(Brighter areas mean higher values except for the hue map and the black content map.)
色相マップ hue map
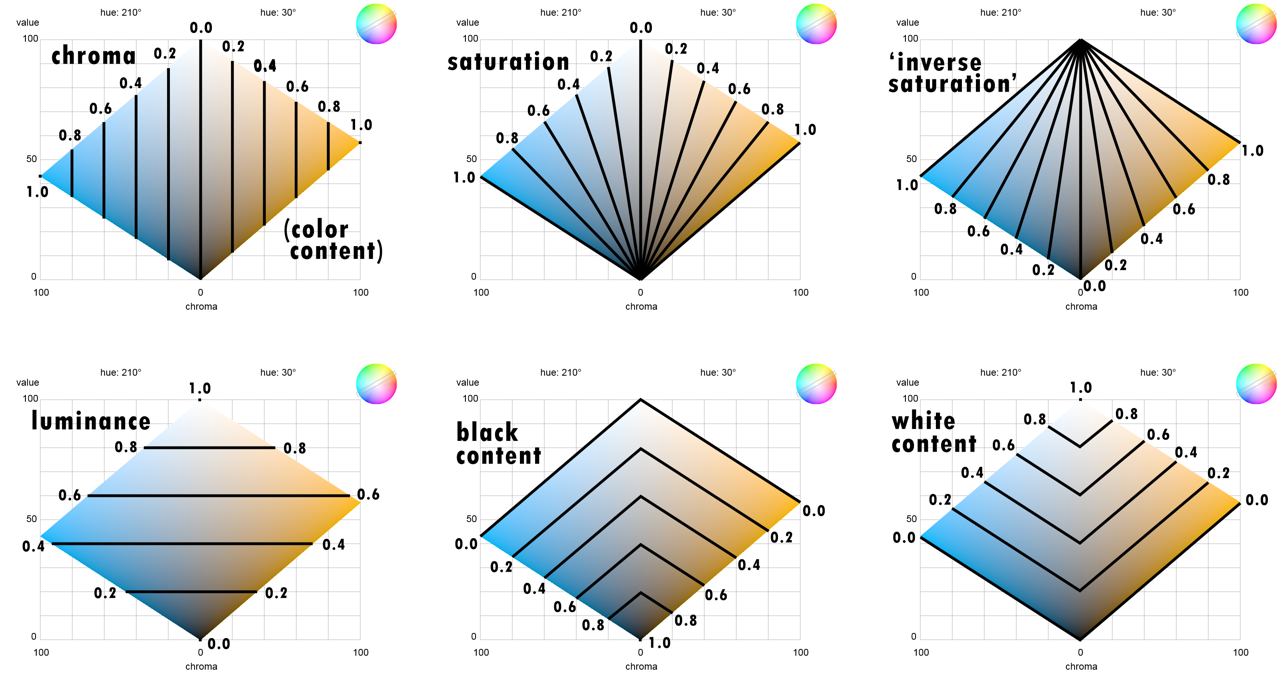
輝度マップ luminance map
彩度マップ chroma map
飽和度マップ saturation map
(白みが少ないほど鮮やかである、という意味の鮮やかさ)
逆飽和度マップ inverse saturation map
(黒みが少ないほど鮮やかである、という意味の鮮やかさ)
黒色量マップ black content map
(Darker areas mean more black content.)
白色量マップ white content map
![]()
![]()
色相(hue) (r, g, b) = (1 / (max (R_linear, G_linear, B_linear) - min (R_linear,
G_linear, B_linear))) x (R_linear, G_linear, B_linear)
輝度(luminance) L = 0.2126 x R_linear + 0.7152 x G_linear + 0.0722 x B_linear
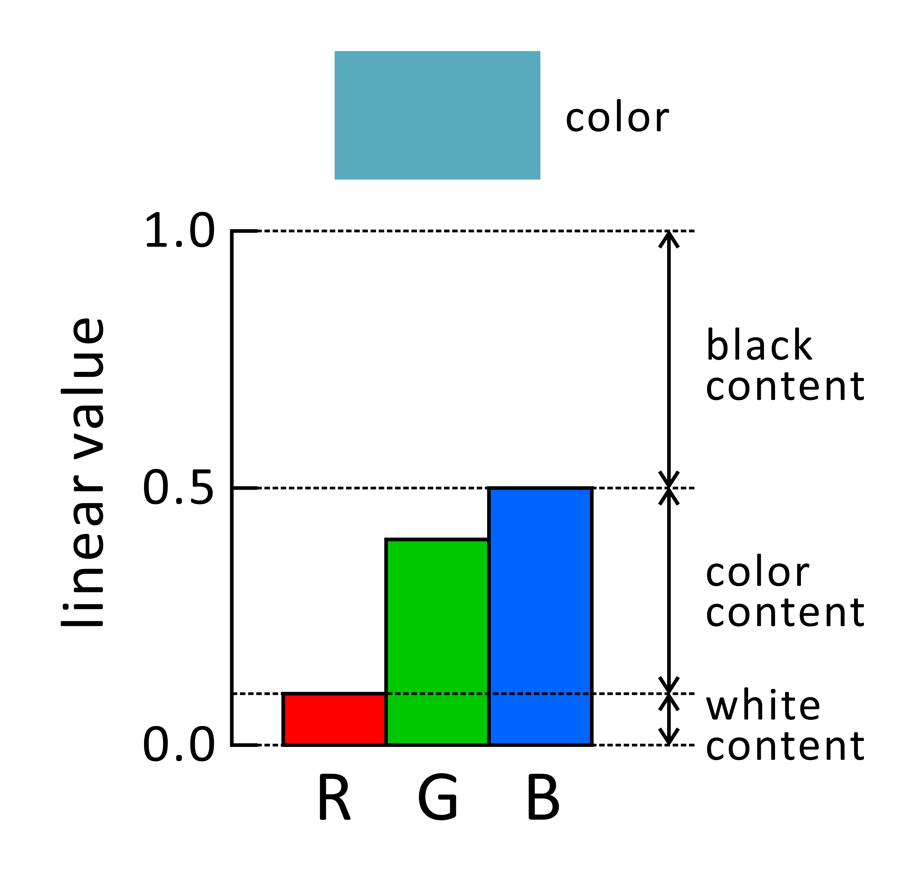
彩度(chroma) c = max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear)
飽和度(saturation) s = (max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear)) / max (R_linear, G_linear, B_linear)
逆飽和度(inverse saturation) is = (max (R_linear, G_linear, B_linear) - min (R_linear, G_linear, B_linear)) / (1 - min (R_linear, G_linear, B_linear))
黒色量(black content) bk = 1 - max (R_linear, G_linear, B_linear)
白色量(white content) w = min (R_linear, G_linear, B_linear)

