視の説明
加算的色変換とランド・栗木法による色の対比錯視
2023年6月12日より
この画像をいろいろ変換して、錯視の説明をします。この画像は、数年前の薔薇の時期(2021年6月)に米原のローザンベリー多和田で撮った写真です。

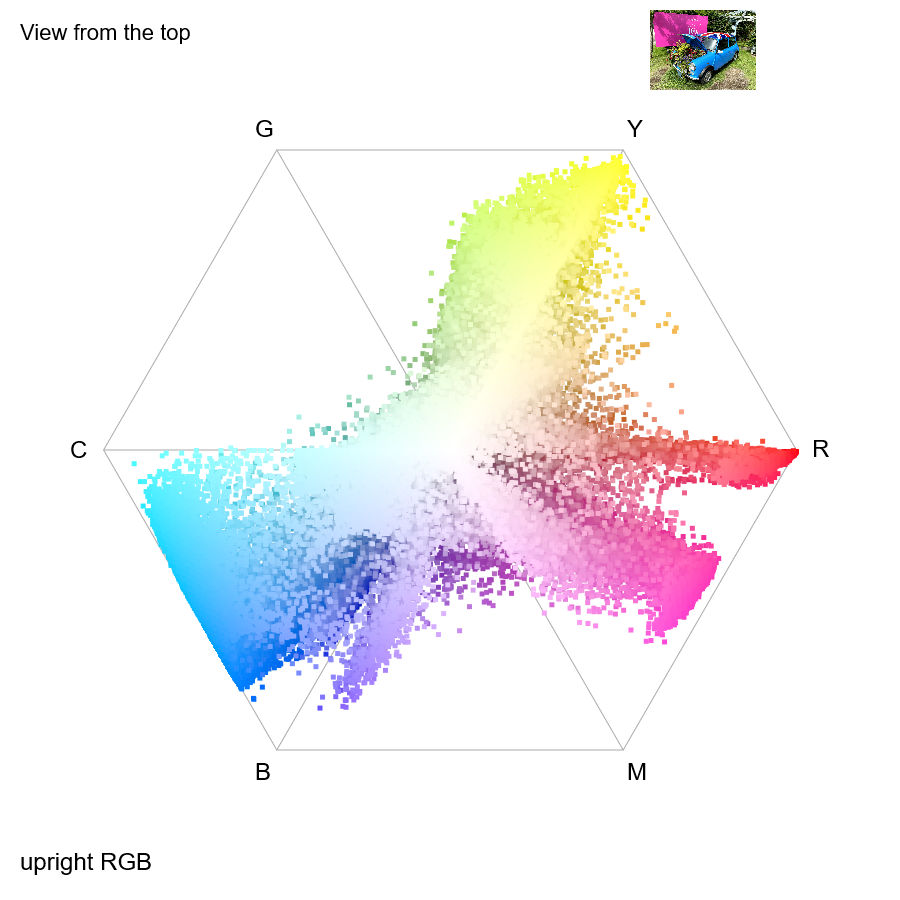
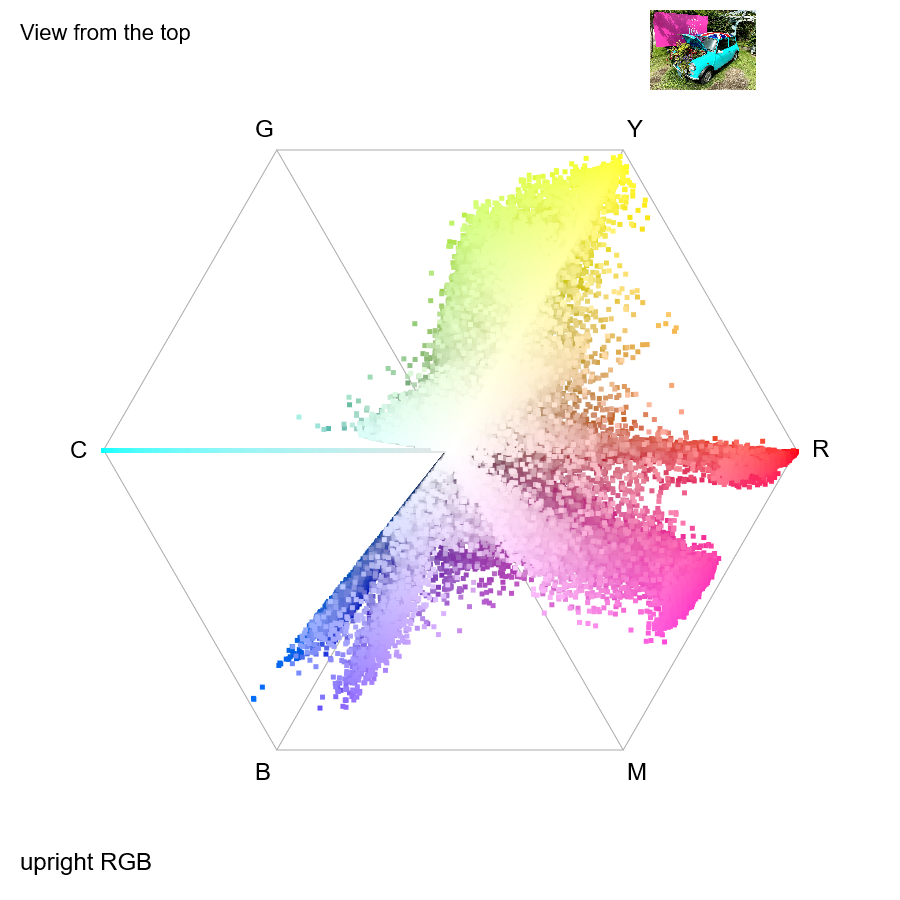
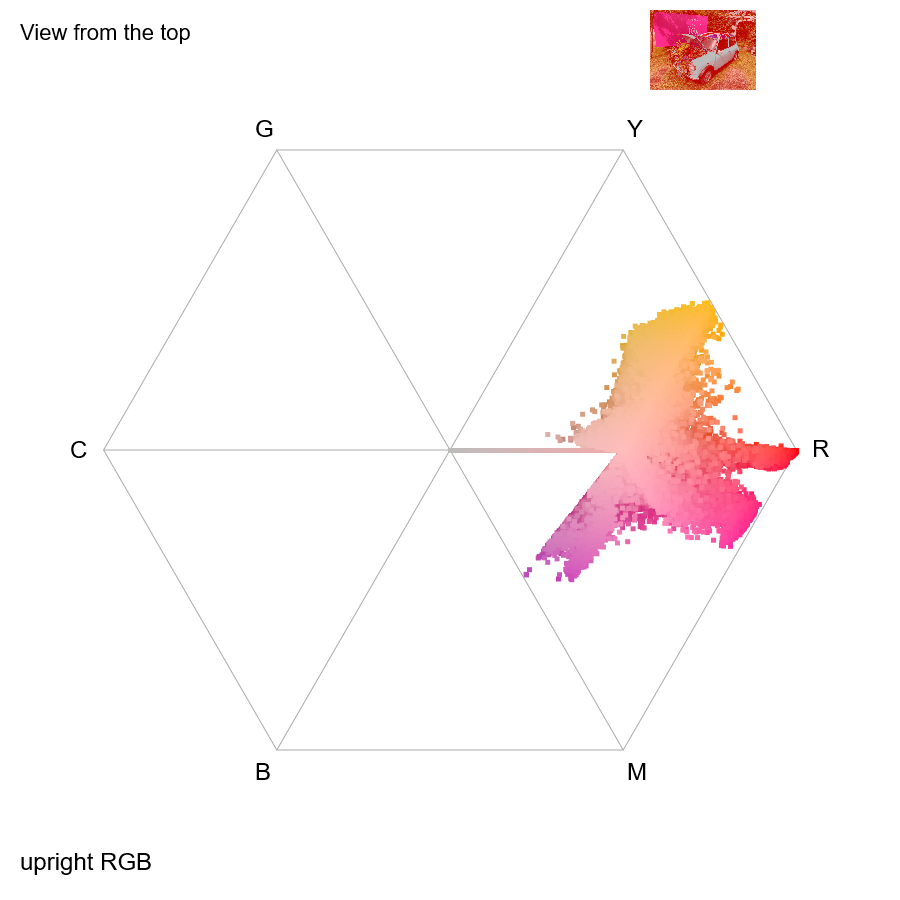
上記の画像(オリジナル画像)の色分布を調べると、車体はシアン色から青まで分布しています。この分布を調べるプログラムは、こちらです。

