
錯視図形の作り方
1. 道具
普通はグラフィックソフトを用いるか、プログラミングでビットマップを作るか、の2通りです。昔ながらに手描きというのも腕に覚えのある方ならよろしいかと思いますよ。私はグラフィックソフトとしまして、Microsoft Word と CorelDRAW を用いています。Adobe Illustrator は持っていますが、あまり使っていません。Word はワープロですが、そのオマケの図形描画機能で、大半の錯視図形は作れてしまいます。なにしろ、錯視図形の多くは線と四角形と丸でできているのですから。プログラミングソフトとしましては、Borland Delphi を使っています。原画のダウンロードがダウンロードページからできます。Word を用いた錯視図形の作り方を示したページ(都立大学・錯視の広場)もあります。トリックアイズでも解説してあります。
グラフィックソフトで作った図形は印刷しますと解像度が高くてきれいです。その反面、色はディスプレー画面上とは違ってしまうことが多いです。例えば、画面上の明るい黄緑は印刷では暗い感じの緑になります。グラフィックソフトで作った図形をウェブ上で公開する時は、ビットマップに変換します。プログラミングでは通常ビットマップができます。ウェブ上ではJPEG形式(24ビットフルカラー)かGIF(8ビット256色カラー)に変換してアップロードします。ビットマップは印刷しますと色は比較的忠実に再現されます。しかし、解像度が低いので、斜め線のある図形ではギザギザが目立ちます。
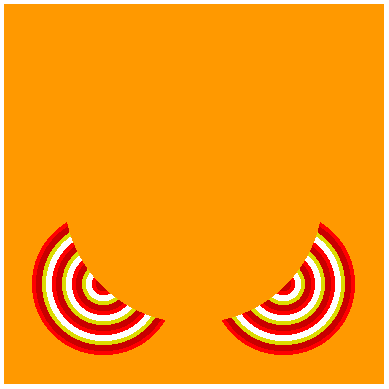
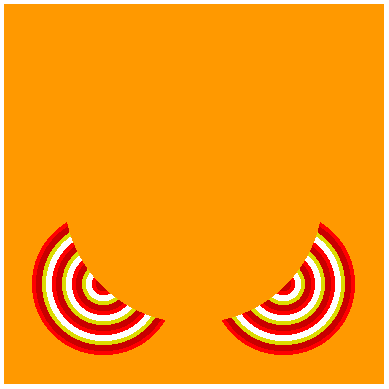
Word で作った例

「お灸」(お尻が動いて見える)
枠の四角以外は、すべて丸でできている。
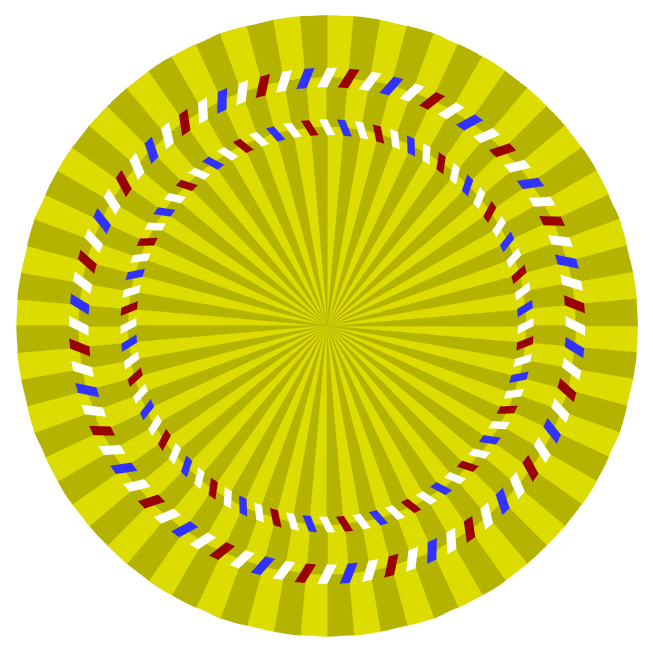
CorelDRAW で作った例