s = c / (1 - bk) = c / (c + w)
is = c / (1 - w) = c / (c + bk)
bk + w + c = 1

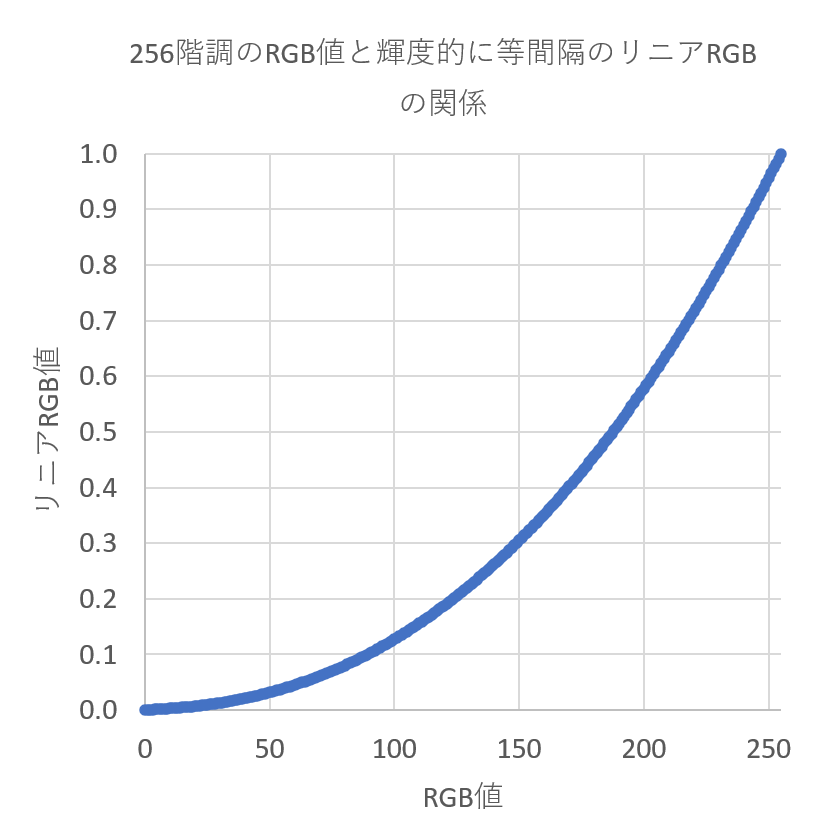
RGB値を輝度的に等間隔なリニアRGB値に変換する式
元のRGB値をそれぞれ R、G、 B とし、0から255までの整数の256階調の値を取るものとする。一方、リニアRGB値を R_linear、G_linear、B_linear として、0から1までの実数の値を取るものとする。
R / 255 <= 0.04045 の時、
R_linear = (R / 255) / 12.92
R / 255 > 0.04045 の時、
R_linear = ((R / 255 + 0.055) / 1.055)2.4
G / 255 <= 0.04045 の時、
G_linear = (G / 255) / 12.92
G / 255 > 0.04045 の時、
G_linear = ((G / 255 + 0.055) / 1.055)2.4
B / 255 <= 0.04045 の時、
B_linear = (B / 255) / 12.92
B / 255 > 0.04045 の時、
B_linear = ((B / 255 + 0.055) / 1.055)2.4

【JavaScriptのプログラミング例】
var r1=r/255;
if (r1<=0.04045) {r2=(r1/12.92)} else {r2=Math.pow((r1+0.055)/1.055, 2.4)}
var g1=g/255;
if (g1<=0.04045) {g2=(g1/12.92)} else {g2=Math.pow((g1+0.055)/1.055, 2.4)}
var b1=b/255;
if (b1<=0.04045) {b2=(b1/12.92)} else {b2=Math.pow((b1+0.055)/1.055, 2.4)}
Ref. https://en.wikipedia.org/wiki/SRGB
RGB値を輝度的に等間隔なリニアRGB値に変換するツール
階調値
リニア値