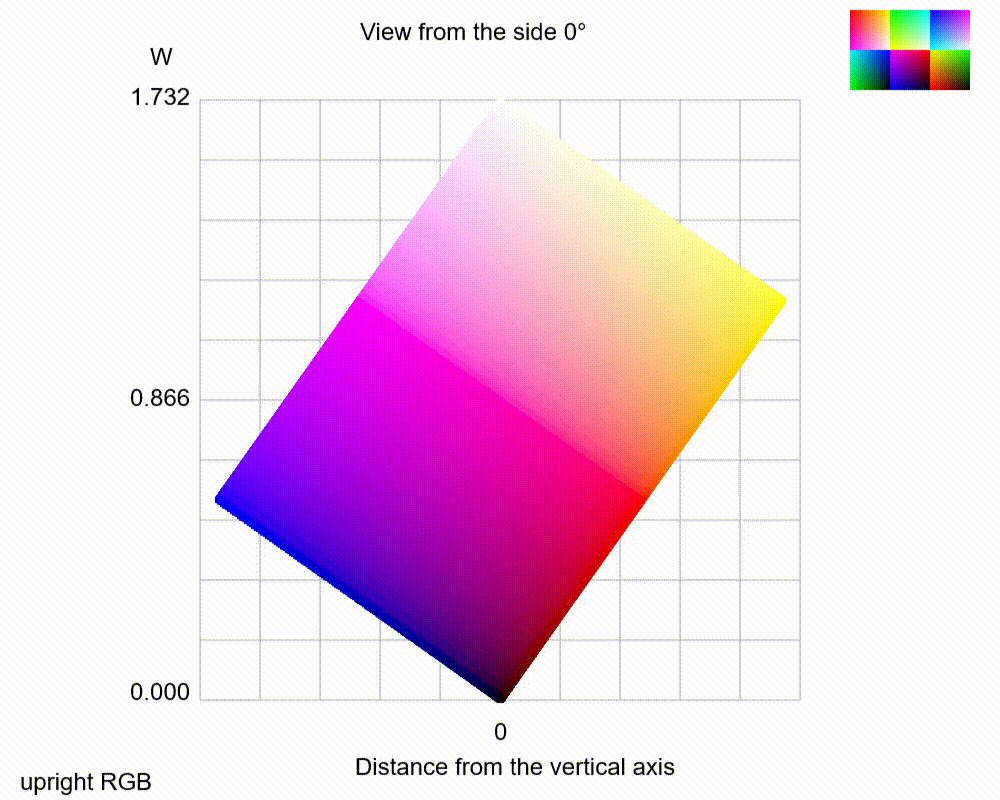
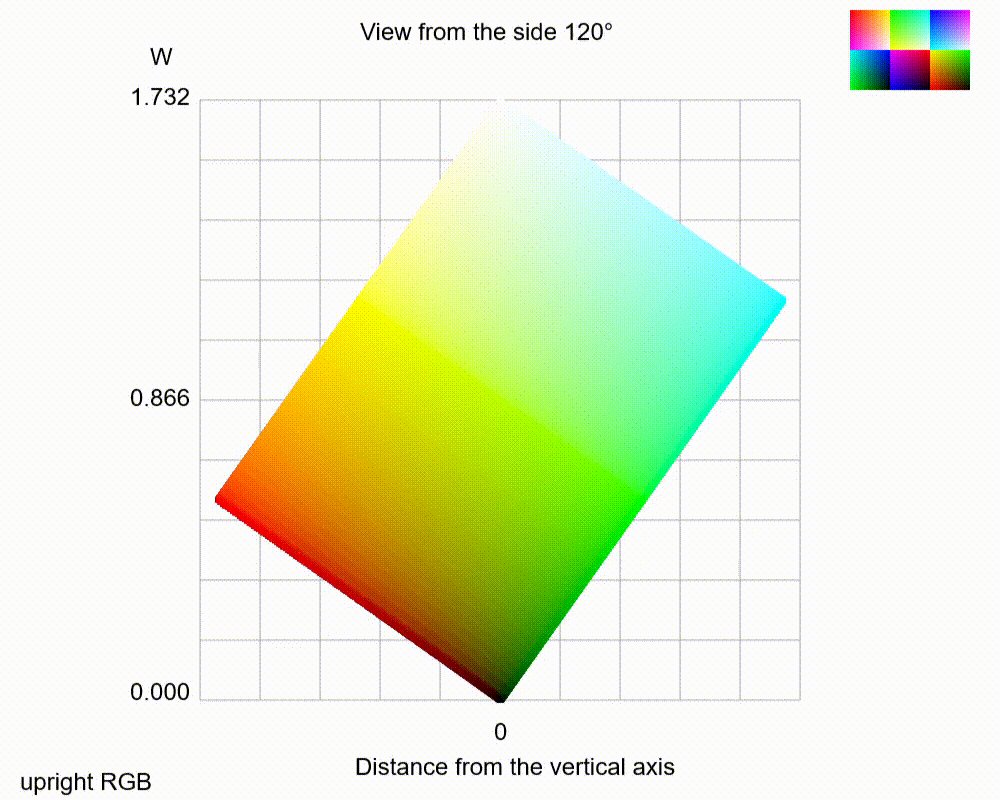
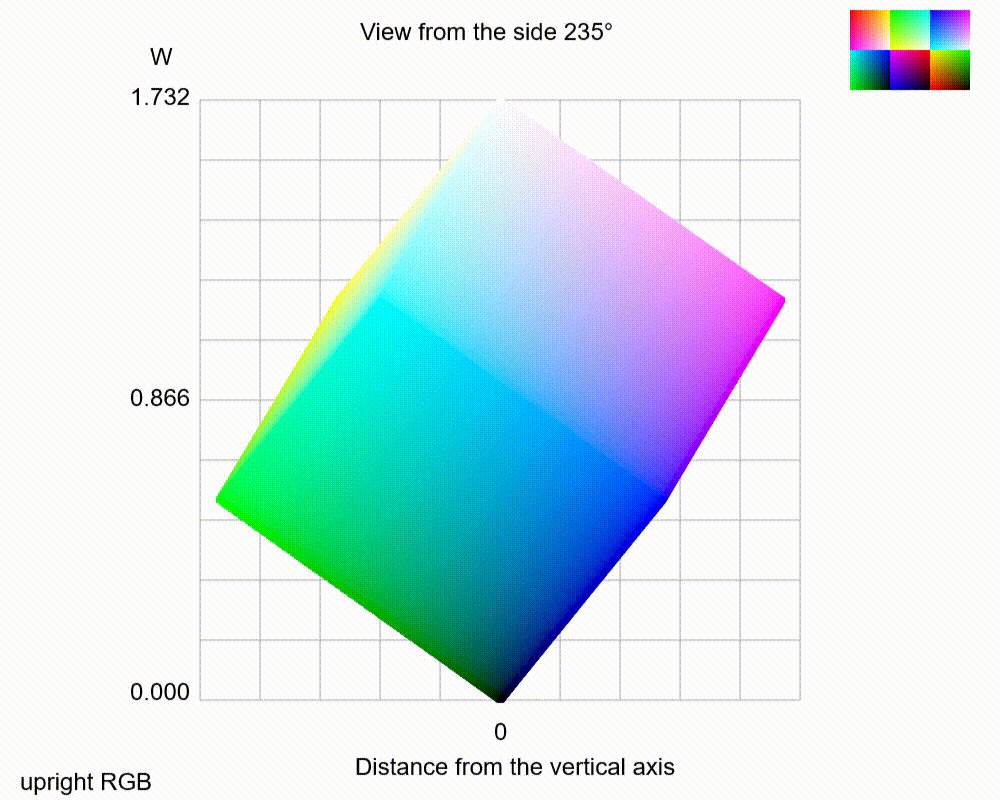
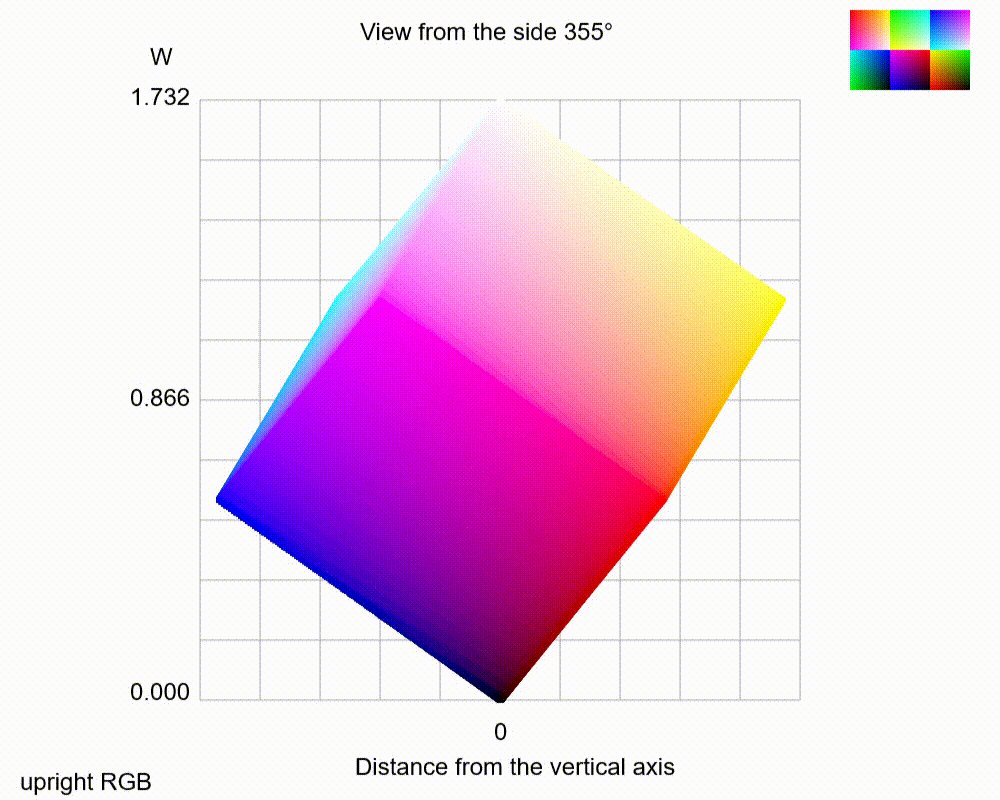
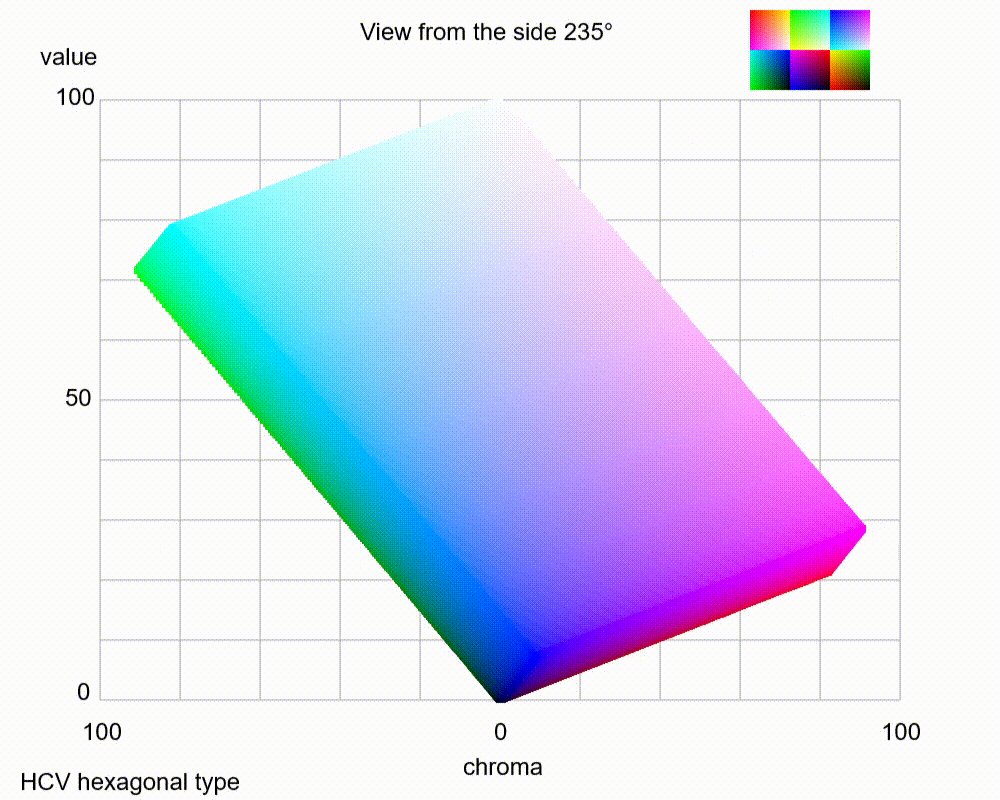
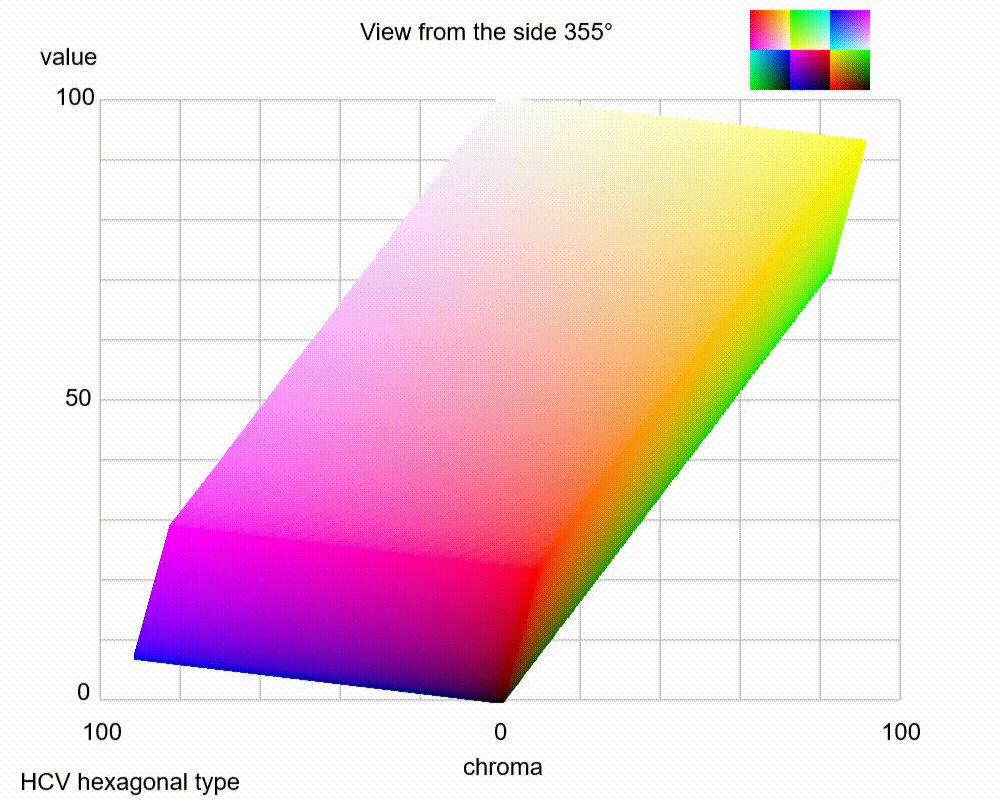
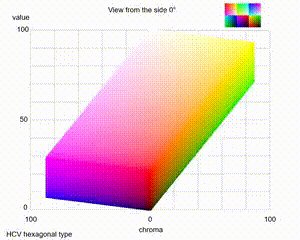
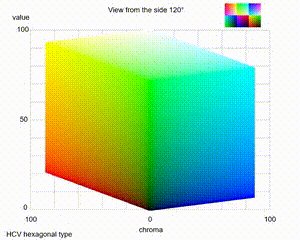
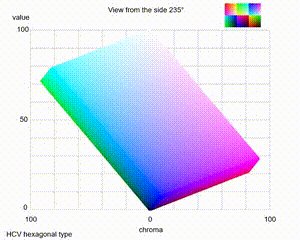
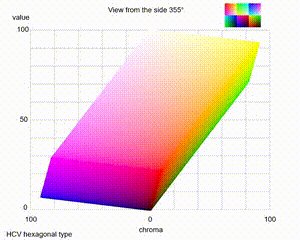
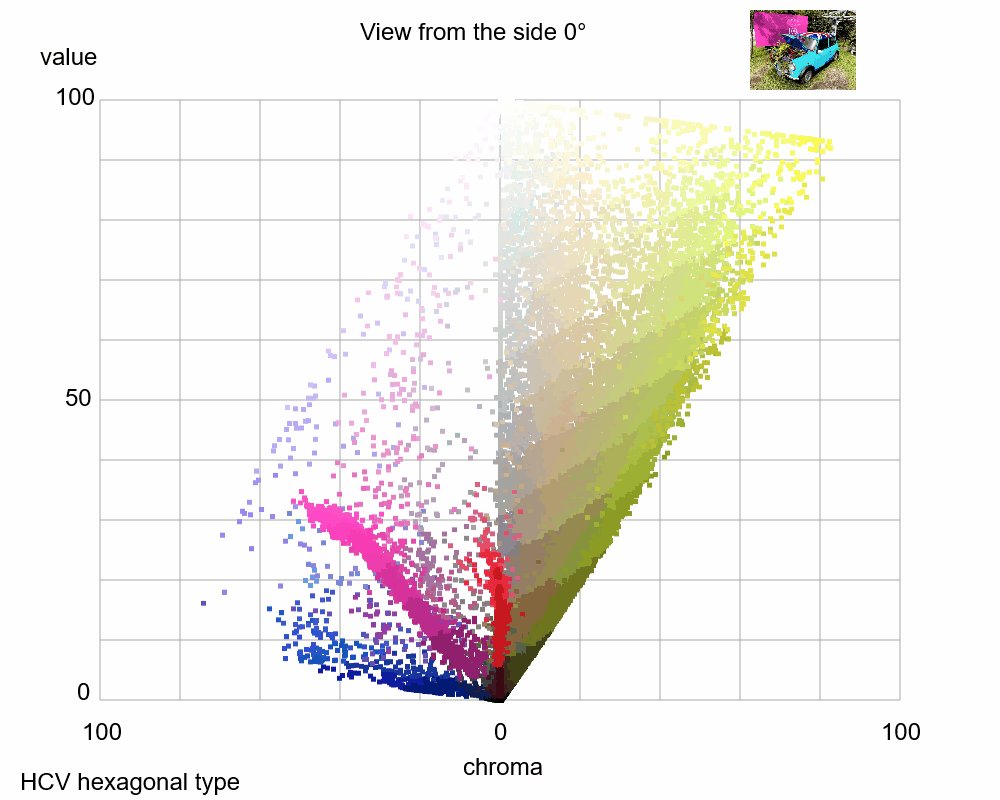
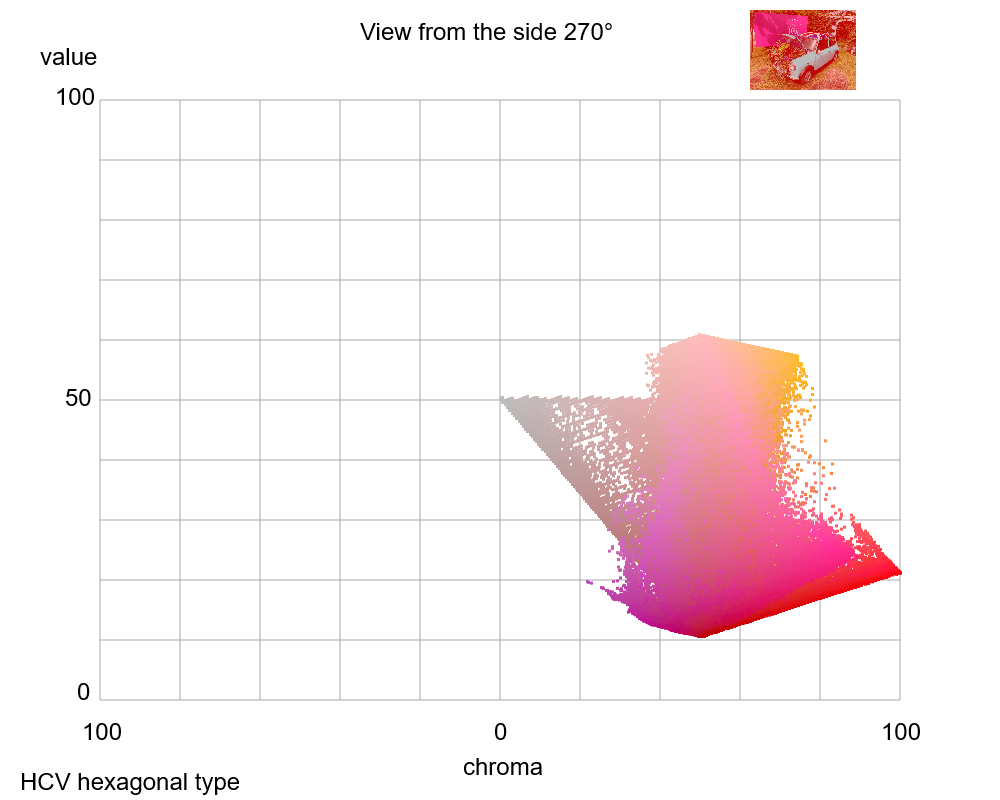
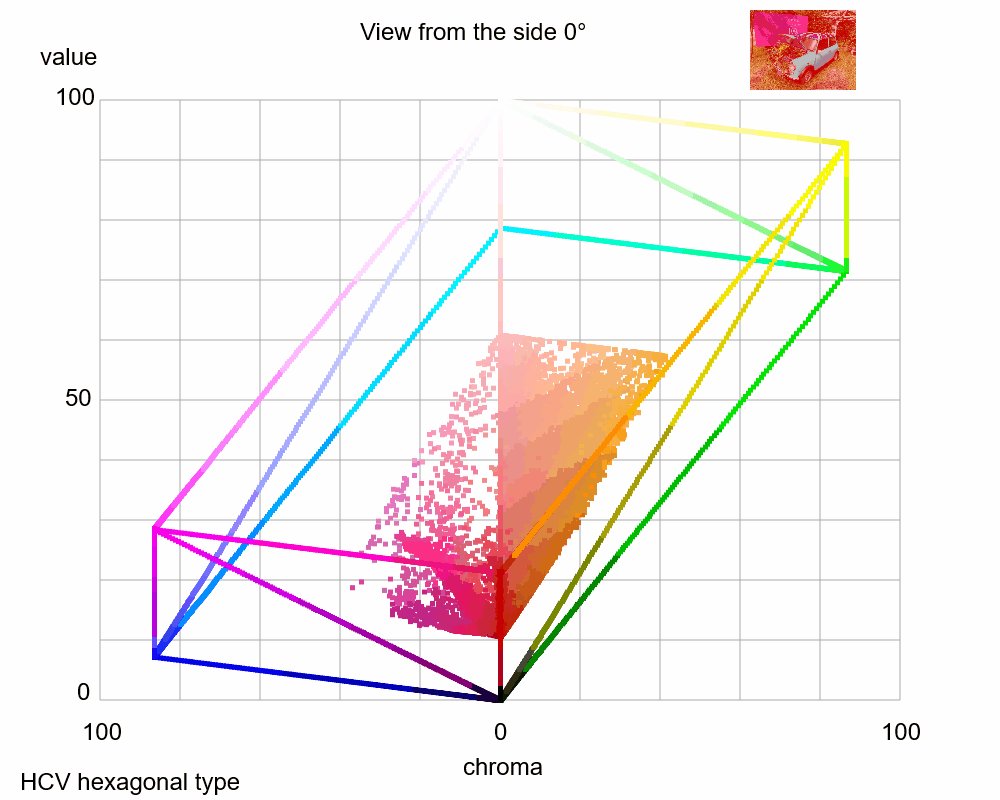
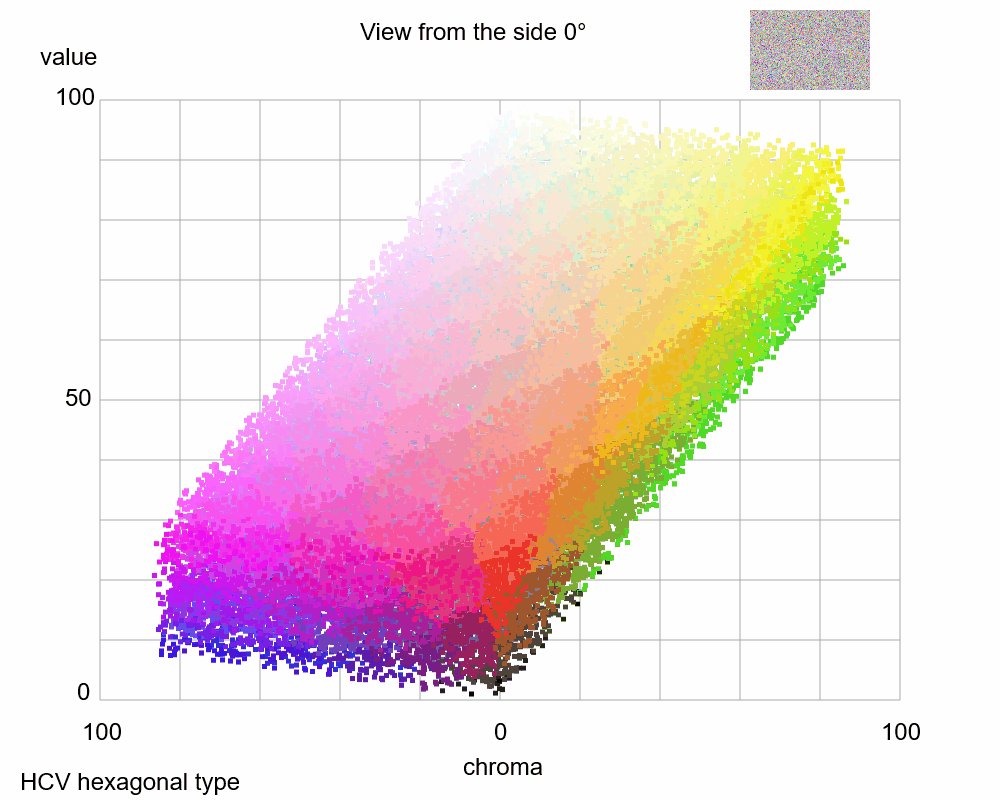
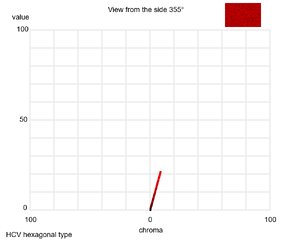
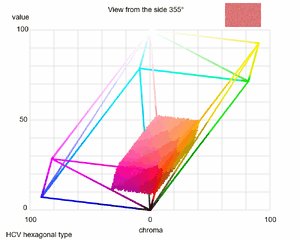
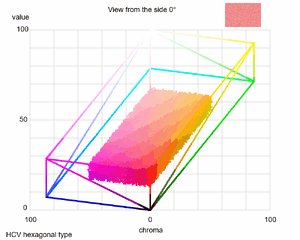
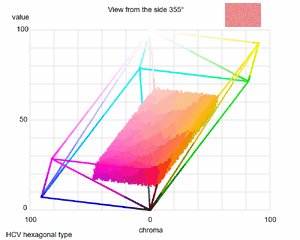
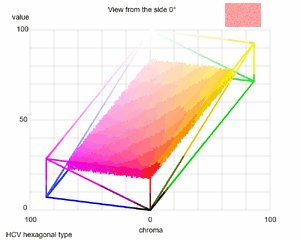
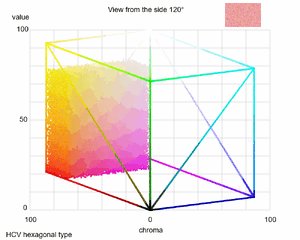
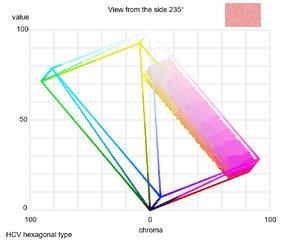
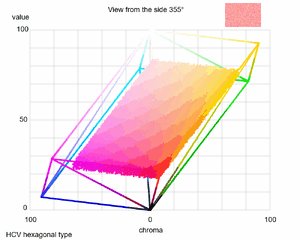
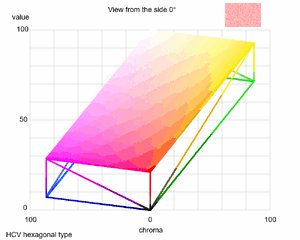
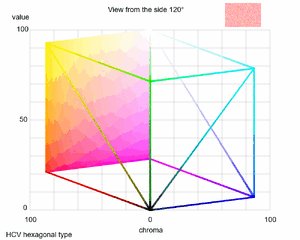
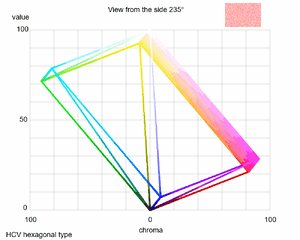
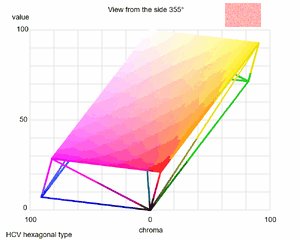
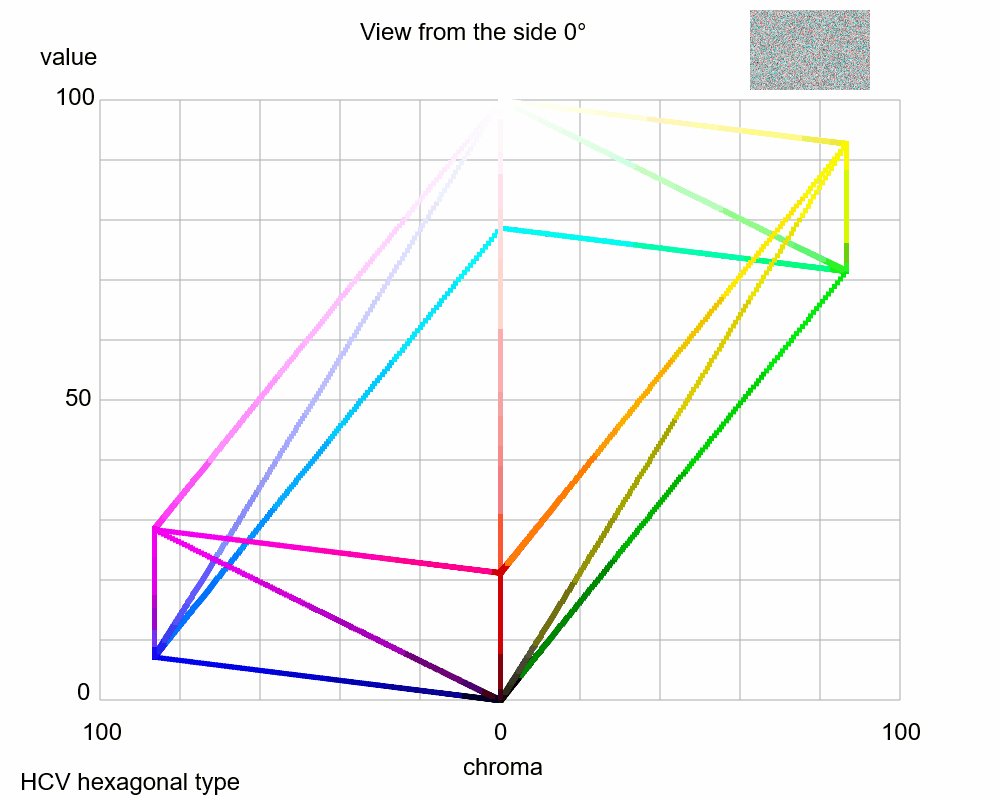
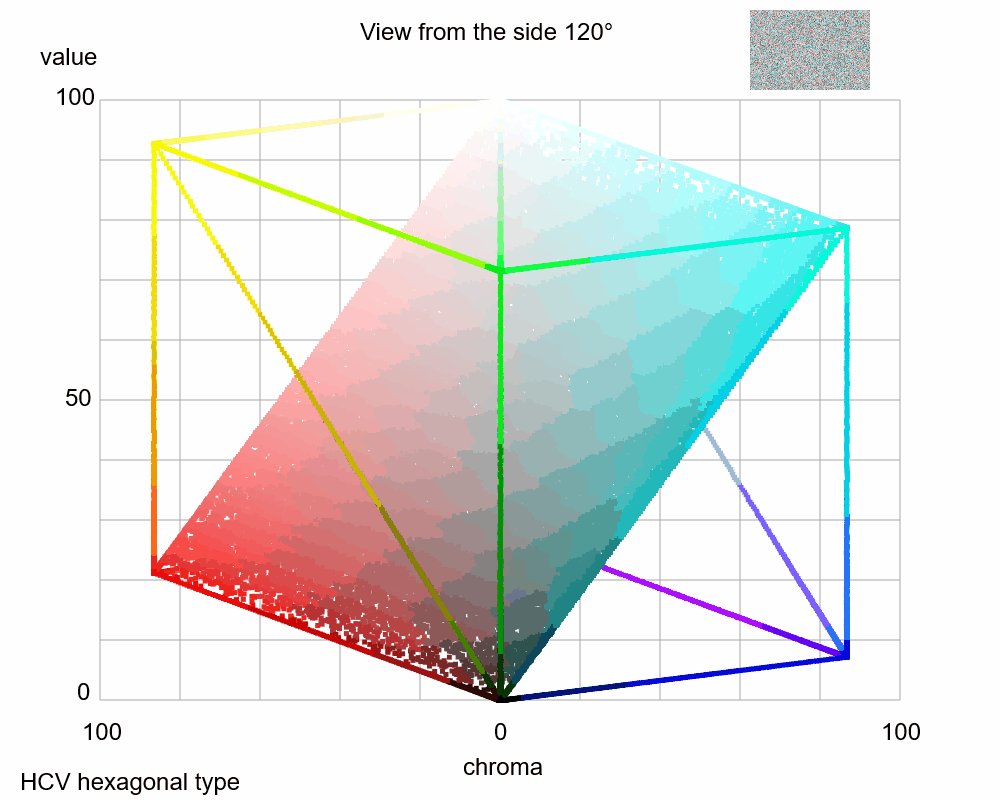
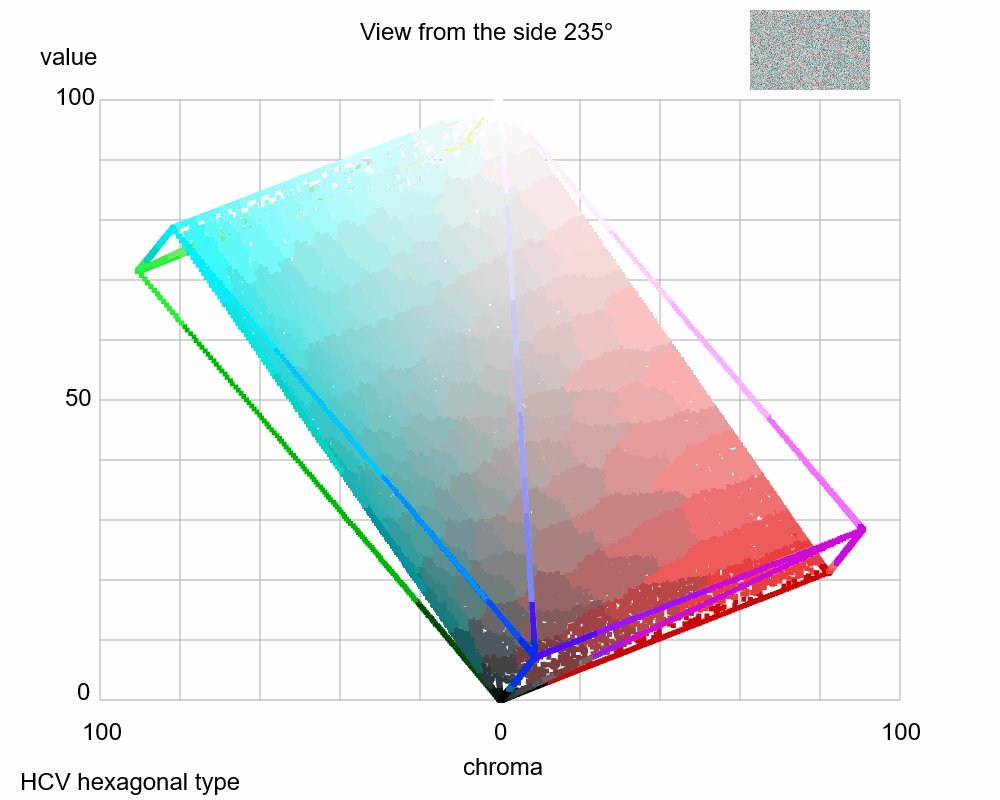
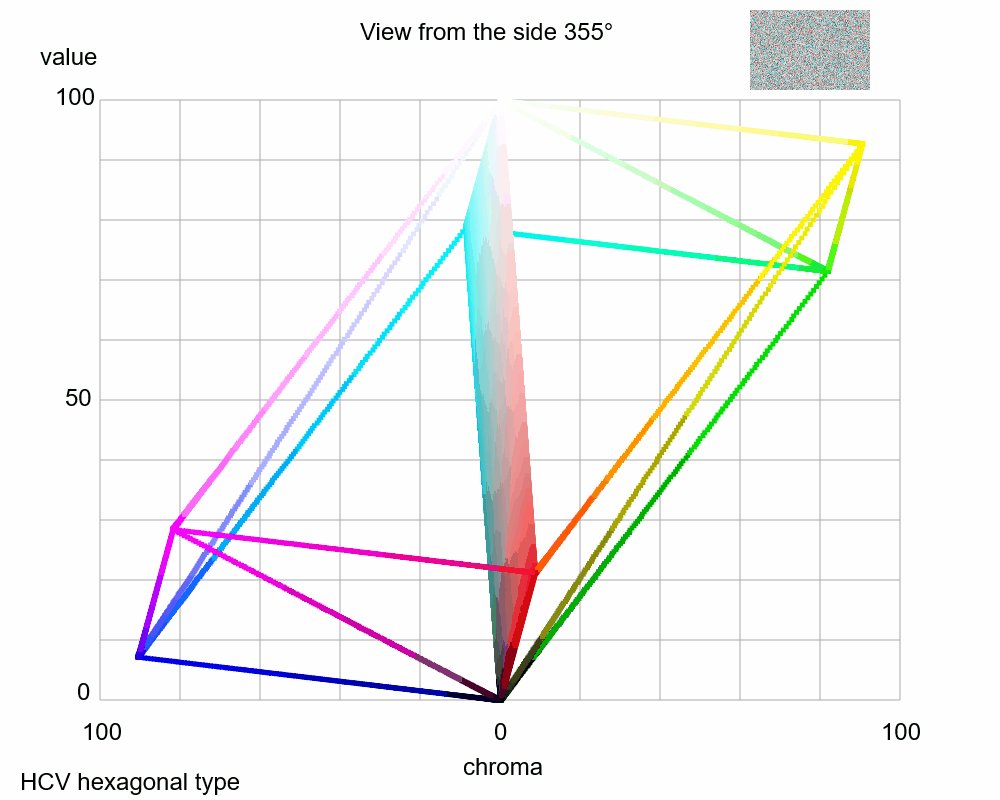
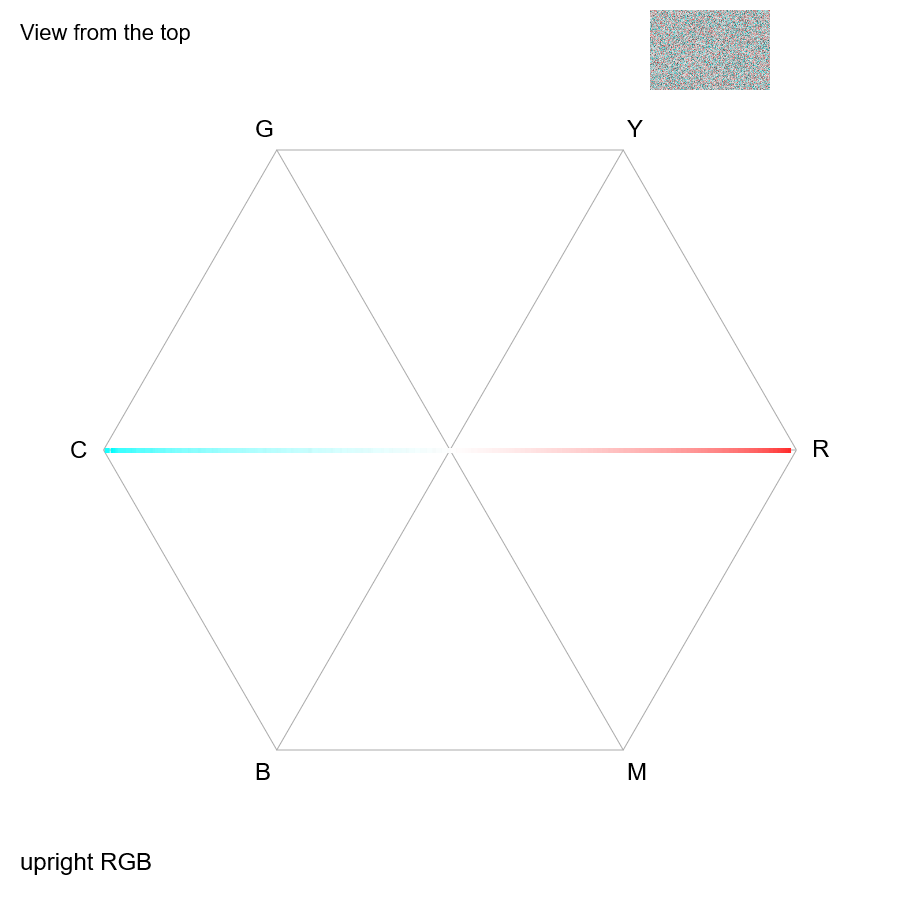
「直立RGB色度図」(upright RGB)なんて聞いたことがないとは思いますが、それもそのはず、私が勝手に作ったものだからです。あるいは、新しくなくて、2番煎じの可能性はあります。リニア化したRGB色空間を、底は黒、頂点は白になるよう「立てた」ものです。このRGB立方体の各辺の長さは1.0なので、高さは3の平方根である1.732になります。横から見るとこんな感じで、これを上から(白黒軸の白側から)見た図が上図です。