「航空便」(真ん中を見ながら図に近づくとリングが回転して見える)
扇型は Word では作れないので、高級グラフィックソフトを用いる。
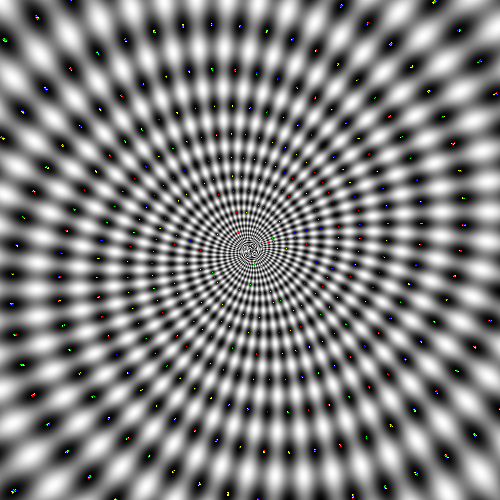
Delphi で作った例

「ワープ」(ぎらぎらする)
渦巻きのような幾何学模様やランダムドットはプログラミングで作る。
2. 錯視の選び方
心を空しくして自然体で選びましょう。「この図形を応用して作ってやる」とばかりに力を入れていますと、駄作ができますよ。でも、駄作も錯視図形には違いありません。どんどん作ってコツを習得すれば、良いのができると思います。錯視の基本図形は以下の本をご参考に。
錯視の載っている本
| 著者 | タイトル | 出版社 | 年 |
| 北岡明佳 | トリックアイズ | カンゼン | 2002 |
| 北岡明佳(監修) | 動く!作れる!マジカル・アイ | 宝島社 | 2002 |
| 宮本敏夫 | 図解雑学・脳のはたらき・知覚と錯覚 | ナツメ社 | 2002 |
| リチャード・L・グレゴリー | 脳と視覚・グレゴリーの視覚心理学(近藤倫明・中溝幸夫・三浦佳代訳)(Eye and Brain, the fifth edition) | ブレーン出版 | 2001 |
| 松田隆夫 | 知覚心理学の基礎 | 培風館 | 2000 |
| 大山正 | 視覚心理学への招待・見えの世界へのアプローチ | サイエンス社 | 2000 |
| 松田隆夫 | 視知覚 | 培風館 | 1995 |
| 椎名健 | 錯覚の心理学 | 講談社現代新書 | 1995 |
| 下條信輔 | 視覚の冒険・イリュージョンから認知科学へ | 産業図書 | 1995 |
| 大山正 | 色彩心理学入門 | 中公新書 | 1994 |
| 鈴木光太郎 | 錯覚のワンダーランド | 関東出版社 | 1990 |
| 金子隆芳 | 色彩の心理学 | 岩波新書 | 1990 |
| 今井省吾 | 錯視図形・見え方の心理学 | サイエンス社 | 1984 |
| Robinson, J. O. | The psychology of visual illusion | Dover | 1972, 1998 |
3. 錯視の展示の仕方
おもしろい錯視図形を作ったらみんなに見せましょう。錯視図形の多くは縮小には強いですが、拡大には弱いので、見る人の視距離を考慮して、画像や印刷物をつくりましょう。読書距離(30〜50cm)ならA4用紙の半分くらいの大きさが適切である図形が多いです。ウェブページに載せる時は、当然多くの人にコピーされますから、その点を慎重に考えて実行して下さい。私の作品は個性的ですし、多くの研究仲間が私を知っていますので、盗まれる(私の作品を他人が自作であると主張することなど)心配はしておりませんが、初顔の方は画像に署名をしておくとかの工夫をしておくことをお奨め致します。
おもしろい錯視・錯覚関係のウェブページを立ち上げられましたら、私までご連絡下さい。当サイトからリンクを張らせて頂くかもしれません。