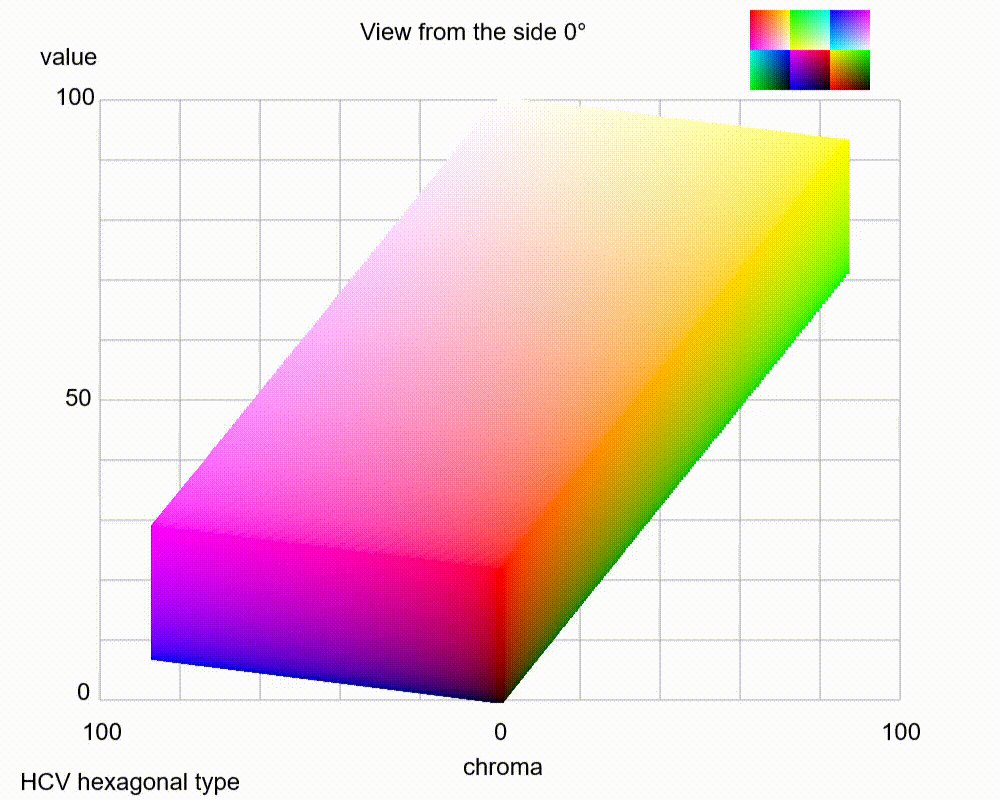
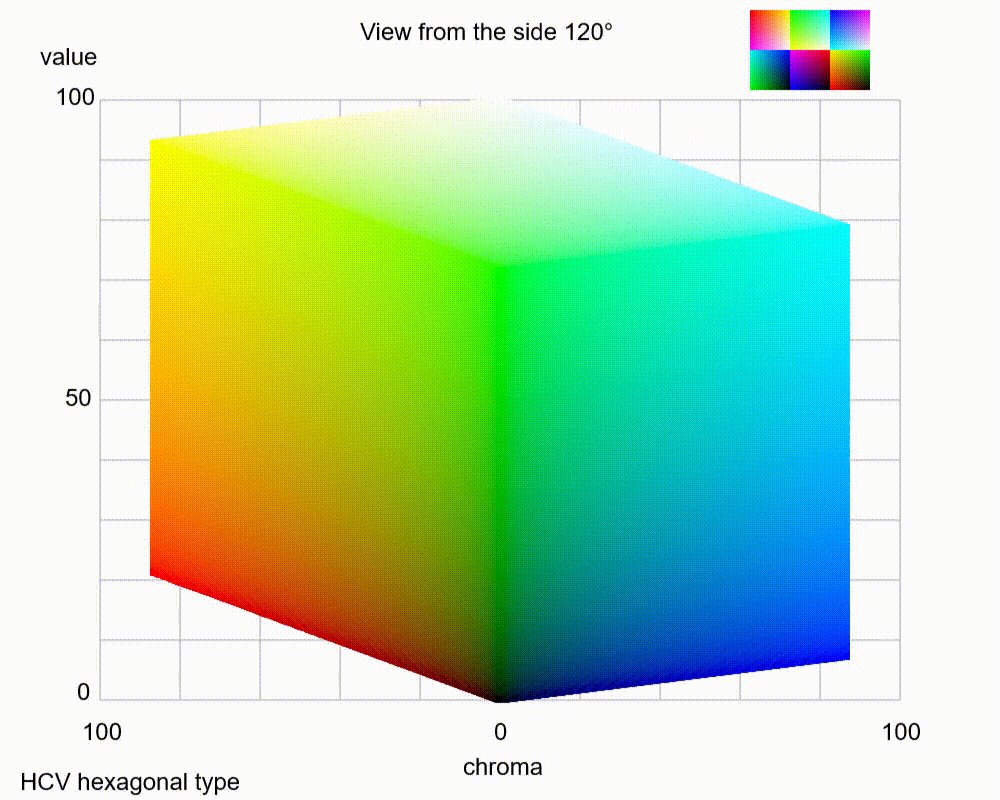
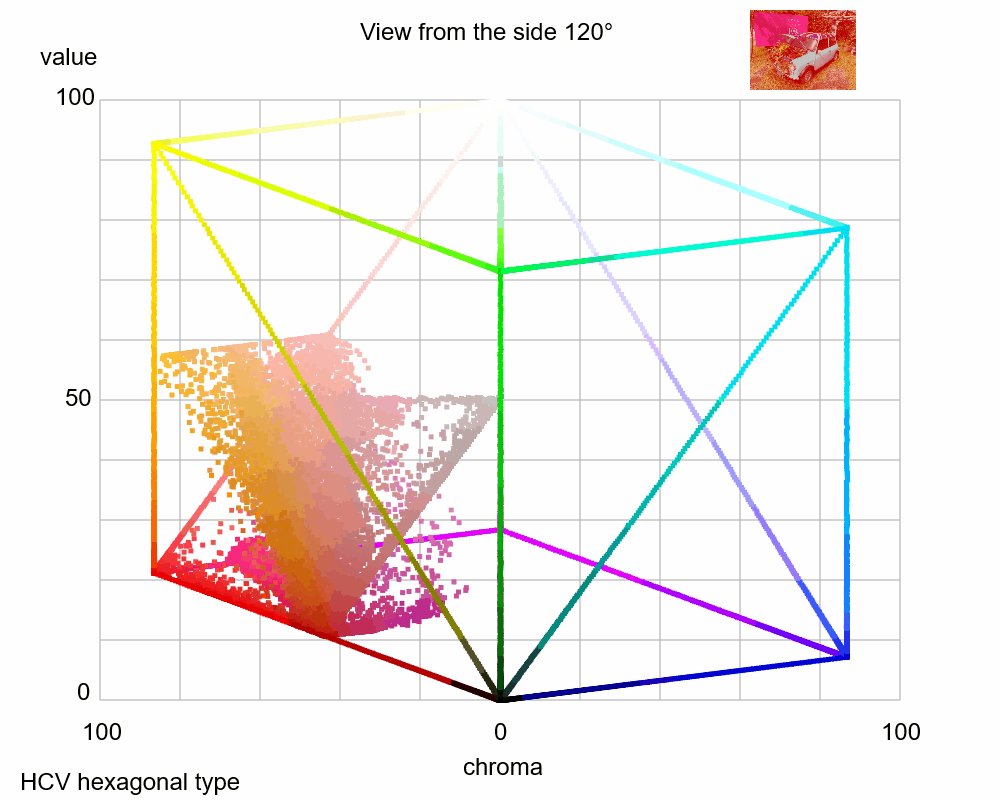
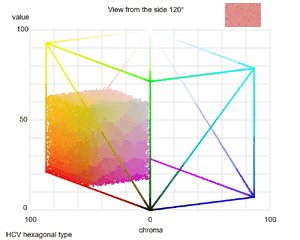
直立RGBの縦軸をsRGBが定義する輝度に置き換えると、このような色立体となります。

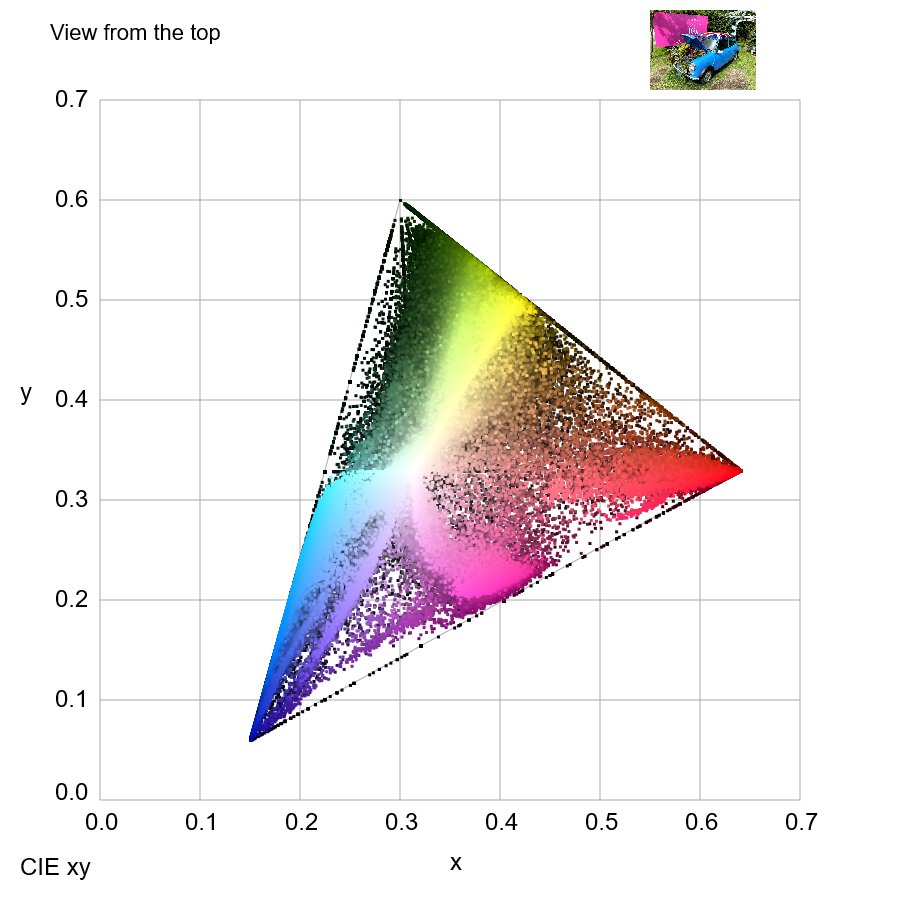
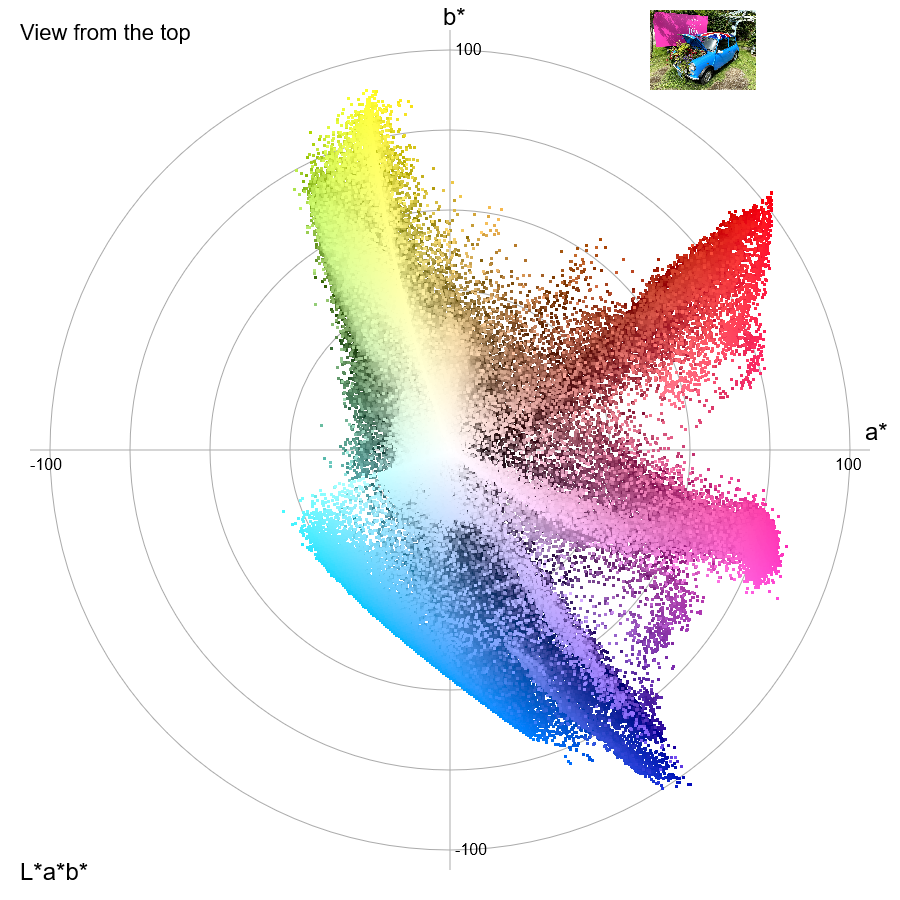
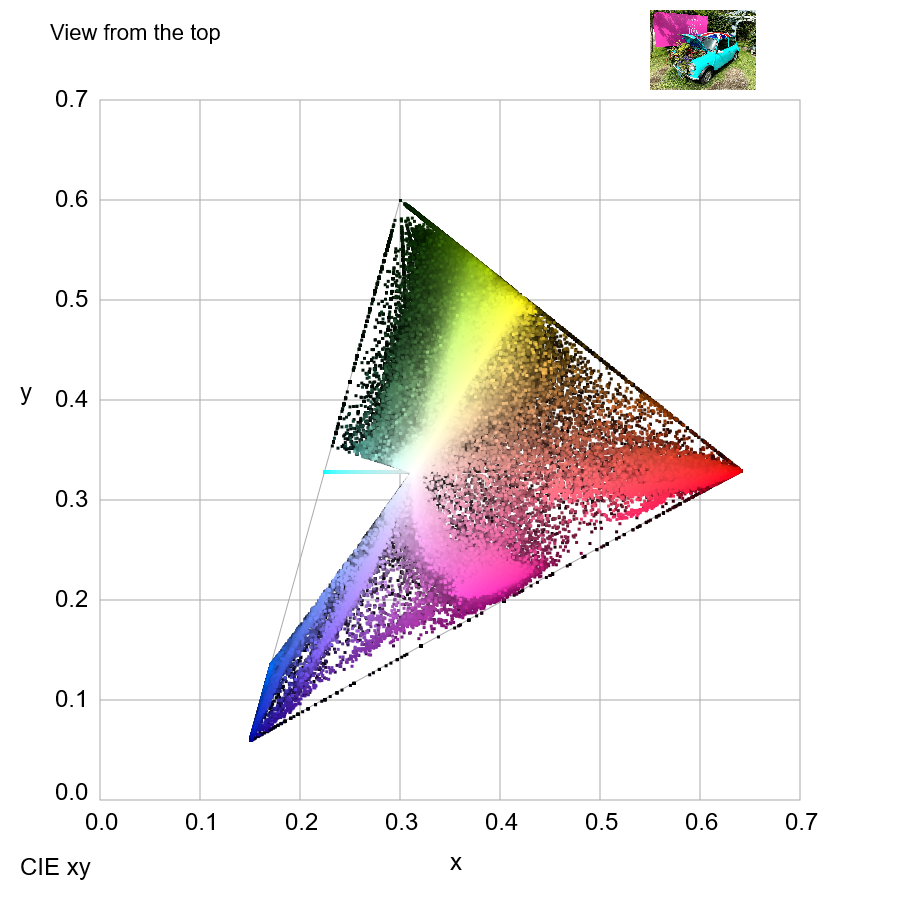
色の分布は CIE xy 色度図や L* a* b* で見たい、ということであれば、そちらも適宜用意できます。任意の画像の色の分布を CIE xy 色度図にプロットするプログラムはこちらです。 L* a* b* にプロットするのはこちらです。


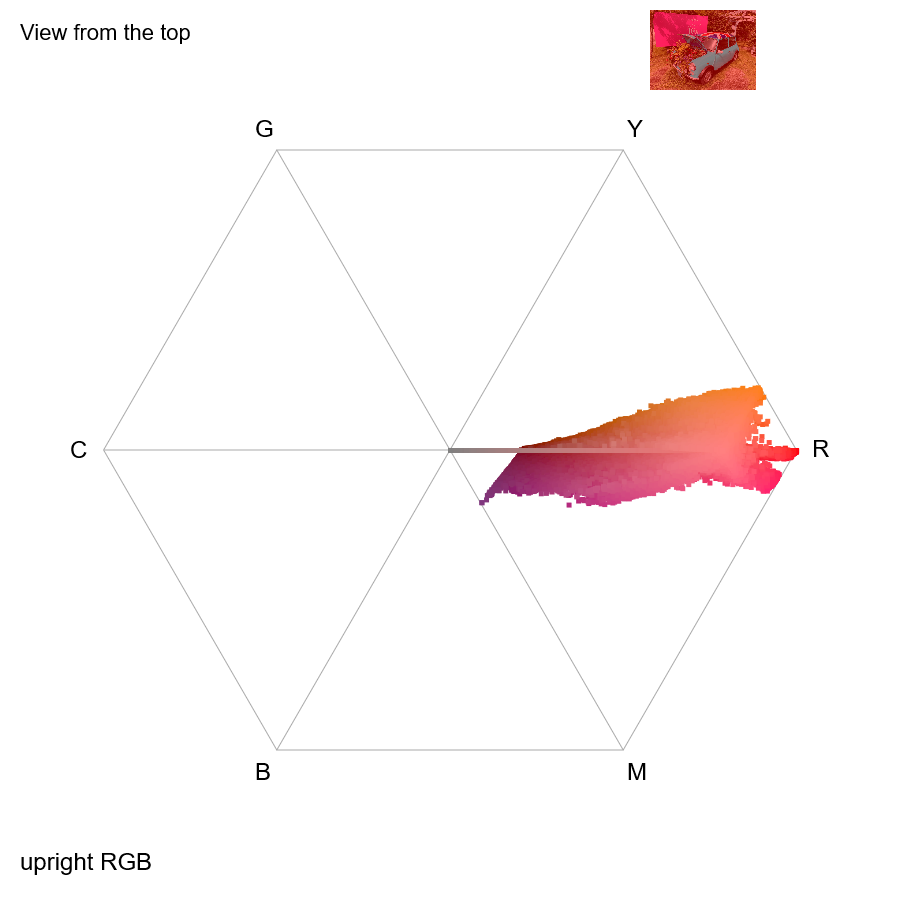
これから行いたい色の錯視の話の都合上、車体の色の色相を赤の反対色のシアン色に統一したいので、そのように変換します。変換プログラムはこちらです。変換後の画像(車体シアン色変換画像)とその色度図を示します。色相170度から230度までの色をシアン色(180度)に変換しました。シアン色の分布が突出しているのがわかると思います。ちなみに、0度は赤、60度は黄、120度は緑、180度はシアン、240度は青、300度はマゼンタで、HSV・HSLと同様の計算法ですが、リニア値で計算しています。


xy色度図で示すと、下図になります。シアン色の分布が突出しているのは同じです。xy色度図は、中心(白色点)からの距離は彩度ではなく飽和度を表現しているので、暗い色で飽和度の高い色(例・暗い赤 R50, G0, B0)は中心から離れたところにプロットされるため、色度図が埋め尽くされた感じになります。

さて、本ページの目的の色の錯視です。車体をシアン色にした画像に一様な赤の画像をアルファブレンディングします。α値は0.5(50%)とします。クルマの画像の全画素のRGB値を半分にして、赤のRGB値の50%すなわちGとBはゼロですからR値を半分にしたものを足します。前者のRGB値を (Ro, Go, Bo) とした時、後者のRGB値は (0.5, 0, 0) ですから、変換後のRGB値は (Ro + 0.5, Go, Bo) となります。この時、Go と Bo はともに0.5以下ですから、変換後のR値はG値あるいはB値を下回ることはありません。車体をシアン色にした画像を用いているので、変換後の画像の車体は灰色か赤の色相ということになります。しかし、多くの人には、車体は青く見えると思います。これは加算的色変換による色の錯視の例です。変換プログラムはこちらです。

この画像の色の分布はこんな感じです。青(B)、緑(G)、シアン(青緑)(C)といった色相の画素はありませんが、車体は青く(水色に)見えますし、ルーフのユニオンジャックの青いところも青く見えます。

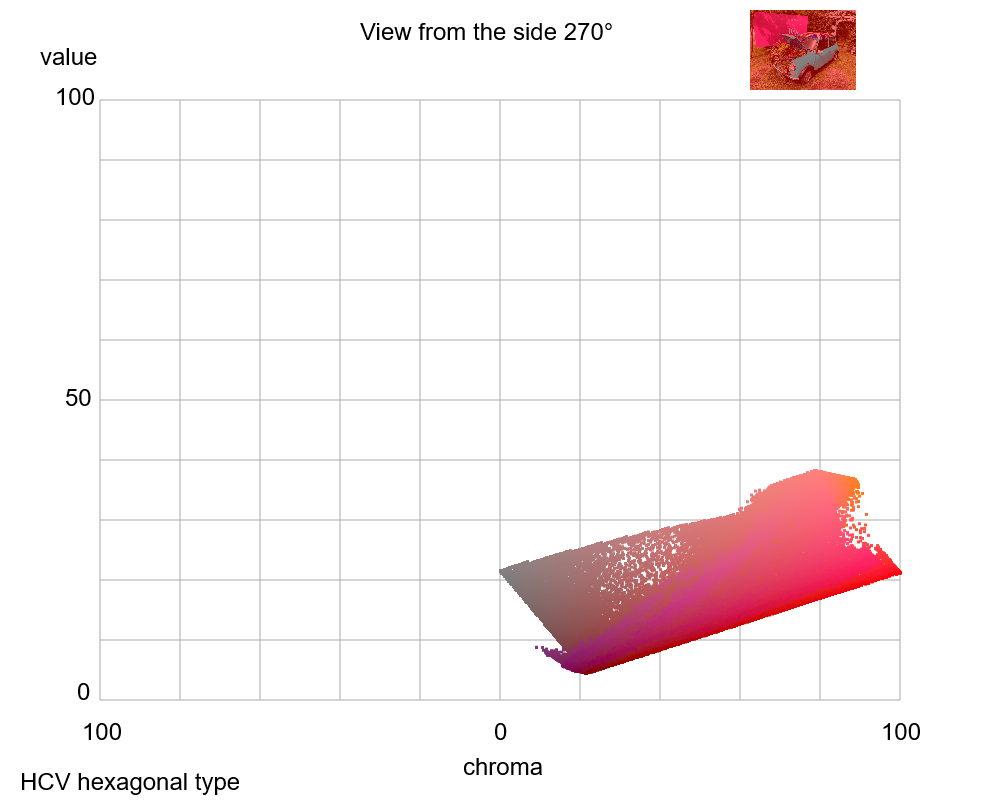
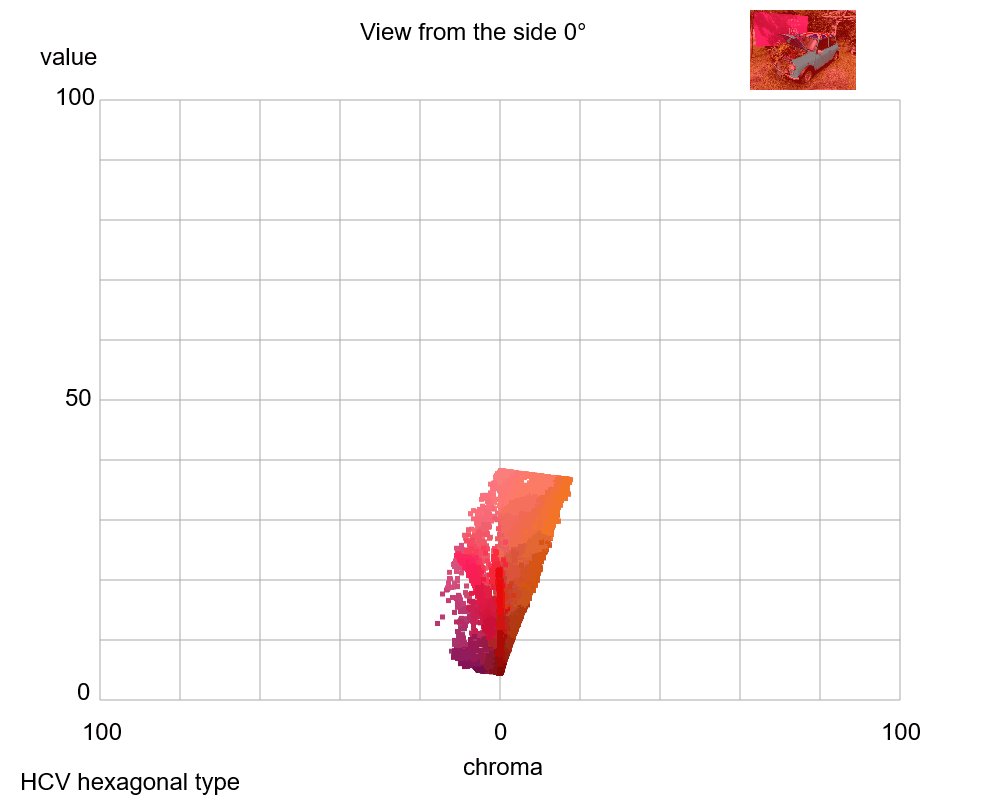
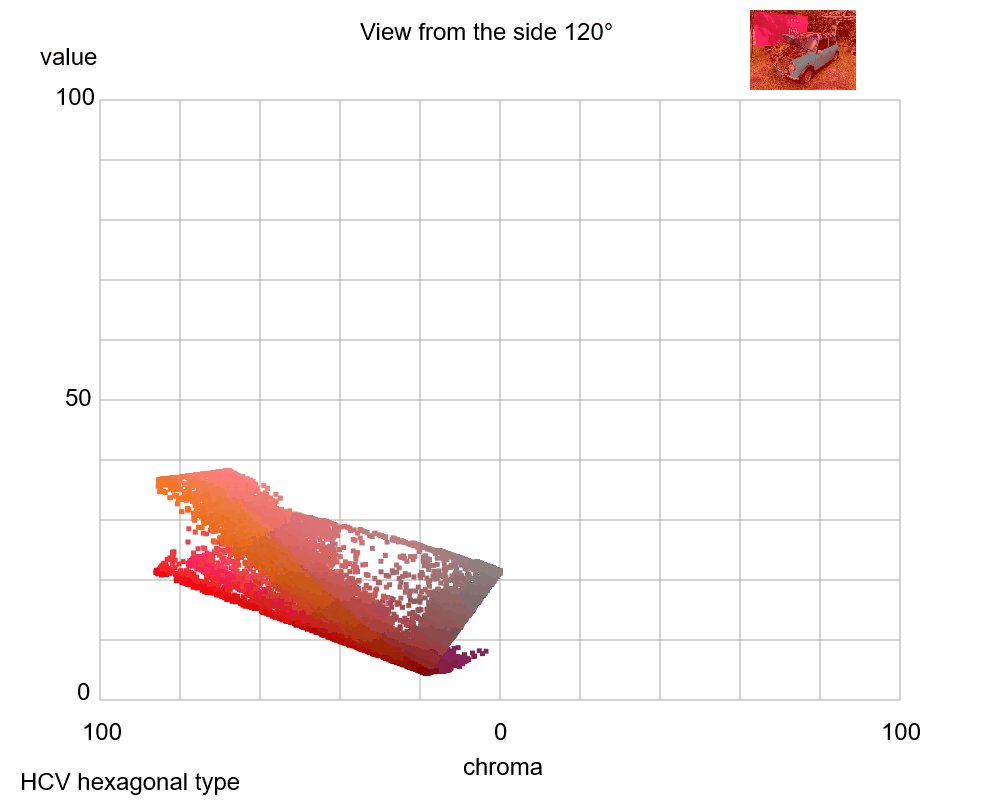
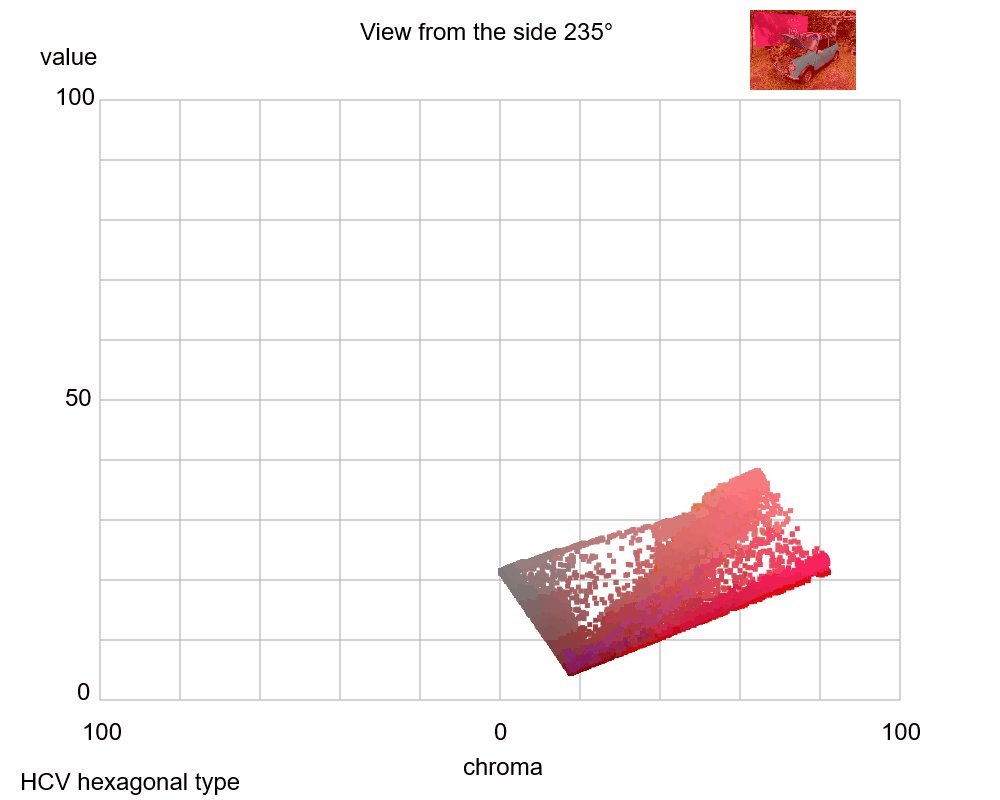
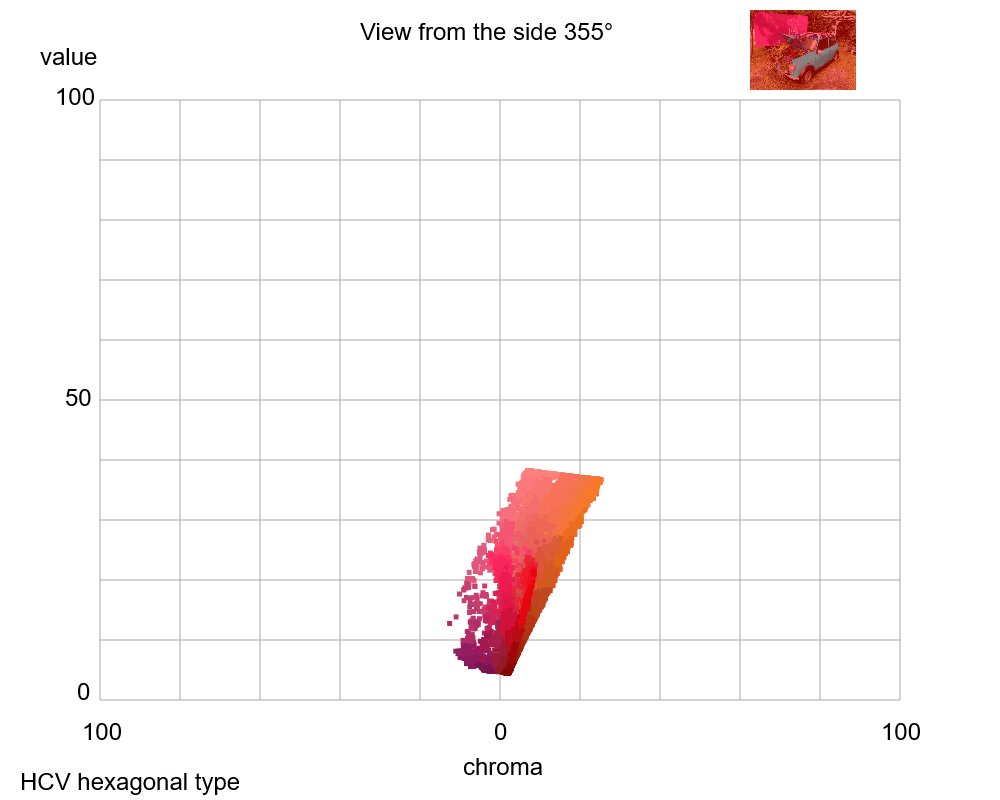
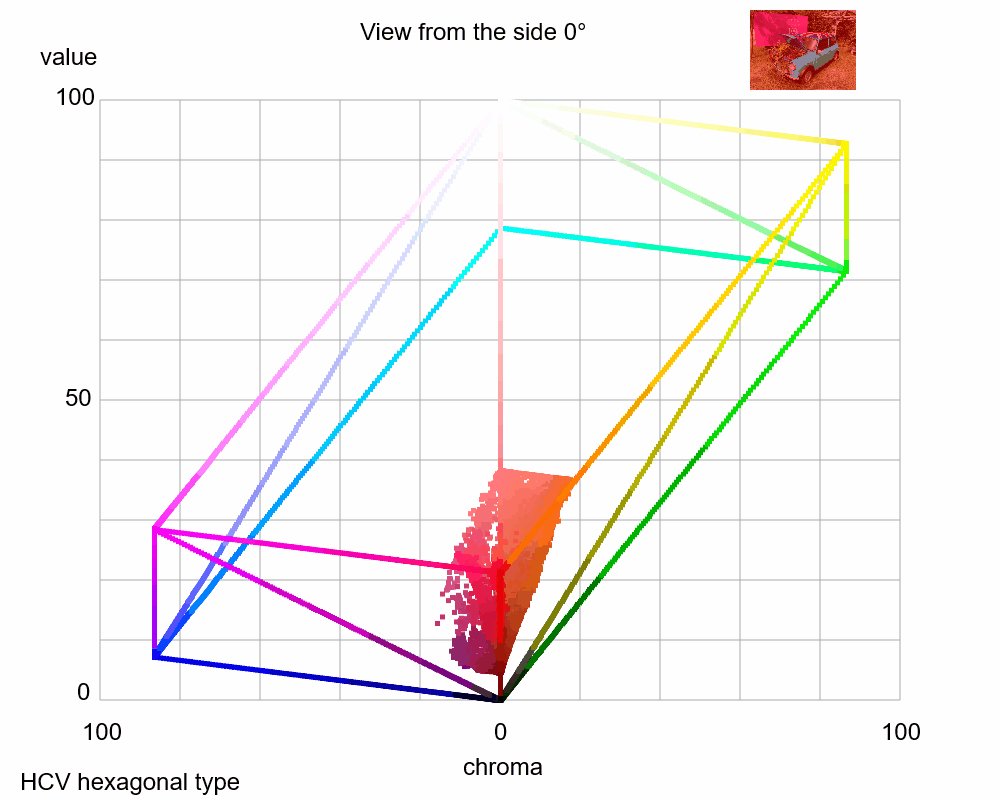
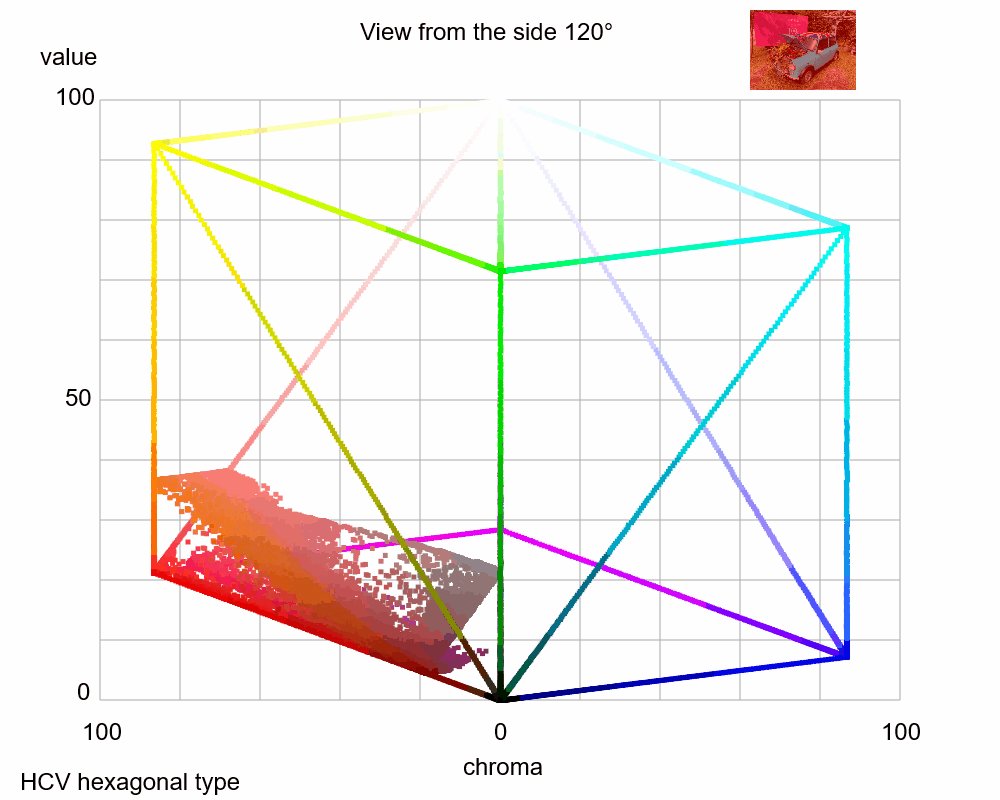
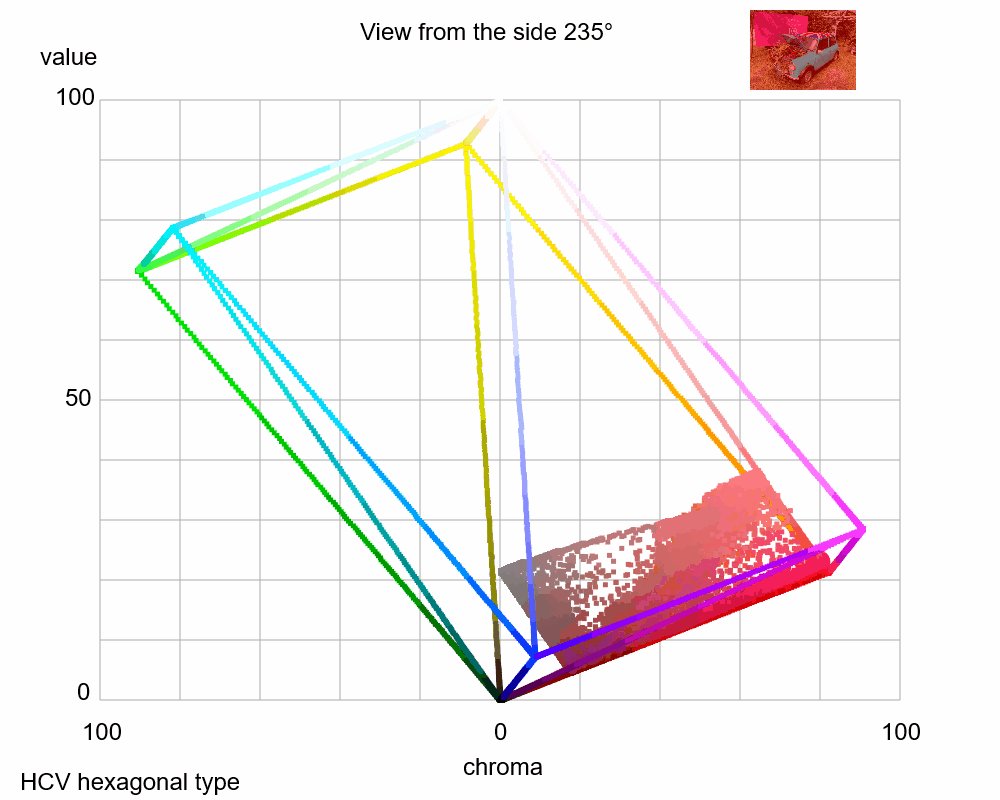
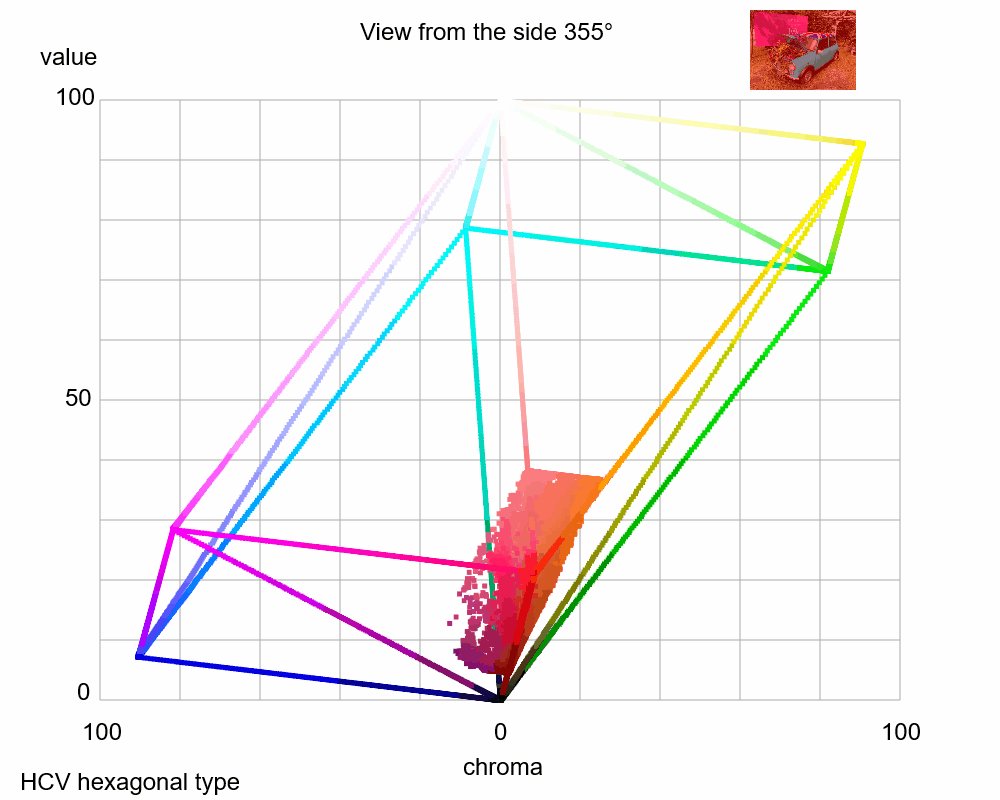
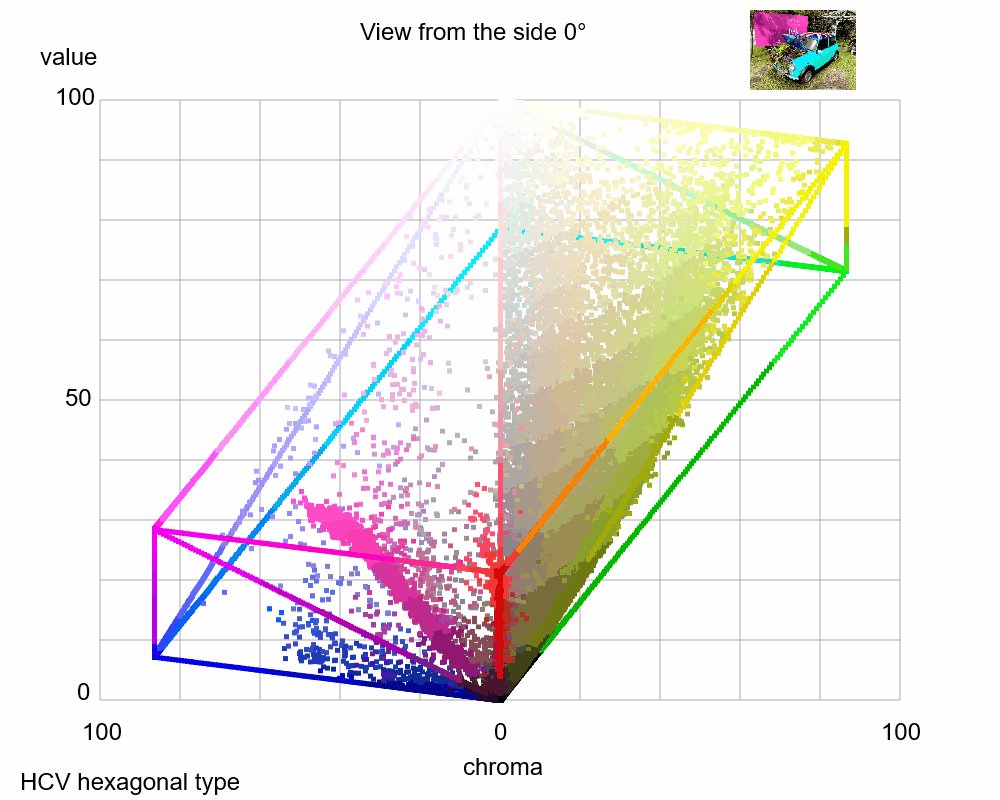
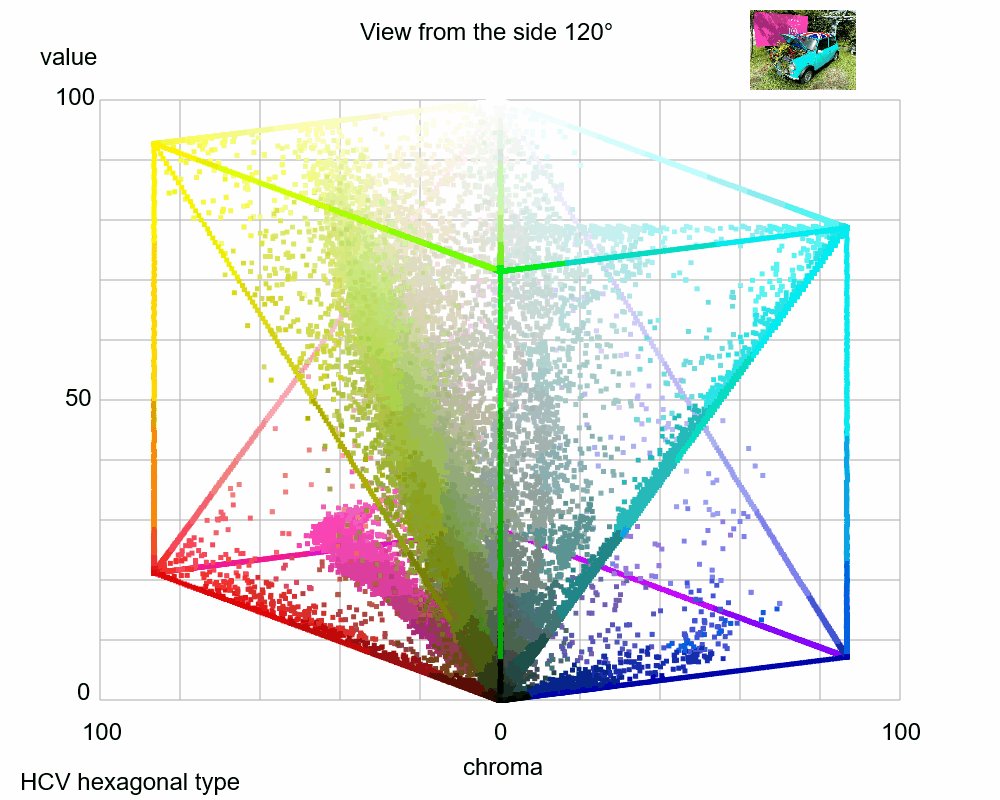
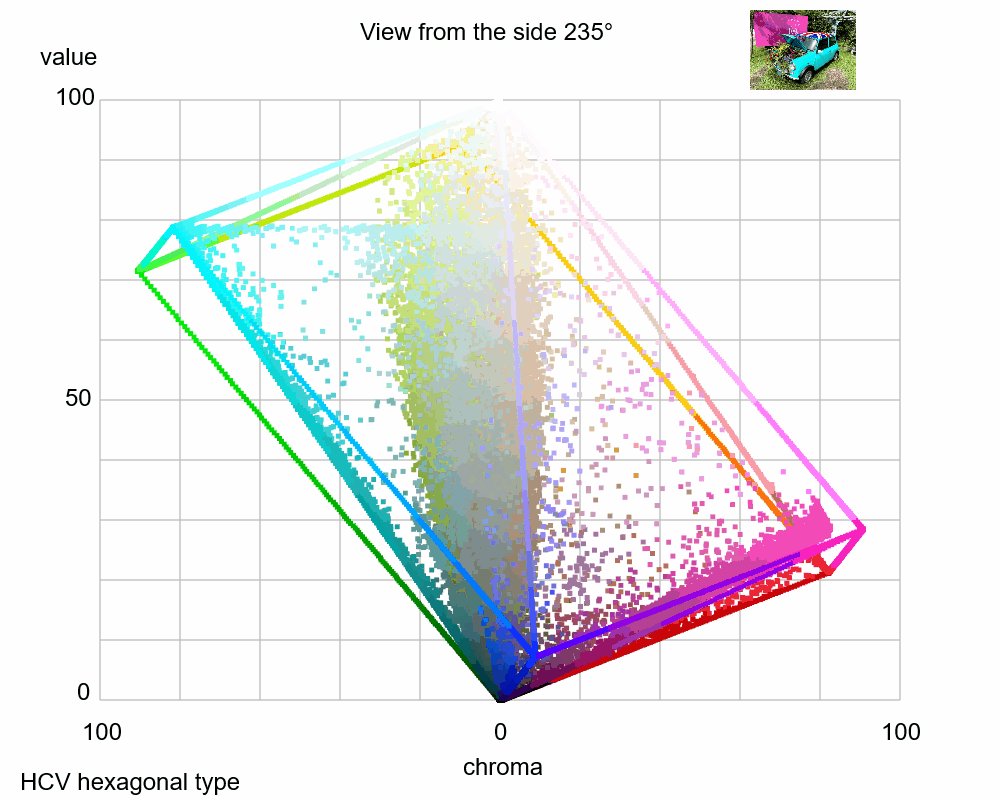
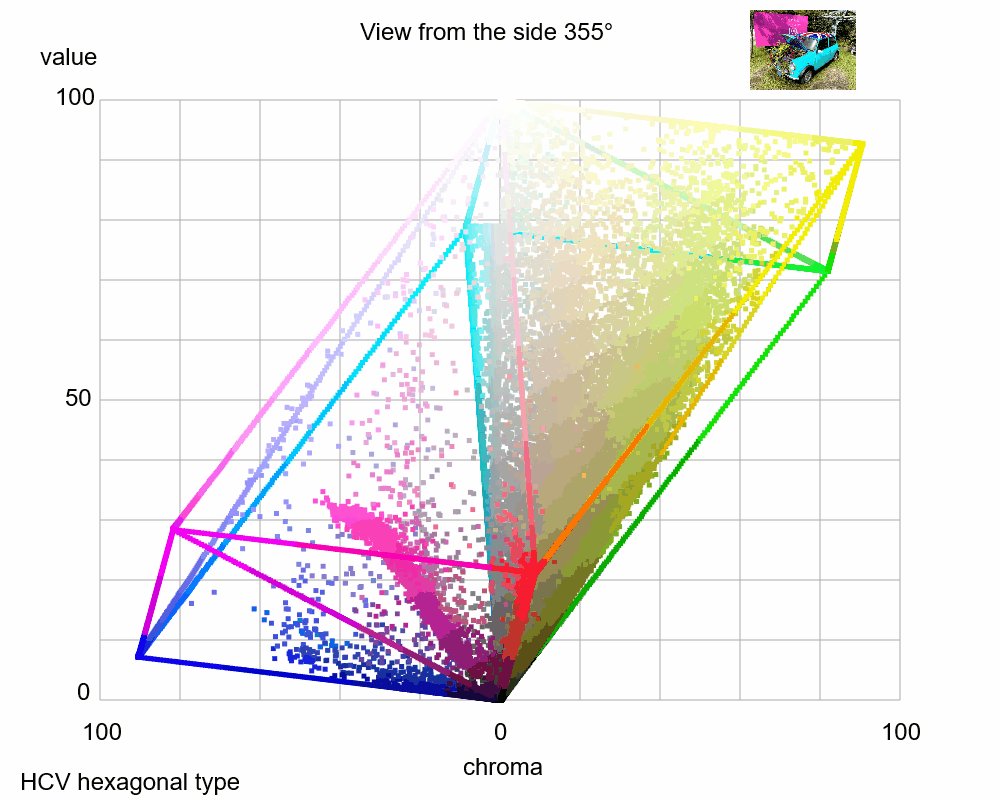
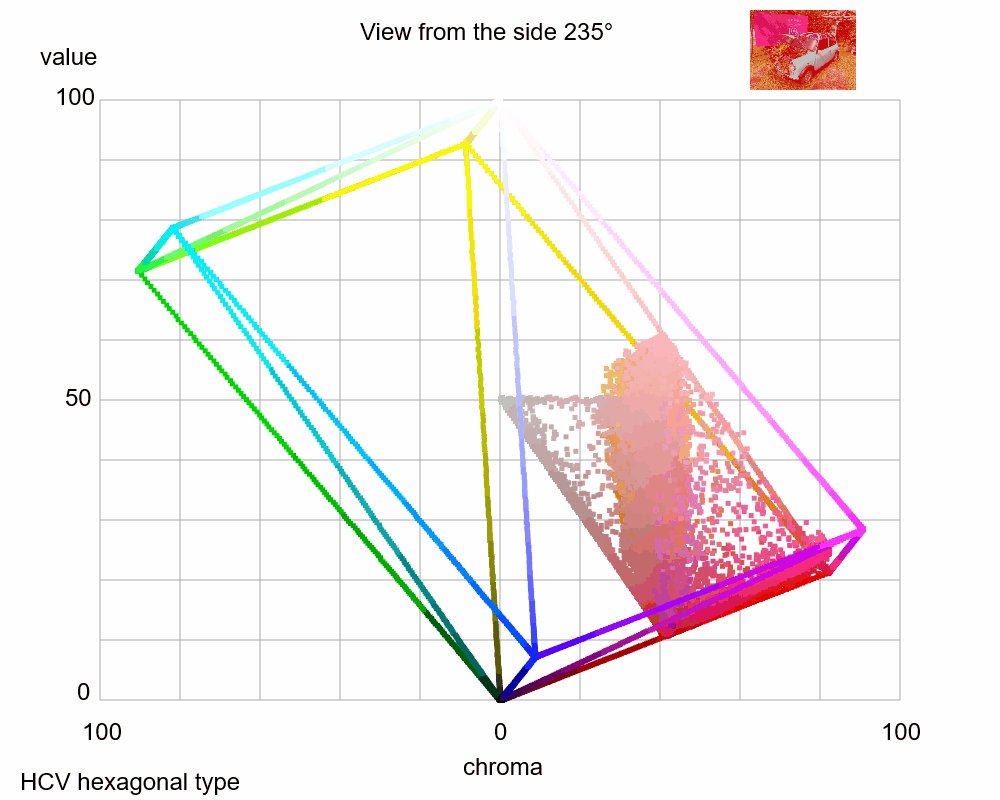
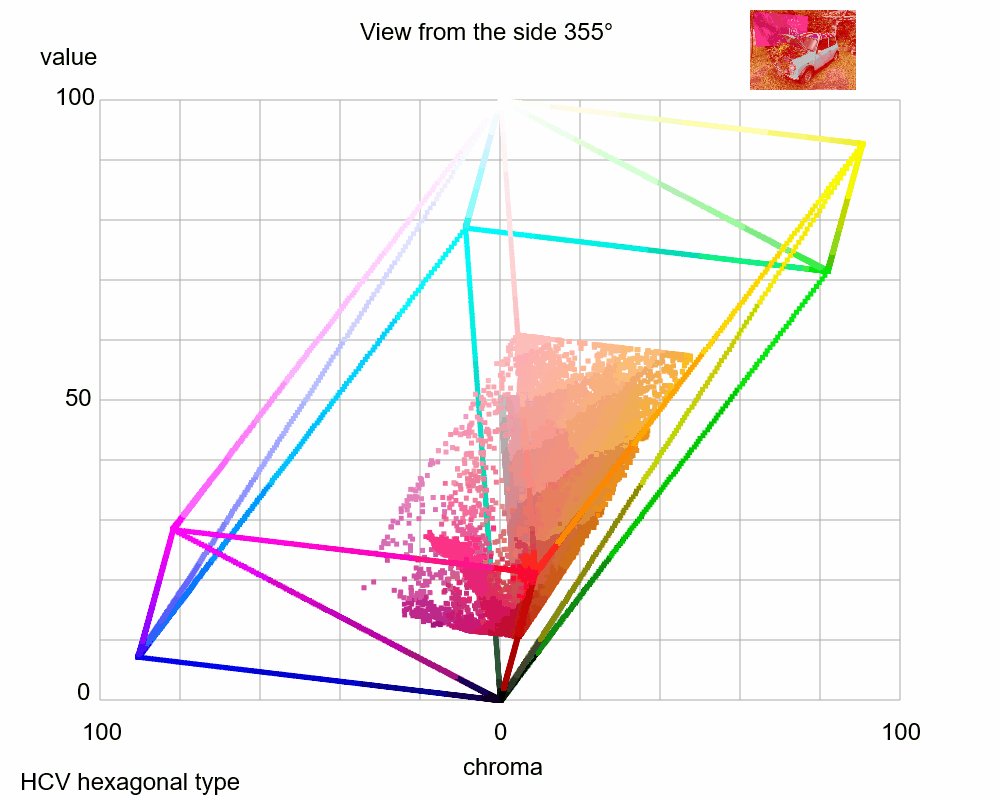
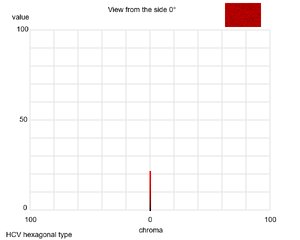
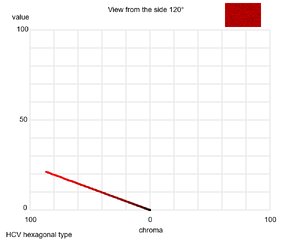
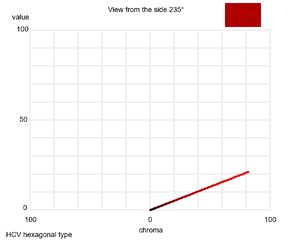
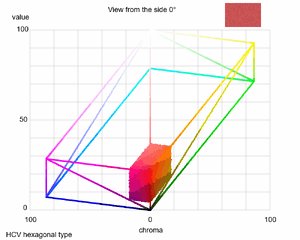
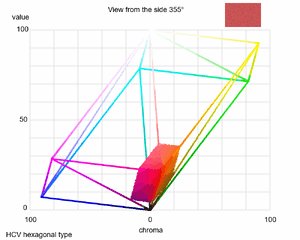
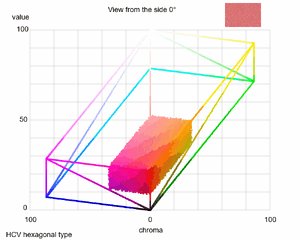
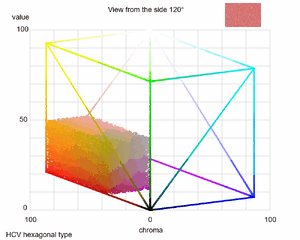
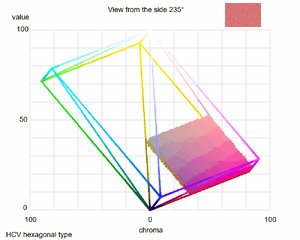
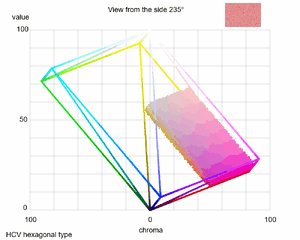
色度図は明るさ軸と平行な方向から(上から)見た図なので、横から見た図にしてみます。色度図における南側から(下から)見た図がこちらです。縦軸は、sRGBで定義する輝度(× 100)です。青く見える車体の画素はほぼ灰色で、中央の縦線のところに突き出している角のあたりです。白く見えるところ(知覚的な白色点)は右寄りにある一番上の角です。一方、黒く見えるところは、左寄りにある一番下の出っ張りです。

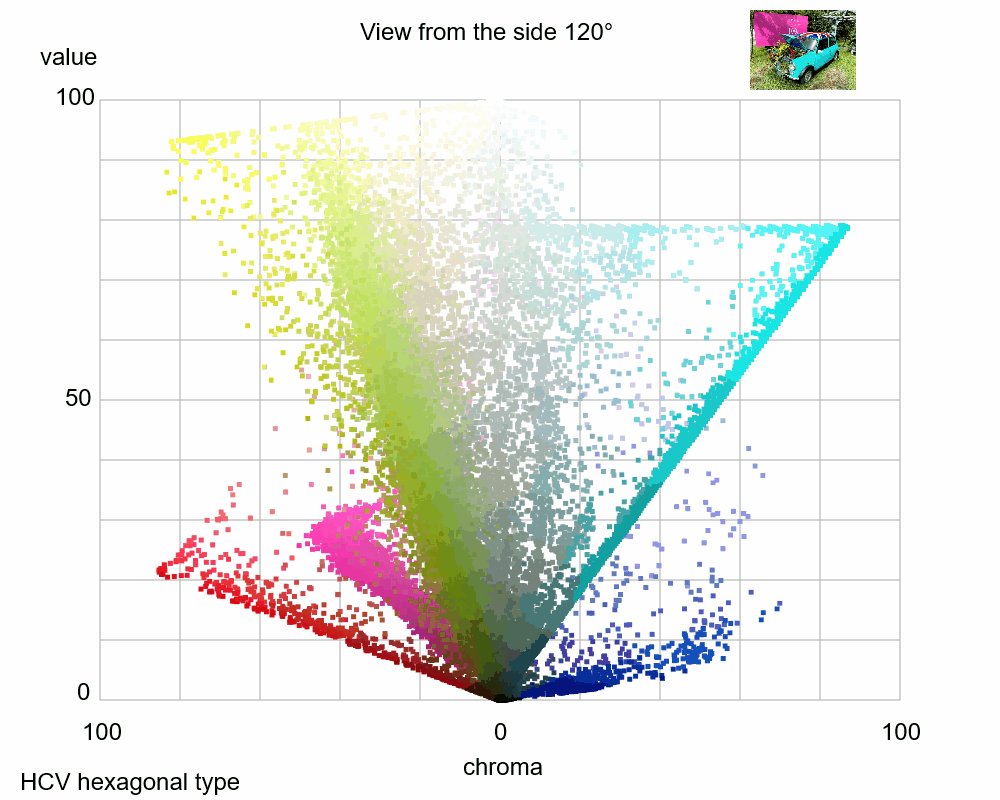
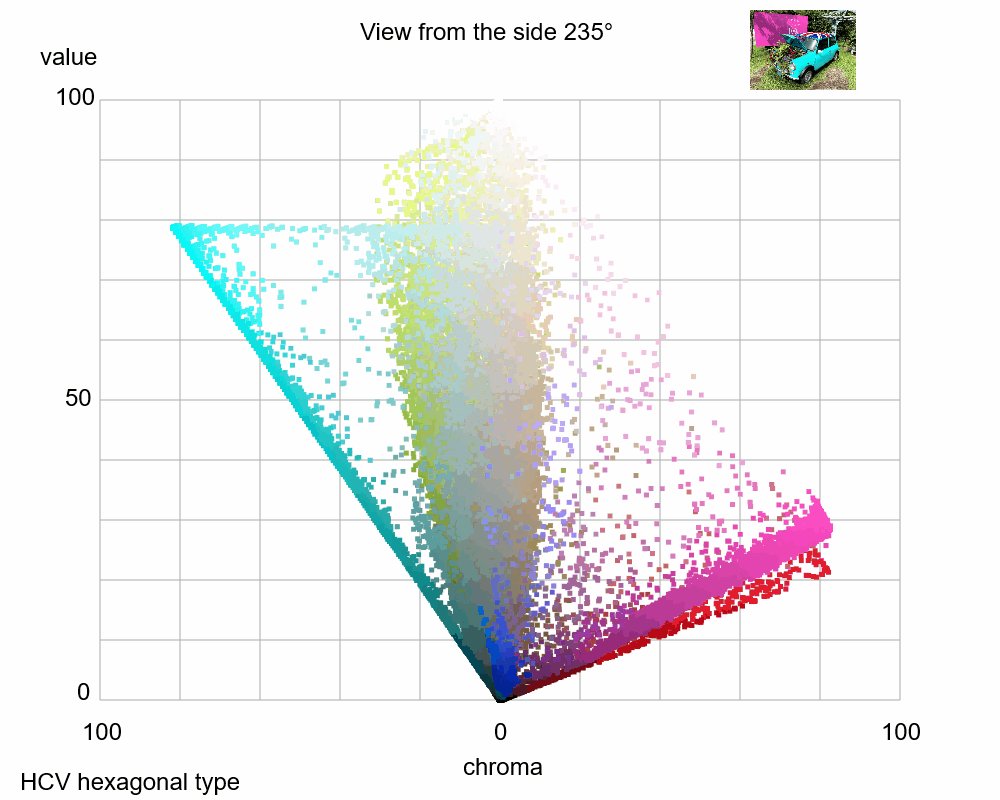
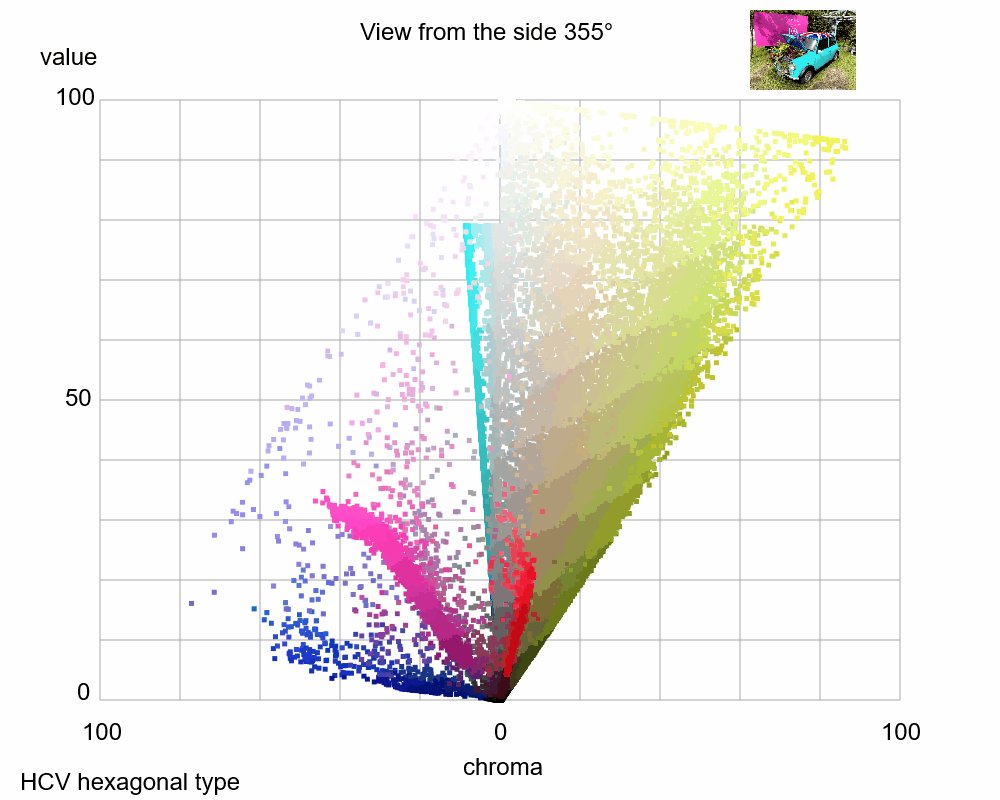
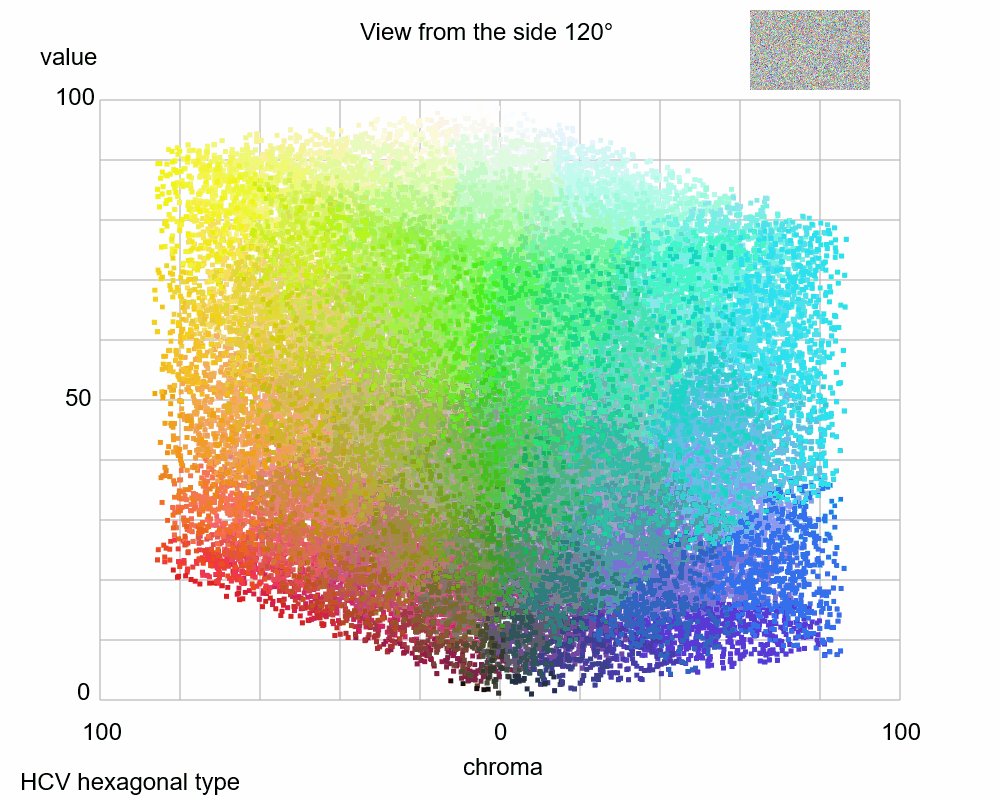
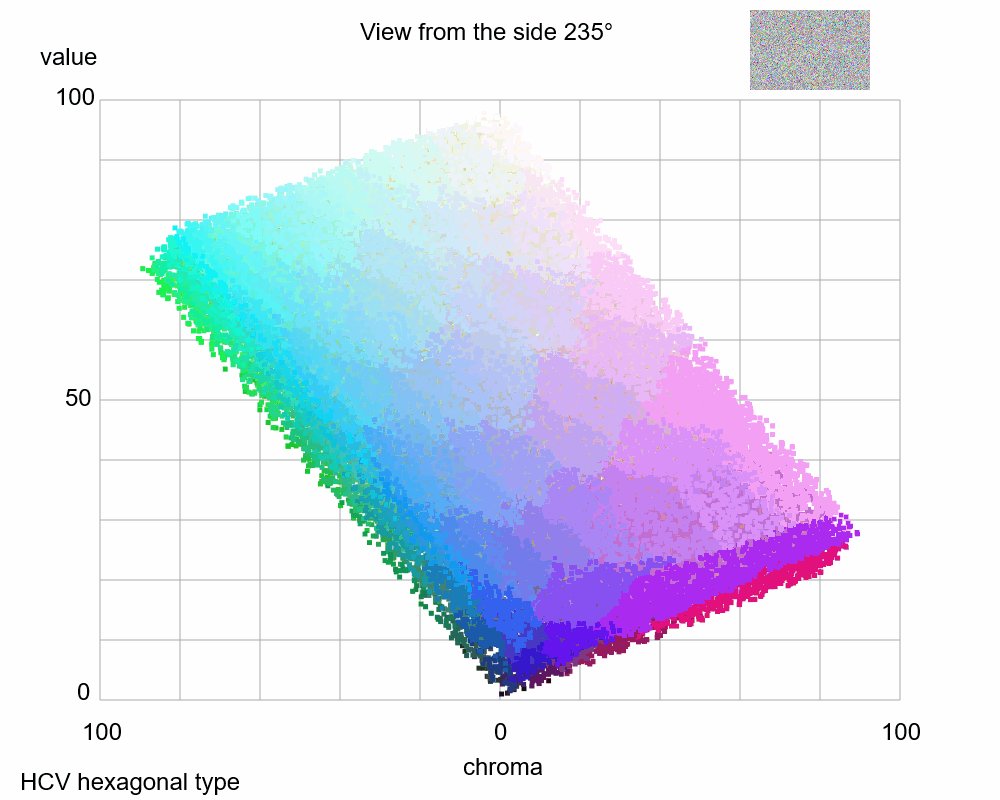
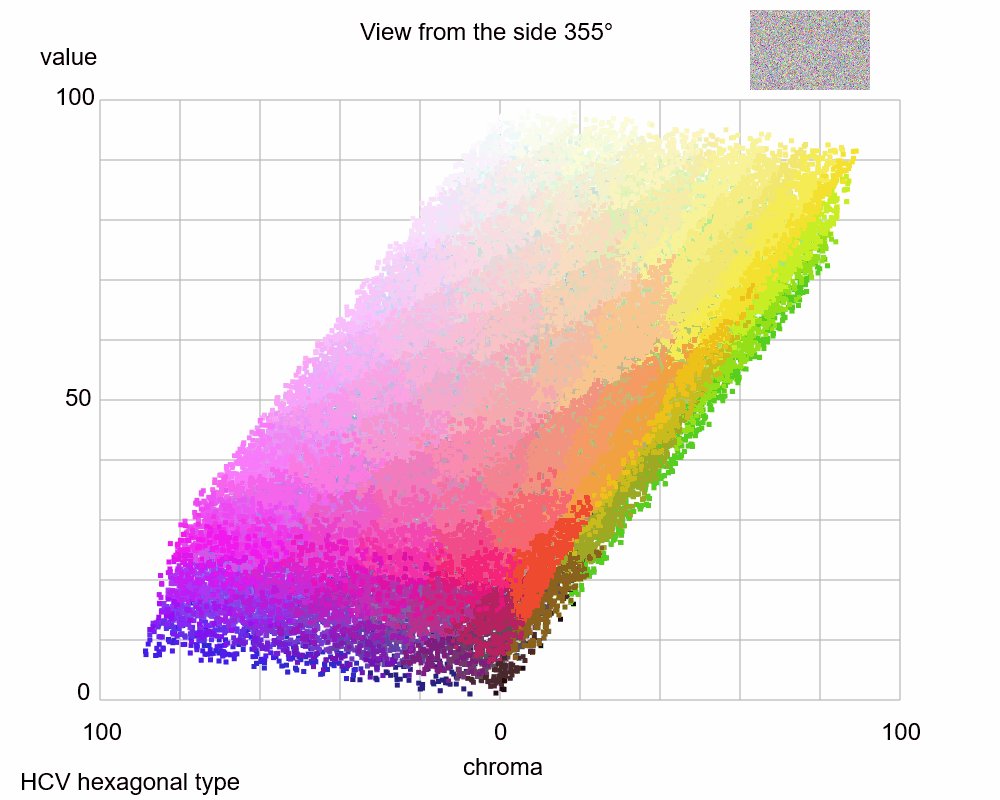
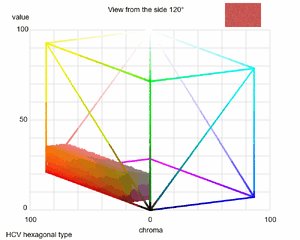
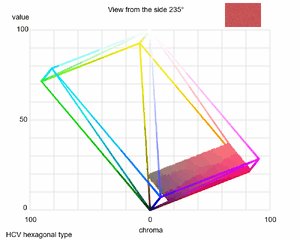
縦軸(輝度軸)の周りに回転させてみたら、形状がわかりやすいかもしれません。作成の手間の都合上、16分の1に縮小した画像の色分布を用いています。

この色空間においてsRGBの占める範囲を知らないとピンとこないと思いますので、参考までに小さく再掲します。この色空間(北岡製hHCV。リニアRGB空間を白黒軸で直立させて、白黒軸を輝度軸に置き換えたもの)におけるsRGBの色立体はこちらです。

このように、この色空間内ではsRGBの色立体は四角形の6面体なのですが、その辺だけ残して、クルマの色の錯視画像(を16分の1に縮小した画像)の分布を見たものがこちらです。色の分布の関係がわかりやすいと思います。

車体シアン色変換画像の色の分布をsRGBの枠付きで示したものです。

sRGBの枠を取ったものです。シアン色の三角形的な分布は、車体の色の分布です。これが加算的色変換によって、回転軸(無彩色の色の分布)に突き出した灰色の三角形に変換されるわけです。

さて、上記アルファブレンディングによる色変換画像は、α = 0.5 ですが、その0.5の値としては階調値(0から255)の真ん中128を選んでいいますし、計算も階調値をそのまま用いています。これを輝度の0.5を選択し、計算も輝度値(0.0から1.0)を用いて加算的色変換を行うと、この図が得られます。車体は水色に見えますが、画素は灰色か赤の色相です。錯視図としては私は上記の図の方が好みですが、この錯視の説明の都合上、こちら(輝度ベースの加算的色変換)で説明していきます。

その色度図、南側からみたところ、回転させてみたところ。車体が水色に見えるのは回転軸に突出した灰色部分で、その灰色の輝度は0.5であることがわかります。車体シアン変換画像の車体の一番鮮やかなところはシアン色ですから RGB値では (0.0, 1.0, 1.0) で、加重平均する(加算的色変換する)赤のRGB値は (1, 0, 0) で、α = 0.5 すなわち重みを等しく平均するので、変換後のRGB値は (0.5, 0.5, 0.5) となります。というわけで、最もシアン色が鮮やかに見える部分の輝度は 0.5 です。



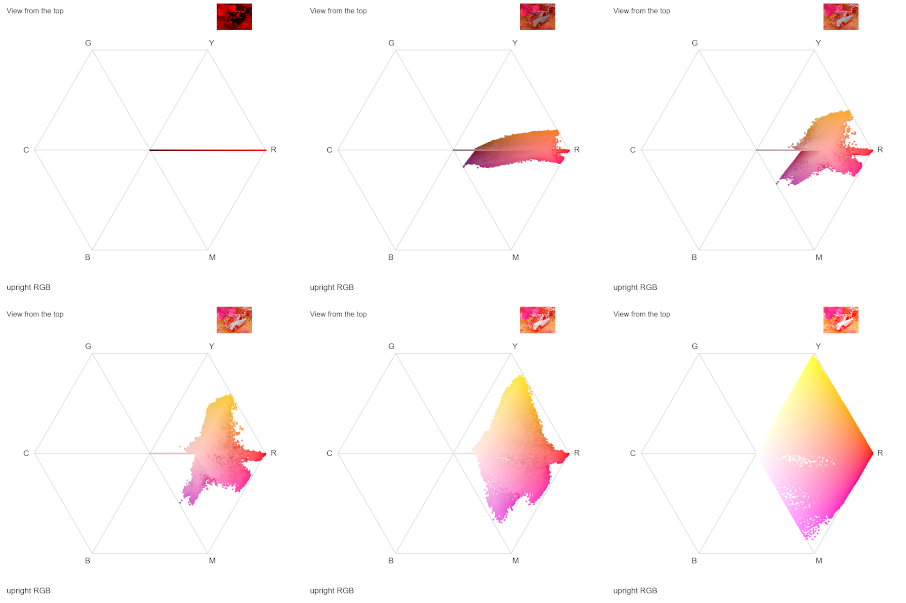
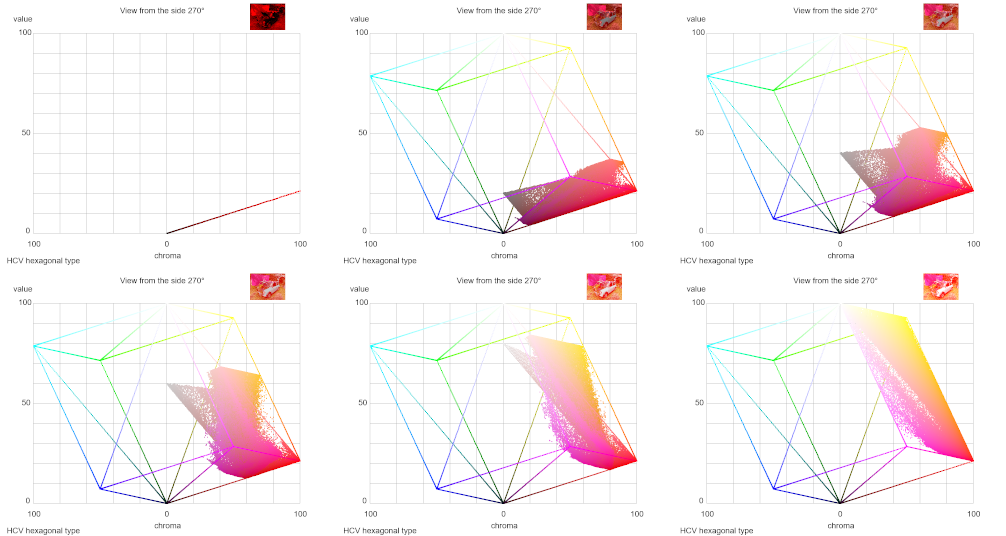
以上のように、αが0.5の時には加算的色変換による色の錯視(色の対比錯視)の画像を生成できますが、その中間となる点の置き方は変えることができます。上記2つの錯視画像では、それぞれ階調値は128(輝度値換算では0.22)と188(輝度値換算では0.50)でした。ちなみに、階調値と輝度値の間の変換は、こちらのプログラムで行うことができます。その中間点のパラメータを β (0.0から1.0までの値を取り、輝度値に対応させる)として、輝度値で計算すると、β = 0.0, 0.2, 0.4, 0.6, 0.8, 1.0 (階調値で示せば、0, 124, 170, 203, 231, 255)の時の変換図は下図となります。ご覧の通り、β = 0.0 と 1.0 では十分な色の錯視画像になりません(少しは色が付いて見えるかもしれませんが)。

上から見たところ。

横(南)から見たところ。

上に示した色変換をやると、sRGB色立体がどのように変わるのかを見てみます。まずランダムカラードットを用意します。

これはhHCV色空間の中では四辺形の六面体となります。

上から見たところ。
ランダムカラードットに上記の色変換を行います。

色空間における分布を横から見たところ。






hHCV-randomcolor05-LAR50-beta000-020-040-060-080-100p.mp4
上からみたところ。

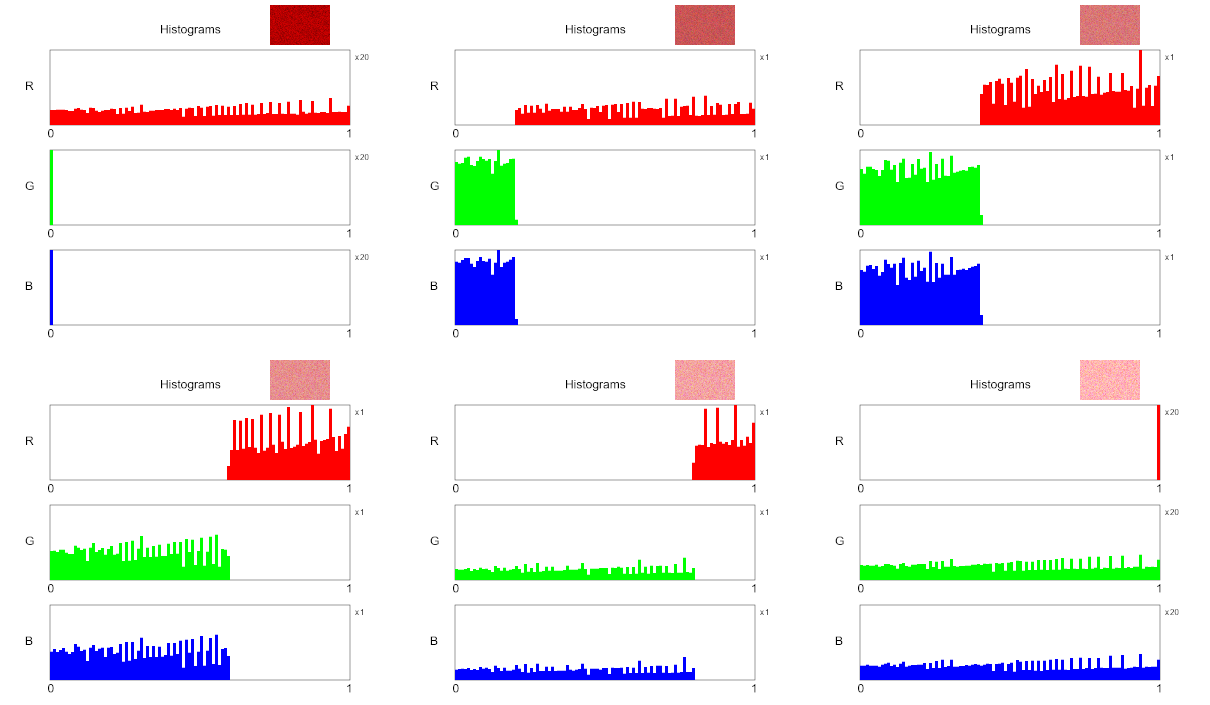
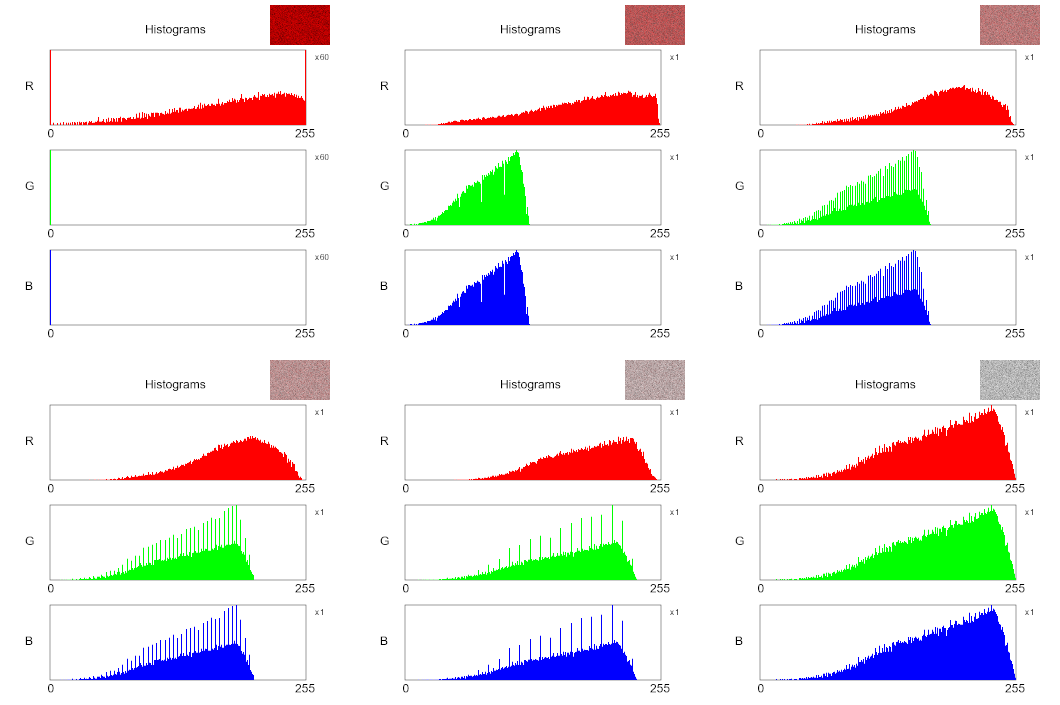
こちらは、RGBサブピクセルの階調値のヒストグラムです(0から255)。Rの値はGやCの値よりも大きいか同じであることがわかります。これによって、シアン色の色相の画素はないことがわかります。このヒストグラムを作成するプログラムは、こちらです。各ヒストグラムにおいて、Rの値が一番小さいところはCとGの値が一番大きいところでもありますが、上記の β に対応します。β は 0.0, 0.2, 0.4, 0.6, 0.8, 1.0 と 0.2 刻みの等間隔に設定しましたが、階調値換算ではそれぞれ 0, 124, 170, 203, 231, 255 となりますので、一見等間隔ではありませんが、これで合っています。

こちらは、RGBサブピクセルの輝度値のヒストグラムです(0.0から1.0)。輝度値から階調値あるいはその逆の変換の時の丸めの影響で、規則的な凸凹が出てしまいますが、エラーではありません。

横から見た時の分布をわかりやすく見るために、ランダムカラードットを赤・シアン色軸の2色に変換します。

これはhHCV色空間の中では四辺形となります。

上から見たところ。

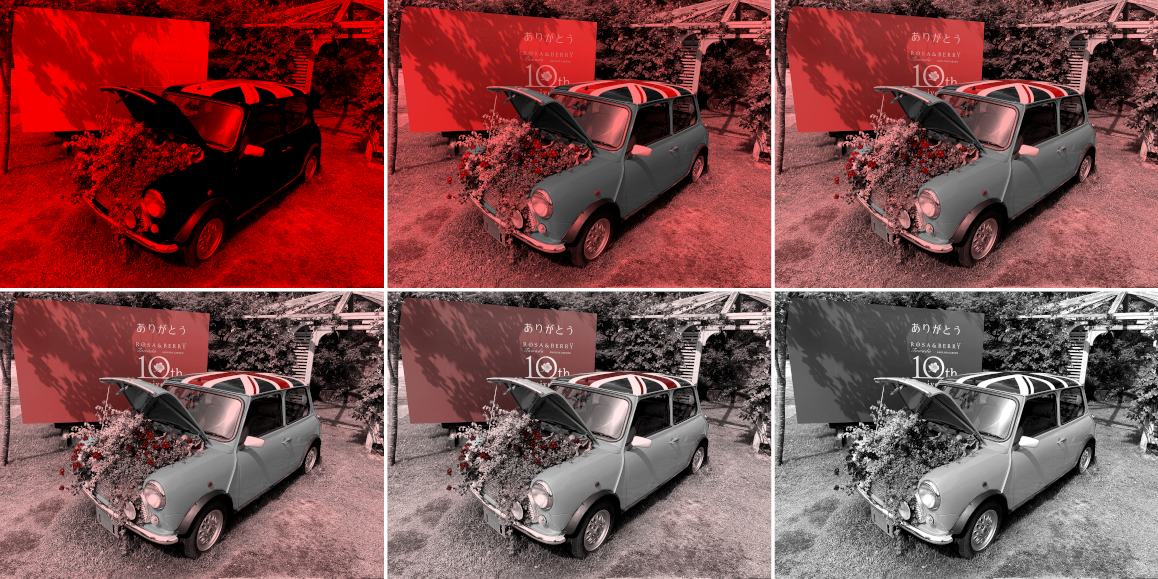
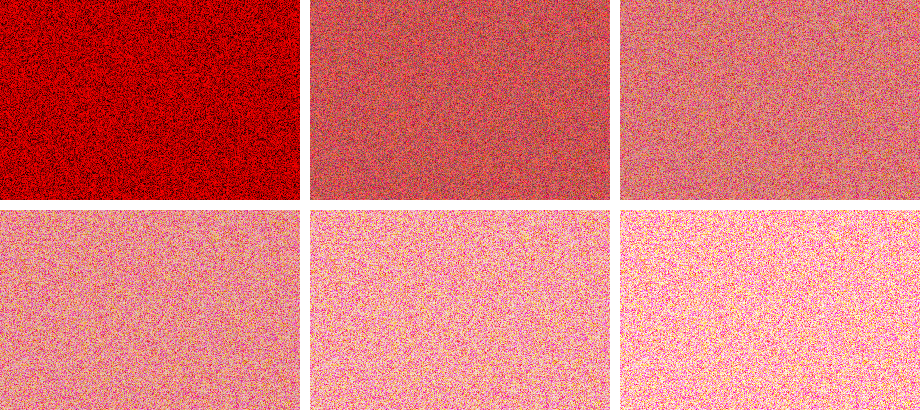
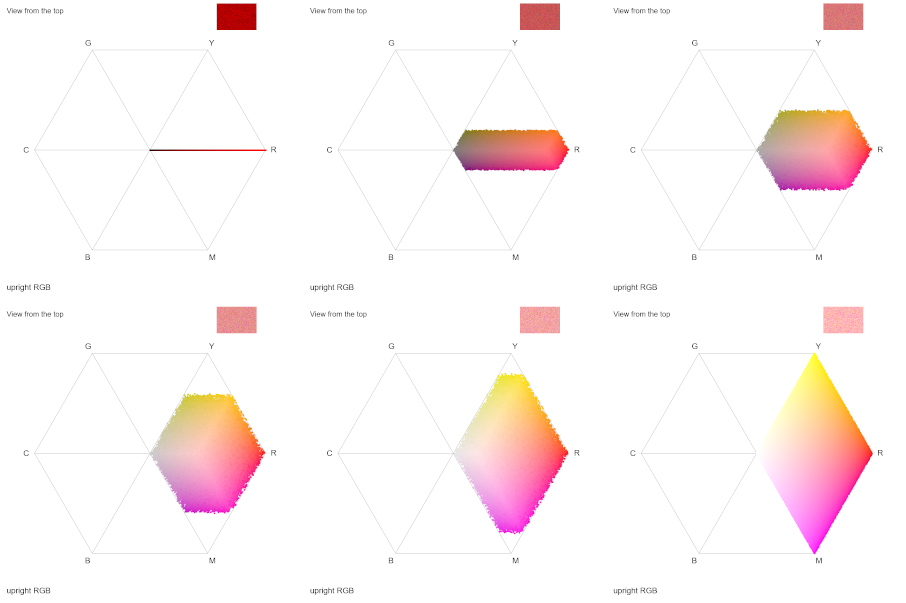
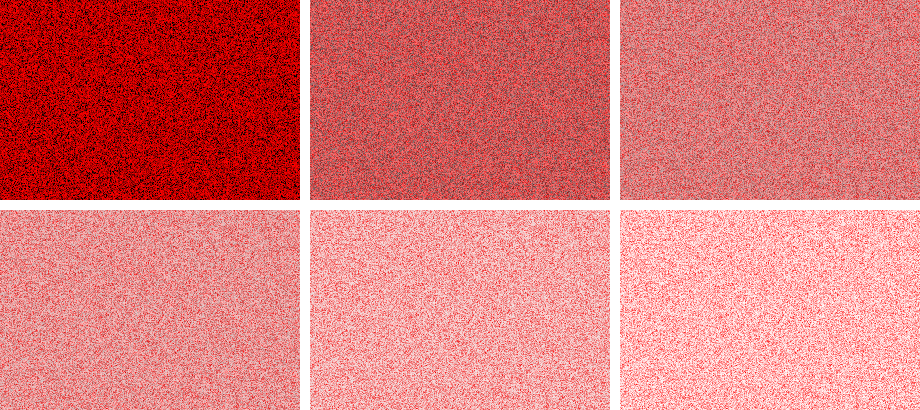
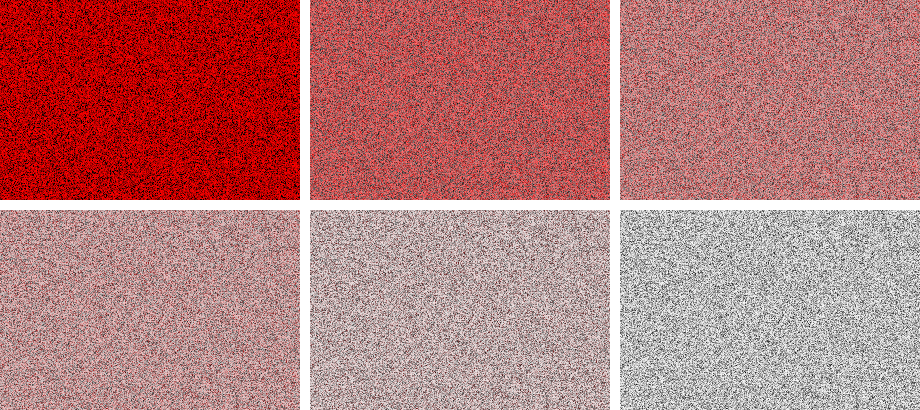
上記のランダムカラードットと赤一色を β = 0.0, 0.2, 0.4, 0.6, 0.8, 1.0 で加算的色変換を行います。下図が得られます。左上から右に β = 0.0, 0.2, 0.4、右下から右に β = 0.6, 0.8, 1.0 です。

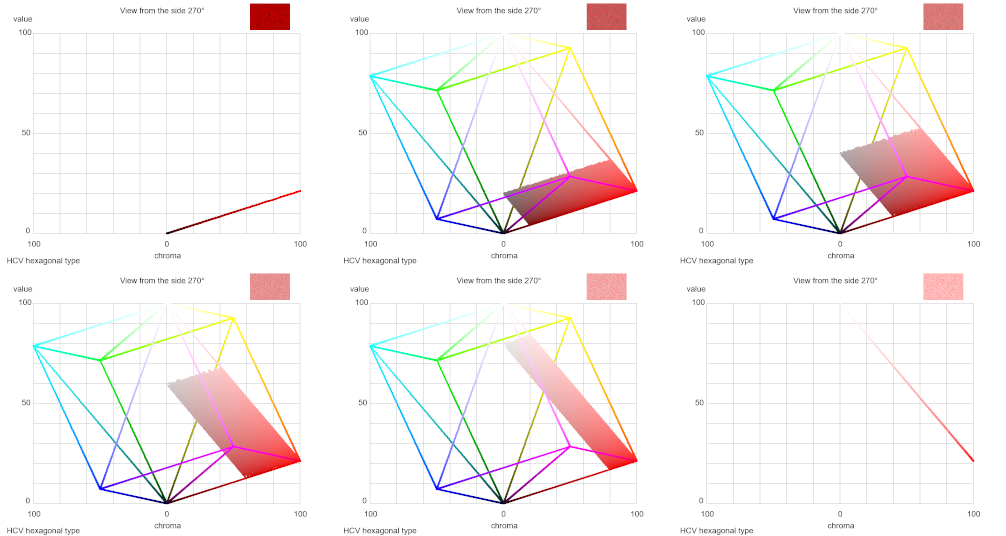
横(南)から赤・シアン色相面を垂直に見た時の色の分布です。左上から右に β = 0.0, 0.2, 0.4、右下から右に β = 0.6, 0.8, 1.0 なので、色の分布の塊は平行四辺形で(左上と右下は線分であるが、厚みのない四辺形と考えると連続です)、その塊が垂直軸に接している角の輝度値と β 値 は一致することがわかります。

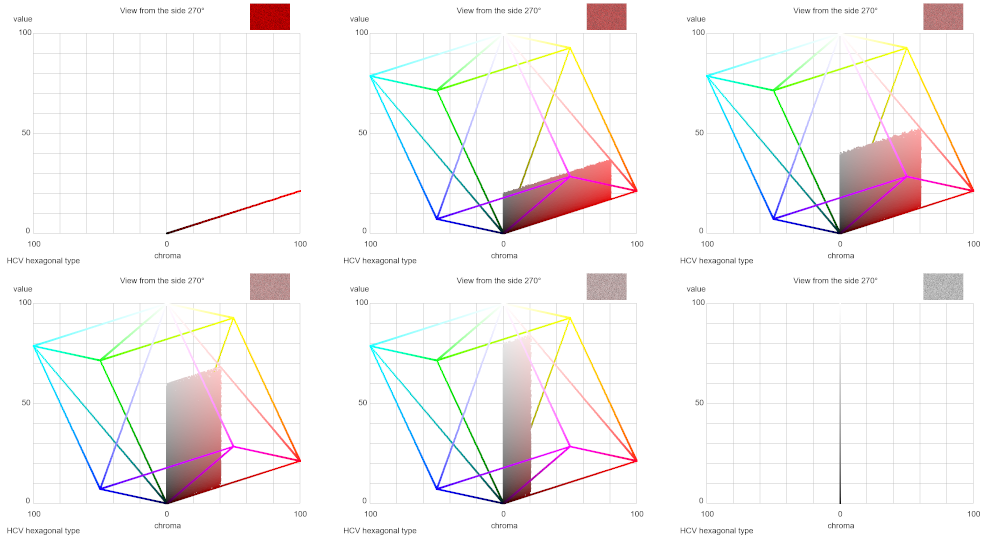
さて、ここまでは加算的色変換による色の対比錯視とそれらの画像の色分布の話をしてきましたが、ここでランド・栗木の2色法による色の対比錯視の画像の色分布と比較してみます。結論を先に示すと、下図となります。平行四辺形に分布するという点は同じですが、ランド・栗木の2色法による画像の色分布が加算的色変換によるものと異なる点は、黒(輝度0.0で、無彩色)を含むということです。パラメータは、左上から右に α = 0.0, 0.2, 0.4、右下から右に α = 0.6, 0.8, 1.0 です。ここでいう α(アルファ)はアルファブレンディングのアルファ値ですが、赤色相の画像の透明率です。α = 0.0 なら不透明で、赤色相の画像しか見えません。一方、α = 1.0 なら赤色相の画像は見えず、シアン色の画像から生成したグレースケール画像だけが見えます。

上図の刺激画像はこちらです。

こちらは、RGBサブピクセルの階調値のヒストグラムです(0から255)。

こちらは、RGBサブピクセルの輝度値のヒストグラムです(0.0から1.0)。
クルマの画像では、このようになります。左上と右下を除き、車体は水色に見えます。パラメータは、左上から右に α = 0.0, 0.2, 0.4、右下から右に α = 0.6, 0.8, 1.0 です。